Partition Graphique - Jade Rouanet
Introduction
Visual Ambitus 03 est une des branches que je souhaite développer autour de la visualisation graphique de la musique. Il est davantage orienté vers la notation de la musique et s'intéresse particulièrement à la génération de partition graphique. Détaché du solfège et autre forme de langage existante, je cherche à expérimenter une forme de traduction de la musique qui laisse place à la subjectivité de l'interprète. À partir d'un programme qui s'inspire de la structure mathématique de la musique et des sons, il vise à imprimer une partition dont il déterminera la notation graphique.
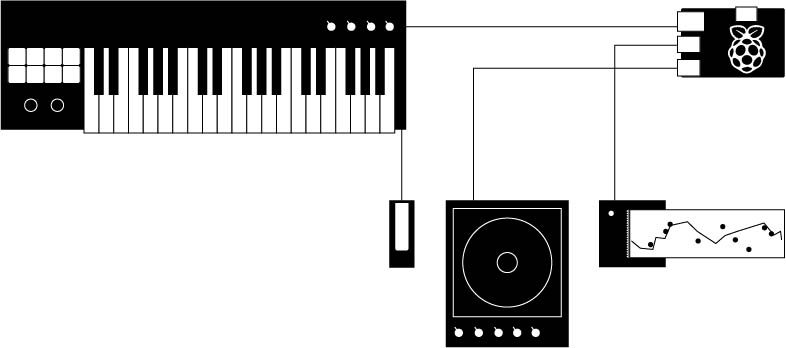
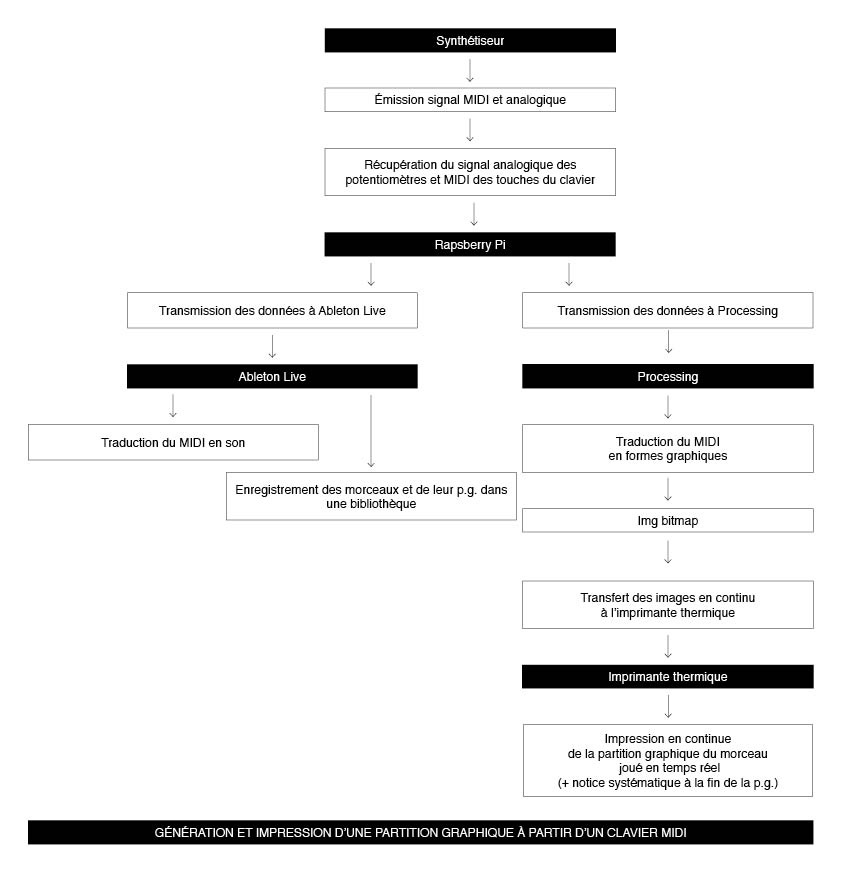
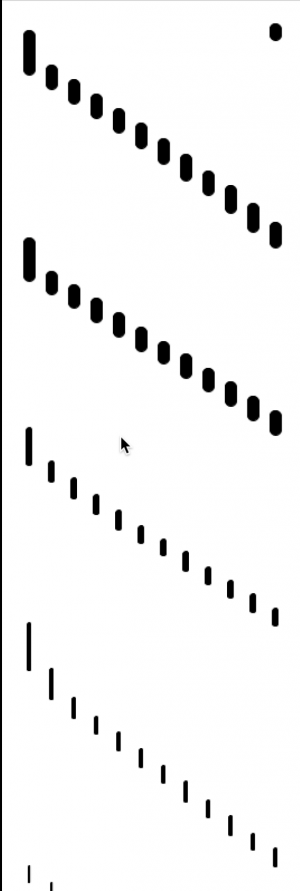
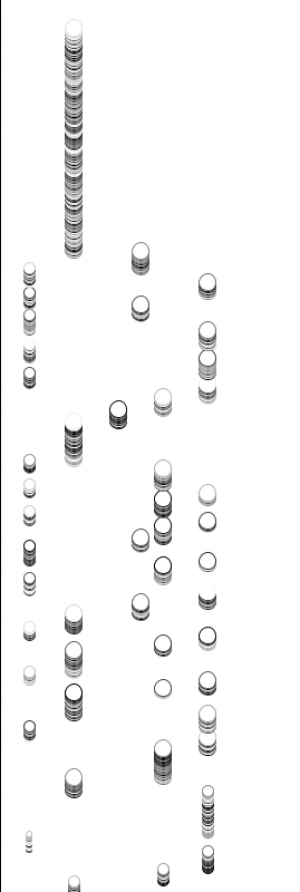
Cette installation se compose donc d'un synthétiseur émettant des signaux analogiques et MIDI relié à un rapsberry Pi. Ce micro ordinateur traite les données de deux manières : - via Ableton ou un logiciel open source comme LMMS, traduisant les signaux en son et les transmettant à un ampli. - via processing, traduisant les signaux en forme graphique. Ces formes graphiques sont traduites en image bitmap et directement transmises à l'imprimante thermique, qui imprime en direct et en continu ce que le claviste joue.
