Différences entre les versions de « Oram - Simon Bouvier »
| (22 versions intermédiaires par le même utilisateur non affichées) | |||
| Ligne 2 : | Ligne 2 : | ||
Le site en ligne propose un contenu textuel autour d'un évènement en rapport avec le son/ musique/ performance. | Le site en ligne propose un contenu textuel autour d'un évènement en rapport avec le son/ musique/ performance. | ||
Après avoir demandé l'accès au micro de l'utilisateur, les titrages, le nom de l'évènement (tout le contenu textuel et certains éléments graphiques hormis les blocs de texte informatifs et pratiques) se dispersent, se dilatent en fonction de l'augmentation du volume, sous forme de particules de plus en plus éparpillées et nombreuses, sachant que la lettre/signe se reforme instantanément après que le volume sonore soit redescendu (par ex. un clappement de main produirait une forte dispersion suivie aussitôt d'une reformation de la lettre/signe, tandis qu'un simple bruit de fond lui provoquerait uniquement une légère vibration continue). | Après avoir demandé l'accès au micro de l'utilisateur, les titrages, le nom de l'évènement (tout le contenu textuel et certains éléments graphiques hormis les blocs de texte informatifs et pratiques) se dispersent, se dilatent en fonction de l'augmentation du volume, sous forme de particules de plus en plus éparpillées et nombreuses, sachant que la lettre/signe se reforme instantanément après que le volume sonore soit redescendu (par ex. un clappement de main produirait une forte dispersion suivie aussitôt d'une reformation de la lettre/signe, tandis qu'un simple bruit de fond lui provoquerait uniquement une légère vibration continue). | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | Pour ce projet j'ai utilisé la libraire [https://opentype.js. | + | =Ressources= |
| + | |||
| + | ==Opentype.js== | ||
| + | Pour ce projet j'ai utilisé la libraire [https://github.com/opentypejs/opentype.js/blob/master/README.md Opentype.js] qui permet d'accéder à la forme des lettres d'une typographie depuis le navigateur. On peut donc charger toutes les glyphes d'une famille de caractère afin d'intervenir dessus. | ||
| + | |||
| + | [[Fichier:Opentypejs.gif|Opentypejs.gif]] | ||
| + | |||
| + | ==Capture audio== | ||
| + | J'ai trouvé facilement des ressources autour de la captation du son de l'appareil de l'utilisateur une fois qu'il a accédé au site web <br> | ||
| + | *[https://developers.google.com/web/fundamentals/media/recording-audio/ Recording Audio from the User] <br> | ||
| + | *[https://www.html5rocks.com/en/tutorials/getusermedia/intro/ Capturing Audio & Video in HTML5] <br> | ||
| + | *[https://github.com/mattdiamond/Recorderjs Recorderjs] <br> | ||
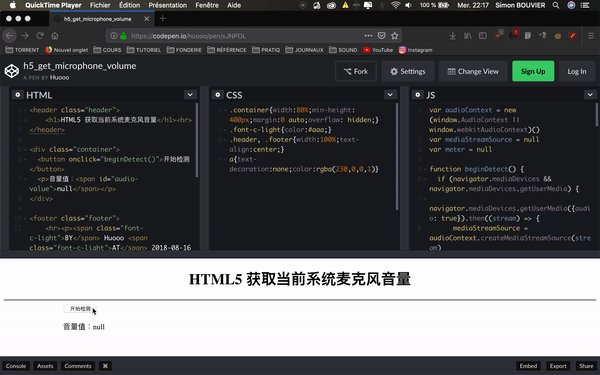
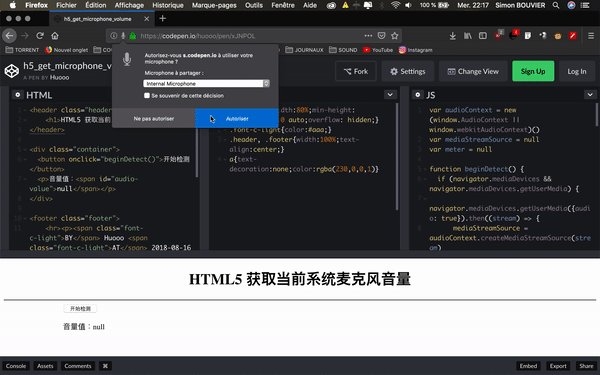
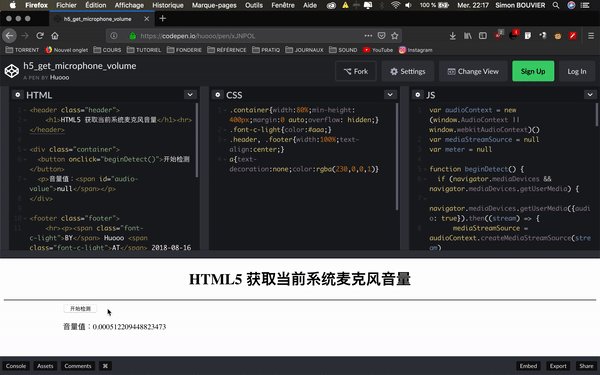
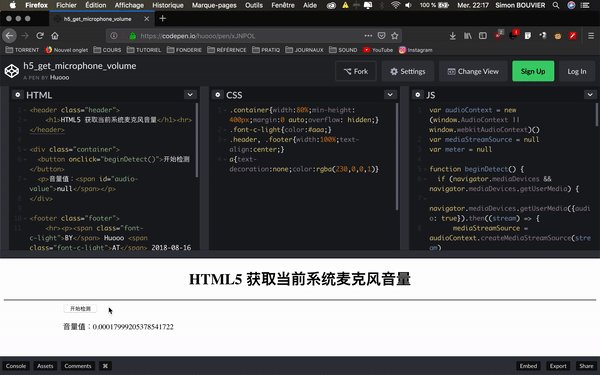
| + | *[https://jsfiddle.net/sasivarunan/bv55z5fe/ une mise en application], ainsi *[https://codepen.io/huooo/pen/xJNPOL qu'une autre visible ci-dessous] | ||
| + | [[Fichier:Microphone.gif|Variable issue du microphone]] <br> | ||
| + | Je me suis donc basé sur ce code, car malgré sa longueur il me permettait d'obtenir une valeur que je pourrais facilement assigner avec une partie du code d'opentype. | ||
