Différences entre les versions de « Trame92 - Hugo Delpluque »
Aller à la navigation
Aller à la recherche
| Ligne 38 : | Ligne 38 : | ||
* Après des recherches, il me semble que ça sera plus facile de coder la vectorisation sur Processing et ensuite de l'intégrer dans le navigateur | * Après des recherches, il me semble que ça sera plus facile de coder la vectorisation sur Processing et ensuite de l'intégrer dans le navigateur | ||
* https://cs.nyu.edu/~kapp/cs101/processing_on_the_web/ explique comment inclure un sketch processing dans une page html | * https://cs.nyu.edu/~kapp/cs101/processing_on_the_web/ explique comment inclure un sketch processing dans une page html | ||
| + | * http://processingjs.org/learning/ processing.js, version plus récente et plus facile d'inclure un sketch processing sur du web | ||
* Impossible de trouver des informations sur "comment coder une vectorisation". Partout je ne trouve que des "utiliser illustrator/inkscape". aucune informations sur comment le faire sois-même. | * Impossible de trouver des informations sur "comment coder une vectorisation". Partout je ne trouve que des "utiliser illustrator/inkscape". aucune informations sur comment le faire sois-même. | ||
Version actuelle datée du 20 décembre 2018 à 10:45
Une application web dans lequel on peut uploader un fichier pour le tramer.
- Plusieurs types de trames sont proposées: points, lignes horizontales, carrés, géométrique, organique...
- Puis plusieurs curseurs permettent de régler la trame choisie: orientation, graisse, nombre, nuance (créer un niveau de gris)...
- Une fois les réglages finalisés le fichier peut être exporté (pdf ou svg).
- Cherchez plusieurs algorithme de trame (Turing, ligne continue type plotter...)
+-----------------------+
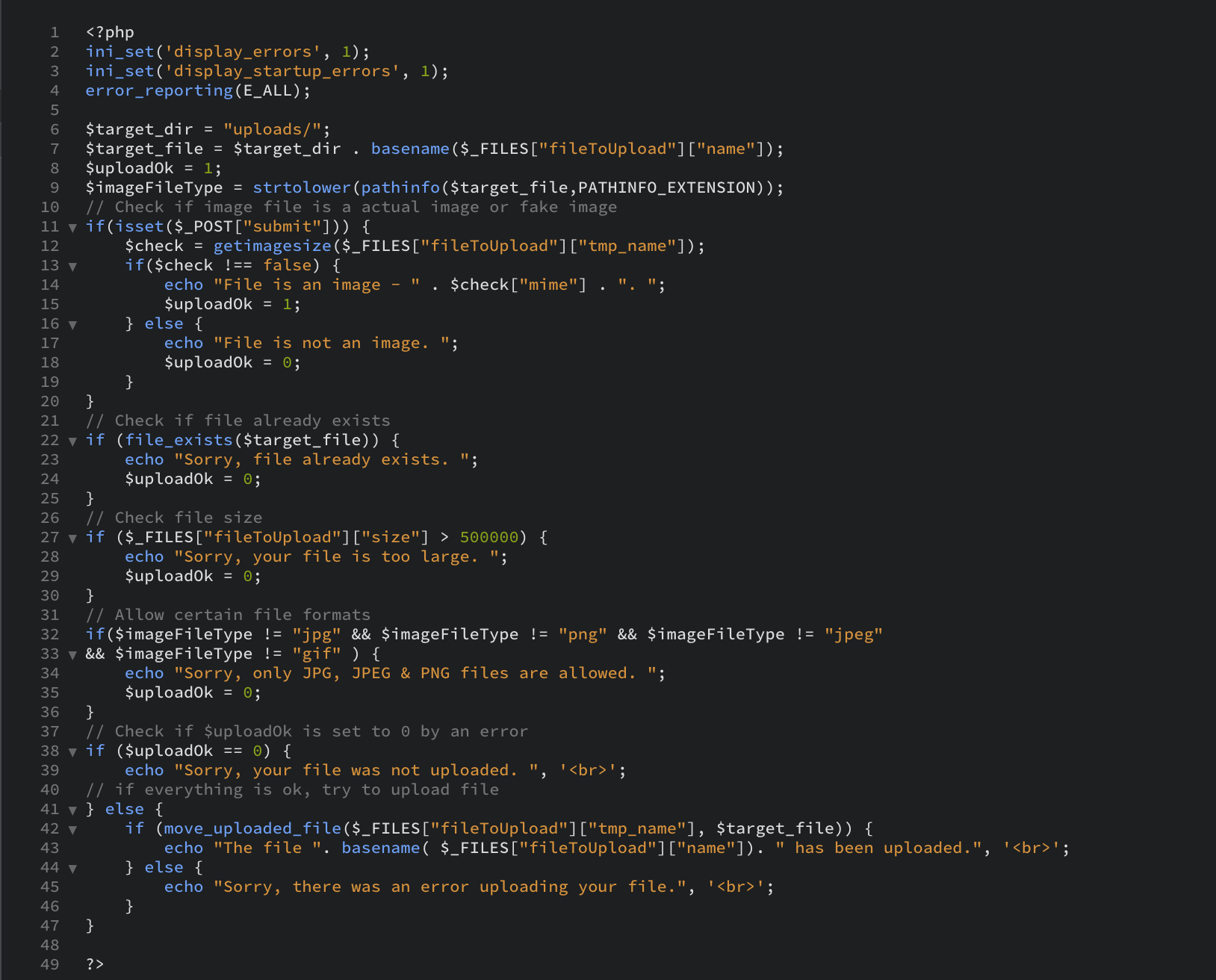
| upload image via php |
+-----------+-----------+
|
+---------v---------+
| afficher l'image |
| sur le navigateur |
+---------+---------+
|
+----------v-----------+
| utiliser canvas pour |
| obtenir des infos |
| sur l'image |
+----------+-----------+
|
+------------v--------------+
| appliquer des algorithmes |
| de trame sur ses infos |
| pour modifier l'image |
+---------------------------+
- Des applications pour ça existe déjà. Du coup essayer de coder une application qui trame que en traits continue pour utiliser avec les traceurs/ploteurs serait plus utile.
