ERG::layouttools
Layouttools
session du 24/09/18
Laura Conant
Ayasha Khan
Simon Raguin
Jules Beaufils
Intro
Définition du layouttools: Faire du graphisme sans la suite adobe. Avec l'utilisation d'outil alternatif comme processing, le language HTML et CSS, java script.
Les Studios, Projets et Moyens de Production
- OSP -> Open Source Publishing [1] "Html to print" Tout leurs projets sont fait avec des moyens open source. Tout est récupérable et toutes leurs données sont récupérable sur leur site.
- NORM -> [2] Font générative sur navigateur en javascript, choix des couleurs et de la taille du texte et une option de génération aléatoire.
- Anatoly Grashchenko’s->[3] Identitée visuelle du théate de Moscou, design génératif, et affiche animé.
- Hyte's studio -> [4] Identité pour DAOWO. Affiche et typographie interactive.
- Muirmcneil -> [5]Variable data 8000 couvertures différentes pour un seul même numéro du magazine Eye.
- Julien priez -> typo générative [6] Typo qui évolue selon ce que l'utilisateur écrit et ça de façon aléatoire.
- Muriel Cooper ->[7] et [8]Nouvelle interface de 1975 « L’interface expérimentale ayant eu le plus de succès fut les “paysages d’informations” (information landscapes), présentée en 1994 à la conférence TED. Ces paysages d’informations étaient des environnements immersifs en 3 dimensions peuplés non pas par des immeubles mais par de l’information. La souris de l’utilisateur navigue à travers le texte organisé sur les 3 dimensions, rendant possible des espaces complexes, non-linéaires et multi-hiérarchisés dans lesquels l’utilisateur, plutôt que le designer, contrôle la temporalité et le message de ses contenus. »
- GraphStream -> [9] Logiciel de Génération de Graphique en open source
Les Projets (idées)
- Générateur de mise en page aléatoire/algorithme basé sur des critères définis par l'utilisateur -- texte/typo/image/couleurs-- (open source).
- Finalité collaborative dans l'open source.
- Typographie, hybridation et animation
- Logiciel de création de typo (simple et exportable) [10]
- Travailler avec les codes des fichier (image vidéo)
session du 1/10/18
Laura Conant, Ayasha Khan, Simon Raguin, Jules Beaufils, Thomas Bris
PROJET (piste suite )
C'est un générateur de graphisme ( AFFICHES ET FLYERS )ayant pour cible des gens avec peu ou pas de connaissances en mise en page, en couleur, en image, et en typo. Service de partage open source entre amateur et professionnel, chacun pouvant intervenir sur les projets de tout le monde.