| + | Ce code m'a indiqué les fonctions à suivre : <br> | ||
| + | *[https://developer.mozilla.org/fr/docs/WebRTC/MediaStream_API API MediaStream] <br> | ||
| + | *[https://developer.mozilla.org/fr/docs/Web/API/AudioContext Audio Context] <br> | ||
| + | |||
| + | ==Références== | ||
| + | À travers ces recherches je suis tombé sur plusieurs projets utilisant une dynamique similaire. <br> | ||
| + | D'abord le site intéractif du Nordik Impact qui propose une animation d'une image en fonction des titres qu'ils diffusent (artistes présents au festival) <br> | ||
| + | [[Fichier:Nordik.gif]] | ||
| + | <br> | ||
| + | ainsi qu'un projet de Prototypo qui propose de modifier les réglages d'une fonte variable avec le son de l'utilisateur. <br> | ||
| + | [[Fichier:Antiq.gif]] | ||
| + | |||
| + | =Réalisation= | ||
| + | |||
| + | ==Relier les deux fonctions== | ||
| + | |||
| + | À partir des [[#Ressources|deux codes citées précedemment]] j'ai donc formulé une accroche entre ceux-ci en connectant simplement la valeur du volume affichée | ||
| + | this.volume = Math.max(rms, this.volume * this.averaging) | ||
| + | volume = this.volume * 1500; | ||
| + | renderText(); | ||
| + | |||
| + | avec la grille de déformation dans laquelle s'inscrivent les glyphes | ||
| + | |||
| + | function doSnap(path) { | ||
| + | var i; | ||
| + | var strength = volume / 100.0; | ||
| + | var snapDistance = volume / 10.0; | ||
| + | […] } | ||
| + | |||
| + | ==Moduler les déformations== | ||
| + | |||
| + | Différentes possibilités de déformations, même si cela reste dans un cercle assez similaire. | ||
| + | |||
| + | [[Fichier:Déformations v1.gif]] | ||
| + | <br> | ||
| + | [[Fichier:Déformation v2.gif]] | ||
| + | <br> | ||
| + | [[Fichier:Déformationv3snapx50.gif]] | ||
| + | <br> | ||
| + | [[Fichier:Déformationv4.gif]] | ||
| + | <br> | ||
| + | [[Fichier:Déformationv5snapX20snapY20nosnapdistance.gif]] | ||
| + | <br> | ||
| + | |||
| + | =Pousser le projet (20.12)= | ||
| + | |||
| + | ==Utilisations ?== | ||
| + | |||
| + | Je pense que pour réellement avancer sur le projet il faudrait que je définisse une utilisation concrète, des perspectives de recherches. Sortir de l'idée d'une communication pour un projet plus large. | ||
| + | |||
| + | ==Ajouts futurs ?== | ||
| + | |||
| + | #[https://p5js.org/examples/ P5js] | ||
| + | #[https://hackernoon.com/creative-coding-using-the-microphone-to-make-sound-reactive-art-part1-164fd3d972f3 Des exemples d'animations] | ||
Version actuelle datée du 20 décembre 2018 à 08:26
Premier postulat
Le site en ligne propose un contenu textuel autour d'un évènement en rapport avec le son/ musique/ performance. Après avoir demandé l'accès au micro de l'utilisateur, les titrages, le nom de l'évènement (tout le contenu textuel et certains éléments graphiques hormis les blocs de texte informatifs et pratiques) se dispersent, se dilatent en fonction de l'augmentation du volume, sous forme de particules de plus en plus éparpillées et nombreuses, sachant que la lettre/signe se reforme instantanément après que le volume sonore soit redescendu (par ex. un clappement de main produirait une forte dispersion suivie aussitôt d'une reformation de la lettre/signe, tandis qu'un simple bruit de fond lui provoquerait uniquement une légère vibration continue).
