Différences entre les versions de « Erg::groupe JEANELSONPHIA »
| Ligne 45 : | Ligne 45 : | ||
===Pour réaliser la page HTML=== | ===Pour réaliser la page HTML=== | ||
| − | - Éditeur de | + | - Éditeur de texte (Text Edit, Geany, Sublime Text 2, Brackets) |
- Langages HTML, CSS, Java | - Langages HTML, CSS, Java | ||
Version du 15 décembre 2015 à 09:33
Projet de [JEA(N]EL{SO}N){PHIA}
La matière première
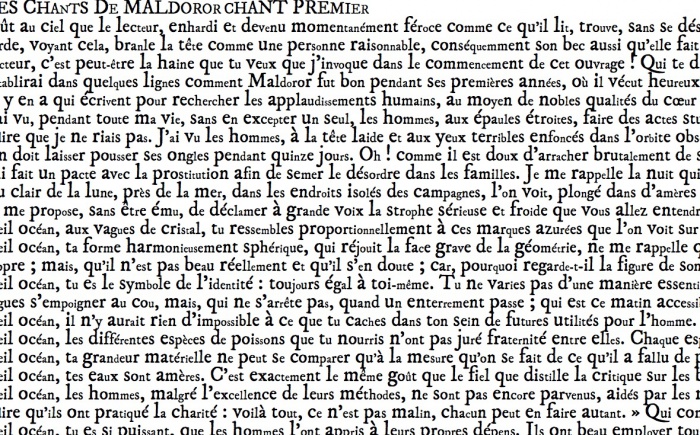
Nous envisageons de travailler sur Les chants de Maldoror, d'Isidore Ducasse, comte de Lautréamont
On en trouve le texte sur Wikisource.
Pour en donner le ton, voici deux extraits du chant IV :
Mes raisonnements se choqueront quelquefois contre les grelots de la folie et l’apparence sérieuse de ce qui n’est en somme que grotesque (quoique, d’après certains philosophes, il soit assez difficile de distinguer le bouffon du mélancolique, la vie elle-même étant un drame comique ou une comédie dramatique) ; cependant, il est permis à chacun de tuer des mouches et même des rhinocéros, afin de se reposer de temps en temps d’un travail trop escarpé. Pour tuer des mouches, voici la manière la plus expéditive, quoique ce ne soit pas la meilleure : on les écrase entre les deux premiers doigts de la main.
Je suis sale. Les poux me rongent. Les pourceaux, quand ils me regardent, vomissent. Les croûtes et les escarres de la lèpre ont écaillé ma peau, couverte de pus jaunâtre. Je ne connais pas l’eau des fleuves, ni la rosée des nuages. Sur ma nuque, comme sur un fumier, pousse un énorme champignon, aux pédoncules ombellifères. Assis sur un meuble informe, je n’ai pas bougé mes membres depuis quatre siècles. Mes pieds ont pris racine dans le sol et composent, jusqu’à mon ventre, une sorte de végétation vivace, remplie d’ignobles parasites, qui ne dérive pas encore de la plante, et qui n’est plus de la chair. Cependant mon cœur bat. Mais comment battrait-il, si la pourriture et les exhalaisons de mon cadavre (je n’ose pas dire corps) ne le nourrissaient abondamment ? Sous mon aisselle gauche, une famille de crapauds a pris résidence, et, quand l’un d’eux remue, il me fait des chatouilles. Prenez garde qu’il ne s’en échappe un, et ne vienne gratter, avec sa bouche, le dedans de votre oreille : il serait ensuite capable d’entrer dans votre cerveau. Sous mon aisselle droite, il y a un caméléon qui leur fait une chasse perpétuelle, afin de ne pas mourir de faim : il faut que chacun vive.
Le projet
Premières pistes
Ce texte étant caractérisé par la difficulté qu'on éprouve à le lire, un des objectifs pourrait être de faire une mise en page montrant visuellement le côté très rugueux de la lecture (par exemple avec des paragraphes justifiés à droite, ou des variations régulières du corps, voire une édition en boustrophédon).
Un autre objectif pourrait, au contraire, être une mise en page transformant le texte en un long fil rectiligne qu'on psalmodie sans avoir aucune chance de le comprendre (par exemple avec un format paysage, un grand interligne, un faible espace inter-mots et un caractère condensé, pour que chaque ligne laisse le temps de se perdre dans le délire du texte.
Une troisième idée serait de souligner l'étrangeté du texte en mettant en valeur la richesse du vocabulaire (par exemple en faisant un comptage automatisé de fréquence des mots pour que les mots les plus rares s'affichent en lourd et épais et les mots très courants en gris, pour donner à la lecture un rythme heurté et révéler la complexité du vocabulaire de Ducasse.
Parti retenu
En fait, on peut rendre la magie de ce texte soit en plaçant des clous sur le chemin du lecteur pour détourner son attention, soit en lui savonnant la planche pour qu'il passe sans pause d'un mot à l'autre sans être autorisé à s'arrêter sur le sens.
Nous choisissons les clous, en superposant à la lecture des mots un rythme graphique qui vienne le contredire. Pour cela, nous avons retenu un script java qui permet de faire varier, de lettre en lettre, la force de corps du caractère.