Principes d'utilisation :
-pour produire un visuel il suffit de rentrer sont textes (hiérarchisé ou pas) ses images, sa typo.
autres pistes
générateur graphisme expérimental. générateur d'affiche suite à un texte ou une phrase
ressources
[11] --> générateur de texte aléatoire [12] --> générateur de personnage gif aléatoire
[13] --> générateur de vases aléatoire en fonction de la voix
session du 8/10/18
Laura Conant, Ayasha Khan, Thomas Bris, Jules Beaufils
Projet défini :
Générateur de poster (pas forcément pour un élément particulier). Sur une page HTML, l'utilisateur rentre du texte : une phrase poétique, le titre et la date d'un évènement, un paragraphe de texte... Le programme reconnaît les mots utilisés et va chercher des images correspondantes par mots-clés. Il mélange les images trouvées, le texte entré, choisit une police de caractère (database open-source), et sort un pdf téléchargeable. Dans le processus, l'utilisateur choisit juste le texte (qu'il rentre lui-même).
Programme Web (page HTML) qui utilise PHP et javascript.
session du 15/10/18
Laura Conant, Ayasha Khan, Thomas Bris
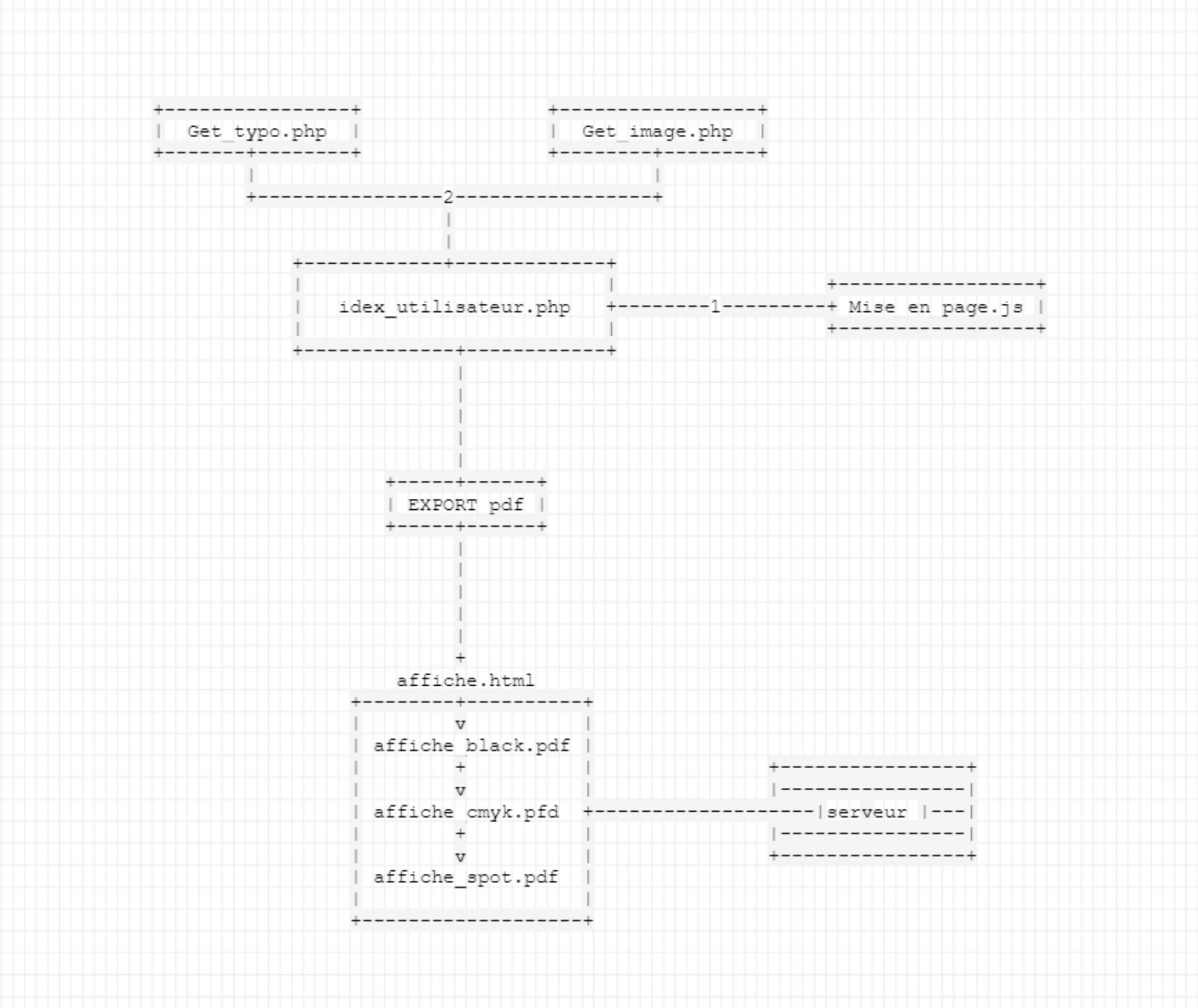
On commence à créer la page HTML qui contiendra le script index_utilisateur.php.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Generator</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<div class="menu">
<div class="col1">
<h1>Generator</h1>
</div>
<div class="col2">
<nav class="navmenu">
<a
href="about.html">ABOUT</a>
</nav>
</div>
</div>
</header>
<section>
<form action="générateur.php" method="post">
<textarea name=texte></textarea>
<input type= "radio" name="text body" value="random">random
<input type= "radio" name="text body" value="bloc">bloc
<select name="image number">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
<option value="6">6</option>
<option value="7">7</option>
<option value="8">8</option>
<option value="9">9</option>
<option value="10">10</option>
</select>
<input type="submit" name="envoyer">
</form>
</section>
</body>
</html>
Page php de traitement des données :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>generateur</title>
</head>
<body>
<?php
echo "Générateur";
echo '<p>'.$_POST [ 'texte' ]; '</p>'.;
echo '<p>'.$_POST [ 'image number' ]; '</p>'. ;
echo '<p>'.$_POST [ 'text' ]; '</p>'. ;
?>
</body>
</html>
Page "About" pour expliquer le principe du site :
