Ressources::CSS
Cette page consiste en une introduction au langage css3. Elle ne prétend pas remplacer des références ou tutoriels plus complets disponnibles sur le web mais propose une première approche du langage, suffisamment globale pour pouvoir cerner ses spécificités et l'utiliser rapidement.
Introduction
Une liste exhaustive de règles css peut-être trouvée ici : http://www.w3schools.com/cssref/default.asp
Pour mettre en forme une page html, il faut la lier à une feuille de style, un fichier dont l’extension est .css. La référence à ce fichier se note grâce à la balise html <link>, qui s’insère dans la partie <head> de la page html comme ci-dessous :
1<html>
2 <head>
3 <link rel="stylesheet" href="css/styles.css" type="text/css" />
4 <title>Blocs</title>
5 </head>
6 <body>
7 </body>
8</html>
La balise
<link rel="stylesheet" href="css/styles.css" type="text/css" />
spécifie donc que la page html sera mise en forme par le fichier "styles.css", qui se trouve dans le dossier "css".
Les différents paramètres de cette balise sont :
rel="stylesheet"
qui spécifie le type de relation entre la page html et le fichier référencé par la balise,
href="css/styles.css"
qui indique l’adresse du fichier lié (ici une adresse relative),
type="text/css"
qui indique le type de contenu à l’intérieur de ce fichier.
Syntaxe
La mise en forme dans le fichier styles.css doit se faire en utilisant le langage css qui fonctionne par règles de mise en forme appliquées aux balises html. Une règle css s’écrit comme ci-dessous :
1body{
2 background:red;
3}
Elle indique que la balise <body> de la page html aura comme règle(s) de mise en forme celles délimitées par les accolades ouvrantes et fermantes, c’est à dire la déclaration
background:red;
dont la syntaxe est donc
paramètre:valeur;
et indique dans ce cas-ci que la partie visible du document (la balise <body>) aura un fond de couleur rouge. La mise en forme se fait donc toujours directement sur les balises html, en les ciblant dans la feuille de style. Donc, pour créer un carré de couleur jaune sur fond rouge, placé à 100 pixels du haut de la page et 100 pixels du bord gauche de la page, il faut, dans le code html créer un bloc, grâce à la balise <div> :
1<html>
2 <head>
3 <title>Bloc</title>
4 <link rel="stylesheet" type="text/css" href="css/style.css" />
5 </head>
6 <body>
7 <div></div>
8 </body>
9</html>
Et dans la page css :
1body{
2 background:red;
3}
4/*ceci est un commentaire css*/
5div{
6 position:absolute;
7 top:100px;
8 left:100px;
9 width:100px;
10 height:100px;
11 background:yellow;
12}
La déclaration position:absolute permet de spécifier que le bloc, c’est à dire la balise <div> doit se positionner dans la page aux coordonnées données par les déclarations top:100px et left:100px. On parle de positionnement absolu lorsque les blocs ont des coordonnées précises dans la page.
Les déclarations width et height permettent de spécifier les dimensions du carré. Le positionnement et les dimensions du bloc sont déterminées en pixels (px).
La syntaxe pour insérer un commentaire dans la feuille de style est, comme dans l’exemple ci-dessus, les caractères /* pour ouvrir le commentaire et */ pour le fermer.
Lorsqu’il y a plusieurs balises identiques dans une page html, il faut pouvoir les différencier pour leur appliquer des mises en forme différentes dans la feuille de style. Donc, pour pouvoir placer un bloc à 100 pixels du haut de la page et un autre à 200 pixels du haut de la page, il faut, dans le code html leur attribuer à chacun un identifiant différent, grâce à l’attribut de balise id :
1<html>
2 <head>
3 <title>Bloc</title>
4 <link rel="stylesheet" type="text/css" href="css/style.css" />
5 </head>
6 <body>
7 <div id="bloc1"></div>
8 <div id="bloc2"></div>
9 </body>
10</html>
Et les mettre en forme, dans la feuille de style en utilisant le sélecteur css # :
1div{
2 background:url('../images/cat.gif');
3 width:100px;
4 height:100px;
5 left:0;
6}
7#bloc1{
8 top:100px;
9}
10#bloc2{
11 top:200px;
12}
La première règle css s’applique à toutes les balises <div> de la page. Tous les blocs seront donc avec une largeur de 100 pixels et une hauteur de 100 pixels. Ils seront toujours positionnées à gauche de la page. Ils auront également tous une image de fond, spécifiée par l’attribut
background:url('../images/cat.gif');
Dont la valeur est indiquée par une adresse relative à la page css.