Les outils utilisés
Pour récupérer le texte
- Wikisource
Pour traiter le texte
- Changer la taille des lettres dans le texte : jqIsoText (jQuery Text Effect Plugin)
http://workshop.rs/2010/01/jqisotext-jquery-text-effect-plugin/
Pour réaliser la page HTML
- Éditeur de texte (Text Edit, Geany, Sublime Text 2, Brackets)
- Langages HTML, CSS, Java
- Firefox
- (la page ne fonctionne pas dans Chrome)
Pour réaliser le livre
- Imprimante laser
- Perforatrice
- Tournevis et pince
- Scie sauteuse
- Scie à métaux
- Râpe à bois
La production
Étape 1 : récupérer le texte
Récupérer le texte brut dans Wikisource, le coller dans un fichier HTML, baliser les titres avec h1, h2, h3.
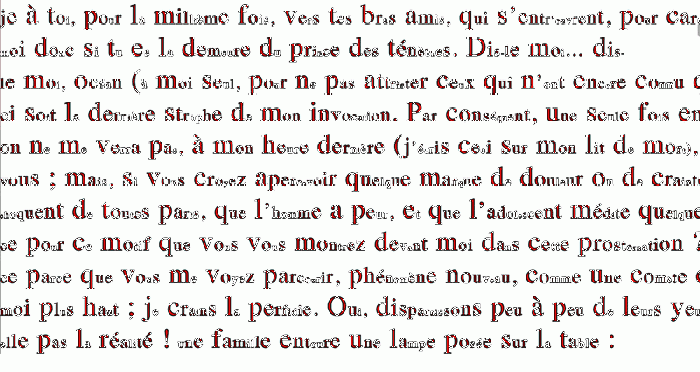
Étape 2 : bousculer la typographie
Charger jqIsoText.js, script permettant de faire aller et venir la force de corps du texte, soit au sein de tout un texte traité d'un coup, soit mot par mot. Avec une variation du corps 15 au corps 30 appliquée mot par mot, voici un premier rendu (police IM Fell DW pica, corps variant entre 15 et 30) :
Souci : le texte ne respecte plus la dimension du bloc d'affichage, et certaines lignes sont interminables.
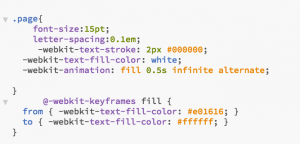
- Textstroke
Alterner le fond des lettrages entre blanc et rouge. Cela se fait en CSS , il fonctionne avec le javascript ( jqlsoText.js) ; par contre dans la conversion en PDF , le style CSS va surement disparaître.
Étape 3 : s'interroger sur la façon de concilier CSS et Javascript
Faire mouliner le texte par Javascript pose une difficulté : le CSS permet encore de déterminer la police, mais plus, semble-t-il, de faire de la mise en pages.
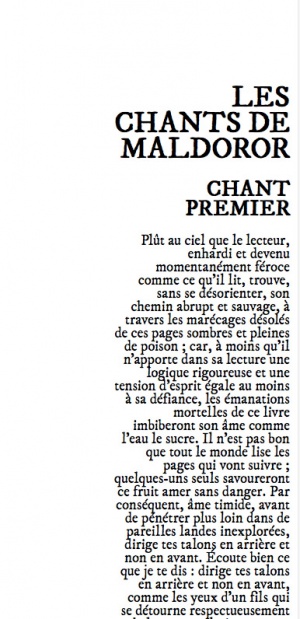
Une des idées était de faire des pages étroites, pour que le rythme des lignes vienne se surajouter au rythme de la force de corps et du texte lui-même, comme sur l'exemple ci-dessous.
Étape 4 : Problèmes rencontrés
Le jQuery isotext pose problème pour la réaliser d'une mise en page en vu de l'impression du texte transformé.
En effet, les fichiers .js empêche/annule toute modification du style
(Permettant l'aération du texte)
ou encore empêche le css d'agir sur le html. (Permettant d'application une largeur au html, ou encore attribuer des marges au texte)
Divers tentatives n'ont pas permis de résoudre le problème. Comme par exemple, le positionnement du css en dernière ligne du <head> afin que celui-ci agisse en dernière position sur le html.
PROBLÈME RÉSOLU : il convenait de supprimer, dans le script de modification, la ligne remplaçant les espaces par des espaces insécables…
Étape 5 : Choix de mise en page
À l'issue d'une séance de travail :
- Nous retenons la police testée et la variation de corps au sein de chaque mot, avec un contraste de corps augmentant au fur et à mesure des chapitres.
- Nous retenons des paragraphes en drapeau : page gauche alignée à gauche, page droite alignée à droite, faible marge extérieure : ceci permet à la fois d'obliger le lecteur à déplacer ses mains au cours de la lecture pour ne pas empiéter sur le texte.
- Gouttière bien marquée, format type demi-A4 coupé dans la hauteur (donc environ 3 fois plus haut que large) : importance du blanc entre les deux pages. Ceci amène à envisager, si le temps le permet, une reliure cousue.
Étape 6 : Mise en page
Le moment le plus fastidieux : chacun fait le découpage en blocs "page droite" et "page gauche" de deux des six chants. Puis assemblage des trois fichiers résultants, ajustement des titres, ajout d'un portrait de l'auteur en frontispice.
Premier test d'impression, avec encore des soucis de hauteur des pages.
Remplacement des espaces normales par des espaces insécables (&NBSP;) avant les signes de ponctuation le nécessitant (; : ? !).
Numérotation des pages : cela aurait été possible en java, mais distinguer les pages foliotées et les pages sans folio aurait été complexe, donc la numérotation a été ajoutée manuellement dans le fichier HTML.
Fichier HTML final :
Les chants de Maldoror
Étape 7 : Réalisation
- Impression - Découpe d'une fenêtre dans la couverture - Perforation de 4 trous pour la reliure, à la perforatrice de bureau - Boulonnage - Sciage à la scie sauteuse, finition à la scie à métaux et à la râpe à bois