<!doctype html >
<html>
<head>
<title>Generator</title>
<meta charset= "utf-8">
<link rel="stylesheet" href="style.css">
<header>
<divclass="menu">
<divclass="col1">
<h1>Generator</h1>
</div>
<divclass="col2">
<nav class="navmenu">
</nav>
</header>
</head>
<body>
<p>This page is a poster generator.
You must enter the text you want in the textbox, choose the number of images that you want and we do the rest.
You can then download your poster (PDF file).
</p>
</body>
</hmtl>
- UNFAM -> [14] Lien vers un générateur d'images (édition, poster, etc) opensource de Raphaël Bastide $
session du 22/10/18
Laura Conant, Ayasha Khan, Thomas Bris, Jules Beaufils
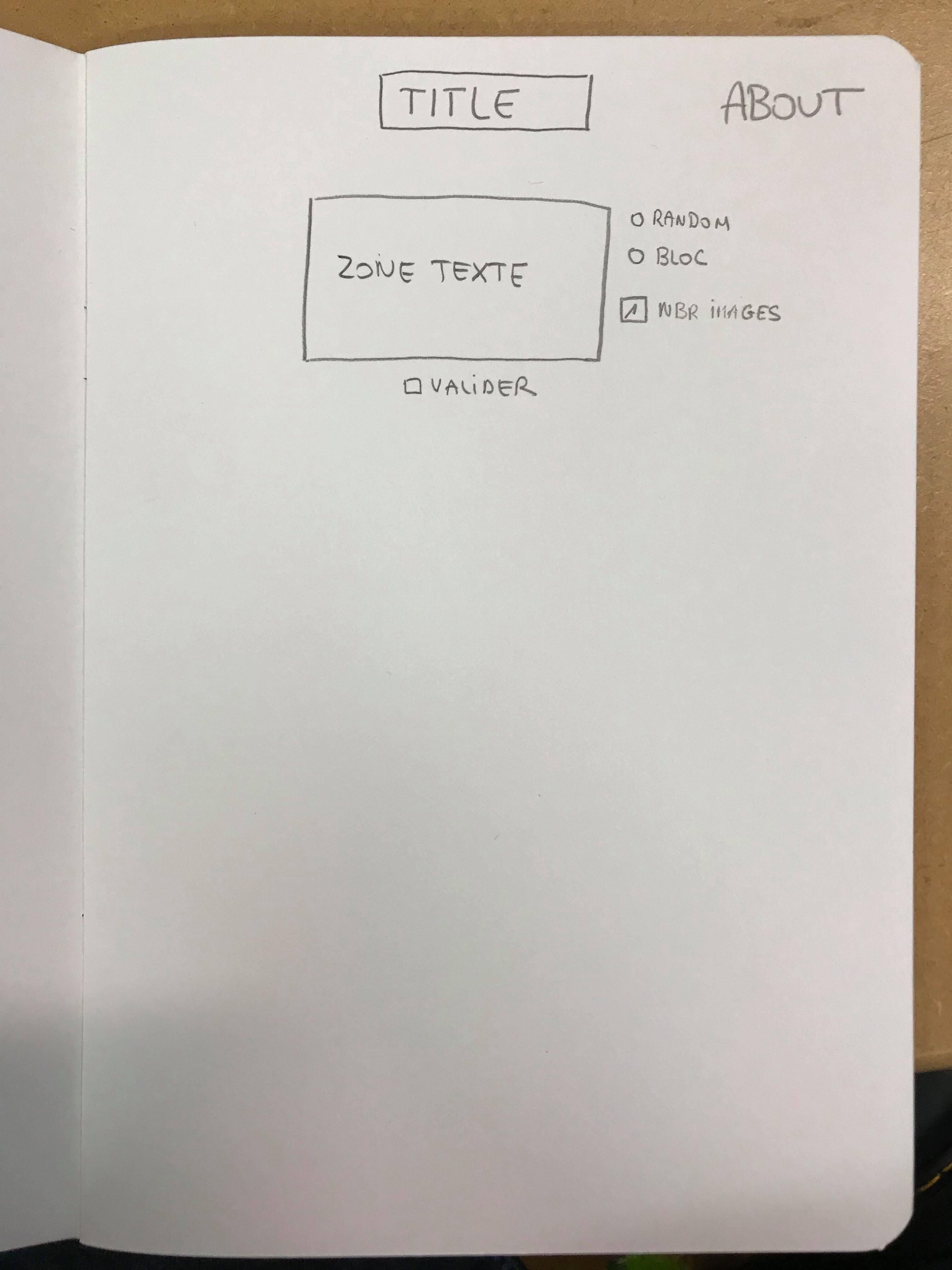
On dessine une maquette du site pour pouvoir créer le css.
get_images
On essaye de faire un script php pour pouvoir faire une requête à Google et lui demander de chercher une image. GALERE Problème : on ne trouve pas le lien vers l'image de bonne qualité dans le code source de la page de Google image. On arrive à avoir le lien de la miniature mais pas de l'image taille réelle.
<?php
ini_set('display_errors', 1);
ini_set('display_startup_errors', 1);
echo "coucou"
$content file_get_contents 'https://www.google.com/search?q='.$_POST[recherche].'&source=lnms&tbm=isch'
echo $content
?>
Tentative avec cURL pour simuler une requête utilisateur qui nous permette d'avoir le lien de l'image en taille réelle.
session du 05/11/18
Simon Raguin, Ayasha Khan, Laura Conant, Jules Beaufils, Thomas Bris
<?php
ini_set('display_errors', 1);
ini_set('display_startup_errors', 1);
error_reporting(E_ALL);
/*
echo "coucou";
$content = file_get_contents('https://www.google.com/search?q=petit+chat&tbm=isch');
//echo $content;
$ch = curl_init();
curl_setopt($ch, CURLOPT_USERAGENT, 'Mozilla/5.0 (Windows; U; Windows NT 6.1; en-US; rv:1.9.2.12) Gecko/20101026 Firefox/3.6.12');
curl_setopt($ch,CURLOPT_URL,'https://www.google.com/search?q=petit+chat&tbm=isch');
curl_setopt($ch,CURLOPT_RETURNTRANSFER,true);
$result=curl_exec($ch);
curl_close($ch);
echo $result;
*/
$url="https://www.google.be/search?hl=fr&tbm=isch&q=petit+chat&source=lnms";
$agent= 'Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/43.0.2357.134 Safari/537.36';
$ch = curl_init();
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false);
curl_setopt($ch, CURLOPT_VERBOSE, true);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_USERAGENT, $agent);
