ERG::layouttools
Layouttools
session du 24/09/18
Laura Conant
Ayasha Khan
Simon Raguin
Jules Beaufils
Intro
Définition du layouttools: Faire du graphisme sans la suite adobe. Avec l'utilisation d'outil alternatif comme processing, le language HTML et CSS, java script.
Les Studios, Projets et Moyens de Production
- OSP -> Open Source Publishing [1] "Html to print" Tout leurs projets sont fait avec des moyens open source. Tout est récupérable et toutes leurs données sont récupérable sur leur site.
- NORM -> [2] Font générative sur navigateur en javascript, choix des couleurs et de la taille du texte et une option de génération aléatoire.
- Anatoly Grashchenko’s->[3] Identitée visuelle du théate de Moscou, design génératif, et affiche animé.
- Hyte's studio -> [4] Identité pour DAOWO. Affiche et typographie interactive.
- Muirmcneil -> [5]Variable data 8000 couvertures différentes pour un seul même numéro du magazine Eye.
- Julien priez -> typo générative [6] Typo qui évolue selon ce que l'utilisateur écrit et ça de façon aléatoire.
- Muriel Cooper ->[7] et [8]Nouvelle interface de 1975 « L’interface expérimentale ayant eu le plus de succès fut les “paysages d’informations” (information landscapes), présentée en 1994 à la conférence TED. Ces paysages d’informations étaient des environnements immersifs en 3 dimensions peuplés non pas par des immeubles mais par de l’information. La souris de l’utilisateur navigue à travers le texte organisé sur les 3 dimensions, rendant possible des espaces complexes, non-linéaires et multi-hiérarchisés dans lesquels l’utilisateur, plutôt que le designer, contrôle la temporalité et le message de ses contenus. »
- GraphStream -> [9] Logiciel de Génération de Graphique en open source
Les Projets (idées)
- Générateur de mise en page aléatoire/algorithme basé sur des critères définis par l'utilisateur -- texte/typo/image/couleurs-- (open source).
- Finalité collaborative dans l'open source.
- Typographie, hybridation et animation
- Logiciel de création de typo (simple et exportable) [10]
- Travailler avec les codes des fichier (image vidéo)
session du 1/10/18
Laura Conant, Ayasha Khan, Simon Raguin, Jules Beaufils, Thomas Bris
PROJET (piste suite )
C'est un générateur de graphisme ( AFFICHES ET FLYERS )ayant pour cible des gens avec peu ou pas de connaissances en mise en page, en couleur, en image, et en typo. Service de partage open source entre amateur et professionnel, chacun pouvant intervenir sur les projets de tout le monde.
Principes d'utilisation :
-pour produire un visuel il suffit de rentrer sont textes (hiérarchisé ou pas) ses images, sa typo.
autres pistes
générateur graphisme expérimental. générateur d'affiche suite à un texte ou une phrase
ressources
[11] --> générateur de texte aléatoire [12] --> générateur de personnage gif aléatoire
[13] --> générateur de vases aléatoire en fonction de la voix
session du 8/10/18
Laura Conant, Ayasha Khan, Thomas Bris, Jules Beaufils
Projet défini :
Générateur de poster (pas forcément pour un élément particulier). Sur une page HTML, l'utilisateur rentre du texte : une phrase poétique, le titre et la date d'un évènement, un paragraphe de texte... Le programme reconnaît les mots utilisés et va chercher des images correspondantes par mots-clés. Il mélange les images trouvées, le texte entré, choisit une police de caractère (database open-source), et sort un pdf téléchargeable. Dans le processus, l'utilisateur choisit juste le texte (qu'il rentre lui-même).
