Différences entre les versions de « Erg::groupe Ma Jumelle »
| Ligne 61 : | Ligne 61 : | ||
</div> | </div> | ||
| + | |||
| + | |||
| + | == 4- Aprés première impression == | ||
| + | |||
| + | Aprés être allé imprimé le premier essaie un jour d'alerte 4, résumons le feed back: | ||
| + | |||
| + | - Les formats sont finalement trop différents, pour l'édition finale, on vise des formats plus uniformisé. | ||
| + | - Après avoir fait toutes les mesures en pixels, et pour faciliter le passage en PDF, nous allons passer toute les mesures en millimètre. | ||
| + | - Le dégradé radiale ne passe pas en PDF, et nous allons penser à une alternative. | ||
| + | - Le contenu, traduit en logo, est peu être un peu basique, et on envisage de changer le contenu. | ||
| + | |||
| + | Moralité : l'alerte 4, c'est pas la peine, mais au moins, on à pas fait la queue chez ABC. | ||
Version du 1 décembre 2015 à 09:56
Salut,
Ici c'est le projet de Julie Patard, Margot Leconte, et Mélanie Utzmann North.
1- Référence
Référence 1: Lorsque le texte devient image:
https://www.pinterest.com/pin/422916221234419823/
Référence 2: agencement des blocs de texte
https://www.pinterest.com/pin/295971006736976604/
Référence 3:
https://www.pinterest.com/pin/507217976752567435/
Référence 4: Décalé
http://www.krispinhee.ch/en/ http://www.clement-ltn.com/
2 - Pistes