curl_setopt($ch, CURLOPT_URL,$url);
$result=curl_exec($ch);
var_dump($result);
echo strpos($result, 'https://i.ytimg.com/vi/8aRiu2Ngr_E/maxresdefault.jpg');
?>
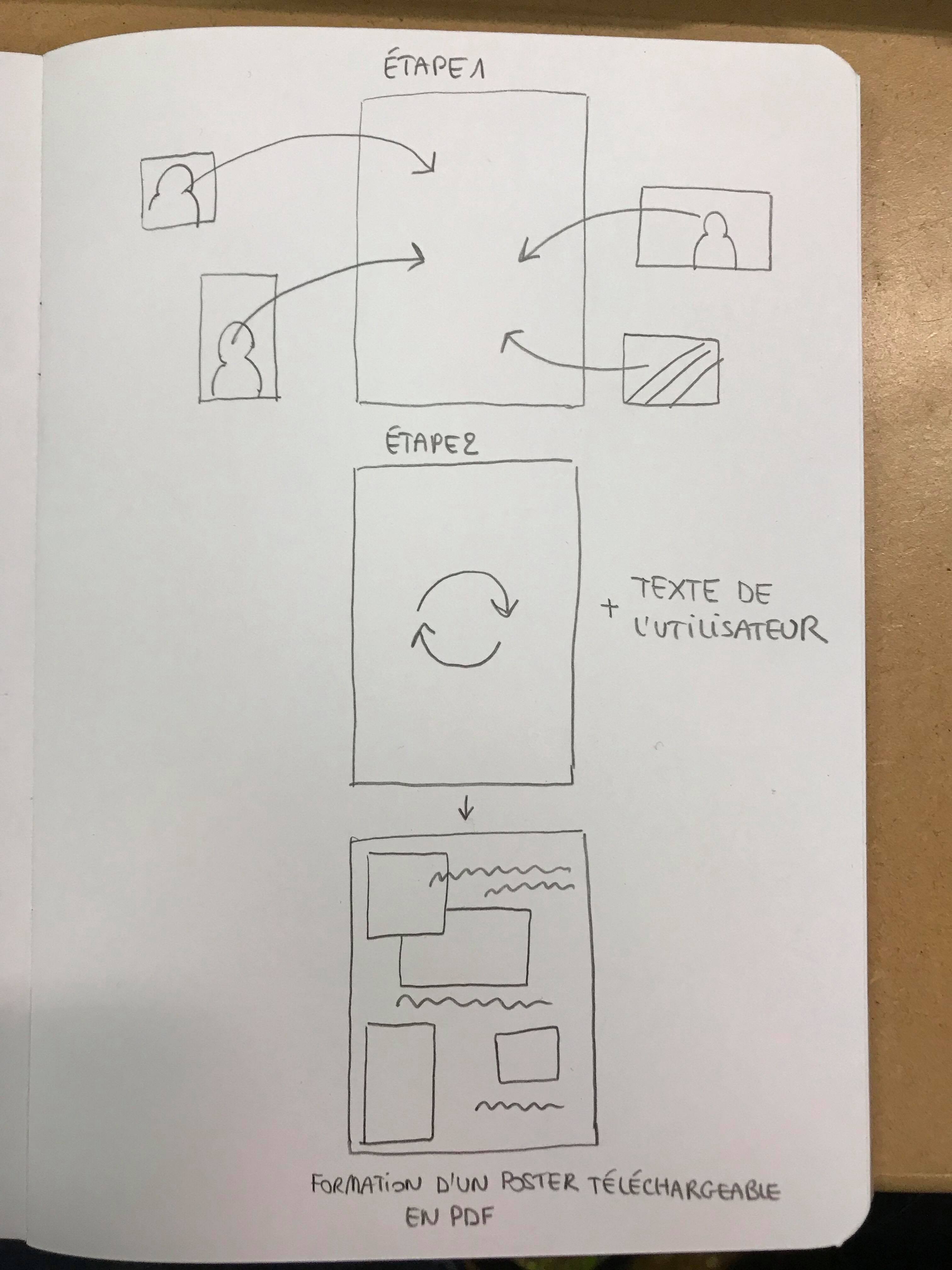
Maquette étapes du processus de récupération des images et de la formation du poster.
Étape 1
Les images du navigateur sont récupérées par notre site.
Étape 2
Les images sont ensuite disposées de manière aléatoire sur le poster en acceptant les superpositions. Par avance l'utilisateur aura choisi le nombre d'images qu'il souhaite. De plus, dans le formulaire l'utilisateur écrit le texte qu'il souhaite apparaitre soit en bloc soit de manière éclatée.
Étape 3
Conversion au format pdf.
Dessin de la page principale du site :
<?php
ini_set('display_errors', 1);
ini_set('display_startup_errors', 1);
error_reporting(E_ALL);
$url="https://www.google.be/search?hl=en&tbm=isch&q=petit+chat&source=lnms";
$agent= 'Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/43.0.2357.134 Safari/537.36';
$ch = curl_init();
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false);
curl_setopt($ch, CURLOPT_VERBOSE, true);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_USERAGENT, $agent);
curl_setopt($ch, CURLOPT_URL,$url);
$result=curl_exec($ch);
preg_match_all('#"ou":"(.*?)"#', $result, $matches);
foreach($matches[1] as $url){
echo '<img src="'.$url.'">';
/*$fileName = basename($url);
$path = __DIR__.'/images/'.$fileName;
$imgSrc = file_get_contents($url);
file_put_contents($path, $imgSrc);*/
}
?>
session du 19/11/18
Ayasha Khan, Laura Conant, Jules Beaufils, Thomas Bris
Intro à Git et GitLab pour partager le code
Codes pour téléchargement d'image type uploader un avatar, photo de profil etc. :
https://antoine-herault.developpez.com/tutoriels/php/upload/
https://openclassrooms.com/forum/sujet/enregistrer-chemin-acces-fichier-et-le-recuperer-php-36201
https://apprendre-php.com/tutoriels/tutoriel-17-uploader-des-images-sur-un-serveur-web.html
Lignes de code à retenir :
Code pour vérifier la taille du fichier
<?php
// taille maximum (en octets)
$taille_maxi = 100000;
//Taille du fichier
$taille = filesize($_FILES['avatar']['tmp_name']);
if($taille>$taille_maxi)
{
$erreur = 'Le fichier est trop gros...';
}
?>
Code pour vérifier le type du fichier uploadé :
<?php
//On fait un tableau contenant les extensions autorisées.
//Comme il s'agit d'un avatar pour l'exemple, on ne prend que des extensions d'images.