Le premier bloc, celui avec l’identifiant "bloc1", se positionnera à 100 pixels à partir du haut de la page, le second, celui avec l’identifiant "bloc2", se positionnera à 200 pixels à partir du haut de la page.
Sélecteurs css
Nous l’avons vu, la mise en forme css se définit par un ensemble de règles, composées de déclarations, appliquées aux balises html. La première partie d’une règle, celle qui indique l’élément ou les éléments html à laquelle elle s’applique, soit la partie
div
dans la règle
1div{
2 background:red;
3}
correspond à ce que l’on appelle le sélecteur. Sous sa forme la plus simple, un sélecteur désigne une balise. La règle ci-dessus indique que, dans la page html, tous les éléments dont la balise est <div> auront un fond de couleur rouge.
Sélecteur de type id
Hors, il arrive que plusieurs éléments partageant la même balise doivent être mis en forme différemment. Une première façon de pointer vers un élément précis, unique dans la page, et de lui attribuer sa propre mise en forme, est de nommer cet élément dans la page html à l’aide de l’attribut html "id" :
<div id="bloc"></div>
et de pointer vers cet élément précis dans le css à l’aide du sélecteur
#bloc
la règle css deviendra donc
1#bloc{
2 background:red;
3}
Cette manière de faire nécessite que l’élément html à mettre en forme ait un identifiant unique, spécifié dans le code html (ici "bloc").
Sélecteur de type class
Pour sélectionner un ensemble plus précis que tous les éléments partageant une balise (exemple : le sélecteur div), et plus large qu’un élément unique (exemple : le sélecteur #bloc), il faut utiliser un type de sélecteur différent, un sélecteur de classe. Ce type de sélecteur nécessite de préciser dans l’html que les éléments concernés font partie d’un même ensemble. Pour ce faire, il faut utiliser l’attribut html "class" :
1<div class="ensemble"></div>
2<div class="ensemble"></div>
3<div></div>
et de pointer vers ces éléments à l’aide du sélecteur
.ensemble
la règle css deviendra donc
1.ensemble{
2 background:red;
3}
La règle ci-dessus spécifie donc que les éléments html qui ont un attribut "class" de valeur "ensemble" doivent avoir un fond rouge. Le troisième élément <div> de l’exemple n’est pas concerné par la règle puisqu’il n’a pas la classe "ensemble".
La différence entre le type de sélecteur id (qui se spécifie dans le css avec le caractère #) et le type de sélecteur class (qui se spécifie dans le css avec le caractère .) est donc que le premier ne concerne qu’un élément et le second concerne un ensemble d’éléments.
Chemin d’éléments
Ces deux types de sélecteurs nécessitent une intervention dans le code html ; soit pour ajouter à l’élément concerné un attribut "class", soit pour lui ajouter un attribut "id". Mais dans certains cas, l’intervention dans le code html n’est pas nécessaire. Par exemple, considérons le code html suivant :
1<div>
2 <div></div>
3 <div></div>
4</div>
où un élément <div> contient deux autres éléments <div>. Si l’on veut pointer vers les deux éléments contenus, on peut indiquer leur chemin dans le css de cette façon :
1div div{
2 background:red;
3}
Ici, la règle css concerne tous les éléments <div> contenus dans d’autres éléments <div> Le caractère espace entre le premier div et le second div du sélecteur indique le chemin dans les blocs imbriqués.