Dans un premier temps, cette installation capture l'intégralité de l'intervention du claviste. Le but des partitions qui s'en suivent est de les faire réinterpréter par d'autres musiciens, qui ne disposent ni d'autres outils que leur expérience et connaissance de leur instrument, ni d'autres codes que cette notation graphique basée sur une forme "d'objectivité mathématique" de la musique.
Problématiques
1/ créer un programme processing > données MIDI + Visualisation graphique
2/ faire interagir le logiciel de MAO et processing
3/ récupérer les données MIDI et analogiques (potentiomètres)
4/ envoyer la partition graphique à l'imprimante thermique
5/ configurer l'imprimante thermique au rapsberry pi
6/ imprimer l'information en temps réel et en continu
1/ Programme processing / MIDI
Ce test a été dans un premier temps réalisé avec le clavier de l'ordinateur.
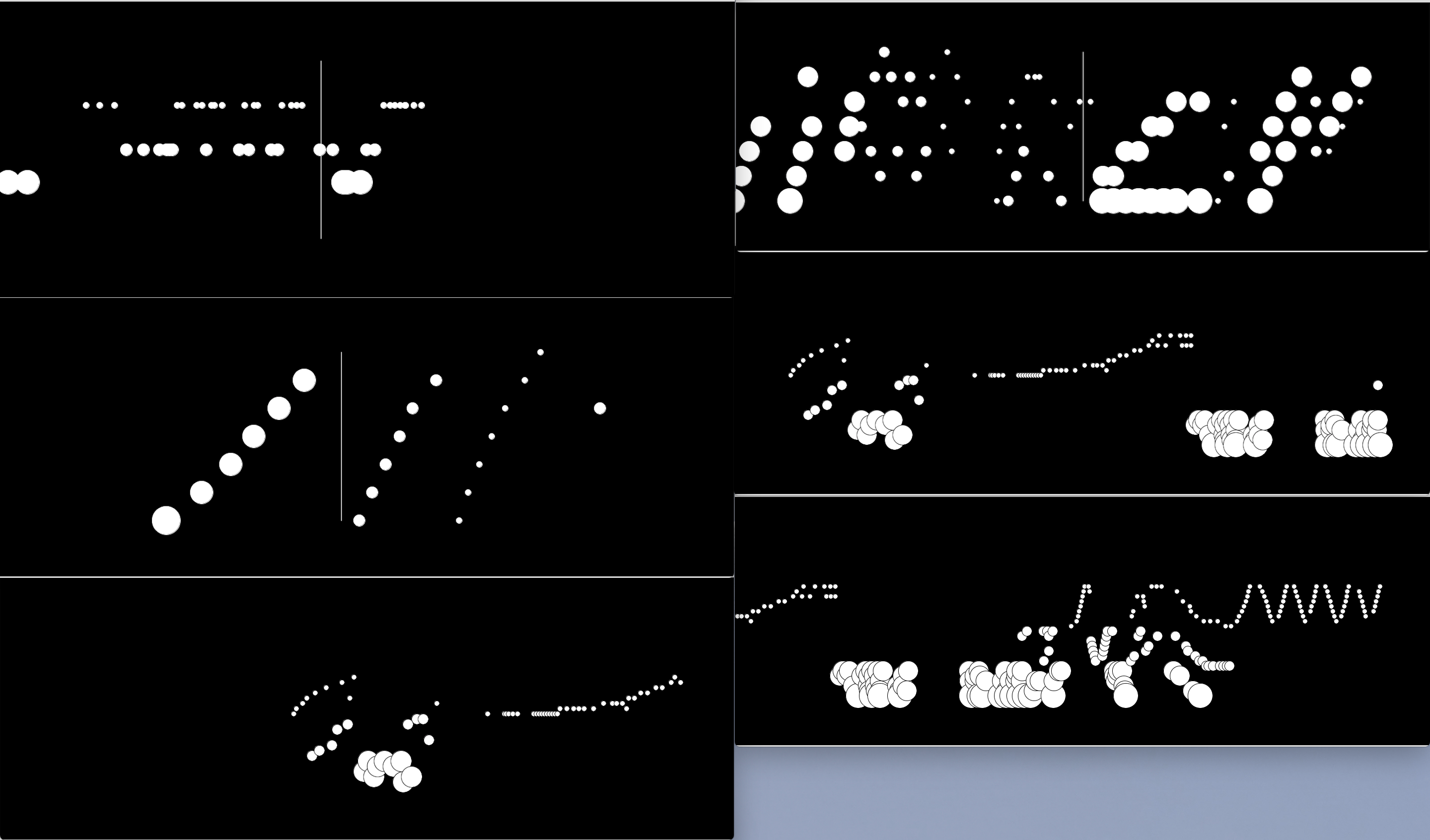
Premiers résultats:

Il faut maintenant configurer le clavier afin de le connecter au programme processing
