TYPO3000 - Nathan Laurent
Programme de variation de fonte
Un programme qui permettrait de moduler, déformer des fontes via une interface graphique et les exporter en fichier fonctionnel.
Modifications, variations possibles
la morceler/diviser/découper, lui apporter du relief, supprimer toutes ses courbes ou toutes ses droites, inverser sur un axe uniquement la moitié des points d'un glyphe, TexTuriser un glyphe ? Ajouter ou supprimer des empattements, les exagérer. Incliner les lignes de base, d'x, pour créer un mélange entre une fonte rotated et italique.
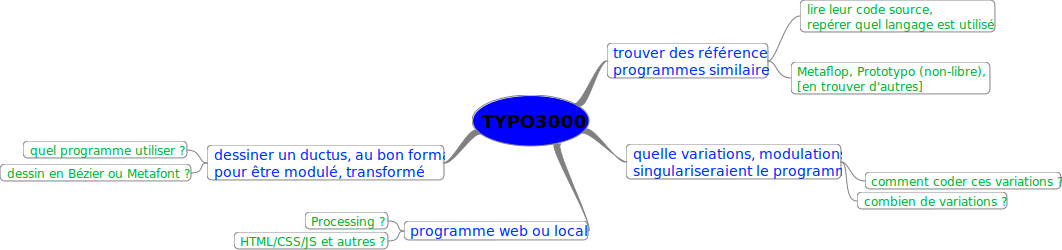
Schéma
Trouver des programmes similaires : lire leur code source, repérer quel langage est utilisé
- Prototypo : langage [?]
- Metaflop [1] : JS + ruby > je ne peux pas m'inspirer de leur code car tout passer par un serveur (d'où l'emploi du langage de programmation ruby)
- Opentype.js [2] : librairie JavaScript permettant d'altérer des fichiers de fontes
Créer une interface et un ductus
J'ai commencé à programmer le dessin d'un ductus plutôt générique en langage metapost, voici un exemple du code d'un glyphe :
outputtemplate := "%a.svg";
outputformat := "svg";
beginfig(65);
z1 = (100, 00);
z2 = (300, 600);
z3 = (500, 00);
z4 = (200, 300);
z5 =(400, 300);
draw z1--z2--z3 withpen penrazor scaled 50 rotated 20;
draw z4--z5 withpen penrazor scaled 50 rotated 20;
endfig;
end;
et la commande du terminal :
mpost -interaction=bashmode -s outputformat="svg" aminus.mp
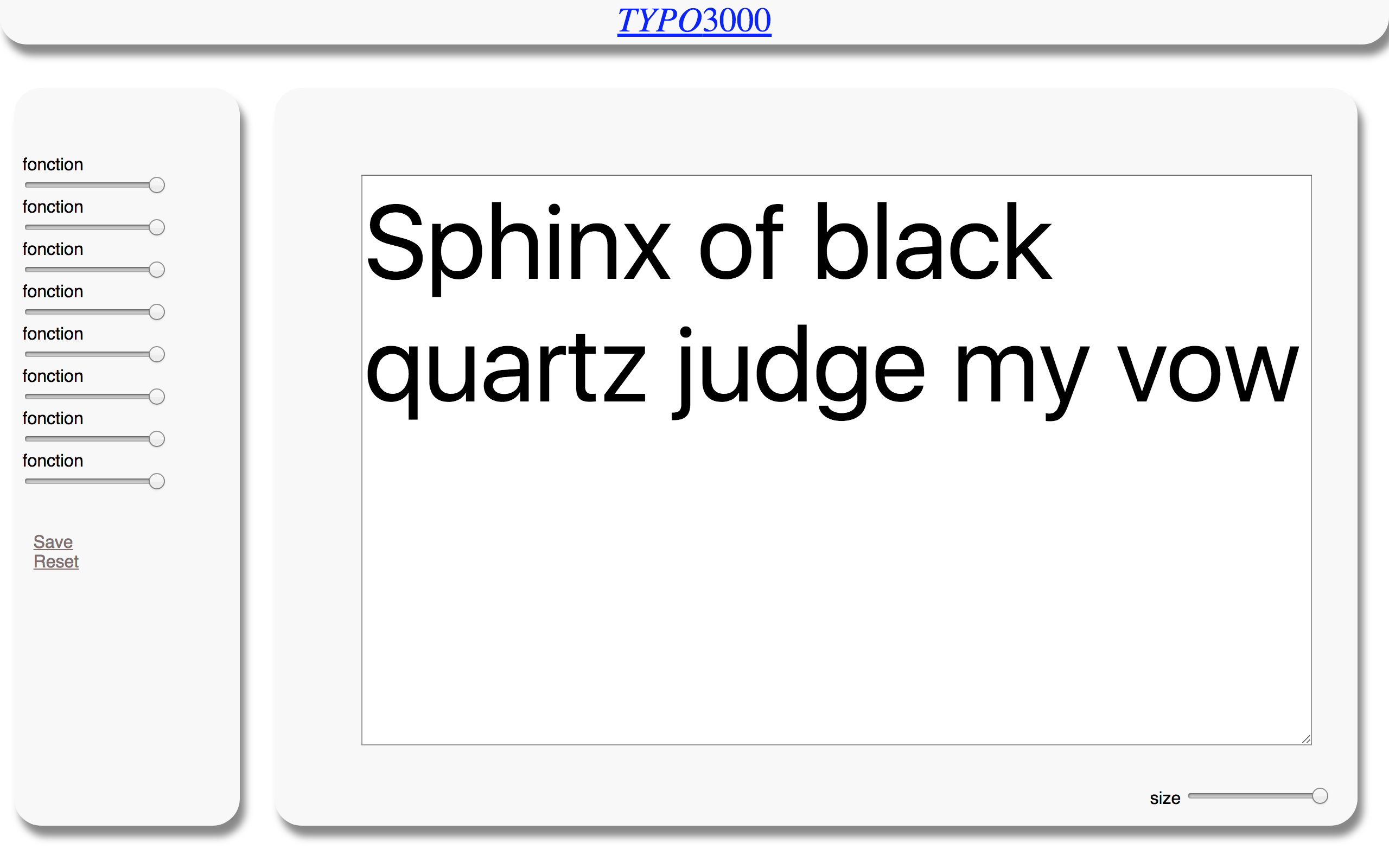
J'ai également créé une interface en HTML/CSS pour pouvoir accueillir le programme par la suite
<header>TYPO3000</header>
fonction <input type="range" min="1" max="2" value="50" class="slider">
fonction <input type="range" min="1" max="20" value="50" class="slider">
fonction <input type="range" min="1" max="2" value="50" class="slider">
fonction <input type="range" min="1" max="2" value="50" class="slider">
fonction <input type="range" min="1" max="2" value="50" class="slider">
fonction <input type="range" min="1" max="2" value="50" class="slider">
fonction <input type="range" min="1" max="2" value="50" class="slider">
fonction <input type="range" min="1" max="2" value="50" class="slider">
<a href="">Save</a>
<a href="">Reset</a>
<textarea>Sphinx of black quartz judge my vow</textarea>
</form>
</body>
</html>