Programme Web (page HTML) qui utilise PHP et javascript.
session du 15/10/18
Laura Conant, Ayasha Khan, Thomas Bris
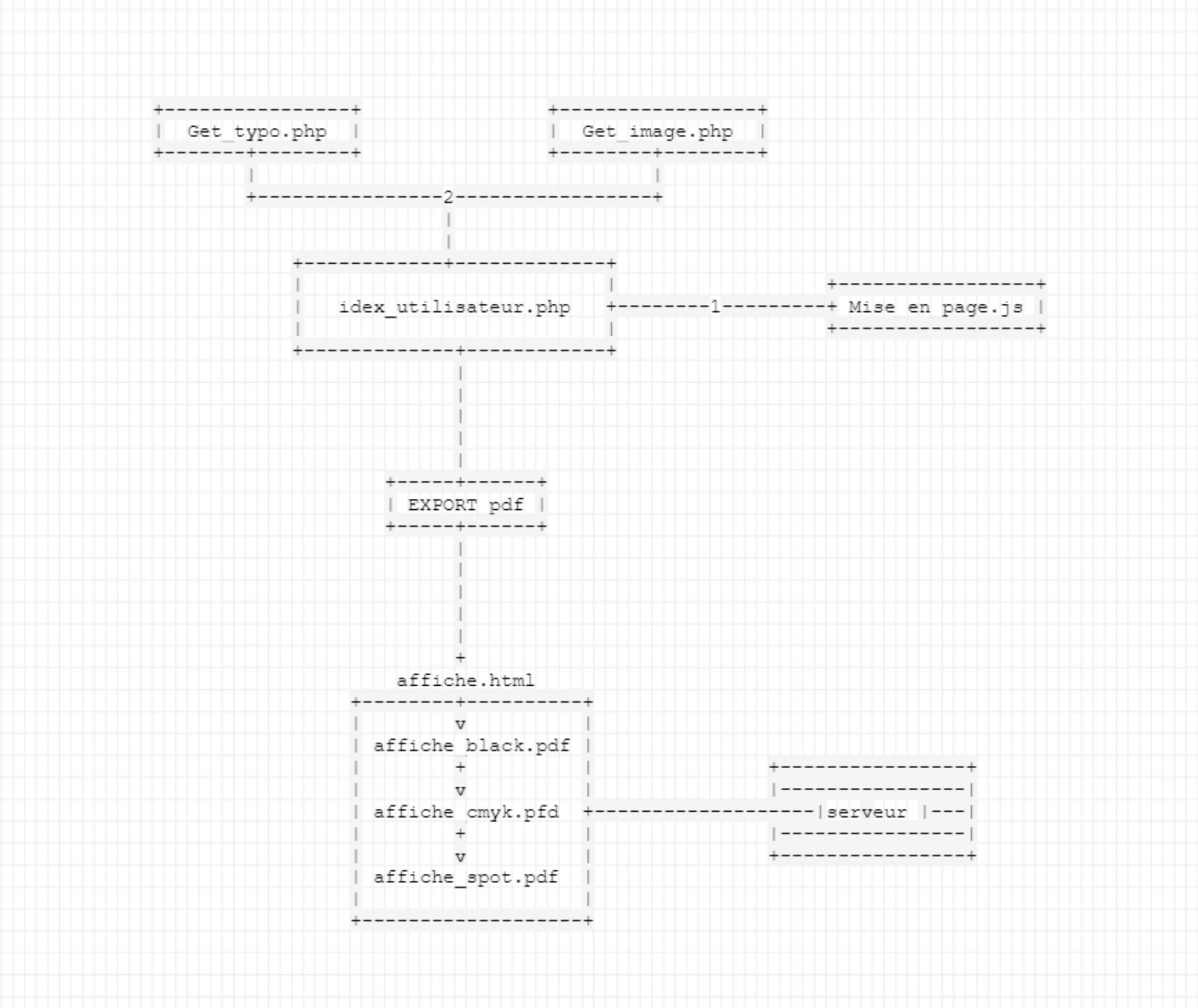
On commence à créer la page HTML qui contiendra le script index_utilisateur.php.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Generator</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<div class="menu">
<div class="col1">
<h1>Generator</h1>
</div>
<div class="col2">
<nav class="navmenu">
<a
href="about.html">ABOUT</a>
</nav>
</div>
</div>
</header>
<section>
<form action="générateur.php" method="post">
<textarea name=texte></textarea>
<input type= "radio" name="text body" value="random">random
<input type= "radio" name="text body" value="bloc">bloc
<select name="image number">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
<option value="6">6</option>
<option value="7">7</option>
<option value="8">8</option>
<option value="9">9</option>
<option value="10">10</option>
</select>
<input type="submit" name="envoyer">
</form>
</section>
</body>
</html>
Page php de traitement des données :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>generateur</title>
</head>
<body>
<?php
echo "Générateur";
echo '<p>'.$_POST [ 'texte' ]; '</p>'.;
echo '<p>'.$_POST [ 'image number' ]; '</p>'. ;
echo '<p>'.$_POST [ 'text' ]; '</p>'. ;
?>
</body>
</html>
Page "About" pour expliquer le principe du site :
<!doctype html >
<html>
<head>
<title>Generator</title>
<meta charset= "utf-8">
<link rel="stylesheet" href="style.css">
<header>
<divclass="menu">
<divclass="col1">
<h1>Generator</h1>
</div>
<divclass="col2">
<nav class="navmenu">
</nav>
</header>
</head>
<body>
<p>This page is a poster generator.