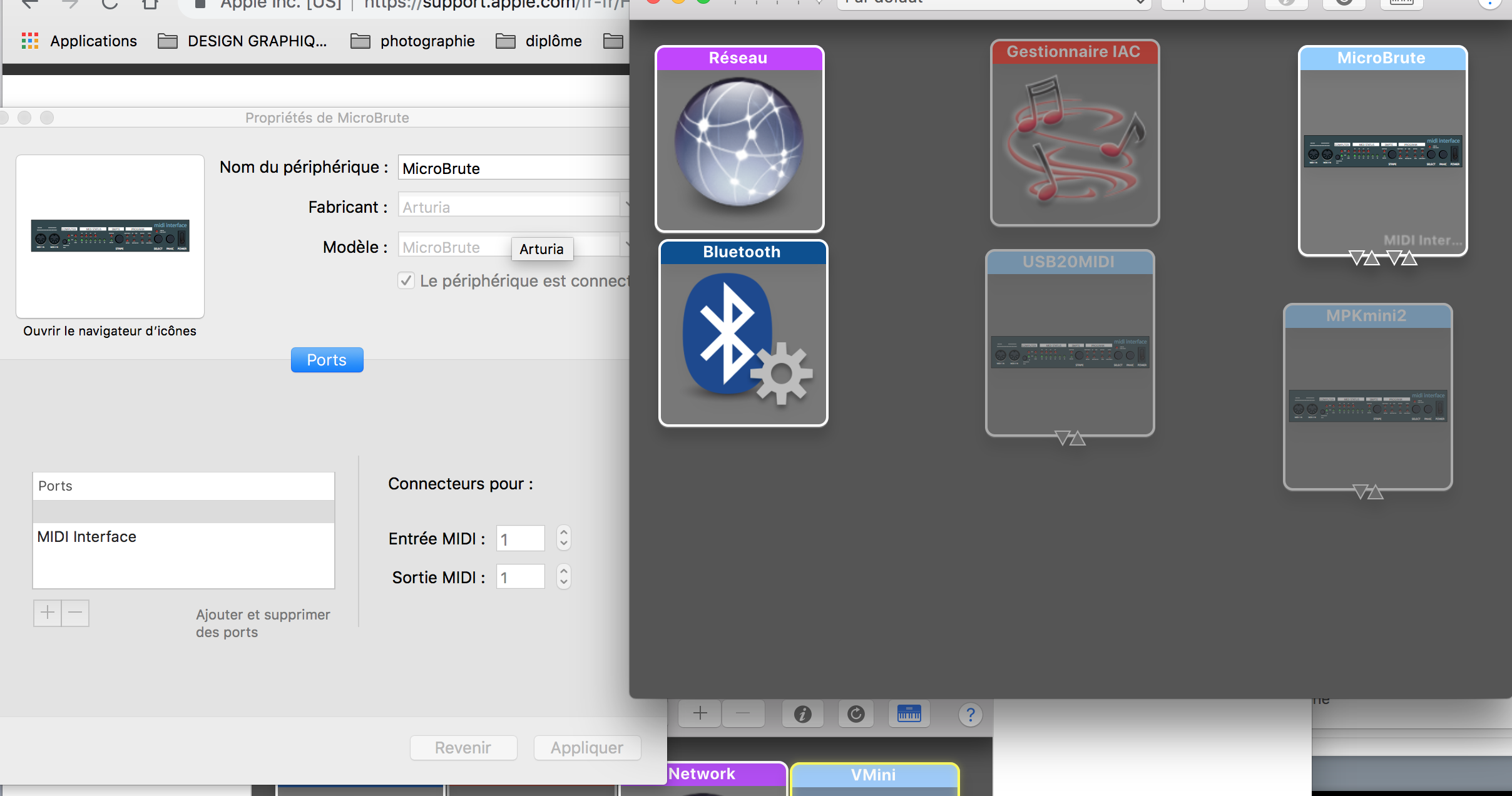
Configurer le clavier
Dans l’app Configuration audio et MIDI sur le Mac (attention c'est dans le cas de Mac!), choisir Fenêtre > Afficher Studio MIDI, pour obtenir cette interface.
Si une interface MIDI est connecté au port USB de votre Mac, elle doit apparaître dans la fenêtre MIDI Studio.
S'il y a un/des problème.s de connexion ou que vous souhaiter créer de nouveaux appareils MIDI, cliquer sur ce lien [1]
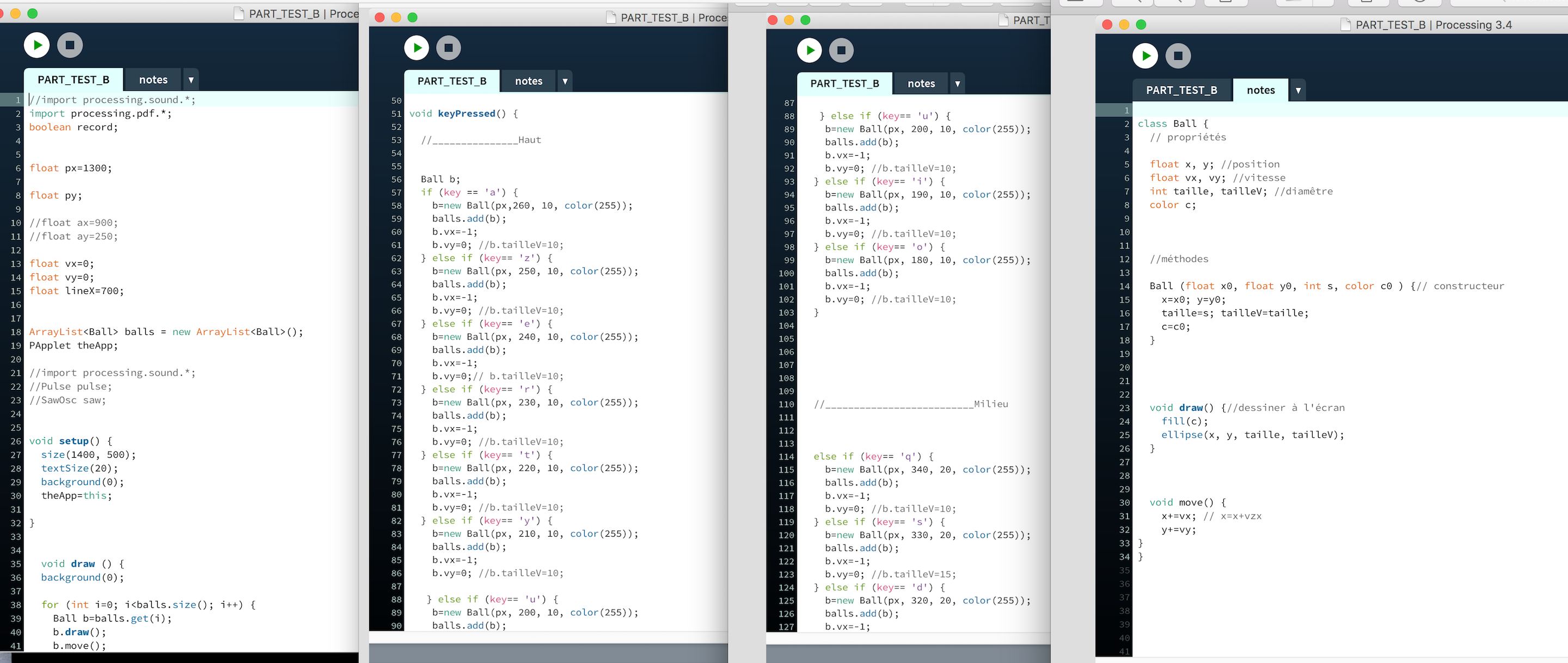
Code MIDI-Processing
//-----------------INITIALISATION------------------
import processing.pdf.*; import themidibus.*;// import de la librairie MidiBus myBus;//la librairie the Midibus boolean record;
float px=0;//position de démarage de la note float py=25; float vx=0;//vitesse float vy=0;
int channel=1; int pitch=0; int velocity=0; int spitch;
int b=pitch;
ArrayList<Ball> balls = new ArrayList<Ball>();
PApplet theApp;
//-----------------PROGRAMME------------------
void setup() {