$extensions = array('.png', '.gif', '.jpg', '.jpeg');
// récupère la partie de la chaine à partir du dernier . pour connaître l'extension.
$extension = strrchr($_FILES['avatar']['name'], '.');
//Ensuite on teste
if(!in_array($extension, $extensions)) //Si l'extension n'est pas dans le tableau
{
$erreur = 'Vous devez uploader un fichier de type png, gif, jpg, jpeg, txt ou doc...';
}
?>
Création du répertoire cible (dossier pour stocker les images téléchargées) si inexistant :
if( !is_dir(TARGET) ) {
if( !mkdir(TARGET, 0755) ) {
exit('Erreur : le répertoire cible ne peut-être créé ! Vérifiez que vous diposiez des droits suffisants pour le faire ou créez le manuellement !');
}
}
Création du script get_typos.php qui va chercher des polices sur Dafont en fonction des mots rentrés par l'utilisateur (fonctionne comme le script grab_images).
session du 26/11/18
Ayasha Khan, Laura Conant, Thomas Bris, Jules Beaufils
Objectifs : - relier le script grab_images.php et le script de mise en page. - trouver comment choisir les images au hasard parmi la liste trouvée (et en fonction du nobre d'images choisies)
scanner des dossiers en php pour récupérer le contenu :
https://openclassrooms.com/fr/courses/1184511-lister-le-contenu-dun-dossier-avec-php
grab_images.php terminé : il doit, pour chaque mot (défini par le script de reconnaissance de texte) chercher le nombre d'images défini par l'utilisateur. Chaque liste d'images est stockée dans un dossier nommé par le mot concerné, et les images sont nommées par le mot + un nombre. Exemple : pour le mot "patate", avec 5 comme nombre d'images choisies, le script crée un dossier "patate" dans lequel il va ranger "patate1.jpg", "patate2.png", patate3.jpg" etc.
<?php
//partie qui est censée montrer les erreurs dans le script
ini_set('display_errors', 1);
ini_set('display_startup_errors', 1);
error_reporting(E_ALL);
//définit le temps maximum d'éxécution du script (en secondes)
ini_set('max_execution_time', 300);
//informations venant du formulaire
$keyword = 'chameau';
$nbre_img = 7;
//cURL : permet de rechercher sur google images le mot contenu dans $keyword
$url='https://www.google.be/search?hl=en&tbm=isch&q='.$keyword.'&source=lnms';
$agent= 'Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/43.0.2357.134 Safari/537.36';
$ch = curl_init();
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false);
curl_setopt($ch, CURLOPT_VERBOSE, true);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_USERAGENT, $agent);
curl_setopt($ch, CURLOPT_URL,$url);
$result = curl_exec($ch);
//le résultat est le code source de la page HMTL, on utilise une expression régulière (RegEx) pour isoler les URLs des images en bonne qualité. Le résultat est stocké dans l'array (tableau) $matches
preg_match_all('#"ou":"(.*?)"#', $result, $matches);
/* foreach ($matches[1] as $url) {
echo '<img src="'.$url.'">';
}
*/
//on crée un compteur pour numéroter les images téléchargées
$compteur = 0;
//on crée le répertoire (du nom du $keyword) qui va recevoir les images téléchargées
mkdir(__DIR__.'/grabbed_images/'.$keyword);
//l'objectif est de télécharger seulement le nombre d'images choisies par l'utilisateur (gain de temps et pas 30 images "poubelles" qui se téléchargent à chaque fois qu'on lance le script)
for($i = 1; $i <= $nbre_img; $i++){
//mélange le tableau et prend les $nbre_img premières valeurs (pour avoir des images aléatoires pour un même mot)
shuffle($matches[1]);
$img_url = $matches[1][$i];
//cherche l'extension de l'image (jpg, png...) pour l'enregistrer au bon format
$extension = pathinfo($img_url, PATHINFO_EXTENSION);
//partie pour nommer correctement le fichier enregistré et pour le mettre dans le bon dossier
$compteur = $compteur + 1;
$fileName = $keyword.$compteur.'.'.$extension;
$path = __DIR__.'/grabbed_images/'.$keyword.'/'.$fileName;
$imgSrc = file_get_contents($img_url);
file_put_contents($path, $imgSrc);
//pour être content du résultat
echo 'fini ';
}
?>
session du 03/12/18
Ayasha Khan, Laura Conant, Thomas Bris, Jules Beaufils
modification de index.html et generateur.php pour pouvoir récupérer le contenu du formulaire sous forme de variables ($nbre_img, $body…)
Recherche de moyens de reconnaissance de texte. NLU/NLP ? http://opennlp.apache.org/ http://webcodingeasy.com/PHP-classes/Find-and-extract-proper-nouns-from-text http://www.opencalais.com/ https://stackoverflow.com/questions/3770028/how-to-find-proper-nouns-in-string
session du 10/12/18
Ayasha Khan, Laura Conant, Thomas Bris, Jules Beaufils
Recherche d'une liste de "stop words", ensemble de mots qui ne sont pas pris en compte par le script pour rechercher des images. Principe de reco_txt.php : Texte de l'utilisateur -> découpage de la string au niveau des espaces -> analyse de chaque substring et suppression des "stop words" -> stockage des substrings restantes dans une array et mélange de cette array -> sélectionner les x premières valeurs selon le nombre d'images rentrées par l'utilisateur -> définir chacun de ces mots comme $keyword et appliquer dessus les scripts grab_images et grab_typos
function words
"In linguistics, function words (also called functors) are words that have little lexical meaning or have ambiguous meaning and express grammatical relationships among other words within a sentence, or specify the attitude or mood of the speaker. They signal the structural relationships that words have to one another and are the glue that holds sentences together. Thus they form important elements in the structures of sentences." (Wikipédia)
https://semanticsimilarity.wordpress.com/function-word-lists/ -> pdf de 277 function words en anglais
Grâce à une regex on extrait tous les stop words en les stockant dans $stop_words.php grâce à stop_words.php.
