Différences entre les versions de « TYPO3000 - Nathan Laurent »
| (15 versions intermédiaires par le même utilisateur non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
| − | == | + | |
| + | |||
| + | == Programme de variation de fonte == | ||
Un programme qui permettrait de moduler, déformer des fontes via une interface graphique et les exporter en fichier fonctionnel. | Un programme qui permettrait de moduler, déformer des fontes via une interface graphique et les exporter en fichier fonctionnel. | ||
| − | == | + | == Modifications, variations possibles == |
la morceler/diviser/découper, lui apporter du relief, supprimer toutes ses courbes ou toutes ses droites, inverser sur un axe uniquement la moitié des points d'un glyphe, TexTuriser un glyphe ? | la morceler/diviser/découper, lui apporter du relief, supprimer toutes ses courbes ou toutes ses droites, inverser sur un axe uniquement la moitié des points d'un glyphe, TexTuriser un glyphe ? | ||
Ajouter ou supprimer des empattements, les exagérer. Incliner les lignes de base, d'x, pour créer un mélange entre une fonte rotated et italique. | Ajouter ou supprimer des empattements, les exagérer. Incliner les lignes de base, d'x, pour créer un mélange entre une fonte rotated et italique. | ||
| − | == | + | == Schéma == |
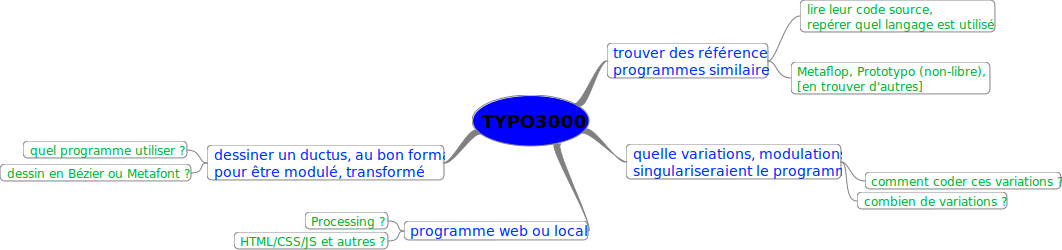
[[Fichier:TYPO3000.svg]] | [[Fichier:TYPO3000.svg]] | ||
| + | |||
| + | == Trouver des programmes similaires : lire leur code source, repérer quel langage est utilisé == | ||
| + | |||
| + | - Prototypo : langage [?] <br> | ||
| + | - Metaflop [https://www.metaflop.com/modulator] : JS + ruby > je ne peux pas m'inspirer de leur code car tout passer par un serveur (d'où l'emploi du langage de programmation ruby)<br> | ||
| + | - Opentype.js [https://opentype.js.org/] : librairie JavaScript permettant d'altérer des fichiers de fontes | ||
| + | |||
| + | == Créer une interface et un ductus == | ||
| + | |||
| + | J'ai commencé à programmer le dessin d'un ductus plutôt générique en langage metapost, voici un exemple du code d'un glyphe : | ||
| + | |||
| + | <p style="background-color: black;color:white;padding:10px;font-size:20px;margin-left:20px;">outputtemplate := "%a.svg"; | ||
| + | outputformat := "svg"; <br> | ||
| + | <br> | ||
| + | beginfig(65); <br> | ||
| + | <br> | ||
| + | z1 = (100, 00); <br> | ||
| + | z2 = (300, 600); <br> | ||
| + | z3 = (500, 00); <br> | ||
| + | z4 = (200, 300); <br> | ||
| + | z5 =(400, 300); <br> | ||
| + | <br> | ||
| + | draw z1--z2--z3 withpen penrazor scaled 50 rotated 20; <br> | ||