size(270, 800); textSize(20); background(255); theApp=this; MidiBus.list(); myBus = new MidiBus(this, 2, 1);
}
void draw () {
background(255); myBus.sendNoteOn(channel, pitch, velocity); // envoie MidiOn //delay(200); myBus.sendNoteOff(channel, pitch, velocity); // envoie MidiOf int number = 0; int value = 90; ball(); myBus.sendControllerChange(channel, number, value); // Send a controllerChange //delay(2000);
for (int i=0; i<balls.size(); i++) {
Ball b=balls.get(i); b.draw(); b.move();
} } void ball(){
Ball b;
if (spitch == 24 ) { //C1_D0 ________________________________
b=new Ball(25,py, 20, color(0));
balls.add(b);
b.vx=0;
b.vy=1;
}
Ouvrir un second onglet pour coder l'arraylist :
class Ball {
// propriétés
float x, y; //position
float vx, vy; //vitesse
int taille, tailleV; //diamêtre
//colorMode (RGB,minPitch,maxPitch);
color c;
//méthodes
Ball (float x0, float y0, int s, color c) {
//Ball (float x0, float y0, int s, int pitch) {
// constructeur
x=x0; y=y0;
taille=s; tailleV=taille;
c=0;
}
void draw() {
fill(c); ellipse(x, y, taille, tailleV);
}
void move() {
x+=vx; // x=x+vzx y+=vy;
}
}
<embedvideo service="youtube"> https://youtu.be/crVl6EUEVUQ</embedvideo>
3/Configurer le RaspberryPi
Dans un premier temps sur Mac OS et Linux, télécharger Raspbian[2] et Ether[3]. Flasher la carte en lançant le programme Ether et apposant les images de Raspbian et de la carte SD aux emplacements indiqués. Ou autre technique via le terminal, voir [[4]]. Une fois la carte flashée, configurer raspbian [[5]] [[6]]
Liens
Déclinaisons
1/Graphic worksite
Le projet qui relie la partition graphique à un chantier. Traductions sonores et visuelles de leur activité[9]
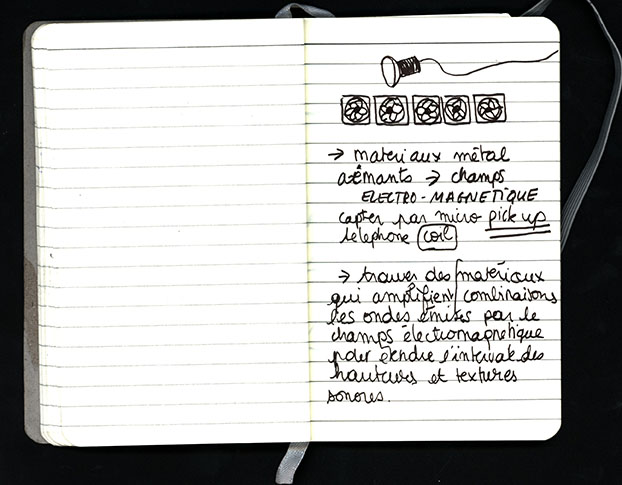
2/L'électro-magnétisme pour le son
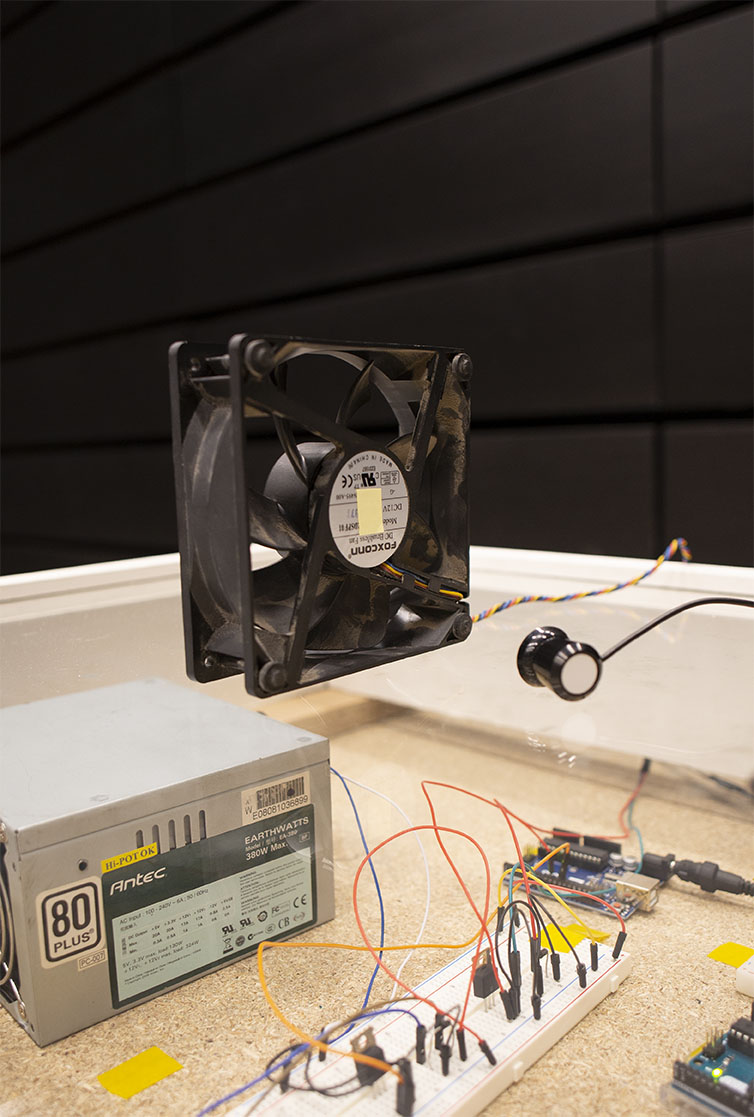
Le principe de ce projet est de capturer les différents sons émis par le champ électro-magnétique des ventilateurs. Ces champs électro-magnétiques sont capté par un micro spécial, appelé bit coil. La