On veut comparer cette array avec le texte rentré par l'utilisateur. Problème : si l'utilisateur a rentré "This" par exemple, la comparaison est sensible à la casse donc ne le supprimera pas (car dans $stop_words l'entrée est "this". Solution: on passe le texte de l'utilisateur par la commande strtolower() pour tout mettre en bas-de-casse avant de le comparer.
codage de reco_text.php : découpe chaque mot du texte rentré par l'utilisateur et le range dans une array. Compare ensuite cette array avec $stop_words.php et en ressort les résultats qui ne sont pas des stop words. Les résultats sont des noms, verbes, adjectifs et adverbes du texte entré par l'utilisateur. Ces résultats sont ensuite mélangés et on peut en tirer un ou des $keywords qui sont ensuite utilisés dans grab_typos.php et grab_images.php.
session du 04/02/19
Ayasha Khan, Laura Conant, Thomas Bris, Jules Beaufils
Alors aujourd'hui nous avons parlé météo :)
Redéfinitions de notre projet post-rentrée :
Nous nous baserons désormais sur la phrase en elle même avec le moins d'option possible pour l'utilisateur. En effet nous mettons l'accent sur l'aléatoire du web, des moteurs de recherche et de l’imprécision de leurs résultats. L'objectif étant de créer un générateur d'affiche se présentant un peu comme un moteur de recherche : "Larry Page (l'un des co-fondateurs de Google) a dit un jour que le moteur de recherche parfait doit comprendre exactement ce que vous voulez et vous donner exactement ce que vous cherchez. Au fil du temps, nos tests n'ont cessé de démontrer que les internautes veulent une réponse rapide à leurs requêtes. " (sur le site de Google, qui explique comment fonctionne son moteur de recherche : [15]) Donc, avec le texte que rentre l'utilisateur, on arrive à une réponse graphique rapide sous forme d'affiche téléchargeable directement.
Notre script permet en quelque sorte de révéler une sorte de potentiel graphique dans le texte de l'utilisateur. Il met en avant l'outil internet comme outil de recherche et de création amateur, rapide et facile d'utilisation mais pas forcément très précis ou efficace.
Les paramètres qui sont pris en compte dans la mise en page sont :
- le nombres de mots
- la récurrence des mots (les mots les plus utilisés, et combien de fois)
- le nombres de lettres
- la vitesse de frappe
- la popularité sur google
- le classement dans une liste des mots les plus utilisés en anglais…
- (voir pour plus)
Trouver le lien entre le texte et les images.
Autres idées de projet parallèle : Génération de poster très simple et toujours similaire sur les donnés d'utilisateur. Permet de donner une idée des informations que les navigateurs on sur les utilisateurs :
- adresse ip
- temps passer sur la session
- nom
- prénom
- âge
- adresse
- la météo de chez toi
- ta vitesse de frappe
- ta dernière recherche google
- une photo
Des conditions d'utilisation à rallonge que personne ne regarde, et un visuel très sobre.
Ressource de la session:
Random Poster Generator
L'objectif est maintenant de trouver comment accéder à tous ces paramètres (vitesse de frappe, nombre de lettres, etc.) pour trouver ensuite comment utiliser ces variables dans une mise en page (probablement du javascript pour pouvoir faire des choses plus complexes, comme avec la vitesse de frappe par exemple ?).
session du 11/02/19
Ayasha Khan, Laura Conant, Thomas Bris
Intro javascript pour obtenir la vitesse de frappe de l'utilisateur dans le formulaire.
Création de variables : dans generateur.php, on a maintenant : - le nombre de mots - la récurrence des mots (n'incluant pas les stop words) classés en décroissant - la récurrence des caractères (nombre de "a", d'espaces, de virgule etc.) - les différents caractères utilisés
On cherche à avoir dans le php la variable de la vitesse de frappe (inclure le javascipt dans le php).
session du 18/02/19
Thomas Bris, Jules Beaufils
Résolution des conflits sur git pour le fichier grab_typos.php : le dézip fonctionne à nouveau.
On essaye de faire en sorte que le script ne recherche pas des mots isolés mais des combinaisons qui ont plus de sens. Par exemple : pour la phrase "This girl is on fire", on ne veut pas "girl" et "fire" mais une recherche Google Image "girl fire". Avec ça les images sont plus cohérentes avec la phrase rentrée. Par contre pour la typo on prend les keywords séparément.
Peut-être qu'il faudrait faire une limitation de caractères (pas mettre des paragraphes entiers) ?
On pourrait aussi grâce à Javascript afficher en temps réel toutes les données récupérées (nombre de mots, de caractères, vitesse de frappe etc.…) qui seront utilisés ensuite dans la mise en page (comme des indices de ce qui se passe).
Il faut définir quelles variables influent sur quels paramètres graphiques.
- le nombre d'image en fonction de la récurrence des mots ? (Si on a 4 fois le mot "chat" on aura 4 images de chat ?)