You must enter the text you want in the textbox, choose the number of images that you want and we do the rest.
You can then download your poster (PDF file).
</p>
</body>
</hmtl>
- UNFAM -> [14] Lien vers un générateur d'images (édition, poster, etc) opensource de Raphaël Bastide $
session du 22/10/18
Laura Conant, Ayasha Khan, Thomas Bris, Jules Beaufils
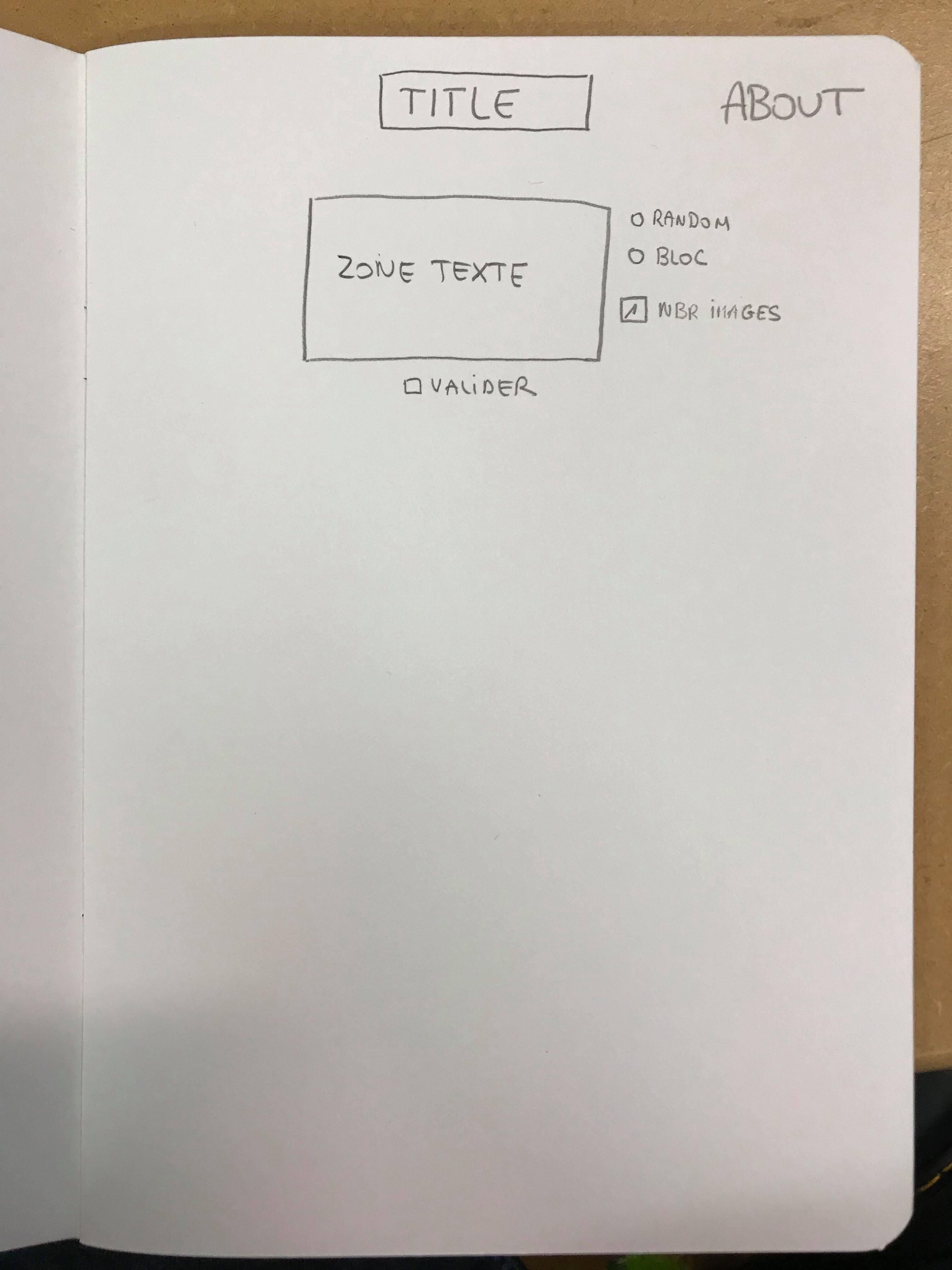
On dessine une maquette du site pour pouvoir créer le css.