problématique du projet se trouve dans la maîtrise des vitesses de rotation de l'hélice. À L'aide d'une diode et d'un transistor (mosfet), il est possible de ralentir la vitesse à son minimum.
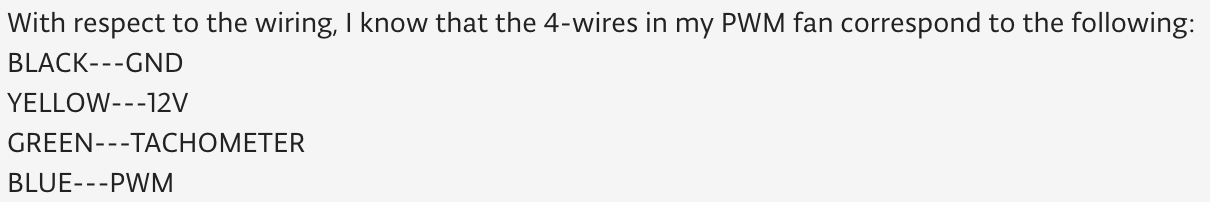
Les ventilateurs utilisés pour ce projet sont issus d'unités centrales et sont en 12V. Dans un premier temps, il faut être équipé d'une alimentation d'ordinateur que l'on aura cours-circuitée afin qu'il puisse distribuer de l'énergie en 5 et 12V. L'alimentation dispose de 4 câbles de connexion. On connectera alors le - du ventilateur sur le ground (noir) et le + sur le 12V (jaune).
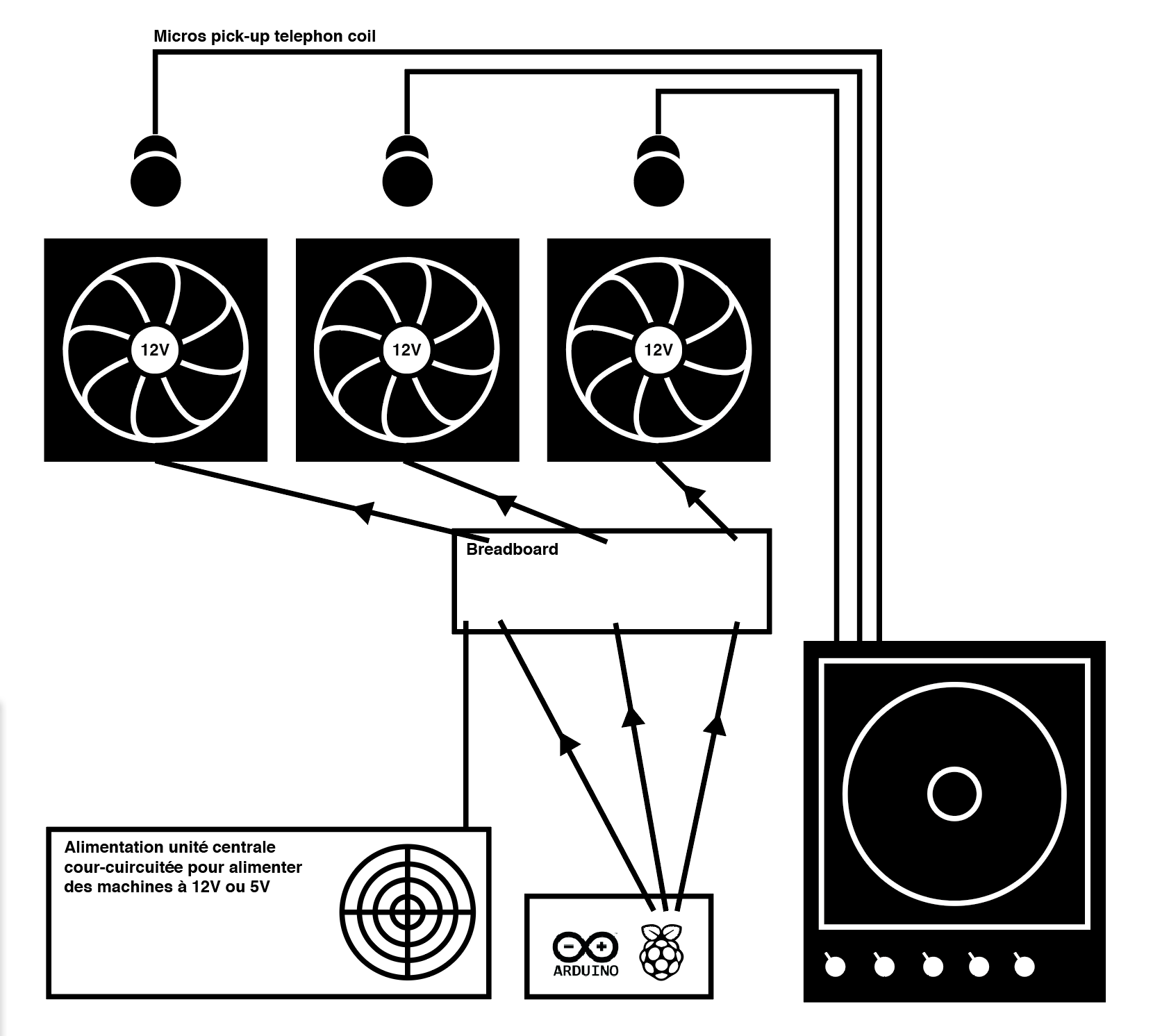
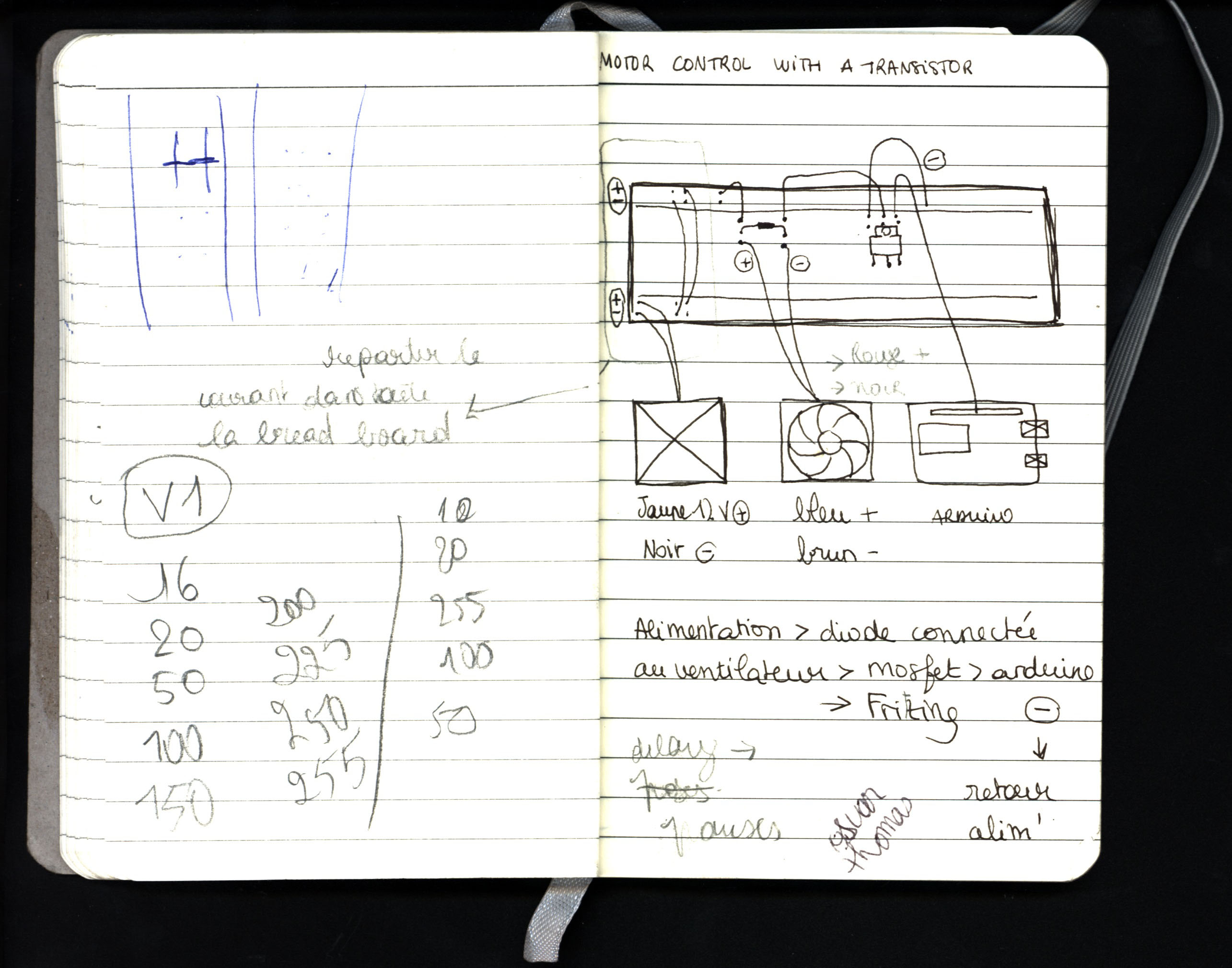
 (Schéma du circuit pour 1 ventilateur. Le courant sort de l'unité centrale pour alimenter l'ensemble de la breadboard. Il passe en premier par la diode, puis par le ventilateur. Ensuite il passe par le transistor, se dirige vers l'arduino qui calcule sa vitesse et termine son parcours vers le -.)