- la vitesse de frappe pour la taille de la typo ? plus c'est lent plus c'est gros par exemple
- le nombre de "r" de "v" et de "b" (ou d'autres lettres) pour créer des valeur RVB pour la couleur du texte ou du fond
- le nombre d'espaces pour déterminer les gouttières inter images
Plus il y a d'espaces tapés (plus le texte est long, plus il y a d'images), plus les marges sont fines
- le nombre de mots : pair le texte est centré (horizontalement et verticalement) et impair le texte est n'importe où
- la moyenne de l'intervalle entre deux frappe pour déterminer la distance entre les images (ou le mots ?)
- le nombre de touches tapées au total (?)
session du 04/03/19
Laura Conant, Ayasha Khan et Thomas Bris
On fait un point sur l'architecture du script, on continue le CSS et on se met d'accord sur la façon dont le texte va influer sur le template de génération.
Pour le choix typo : on prend 3 polices au maximum, en choisissant une police pour chaque mot, pour les 3 mots les plus récurrents du texte de l'utilisateur. S'il y en a moins, il n'y a qu'une ou deux polices utilisées. (on essaye de voir si c'est pas trop moche). J'ai fait en sorte que chaque zip s'extraie dans un dossier séparé. Il faut maintenant qu'on puisse savoir le nom de fichiers qu'on a extrait (besoin de ZipArchive ?)(Thomas)
On continue le CSS du index.php (Ayasha) et on voit pour pouvoir refresh la page du poster généré afin d'avoir un nouveau poster avec les mêmes données.
session du 11/03/19
Laura Conant, Ayasha Khan, Jules Beaufils et Thomas Bris
(Thomas) J'ai trouvé comment supprimer des fichiers d'un dossier et scanner un php, il faut maintenant que je trouve comment mettre dans une variable les noms des fichiers, afin de pouvoir les réutiliser ensuite. Utilisation de la fonction glob de php pour supprimer tous les fichiers qui ne sont pas en .ttf ou .otf ? En utilisant le flag GLOB_BRACES, on peut sélectionner plusieurs extensions à supprimer
array_map('unlink', glob(__DIR__."/typos/*/*.{jpg,txt,png,rtf,odt}", GLOB_BRACE));
session du 18/03/19
Laura Conant, Ayasha Khan et Thomas Bris
(Thomas) Il faut maintenant trouver comment arriver à avoir le nom des éléments dans le dossier pour les utiliser dans le script ensuite. Création d'un tableau selectedTypos avec le nom des typos sélectionnées.
On essaye de définir les paramètres de création du poster :
- plus on a d'espace dans le texte, plus les images sont petites (plus on a d'"espace" pour mettre plein d'images)
- on fait une grille de points pour positionner les images en fonction de cette grille : le coin de l'image se cale sur un point, et le reste de l'image n'est ni recadré ni stretché. On autorise les superpositions d'images.
- (on trie l'ordre d'affichage des images en fonction de leur taille ? pour avoir un effet de mouvement ? Les plus grandes sont en background et les plus petites se collent par dessus au fur et à mesure)
- pour obtenir une couleur on choisit la récurrence de 4 lettres (pour CMJN, ou 3 pour HSV ou RGB…). Pour le RGB par exemple, on divise 255 par 10, puis suivant le nombre de r, de v et de b (lettres arbitraires) on a un code RGB. Chaque lettre vaut 25,5, ce qui permet une palette plus limitée mais réellement basée sur le texte.
"This girl is on fire" -> 2r, 1g, 0b -> R=51 G=26 (on arrondit) B=0, ce qui donne un orange/marron je pense.
Dans le bandeau déroulant de layout.php on pourrait afficher les infos avec lesquelles on a effectué le poster.
session du 1/04/19
Jules Beaufils, Laura Conant et Thomas Bris
Correction de la liste stop_words pour éviter les problèmes dus à don't, isn't, he's par exemple. Utilisation de substr_count pour avoir le nombre d'espaces, afin de l'utiliser pour la taille des images. Il se pose maintenant le problème de quelles images choisir, et de comment les faire rentrer dans le conteneur sans déborder, dans quel ordre les afficher… Il faut aussi faire le lien entre grab_typos.php et layout.php, afin d'afficher le texte avec une des typos sélecionnées.
Rajout d'un petit script pour supprimer le contenu du dossier /typo pour ne pas avoir 1000 typos qui traînent sur le serveur (clear.php). Problème : si on inclut clear.php (même à la fin de layout.php) le fichier est supprimé trop tôt pour pouvoir être lu par la page HTML. En essayant de délayer le temps d'exécution (avec sleep() ), ça ne fonctionne pas, puisque PHP s'exécute AVANT que la page soit chargée. Il faudrait faire un script javascript avec un évènement.onLoad qui lance clear.php une fois que la page est déjà chargée.
Pour le nombre d'images total sur le poster, il peut être déterminé par le nombre de mots dans la phrase. Le nombre d'images par mots-clés peut être défini en fonction de sa récurrence. Par exemple : si dans le texte il y a les mots "potato" et "fun" et qu'il y a 6 mots au total, il y aura 3 images de "potato" et 3 images de "fun". S'il y a 2 fois le mot "potato" et une seule fois le mot "fun", il y aura 2/3 des images de "potato" et 1/3 d'images de "fun", etc.
