ERG::layouttools
Layouttools
session du 24/09/18
Laura Conant
Ayasha Khan
Simon Raguin
Jules Beaufils
Intro
Définition du layouttools: Faire du graphisme sans la suite adobe. Avec l'utilisation d'outil alternatif comme processing, le language HTML et CSS, java script.
Les Studios, Projets et Moyens de Production
- OSP -> Open Source Publishing [1] "Html to print" Tout leurs projets sont fait avec des moyens open source. Tout est récupérable et toutes leurs données sont récupérable sur leur site.
- NORM -> [2] Font générative sur navigateur en javascript, choix des couleurs et de la taille du texte et une option de génération aléatoire.
- Anatoly Grashchenko’s->[3] Identitée visuelle du théate de Moscou, design génératif, et affiche animé.
- Hyte's studio -> [4] Identité pour DAOWO. Affiche et typographie interactive.
- Muirmcneil -> [5]Variable data 8000 couvertures différentes pour un seul même numéro du magazine Eye.
- Julien priez -> typo générative [6] Typo qui évolue selon ce que l'utilisateur écrit et ça de façon aléatoire.
- Muriel Cooper ->[7] et [8]Nouvelle interface de 1975 « L’interface expérimentale ayant eu le plus de succès fut les “paysages d’informations” (information landscapes), présentée en 1994 à la conférence TED. Ces paysages d’informations étaient des environnements immersifs en 3 dimensions peuplés non pas par des immeubles mais par de l’information. La souris de l’utilisateur navigue à travers le texte organisé sur les 3 dimensions, rendant possible des espaces complexes, non-linéaires et multi-hiérarchisés dans lesquels l’utilisateur, plutôt que le designer, contrôle la temporalité et le message de ses contenus. »
- GraphStream -> [9] Logiciel de Génération de Graphique en open source
Les Projets (idées)
- Générateur de mise en page aléatoire/algorithme basé sur des critères définis par l'utilisateur -- texte/typo/image/couleurs-- (open source).
- Finalité collaborative dans l'open source.
- Typographie, hybridation et animation
- Logiciel de création de typo (simple et exportable) [10]
- Travailler avec les codes des fichier (image vidéo)
session du 1/10/18
Laura Conant, Ayasha Khan, Simon Raguin, Jules Beaufils, Thomas Bris
PROJET (piste suite )
C'est un générateur de graphisme ( AFFICHES ET FLYERS )ayant pour cible des gens avec peu ou pas de connaissances en mise en page, en couleur, en image, et en typo. Service de partage open source entre amateur et professionnel, chacun pouvant intervenir sur les projets de tout le monde.
Principes d'utilisation :
-pour produire un visuel il suffit de rentrer sont textes (hiérarchisé ou pas) ses images, sa typo.
autres pistes
générateur graphisme expérimental. générateur d'affiche suite à un texte ou une phrase
ressources
[11] --> générateur de texte aléatoire [12] --> générateur de personnage gif aléatoire
[13] --> générateur de vases aléatoire en fonction de la voix
session du 8/10/18
Laura Conant, Ayasha Khan, Thomas Bris, Jules Beaufils
Projet défini :
Générateur de poster (pas forcément pour un élément particulier). Sur une page HTML, l'utilisateur rentre du texte : une phrase poétique, le titre et la date d'un évènement, un paragraphe de texte... Le programme reconnaît les mots utilisés et va chercher des images correspondantes par mots-clés. Il mélange les images trouvées, le texte entré, choisit une police de caractère (database open-source), et sort un pdf téléchargeable. Dans le processus, l'utilisateur choisit juste le texte (qu'il rentre lui-même).
Programme Web (page HTML) qui utilise PHP et javascript.