// La première piste été de joindre un texte sur le divorce, avec des photos ultra kitsch. On voulait exploiter cette esthétique vraiment ridicule, et finalement jugée un peu trop premier degré comme association, on à fait évoluer cette idée.
// Notre deuxième option concerne la mise en relation de série de logo de grandes marques internationales avec ce fameux texte:
Aprés réfléxion, on avait envie de questionner le coté business du divorce, avec le fait de mettre en place une image de marque pour humain.
En utilisant un certains nombre de Typo Logo trouvé sur dafont, on à trouvé un moyen simple de générer et de gérer des images en masse.
3- Outils et ressources
Dafont, pour les merveilleuse typo : [1]
CollabEdit pour éditer le code en ligne, encore en test: http://collabedit.com/vq6ck
Le trés utile PDF "Should I Keep Trying to Work It Out" de Alan J. Hawkins, Ph.D. & Tamara A. Fackrell, J.D.. : http://divorce.usu.edu/files/uploads/ShouldIKeepTryingtoWorkItOut.pdf
4-Réalisation
Les typos sont téléchargés, et prêtent à être utilisées pour le web. Le texte est trié, et prêt à être exploiter dans l'éditeur de texte.
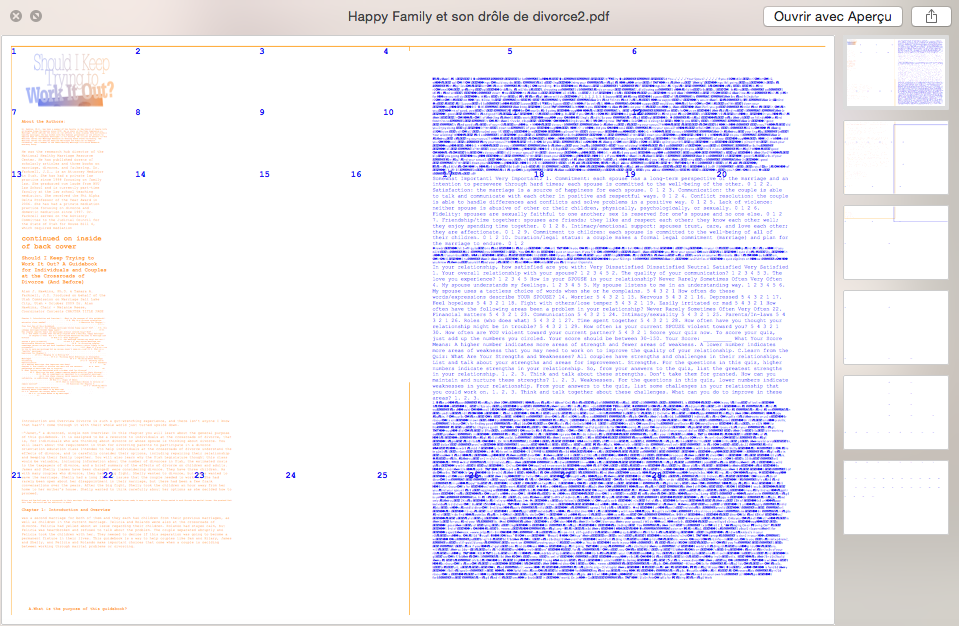
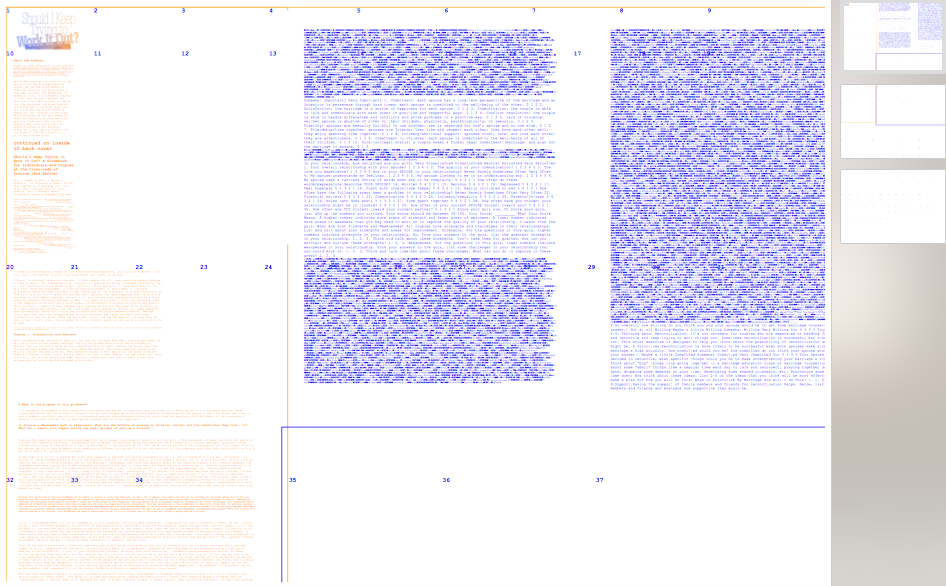
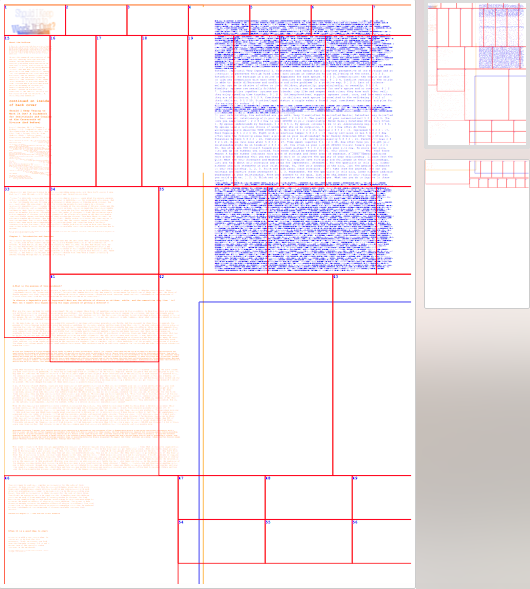
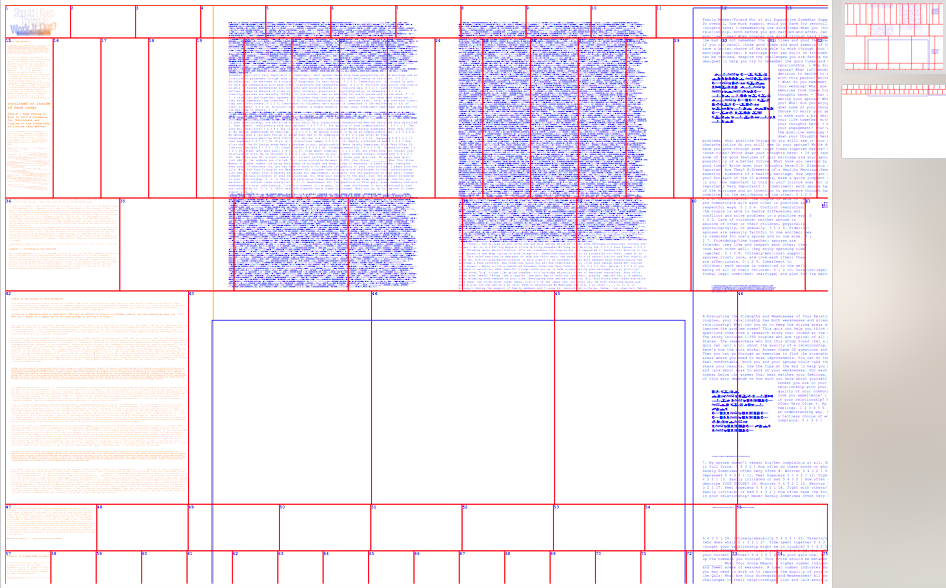
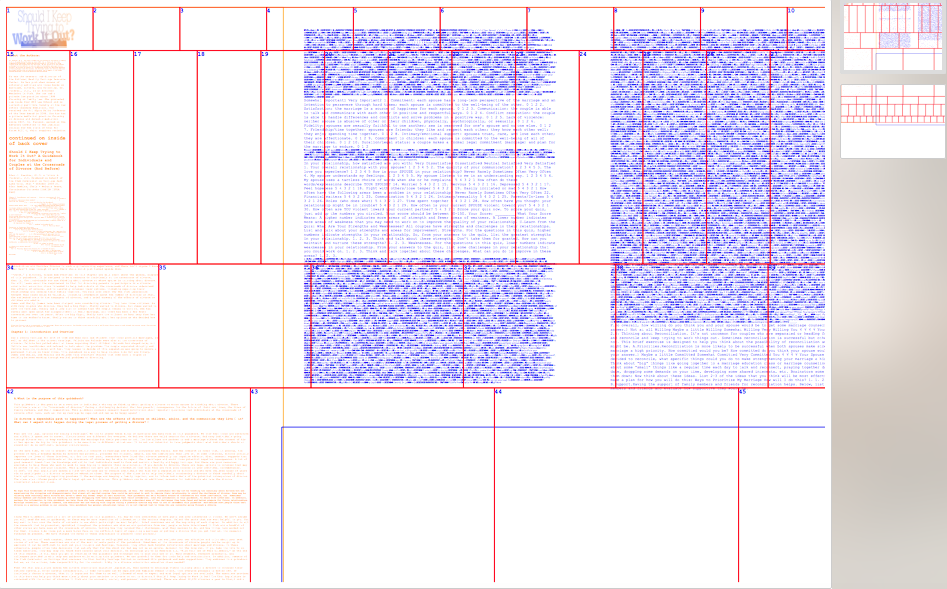
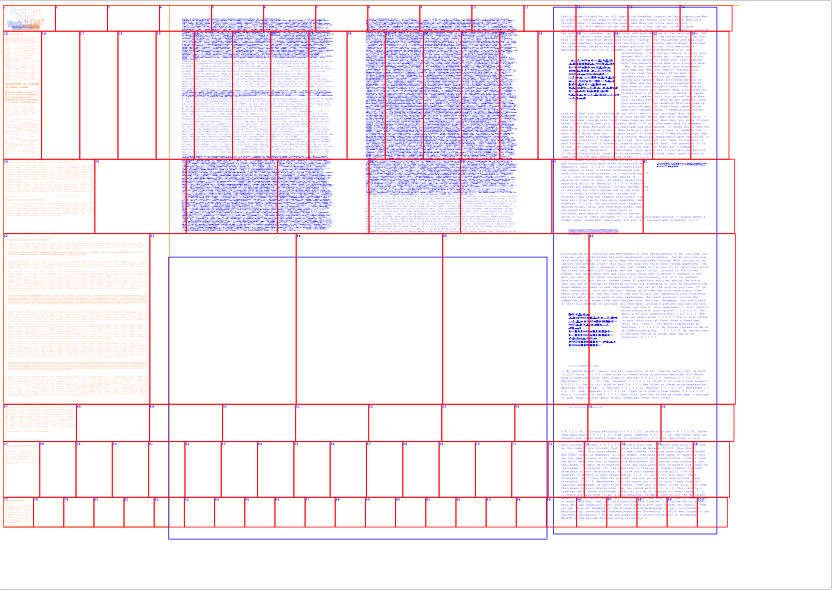