Ressources
Opentype.js
Pour ce projet j'ai utilisé la libraire Opentype.js qui permet d'accéder à la forme des lettres d'une typographie depuis le navigateur. On peut donc charger toutes les glyphes d'une famille de caractère afin d'intervenir dessus.
Capture audio
J'ai trouvé facilement des ressources autour de la captation du son de l'appareil de l'utilisateur une fois qu'il a accédé au site web
- Recording Audio from the User
- Capturing Audio & Video in HTML5
- Recorderjs
- une mise en application, ainsi *qu'une autre visible ci-dessous

Je me suis donc basé sur ce code, car malgré sa longueur il me permettait d'obtenir une valeur que je pourrais facilement assigner avec une partie du code d'opentype.
Ce code m'a indiqué les fonctions à suivre :
Références
À travers ces recherches je suis tombé sur plusieurs projets utilisant une dynamique similaire.
D'abord le site intéractif du Nordik Impact qui propose une animation d'une image en fonction des titres qu'ils diffusent (artistes présents au festival)

ainsi qu'un projet de Prototypo qui propose de modifier les réglages d'une fonte variable avec le son de l'utilisateur.

Réalisation
Relier les deux fonctions
À partir des deux codes citées précedemment j'ai donc formulé une accroche entre ceux-ci en connectant simplement la valeur du volume affichée
this.volume = Math.max(rms, this.volume * this.averaging) volume = this.volume * 1500; renderText();
avec la grille de déformation dans laquelle s'inscrivent les glyphes
function doSnap(path) {
var i;
var strength = volume / 100.0;
var snapDistance = volume / 10.0;
[…] }
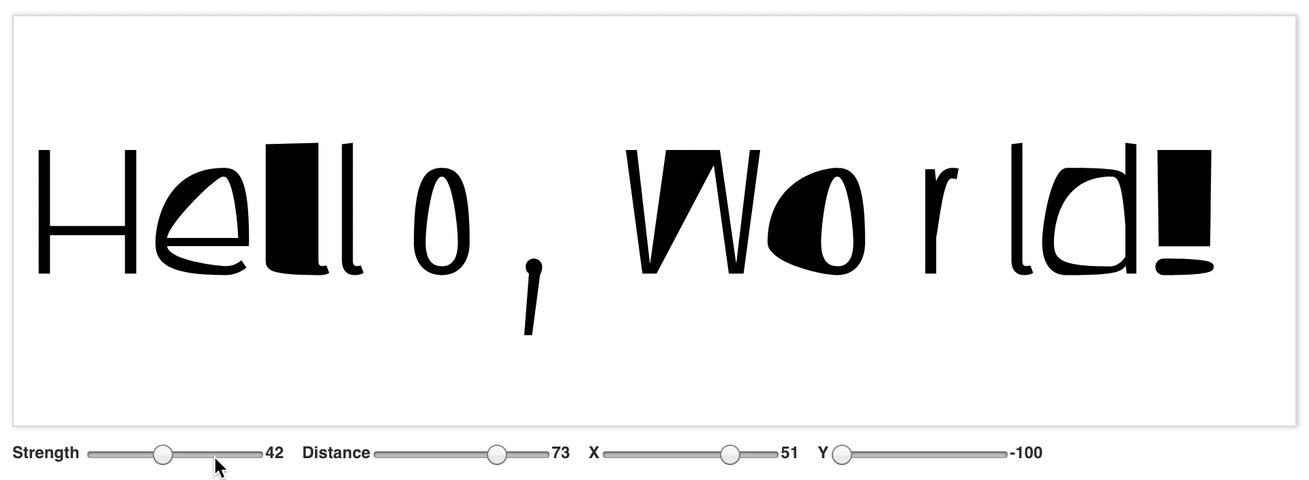