get_images
On essaye de faire un script php pour pouvoir faire une requête à Google et lui demander de chercher une image. GALERE Problème : on ne trouve pas le lien vers l'image de bonne qualité dans le code source de la page de Google image. On arrive à avoir le lien de la miniature mais pas de l'image taille réelle.
<?php
ini_set('display_errors', 1);
ini_set('display_startup_errors', 1);
echo "coucou"
$content file_get_contents 'https://www.google.com/search?q='.$_POST[recherche].'&source=lnms&tbm=isch'
echo $content
?>
Tentative avec cURL pour simuler une requête utilisateur qui nous permette d'avoir le lien de l'image en taille réelle.
session du 05/11/18
Simon Raguin, Ayasha Khan, Laura Conant, Jules Beaufils, Thomas Bris
<?php
ini_set('display_errors', 1);
ini_set('display_startup_errors', 1);
error_reporting(E_ALL);
/*
echo "coucou";
$content = file_get_contents('https://www.google.com/search?q=petit+chat&tbm=isch');
//echo $content;
$ch = curl_init();
curl_setopt($ch, CURLOPT_USERAGENT, 'Mozilla/5.0 (Windows; U; Windows NT 6.1; en-US; rv:1.9.2.12) Gecko/20101026 Firefox/3.6.12');
curl_setopt($ch,CURLOPT_URL,'https://www.google.com/search?q=petit+chat&tbm=isch');