(Schéma du circuit pour 1 ventilateur. Le courant sort de l'unité centrale pour alimenter l'ensemble de la breadboard. Il passe en premier par la diode, puis par le ventilateur. Ensuite il passe par le transistor, se dirige vers l'arduino qui calcule sa vitesse et termine son parcours vers le -.)
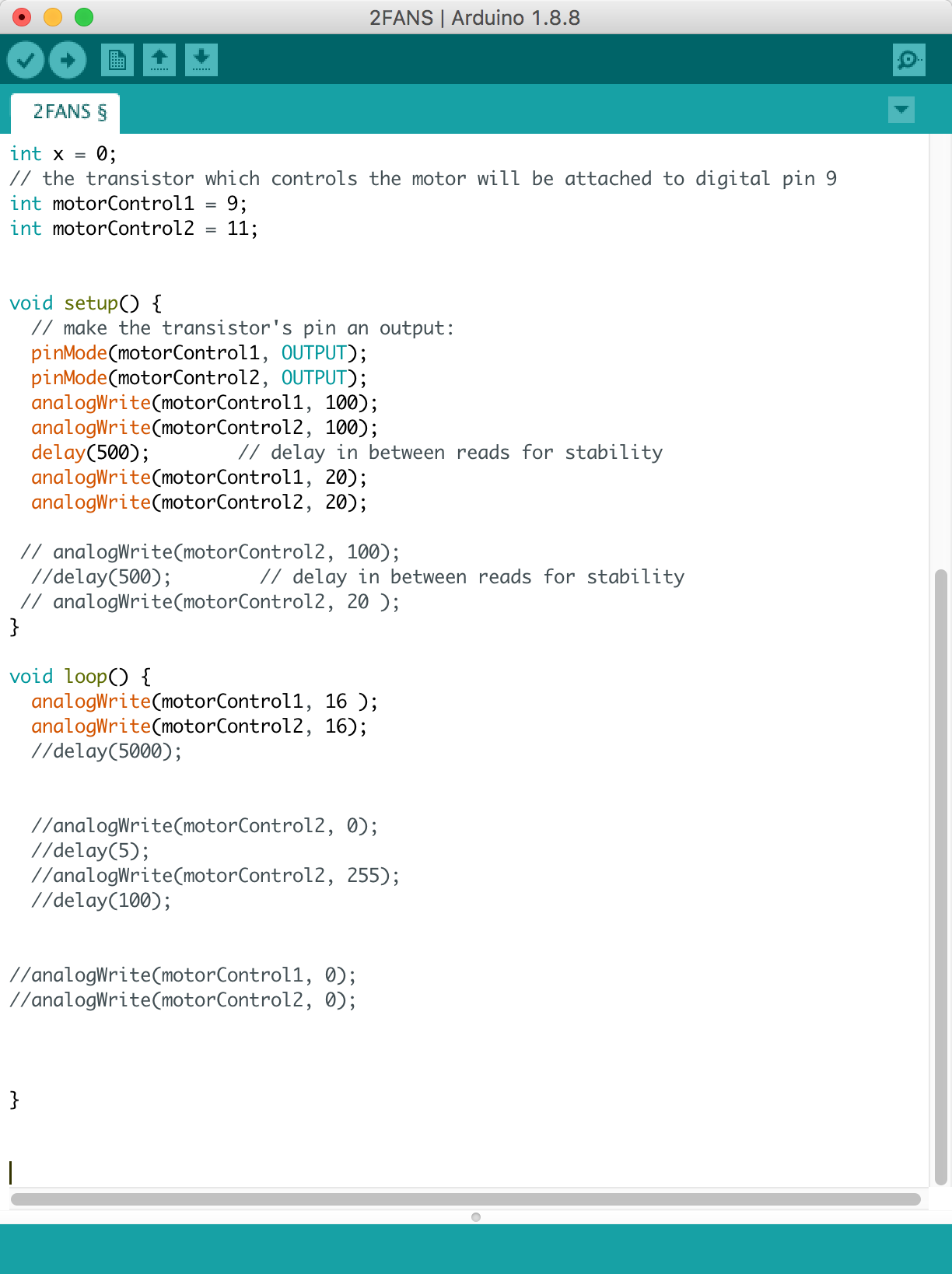
Ce premier code permet de faire fonctionner deux ventilateurs indépendamment avec une vitesse propre à chacun.

