Différences entre les versions de « ERG::interactivenarration »
| Ligne 71 : | Ligne 71 : | ||
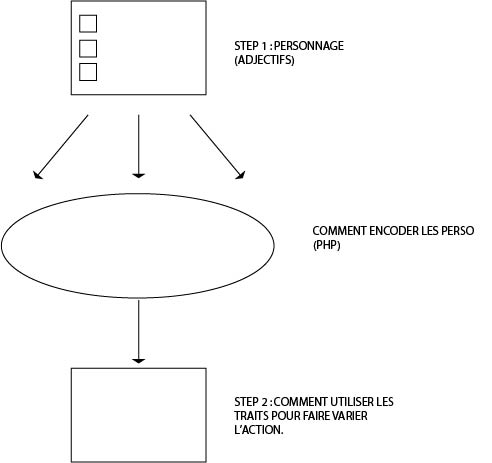
[[Fichier:schemalh.jpg]] | [[Fichier:schemalh.jpg]] | ||
| + | |||
| + | |||
| + | Voici une base de codage, vue au cours du 15/10 (il serait plus efficace de faire un drive) | ||
| + | |||
| + | -code html | ||
| + | |||
| + | ---- | ||
| + | <!doctype html> | ||
| + | <html> | ||
| + | <head> | ||
| + | <title> Démo php </title> | ||
| + | <meta charset= "UTF-8"> | ||
| + | <link rel="stylesheet" href="habillage.css"> <!-- integration du css --> | ||
| + | |||
| + | </head> | ||
| + | <body> | ||
| + | <section> | ||
| + | <article> | ||
| + | <header> | ||
| + | </header> | ||
| + | <div></div> | ||
| + | </article> | ||
| + | <form action="traitement.php" method="post"> <!-- traitement des information : création de conséquences aux réponses données --> | ||
| + | <p><strong>prénom</strong></p> | ||
| + | <input type="text" name="prénom"> | ||
| + | <p><strong>nom</strong></p> | ||
| + | <input type="text" name="nom"> | ||
| + | <p><strong>age</strong></p> | ||
| + | <input type="number" name="age"> | ||
| + | <p><strong>ton histoire personelle</strong></p> | ||
| + | <textarea name="bio"></textarea> | ||
| + | |||
| + | <p><strong>pilosité</strong></p> | ||
| + | <ul> | ||
| + | <li><input type="radio" value="barbu" name="pilosité"> barbu</li> | ||
| + | <!-- "value" va gérer le choix qui va se référer à la variable "pilosité" --> | ||
| + | <li><input type="radio" value="imberbe" name="pilosité"> imberbe</li> | ||
| + | <li><input type="radio" value="moustachu" name="pilosité"> moustachu</li> | ||
| + | </ul> | ||
| + | <p><strong>personnalité</strong></p> | ||
| + | <ul> <!-- <ul> permet de créer une liste --> | ||
| + | <li> <input type="radio" value="téméraire" name="personnalité"> téméraire </li> | ||
| + | <!-- <li> permet de créer un élément de la liste --> | ||
| + | <li><input type="radio" value="réfléchi" name="personnalité"> réfléchi </li> | ||
| + | <li><input type="radio" value="débile profond" name="personnalité"> débile profond </li> | ||
| + | </ul> | ||
| + | <p><strong>morphologie</strong></p> | ||
| + | <ul> | ||
| + | <li><input type="radio" value="gros" name="morphologie"> gros </li> | ||
| + | <li><input type="radio" value="maigre" name="morphologie"> maigre </li> | ||
| + | <li><input type="radio" value="non mais oh !" name="morphologie"> non mais oh !</li> | ||
| + | </ul> | ||
| + | <!-- <select name="pays"> | ||
| + | <option value="be">Belgique</option> | ||
| + | <option value="fr">France</option> | ||
| + | <option value="ca">Canada</option> | ||
| + | </select> | ||
| + | questionaire a choix défilant, autre option de présentation --> | ||
| + | <input type="submit" value="envoyer"> | ||
| + | </form> | ||
| + | </section> | ||
| + | </body> | ||
| + | </html> | ||
| + | |||
| + | ---- | ||
| + | |||
| + | code php | ||
| + | |||
| + | ---- | ||
| + | |||
| + | <?php | ||
| + | echo "hello world" ; | ||
| + | |||
| + | echo '<p>'.$_POST['prénom'].'</p>' ;/* $_POST plus discret que $_GET */ | ||
| + | echo '<p>'.$_POST['nom'].'</p>' ;/* . sers à joindre une instruction à interpréter et du texte brut = la concaténation */ | ||
| + | echo '<p>'.$_POST['age'].'</p>' ; | ||
| + | echo '<p>'.$_POST['pilosité'].'</p>' ; | ||
| + | echo '<p>'.$_POST['personnalité'].'</p>' ; | ||
| + | echo '<p>'.$_POST['morphologie'].'</p>' ; | ||
| + | |||
| + | ?> | ||
Version du 22 octobre 2018 à 00:04
Histoire choix entre différentes propositions prédéfinies à l'avance. Générer une narration à l'aide d'une banque d'images (PNG) pour illustrer les choix fait parmi différentes propositions établies à l'avance.