On à voulu profiter du HTML en organisant tout le contenu sur une seule grande surface, comme une table sur laquelle ont étalerais toute nos ressources pour un projet. On fait de petites maquettes (photo à venir), et voir comment on organiserais nos pages et nos découpes pour l'impression.
Le choix s'est porté pour une organisation qui rappelerais à moitié l'édition trés classique pour donner des repères: annotations, folio, texte bien organisé, et ensuite, des zones entièrement gérées avec les particularités HTML, et essayant de ne pas suivre les régles de l'édition classique: superposition, non hiérarchisé, ne correspondant à aucun format de page, etc...
Mise en place des folios. Ils permettent de garder une cohérence et un fil rouge dans la lecture finale de l'édition. En simultané, c'est le création du pdf qui est travaillé.
4- Aprés première impression
Aprés être allé imprimé le premier essaie un jour d'alerte 4, résumons le feed back:
- Les formats sont finalement trop différents, pour l'édition finale, on vise des formats plus uniformisé. - Après avoir fait toutes les mesures en pixels, et pour faciliter le passage en PDF, nous allons passer toute les mesures en millimètre. - Le dégradé radiale ne passe pas en PDF, et nous allons penser à une alternative. - Le contenu, traduit en logo, est peu être un peu basique, et on envisage de changer le contenu.
Moralité : l'alerte 4, c'est pas la peine, mais au moins, on à pas fait la queue chez ABC.