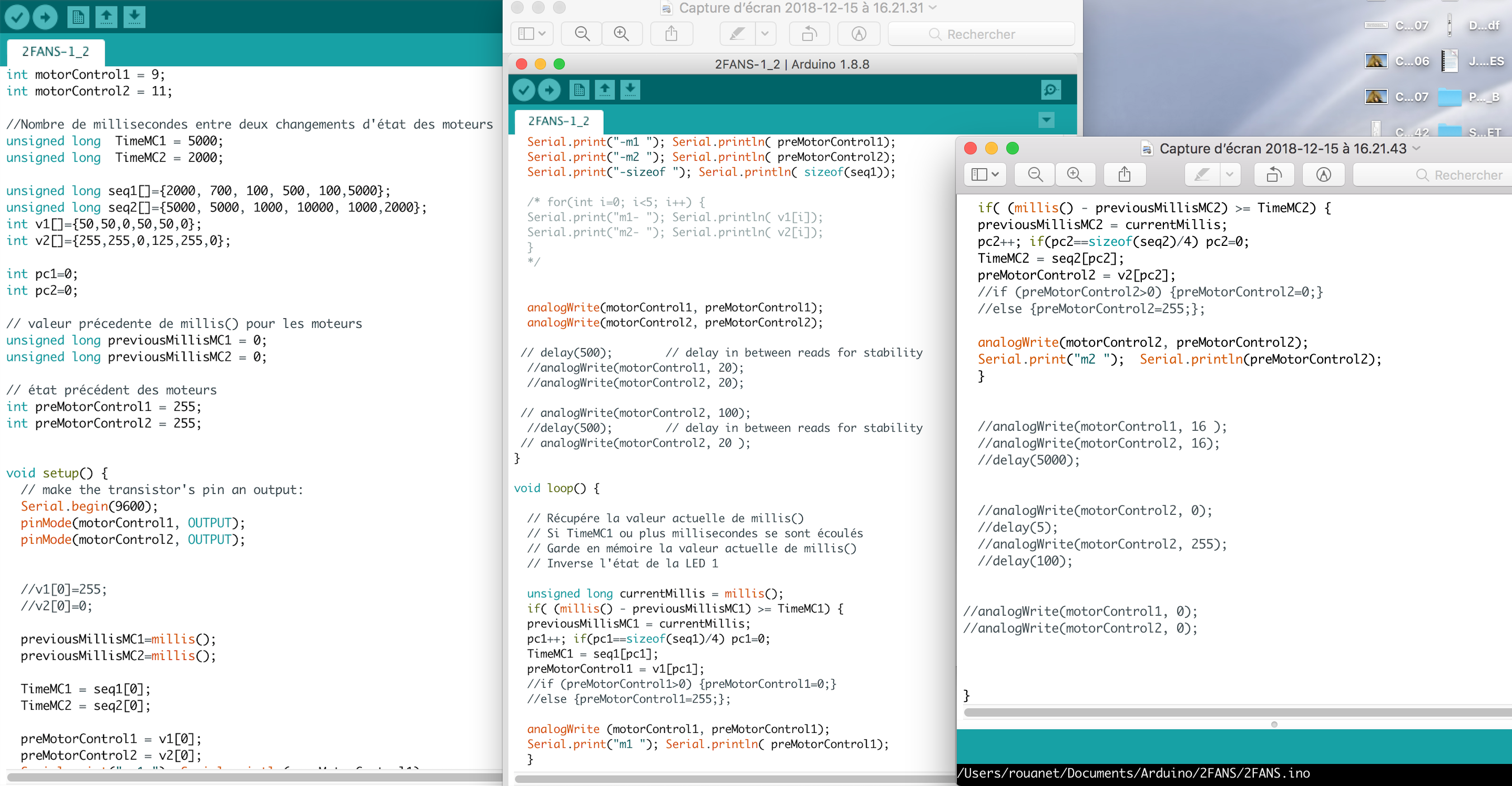
Le code suivant me permet de modifier pour chacun des ventilateur des temps de vitesses différents qui induisent des sons différents. C'est à partir de ce moment que le projet devient intéressant, car Il est possible de créer des mélodies.

Voici ce que cela peut donner:
<embedvideo service="youtube"> https://youtu.be/lSt1ZJHTg4c</embedvideo>
La vidéo suivante est le résultat de plusieurs bidouillages et d'erreurs de contact/transmission électrique. On peut observer que l'électricté de mon corps participe à l'impulsion donnée au ventilateur et donc au son.
<embedvideo service="youtube">https://youtu.be/ShaRfylE-MM</embedvideo>
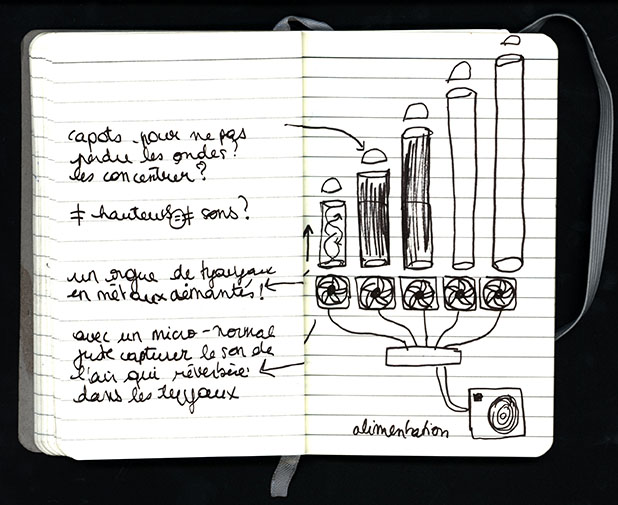
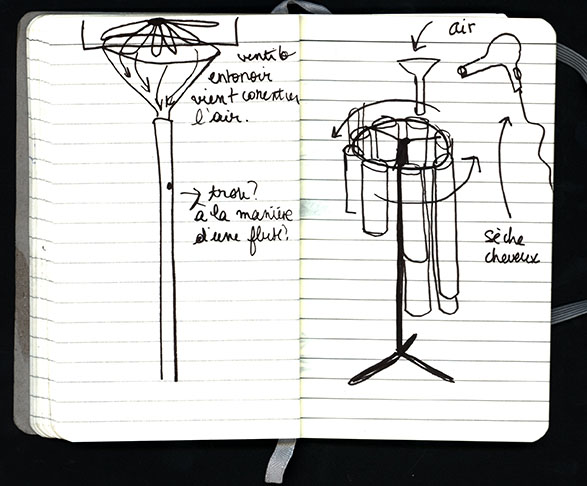
L'exploration de ce projet se tourne alors vers d'autres machines qui émetteront du son, basé sur le même type de moteur que celui du ventilateur.