curl_setopt($ch,CURLOPT_RETURNTRANSFER,true);
$result=curl_exec($ch);
curl_close($ch);
echo $result;
*/
$url="https://www.google.be/search?hl=fr&tbm=isch&q=petit+chat&source=lnms";
$agent= 'Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/43.0.2357.134 Safari/537.36';
$ch = curl_init();
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false);
curl_setopt($ch, CURLOPT_VERBOSE, true);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_USERAGENT, $agent);
curl_setopt($ch, CURLOPT_URL,$url);
$result=curl_exec($ch);
var_dump($result);
echo strpos($result, 'https://i.ytimg.com/vi/8aRiu2Ngr_E/maxresdefault.jpg');
?>
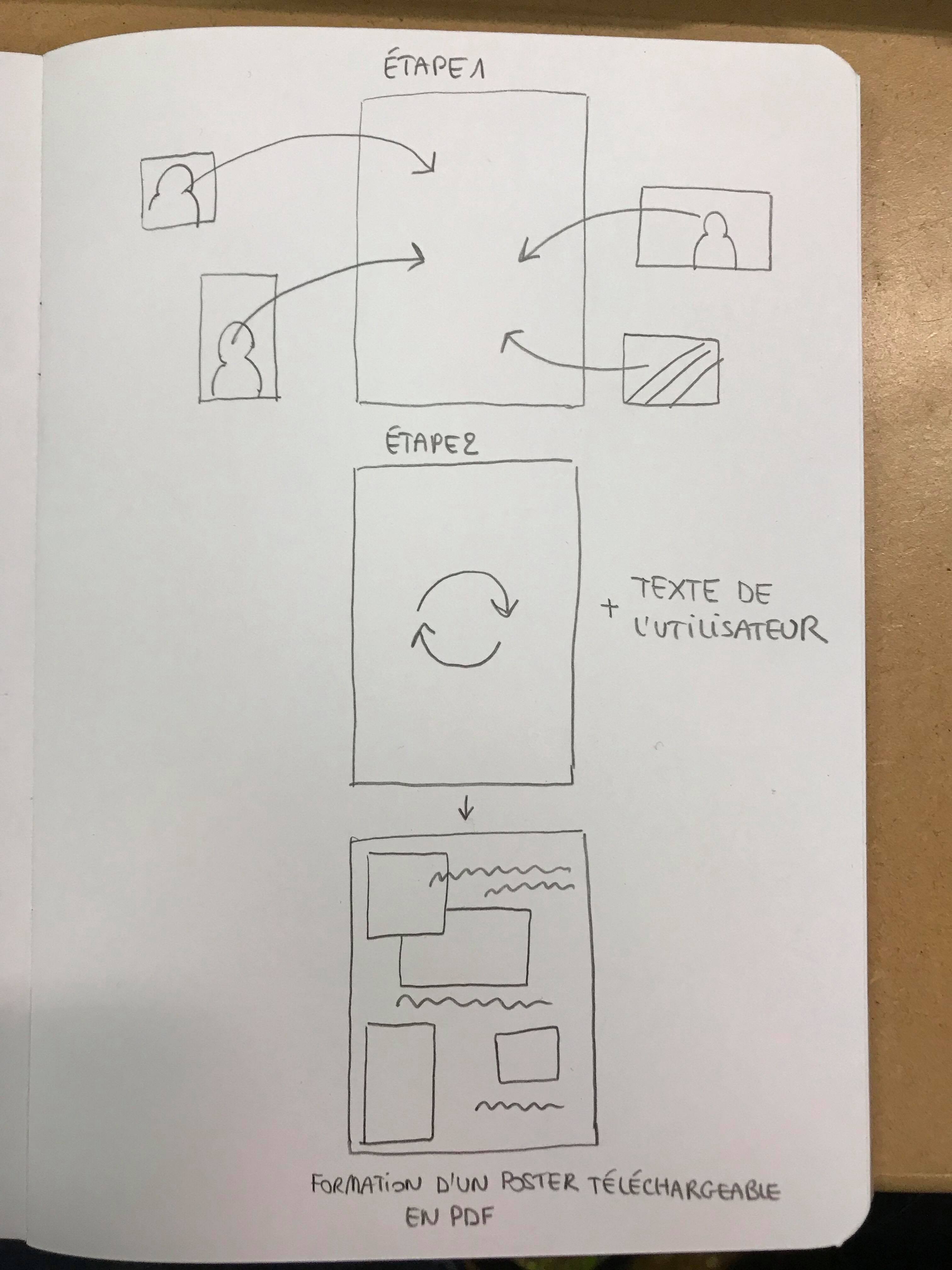
Maquette étapes du processus de récupération des images et de la formation du poster.
Étape 1
Les images du navigateur sont récupérées par notre site.
Étape 2
Les images sont ensuite disposées de manière aléatoire sur le poster en acceptant les superpositions. Par avance l'utilisateur aura choisi le nombre d'images qu'il souhaite. De plus, dans le formulaire l'utilisateur écrit le texte qu'il souhaite apparaitre soit en bloc soit de manière éclatée.
Étape 3
Conversion au format pdf.