Création d'une grille de points permettant de positionner les images selon ces points. On peut indiquer les coordonnées d'un point dans la grille pour aligner le coin supérieur gauche d'une image dessus.
session du 29/04/19
Ayasha Khan, Laura Conant et Thomas Bris
Création du script pour modifier la taille de la typo en fonction de la vitesse de frappe (déjà obtenue via typeSpeed.js). Pour l'instant on a la variable typeSpeed qui donne le temps moyen entre chaque frappe du clavier en millisecondes. La vitesse moyenne de dactylographie (d'après Wikipédia) est de 33 mots par minute en copie et 19 mots par minute en composition. Ce qui donne entre 360 et 631 ms environ entre chaque frappe (valeurs à revoir, paraissent un peu trop grandes par rapport à ce qu'affiche le script).
Problème pour la taille des images : elles sont définies en pourcentage, donc en pourcentage du CONTAINER, et pas en pourcentage de leur propre taille. Pour que chaque image soit définie proportionnellement à sa taille d'origine, on va essayer d'utiliser getimagesize().
Grâce à overflow: hidden (CSS), on empêche les images de déborder du container.
On fait le lien entre layout.php et style.css : toutes nos pages ont le même style, on a une cohérence maintenant. Problème : l'épaisseur du bandeau noir est défini en fonction de la taille du parent dans index.html. Dans layout.php, ce parent n'existe plus et le bandeau s'adapte à la taille totale de la page.
Pour régler la taille des images en fonction des espaces, on utilise une fonction : 1/(50^(1/x)) où x est le nombre d'espaces. Ça nous donne un pourcentage de réduction de la taille de l'image (la fonction permet que le résultat ne dépasse jamais 1, donc jamais 100% de réduction). Grâce à getimagesize() on peut avoir la hauteur de chaque image, que l'on réduit proportionnellement au nombre d'espaces grâce à notre fonction définie plus haut.
Problème pour l'instant : avec les copié-collés le script ne reconnaît pas que la variable typespeed vaut 0, donc la taille du texte n'est pas définie et le police est invisible (font-size: 0 dans la console).
session du 06/05/19
Laura Conant, Thomas Bris
Problème résolu pour le copié collé : on echo dans une div invisible la valeur de $typespeed, que l'on récupère en javascript. Si cette valeur est 0 (dans le cas d'un copié-collé), on modifie directement dans le DOM la taille du texte. Ici, la valeur est arbitraire mais suffisamment petite pour ne pas être obtenable même en tapant très vite.
var typespeed = document.getElementById("typespeed");
var type = typespeed.textContent;
console.log(type);
if (type == 0) {
var font = document.getElementById("texte");
font.style.fontSize = "10pt";
}
Il faut maintenant se pencher sur le problème de l'export. On essaie de créer un CSS spécial print (media="print") qui n'est pas pris en compte dans l'affichage écran. Dans ce CSS on rend invisible (display:none)les éléments inutiles (le header, le menu de navigation…). Avec Chrome ça fonctionne, on a bien un pdf A3 avec tout ce qu'il y a dans la page HTML (en cochant imprimer les graphiques d'arrière-plan).
Il reste a placer les images sur la grille en fonction du texte. On utilise la grid CSS pour cela. On coupe le A3 en 8 colonnes et 12 lignes, et on utilise le nombre de lettre du mot pour placer l'image en question (12 lettres = colonne 12 modulo 8). Pour les lignes, ça peut être simplement l'ordre d'apparition dans la phrase : si le mot est en deuxième position il est à la deuxième ligne par exemple (en prenant en compte le texte en entier et pas seulement les mots qui sont sélectionnés pour leur sens).
EXEMPLE: Pour la phrase "This girl is on fire.", l'image correspondant à "girl" sera sur la deuxième ligne et la 4ème colonne alors que l'image de "fire" sera sur la cinquième ligne et la 4ème colonne. Leur superposition éventuelle dépend de l'ordre dans lequel elles sont affichées (défini par l'ordre de $keys_txt, qui trie les keywords par récurrence (les mots apparaissant les plus souvents apparaissent en premier). Pour plus de cohérence on pourrait les faire apparaître dans l'ordre inverse, pour que les images des mots les plus utilisés soient les plus visibles au premier plan.
Pour le jury
Ajout d'un bouton PRINT et RESTART en JavaScript. Rajout d'une nouvelle règle en JavaScript : chaque fois que l'utilisateur efface des lettres en tapant (touche Backspace ou Delete), le script typeSpeed.js stocke cette info dans une variable (dans un input invisible sur index.html, pour le récupérer ensuite en php). Cette valeur définit la position horizontale du texte. Plus on s'est trompé dans le texte, plus on a effacé plus le texte sera collé à la droite du poster. Les mots les plus utilisés sont affichés dans une police trouvée sur Dafont en cherchant leur nom. Exemple : pour la phrase "This girl is a girl on fire", on a la phrase entière qui est affichée dans la police "Girly.ttf" (car girl est plus récurrent que fire) mais le mot fire est lui affiché dans la police "Firewood.ttf". Dans une phrase avec plus de mots-clés reconnaissables par le script, ça donne plus de dynamisme au poster (et montre plus le côté foutoir d'Internet).
Le script est malheureusement très lent (à cause des appels cURL pour tous les mots-clés trouvés dans le texte de l'utilisateur, de la vérification de la validité des images réxcoltées et de l'utilisation de la fonction php getimagesize() qui est apparemment très très lente car elle lit le fichier entier). Une technique serait peut-être d'obtenir la taille des images via JavaScript pour les afficher avec leur taille réduite une fois que le reste de la page a chargé. Cela réduirait le temps de calcul pour le serveur puisque le JavaScript esr calculé par le client.
Lien vers le Gitlab du projet : [16]
Fin de projet