- Basé sur le même principe: upload d'image en ligne - affichage d'image sur le navigateur - affichage des options et vectorisation depuis le navigateur.
- On trouve facilement et beaucoup d'information sur comment uploader une image sur un serveur depuis un un navigateur. Il est en ligne et fonctionnel: http://curlybraces.be/erg/2018-2019/hugodelpluque/
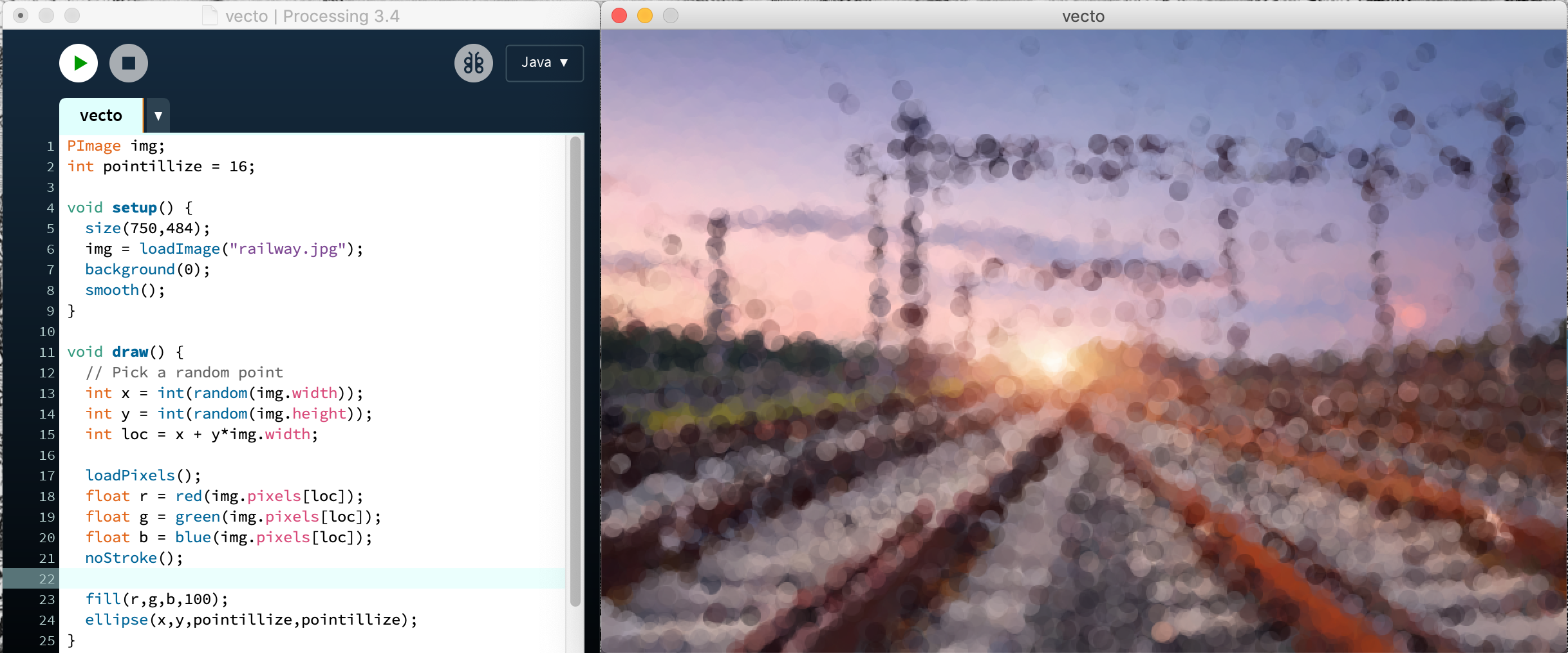
- Après des recherches, il me semble que ça sera plus facile de coder la vectorisation sur Processing et ensuite de l'intégrer dans le navigateur
- https://cs.nyu.edu/~kapp/cs101/processing_on_the_web/ explique comment inclure un sketch processing dans une page html
- http://processingjs.org/learning/ processing.js, version plus récente et plus facile d'inclure un sketch processing sur du web
- Impossible de trouver des informations sur "comment coder une vectorisation". Partout je ne trouve que des "utiliser illustrator/inkscape". aucune informations sur comment le faire sois-même.
- Ce qui s'en rapproche le plus est https://processing.org/tutorials/pixels/ qui explique comment "lire" l'image pixel par pixel pour les traduire en formes svg. Le problème est que je me retrouve avec une mosaïque de formes colorées alors que je cherche une vectorisation noir et blanc en ligne (si possible continue).