Plusieurs règles d’une même feuille de style peuvent concerner un élément. Lorsque deux règles concernent un même élément et contient des déclarations contradictoires, c’est la règle dont le sélecteur est le plus précis qui prime. Prenons comme exemple le code html
1<div>
2 <div>
3 <div></div>
4 </div>
5</div>
et les règles css
1div{
2 background:blue;
3}
4div div{
5 background:red;
6}
7div div div{
8 background:green;
9}
La première règle css concerne tous les éléments <div> de la page. Donc elle indique que les trois éléments <div> de notre exemple doivent avoir une couleur de fond bleue.
La deuxième règle concerne tous les éléments contenus dans des éléments <div>. Elle indique donc que le deuxième et le troisième élément <div> de l’exemple doivent avoir une couleur de fond rouge (puisque ces éléments sont tous les deux contenus dans des éléments <div>).
La troisième règle concerne tous les éléments contenus dans des éléments <div> eux-mêmes contenus dans des éléments <div>. Donc, elle indique que le troisième <div> de l’exemple doit avoir une couleur de fond verte.
On voit que, même si la déclaration
background:blue;
de la première règle concerne tous les éléments <div> de la page, elle ne s’appliquera en pratique qu’au premier, puisque les deux règles suivantes pointent plus précisément vers le deuxième et le troisième élément.
Chemins d’éléments et sélecteurs de types différents
Dans l’exemple précédent, les chemins d’éléments sont spécifiés à l’aide des sélecteurs simples, de type balise. Il est possible d’utiliser les chemins avec des sélecteurs de types différents ; id ou class. En partant du code html suivant :
1<div id="article1">
2 <div class="chapeau">
3 <div></div>
4 </div>
5</div>
6<div id="article2">
7 <div class="chapeau">
8 <div></div>
9 </div>
10</div>
Pour pointer vers l’élément <div> dont la classe est "chapeau" et qui est contenu dans l’élément dont l’id est "article1", soit uniquement le chapeau du premier article, il faut utiliser le sélecteur css
#article1 .chapeau
Pour pointer vers tous les éléments <div> contenus dans les éléments dont la classe est "chapeau", il faut utiliser le sélecteur css
.chapeau div
Et pour ne pointer que vers l’élément <div> contenu dans l’élément dont la classe est "chapeau" qui est lui-même contenu dans l’élément dont l’id est "article2", soit uniquement l’élément contenu dans le chapeau du deuxième article, il faut utiliser le sélecteur css
#article2 .chapeau div
Sélecteurs combinés
Un élément html peut avoir à la fois une classe et un identifiant unique. Donc à la fois appartenir à une "famille" d’éléments et pouvoir être identifié indépendamment. Par exemple, le code html
1<div class="article" id="article1">
2 <div class="chapeau" id="chapeau1">
3 <div></div>
4 </div>
5</div>
6<div class="article" id="article2">
7 <div class="chapeau" id="chapeau2">
8 <div></div>
9 </div>
10</div>
permet de créer une règle css commune à tous les articles et des règles spécifiques pour chacun :
1
2.article{
3 border:1px solid black;
4}
5#article1{
6 background:red;
7}
ici, tous les éléments dont la classe est "article", soit tous les articles, auront une bordure continue noire d’ 1 pixel, mais seul l’article dont l’identifiant est "article1" aura un fond rouge.
Le fait de pouvoir attribuer un identifiant et une classe à un élément permet aussi d’utiliser des sélecteurs très précis, qui précisent à la fois l’identifiant et la classe de l’élément à mettre en forme. Pour combiner les sélecteurs, il suffit de les mettre les uns à côté des autres sans caractère intermédiaire.
1#article1.actif{
2 background:yellow;
3}
ici, l’élément dont l’id est "article1" n’aura un fond jaune que s’il a également la classe "actif" ;
1div#article1.actif{
2 background:yellow;
3}
ici, il n’aura de fond jaune que si sa balise est <div> et sa classe "actif".