Page type simplifiée: Phrase à trou ex : "Le.... (choix entre 5 propositions) prend une douche".
- 1 -Determination du sujet (personnage, taille/couleur/forme/...) les mots clés detrminent l'avatar
- 2 -Exposition/Contexte ( décor, environnement,...)
- 3 -élément perturbateur (problème/rencontre/découverte/...)
- 4 -quête (série d'obstacles)
- 5 -résolution
forme finale:
- Navigation de page en page avec prise en compte des choix
-constituion d'une nouvelle image style cadavre exquis
-Une page qui s'anime en temps réel en fonction des choix faits.
CyberBotanica Raphaël Bergère Still Moving Maurice Benayoun Jeu vidéo; façade. [1]
Session du 01/10
violette&louisa
Le but c'est pas de montrer de l'image sur un support numérique et juste de cliquer sur page suivante
Ce n'est pas non plus de mettre au point une narration de A à Z mais plutôt explorer de manière de faire de la narration interactive ( des concepts )
[Examples]
Anthony Rageul "Prise de tête une bande dessinée numérique explorant différentes possibilités d’interaction http://www.prisedetete.net/pdt/prisedetete
son mémoire "BANDE DESSINEE INTERACTIVE : COMMENT RACONTER UNE HISTOIRE ? " memoire
"The Boat" animation/BB [2]
The Guardian - Digital deadly sins [3]
mouchette des interfaces où on peut écrire des trucs, et on clique sur un lien , on atterrit ailleurs. créer de la narration sous ce genre de format http://mouchette.org/to/you/only/private.html
"Hans Hoogerbrugge - Hotel" [4]
Session du 08/10
violette&louisa&laura
PROJET
C'est une plateforme, avec une navigation de pages en pages ( on ne clique pas sur suivant)
La navigation est permise par : des cases à cocher, des liens surs lesquels cliquer
Les manières d'évoluer comptent aussi des inputs d'images, de son, de texte qui réapparaitront plusieurs pages plus tard, soit en générant de la causalité, soit non
Ceci est au service d'une narration qui reprend les grandes étapes de la narration concentrée (exposition, élément déclencheur, péripéties ).
Il y a le caractère principal qui a un rêve à poursuivre, un adjuvant et un opposant Page 1 :on définit le perso principal avec des traits de caractère
Prototype: comment encoder les personnages avec des traits de caractère comment utiliser les traits pour faire varier l'action sur une page 2
--> langage coté serveur php ou python
Voici une base de codage, vue au cours du 15/10 (il serait plus efficace de faire un drive)
-code html
<!doctype html> <html> <head> <title> Démo php </title> <meta charset= "UTF-8"> <link rel="stylesheet" href="habillage.css">
</head> <body> <section> <article> <header> </header>
</article> <form action="traitement.php" method="post">
prénom
<input type="text" name="prénom">
nom
<input type="text" name="nom">
age
<input type="number" name="age">
ton histoire personelle
<textarea name="bio"></textarea>
pilosité
- <input type="radio" value="barbu" name="pilosité"> barbu
- <input type="radio" value="imberbe" name="pilosité"> imberbe
- <input type="radio" value="moustachu" name="pilosité"> moustachu
personnalité
- <input type="radio" value="téméraire" name="personnalité"> téméraire
- <input type="radio" value="réfléchi" name="personnalité"> réfléchi
- <input type="radio" value="débile profond" name="personnalité"> débile profond
morphologie
- <input type="radio" value="gros" name="morphologie"> gros
- <input type="radio" value="maigre" name="morphologie"> maigre
- <input type="radio" value="non mais oh !" name="morphologie"> non mais oh !
<input type="submit" value="envoyer"> </form> </section> </body> </html>
code php
<?php echo "hello world" ;
echo '
'.$_POST['prénom'].'
' ;/* $_POST plus discret que $_GET */ echo '
'.$_POST['nom'].'
' ;/* . sers à joindre une instruction à interpréter et du texte brut = la concaténation */ echo '
'.$_POST['age'].'
' ; echo '
'.$_POST['pilosité'].'
' ; echo '
'.$_POST['personnalité'].'
' ; echo '
'.$_POST['morphologie'].'
' ;
?>