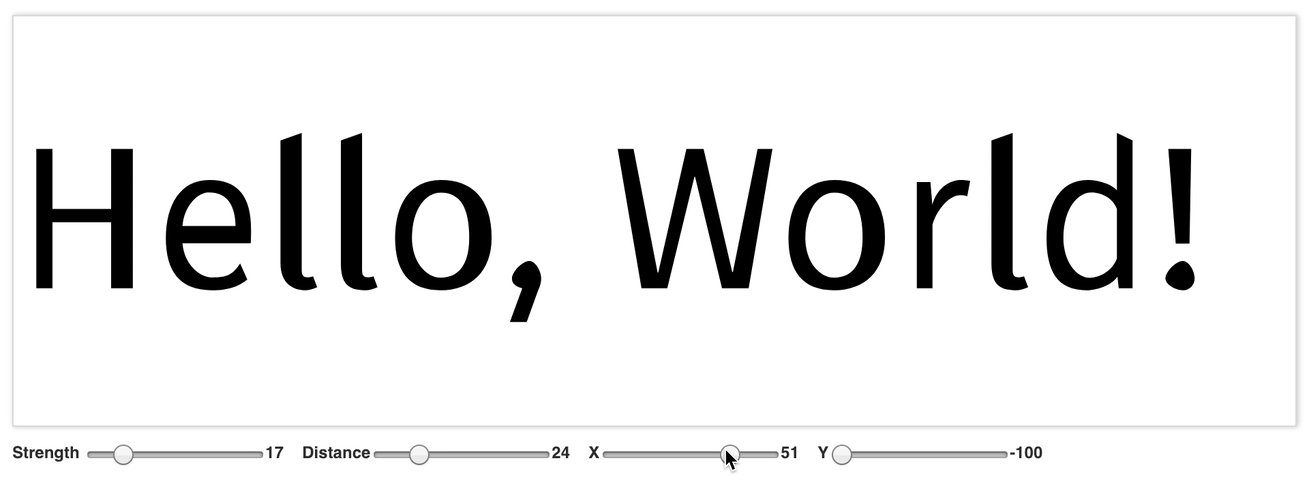
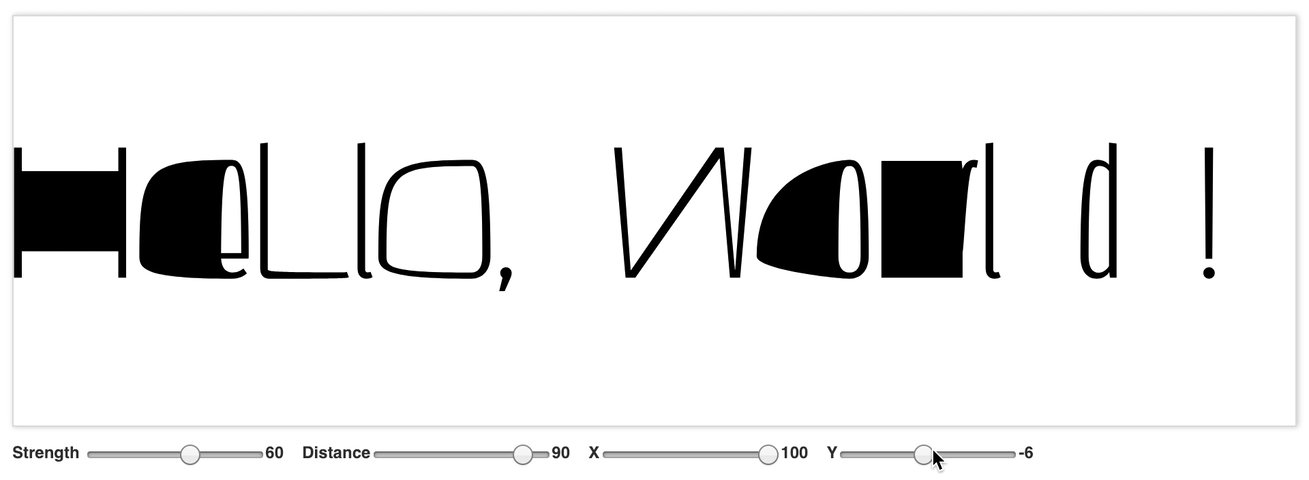
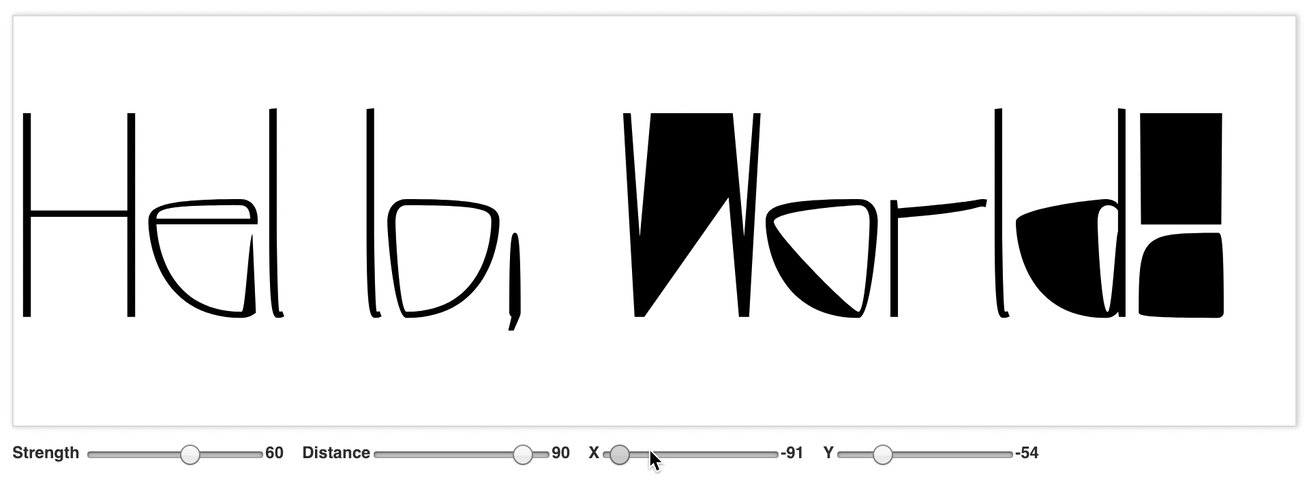
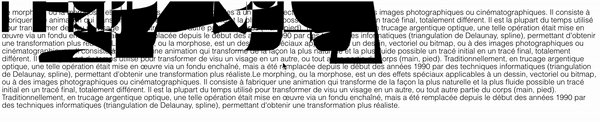
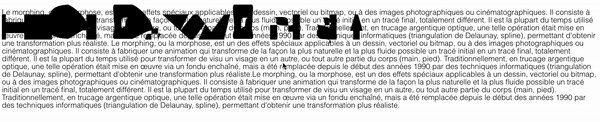
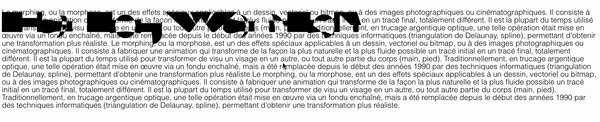
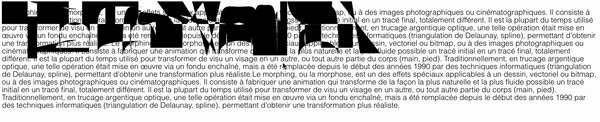
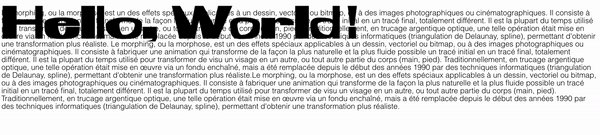
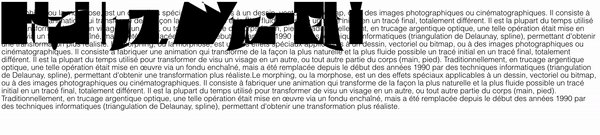
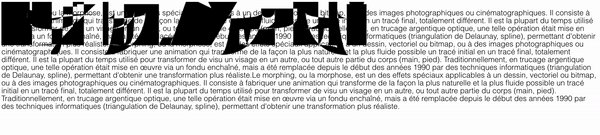
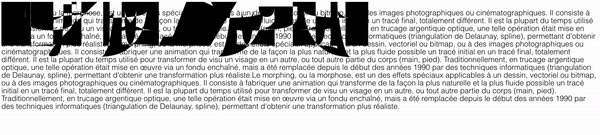
Moduler les déformations
Différentes possibilités de déformations, même si cela reste dans un cercle assez similaire.
Pousser le projet (20.12)
Utilisations ?
Je pense que pour réellement avancer sur le projet il faudrait que je définisse une utilisation concrète, des perspectives de recherches. Sortir de l'idée d'une communication pour un projet plus large.