Classes multiples
Si un élément peut à la fois avoir un attribut id et un attribut class, il peut également se voir attribuer plusieurs classes et donc faire partie de plusieurs "familles" différentes au sein de la même page.
1<div class="article big">
2</div>
3<div class="article small">
4</div>
5<div class="article medium">
6</div>
7<div class="article small">
8</div>
9<div class="article big">
10</div>
11<div class="article big">
12</div>
Il y a dans ce code html 4 familles, donc 4 classes, différentes ; la classe "article", la classe "big", la classe "medium" et la classe "small". Nous pouvons, dans le css, spécifier des règles communes aux éléments qui ont la classe "article", et des règles spécifiques aux éléments qui ont la classe "article" et la classe "big", "small", ou "medium".
1.article{
2 border:1px solid black;
3}
4.article.big{
5 font-size:36px;
6}
7.article.medium{
8 font-size:24px;
9}
10.article.small{
11 font-size:16px;
12}
Les trois dernières règles du code css spécifient que :
– si un élément fait partie de la classe "article" et de la classe "big", le texte qu’il contient doit avoir une taille de 36 pixels;
– si un élément fait partie de la classe "article" et de la classe "medium", le texte qu’il contient doit avoir une taille de 24 pixels;
– si un élément fait partie de la classe "article" et de la classe "small", le texte qu’il contient doit avoir une taille de 16 pixels.
Organisation du code css
Ces différents types de sélecteurs et méthodes permettent d’envisager les règles css d’une page de multiples façons. Il n’y a pas de méthode unique et c’est justement dans l’emploi de telle ou telle méthode et dans les combinaisons possibles que le code prend tout son intérêt. Les seules règles à suivre pour la construction et l’organisation du code sont qu’il vaut mieux avoir une méthode de travail prédéfinie avant de se lancer dans l’écriture et qu’il faut toujours essayer d’éviter les répétitions. Plus l’écriture sera systématique et obéira à une logique solide, plus le code sera lisible et efficace. Moins il y aura de répétition, plus le code sera facile à modifier et léger, donc rapide à charger.
Positionnement css
Il existe en css 5 types de positionnement de bloc différents : – le positionnement par défaut qui ne nécessite aucune déclaration particulière dans le css, – le positionnement relatif qui permet d’ajouter un décalage de position sans affecter les autres éléments de la page, – le positionnement absolu, qui permet de spécifier la position d’un élément par rapport à son conteneur, – le positionnement fixe, qui permet de spécifier la position d’un élément par rapport à la fenêtre du navigateur, – le positionnement en float qui permet aux éléments suivants le bloc positionné de se placer à sa gauche ou sa droite.
Nous allons détailler ces types de positionnement en utilisant toujours la même structure html :
1<html>
2 <head>
3 <link href="css/styles.css" rel="stylesheet" type="text/css" />
4 </head>
5 <body>
6 <div id="global">
7 <div id="bloc1"></div>
8 <div id="bloc2"></div>
9 <div id="bloc3"></div>
10 </div>
11 </body>
12
13</html>
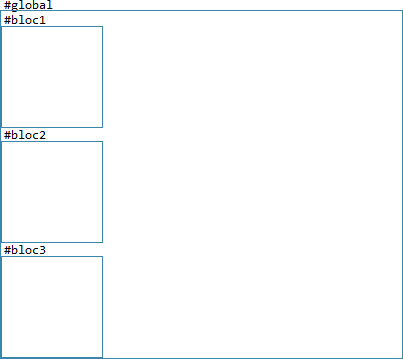
qui contient un bloc "global" englobant trois blocs "bloc1", "bloc2", "bloc3".
Positionnement par défaut
Avec le positionnement par défaut, les éléments de type bloc d’une page html, tel que les éléments <div> se placent les un en dessous des autres, dans leur ordre d’apparition au sein du code html. Le code css suivant :
1#global div{
2 width:100px;
3 height:100px;
4}
où l’on définit uniquement une taille aux éléments