| + | draw z4--z5 withpen penrazor scaled 50 rotated 20; <br> | ||
| + | <br> | ||
| + | endfig; <br> | ||
| + | end; </p> | ||
| + | |||
| + | |||
| + | et la commande du terminal : | ||
| + | |||
| + | <p style="background-color: black;color:white;padding:10px;font-size:20px;margin-left:20px;">mpost -interaction=bashmode -s outputformat="svg" aminus.mp</p> | ||
| + | |||
| + | voici le glyphe A : [[Fichier:A.svg]] | ||
| + | |||
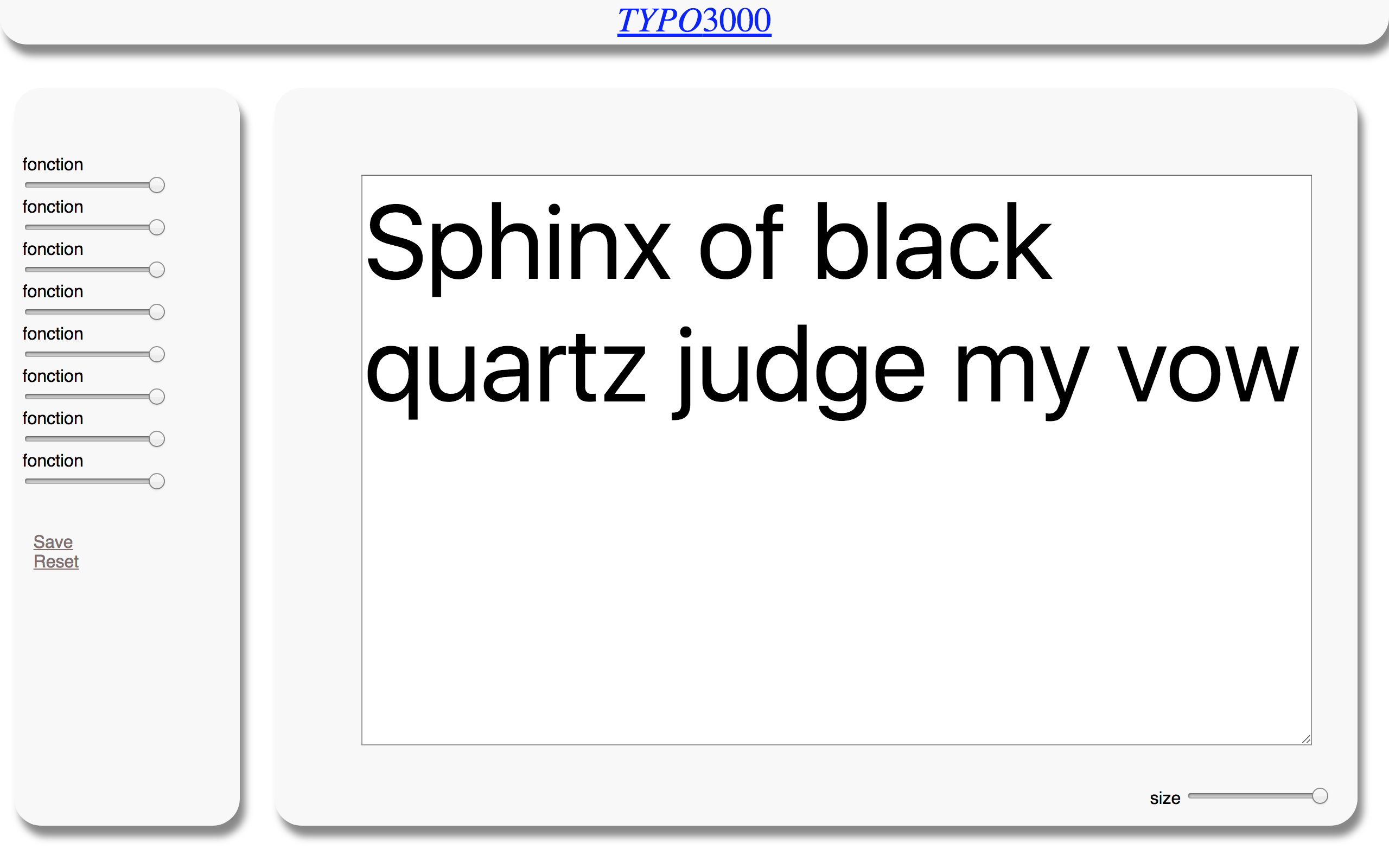
| + | J'ai également créé une interface en HTML/CSS pour pouvoir accueillir le programme par la suite | ||
| + | [[Fichier:interface.png]] | ||
| + | |||
| + | == Opentype.js == | ||
| + | Après de nombreux échecs pour trouver des lignes de code permettant de moduler une fonte j'ai décidé d'utiliser la librairie Opentype.js qui permet d'intervenir via le code sur des fontes au format web. | ||
Version actuelle datée du 20 décembre 2018 à 08:26
Programme de variation de fonte
Un programme qui permettrait de moduler, déformer des fontes via une interface graphique et les exporter en fichier fonctionnel.
Modifications, variations possibles
la morceler/diviser/découper, lui apporter du relief, supprimer toutes ses courbes ou toutes ses droites, inverser sur un axe uniquement la moitié des points d'un glyphe, TexTuriser un glyphe ? Ajouter ou supprimer des empattements, les exagérer. Incliner les lignes de base, d'x, pour créer un mélange entre une fonte rotated et italique.
Schéma
Trouver des programmes similaires : lire leur code source, repérer quel langage est utilisé
- Prototypo : langage [?]
- Metaflop [1] : JS + ruby > je ne peux pas m'inspirer de leur code car tout passer par un serveur (d'où l'emploi du langage de programmation ruby)
- Opentype.js [2] : librairie JavaScript permettant d'altérer des fichiers de fontes
Créer une interface et un ductus
J'ai commencé à programmer le dessin d'un ductus plutôt générique en langage metapost, voici un exemple du code d'un glyphe :
outputtemplate := "%a.svg";
outputformat := "svg";
beginfig(65);
z1 = (100, 00);
z2 = (300, 600);
z3 = (500, 00);
z4 = (200, 300);
z5 =(400, 300);
draw z1--z2--z3 withpen penrazor scaled 50 rotated 20;
draw z4--z5 withpen penrazor scaled 50 rotated 20;
endfig;
end;
et la commande du terminal :
mpost -interaction=bashmode -s outputformat="svg" aminus.mp
J'ai également créé une interface en HTML/CSS pour pouvoir accueillir le programme par la suite
Opentype.js
Après de nombreux échecs pour trouver des lignes de code permettant de moduler une fonte j'ai décidé d'utiliser la librairie Opentype.js qui permet d'intervenir via le code sur des fontes au format web.