Dessin de la page principale du site :
<?php
ini_set('display_errors', 1);
ini_set('display_startup_errors', 1);
error_reporting(E_ALL);
$url="https://www.google.be/search?hl=en&tbm=isch&q=petit+chat&source=lnms";
$agent= 'Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/43.0.2357.134 Safari/537.36';
$ch = curl_init();
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false);
curl_setopt($ch, CURLOPT_VERBOSE, true);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_USERAGENT, $agent);
curl_setopt($ch, CURLOPT_URL,$url);
$result=curl_exec($ch);
preg_match_all('#"ou":"(.*?)"#', $result, $matches);
foreach($matches[1] as $url){
echo '<img src="'.$url.'">';
/*$fileName = basename($url);
$path = __DIR__.'/images/'.$fileName;
$imgSrc = file_get_contents($url);
file_put_contents($path, $imgSrc);*/
}
?>
session du 19/11/18
Ayasha Khan, Laura Conant, Jules Beaufils, Thomas Bris
Intro à Git et GitLab pour partager le code
Codes pour téléchargement d'image type uploader un avatar, photo de profil etc. :
https://antoine-herault.developpez.com/tutoriels/php/upload/
https://openclassrooms.com/forum/sujet/enregistrer-chemin-acces-fichier-et-le-recuperer-php-36201
https://apprendre-php.com/tutoriels/tutoriel-17-uploader-des-images-sur-un-serveur-web.html
Lignes de code à retenir :
Code pour vérifier la taille du fichier
<?php
// taille maximum (en octets)
$taille_maxi = 100000;
//Taille du fichier
$taille = filesize($_FILES['avatar']['tmp_name']);
if($taille>$taille_maxi)
{
$erreur = 'Le fichier est trop gros...';
}
?>
Code pour vérifier le type du fichier uploadé :
<?php
//On fait un tableau contenant les extensions autorisées.
//Comme il s'agit d'un avatar pour l'exemple, on ne prend que des extensions d'images.
$extensions = array('.png', '.gif', '.jpg', '.jpeg');
// récupère la partie de la chaine à partir du dernier . pour connaître l'extension.
$extension = strrchr($_FILES['avatar']['name'], '.');
//Ensuite on teste
if(!in_array($extension, $extensions)) //Si l'extension n'est pas dans le tableau
{
$erreur = 'Vous devez uploader un fichier de type png, gif, jpg, jpeg, txt ou doc...';
}
?>
Création du répertoire cible (dossier pour stocker les images téléchargées) si inexistant :
if( !is_dir(TARGET) ) {
if( !mkdir(TARGET, 0755) ) {
exit('Erreur : le répertoire cible ne peut-être créé ! Vérifiez que vous diposiez des droits suffisants pour le faire ou créez le manuellement !');
}
}
Création du script get_typos.php qui va chercher des polices sur Dafont en fonction des mots rentrés par l'utilisateur (fonctionne comme le script grab_images).
session du 26/11/18
Ayasha Khan, Laura Conant, Thomas Bris, Jules Beaufils
Objectifs : - relier le script grab_images.php et le script de mise en page. - trouver comment choisir les images au hasard parmi la liste trouvée (et en fonction du nobre d'images choisies)
scanner des dossiers en php pour récupérer le contenu :
https://openclassrooms.com/fr/courses/1184511-lister-le-contenu-dun-dossier-avec-php
grab_images.php terminé : il doit, pour chaque mot (défini par le script de reconnaissance de texte) chercher le nombre d'images défini par l'utilisateur. Chaque liste d'images est stockée dans un dossier nommé par le mot concerné, et les images sont nommées par le mot + un nombre. Exemple : pour le mot "patate", avec 5 comme nombre d'images choisies, le script crée un dossier "patate" dans lequel il va ranger "patate1.jpg", "patate2.png", patate3.jpg" etc.
<?php
//partie qui est censée montrer les erreurs dans le script
ini_set('display_errors', 1);
ini_set('display_startup_errors', 1);
error_reporting(E_ALL);
//définit le temps maximum d'éxécution du script (en secondes)
ini_set('max_execution_time', 300);
//informations venant du formulaire
$keyword = 'chameau';
$nbre_img = 7;
//cURL : permet de rechercher sur google images le mot contenu dans $keyword
$url='https://www.google.be/search?hl=en&tbm=isch&q='.$keyword.'&source=lnms';
$agent= 'Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/43.0.2357.134 Safari/537.36';
$ch = curl_init();
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false);
curl_setopt($ch, CURLOPT_VERBOSE, true);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_USERAGENT, $agent);
curl_setopt($ch, CURLOPT_URL,$url);
$result = curl_exec($ch);
//le résultat est le code source de la page HMTL, on utilise une expression régulière (RegEx) pour isoler les URLs des images en bonne qualité. Le résultat est stocké dans l'array (tableau) $matches
preg_match_all('#"ou":"(.*?)"#', $result, $matches);
/* foreach ($matches[1] as $url) {
echo '<img src="'.$url.'">';
}
*/
//on crée un compteur pour numéroter les images téléchargées
$compteur = 0;
//on crée le répertoire (du nom du $keyword) qui va recevoir les images téléchargées
mkdir(__DIR__.'/grabbed_images/'.$keyword);
//l'objectif est de télécharger seulement le nombre d'images choisies par l'utilisateur (gain de temps et pas 30 images "poubelles" qui se téléchargent à chaque fois qu'on lance le script)
for($i = 1; $i <= $nbre_img; $i++){
//mélange le tableau et prend les $nbre_img premières valeurs (pour avoir des images aléatoires pour un même mot)
shuffle($matches[1]);
$img_url = $matches[1][$i];
//cherche l'extension de l'image (jpg, png...) pour l'enregistrer au bon format
$extension = pathinfo($img_url, PATHINFO_EXTENSION);
//partie pour nommer correctement le fichier enregistré et pour le mettre dans le bon dossier
$compteur = $compteur + 1;
$fileName = $keyword.$compteur.'.'.$extension;
$path = __DIR__.'/grabbed_images/'.$keyword.'/'.$fileName;
$imgSrc = file_get_contents($img_url);
file_put_contents($path, $imgSrc);
//pour être content du résultat
echo 'fini ';
}
?>
session du 03/12/18
Ayasha Khan, Laura Conant, Thomas Bris, Jules Beaufils
modification de index.html et generateur.php pour pouvoir récupérer le contenu du formulaire sous forme de variables ($nbre_img, $body…)
Recherche de moyens de reconnaissance de texte. NLU/NLP ? http://opennlp.apache.org/ http://webcodingeasy.com/PHP-classes/Find-and-extract-proper-nouns-from-text http://www.opencalais.com/ https://stackoverflow.com/questions/3770028/how-to-find-proper-nouns-in-string
session du 10/12/18
Ayasha Khan, Laura Conant, Thomas Bris, Jules Beaufils
Recherche d'une liste de "stop words", ensemble de mots qui ne sont pas pris en compte par le script pour rechercher des images. Principe de reco_txt.php : Texte de l'utilisateur -> découpage de la string au niveau des espaces -> analyse de chaque substring et suppression des "stop words" -> stockage des substrings restantes dans une array et mélange de cette array -> sélectionner les x premières valeurs selon le nombre d'images rentrées par l'utilisateur -> définir chacun de ces mots comme $keyword et appliquer dessus les scripts grab_images et grab_typos
function words
"In linguistics, function words (also called functors) are words that have little lexical meaning or have ambiguous meaning and express grammatical relationships among other words within a sentence, or specify the attitude or mood of the speaker. They signal the structural relationships that words have to one another and are the glue that holds sentences together. Thus they form important elements in the structures of sentences." (Wikipédia)
https://semanticsimilarity.wordpress.com/function-word-lists/ -> pdf de 277 function words en anglais
Grâce à une regex on extrait tous les stop words en les stockant dans $stop_words.php grâce à stop_words.php.
On veut comparer cette array avec le texte rentré par l'utilisateur. Problème : si l'utilisateur a rentré "This" par exemple, la comparaison est sensible à la casse donc ne le supprimera pas (car dans $stop_words l'entrée est "this". Solution: on passe le texte de l'utilisateur par la commande strtolower() pour tout mettre en bas-de-casse avant de le comparer.
codage de reco_text.php : découpe chaque mot du texte rentré par l'utilisateur et le range dans une array. Compare ensuite cette array avec $stop_words.php et en ressort les résultats qui ne sont pas des stop words. Les résultats sont des noms, verbes, adjectifs et adverbes du texte entré par l'utilisateur. Ces résultats sont ensuite mélangés et on peut en tirer un ou des $keywords qui sont ensuite utilisés dans grab_typos.php et grab_images.php.
session du 04/02/19
Ayasha Khan, Laura Conant, Thomas Bris, Jules Beaufils