session du 15/10/18
Laura Conant, Ayasha Khan, Thomas Bris
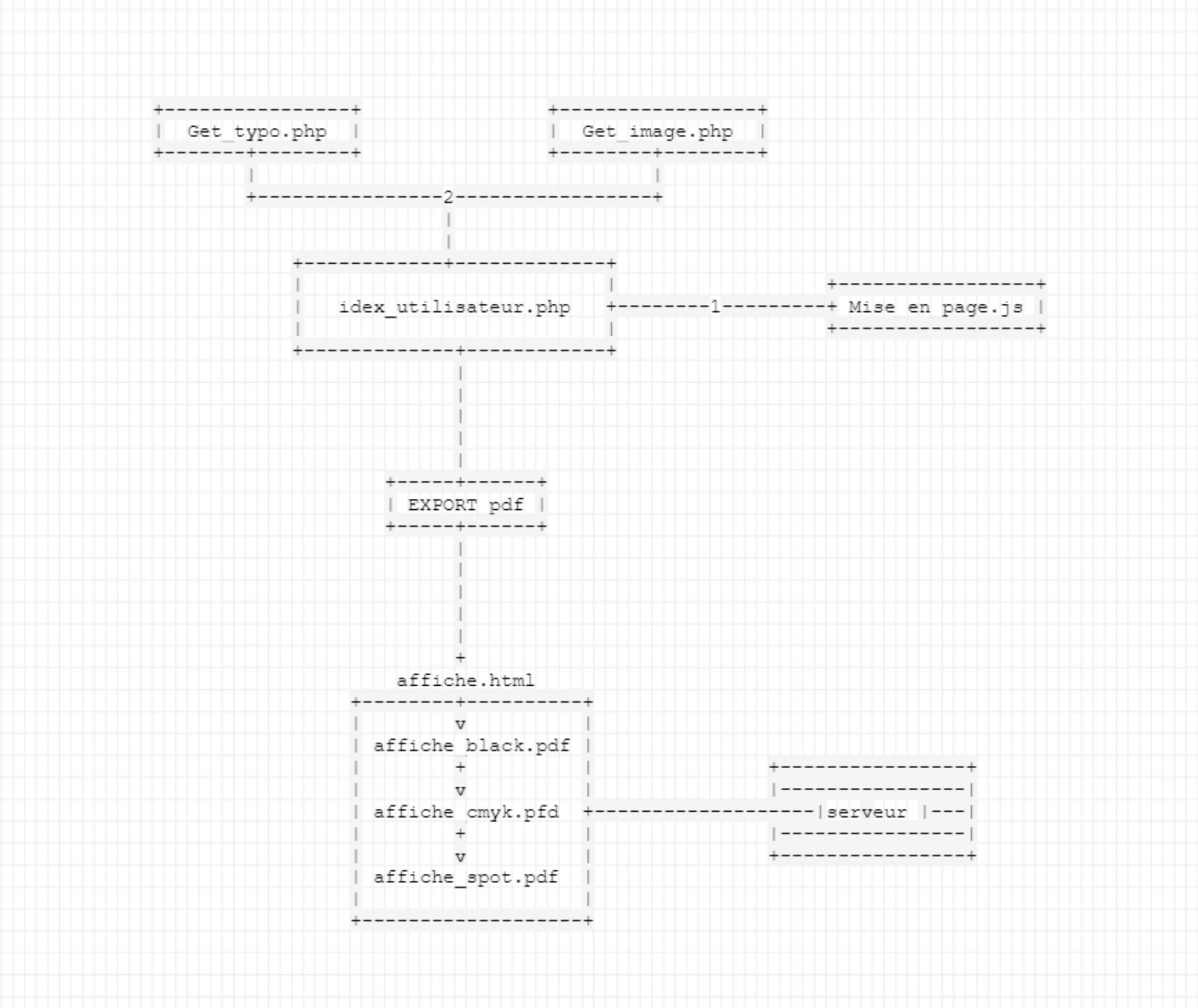
On commence à créer la page HTML qui contiendra le script index_utilisateur.php.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Generator</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<div class="menu">
<div class="col1">
<h1>Generator</h1>
</div>
<div class="col2">
<nav class="navmenu">
<a
href="about.html">ABOUT</a>
</nav>
</div>
</div>
</header>
<section>
<form action="générateur.php" method="post">
<textarea name=texte></textarea>
<input type= "radio" name="text body" value="random">random
<input type= "radio" name="text body" value="bloc">bloc
<select name="image number">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
<option value="6">6</option>
<option value="7">7</option>
<option value="8">8</option>
<option value="9">9</option>
<option value="10">10</option>
</select>
<input type="submit" name="envoyer">
</form>
</section>
</body>
</html>
Page php de traitement des données :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>generateur</title>
</head>
<body>
<?php
echo "Générateur";
echo '<p>'.$_POST [ 'texte' ]; '</p>'.;
echo '<p>'.$_POST [ 'image number' ]; '</p>'. ;
echo '<p>'.$_POST [ 'text' ]; '</p>'. ;
?>
</body>
</html>
Page "About" pour expliquer le principe du site :
<!doctype html >
<html>
<head>
<title>Generator</title>
<meta charset= "utf-8">
<link rel="stylesheet" href="style.css">
<header>
<divclass="menu">
<divclass="col1">
<h1>Generator</h1>
</div>
<divclass="col2">
<nav class="navmenu">
</nav>
</header>
</head>
<body>
<p>This page is a poster generator.
You must enter the text you want in the textbox, choose the number of images that you want and we do the rest.
You can then download your poster (PDF file).
</p>
</body>
</hmtl>
- UNFAM -> [14] Lien vers un générateur d'images (édition, poster, etc) opensource de Raphaël Bastide $
session du 22/10/18
Laura Conant, Ayasha Khan, Thomas Bris, Jules Beaufils
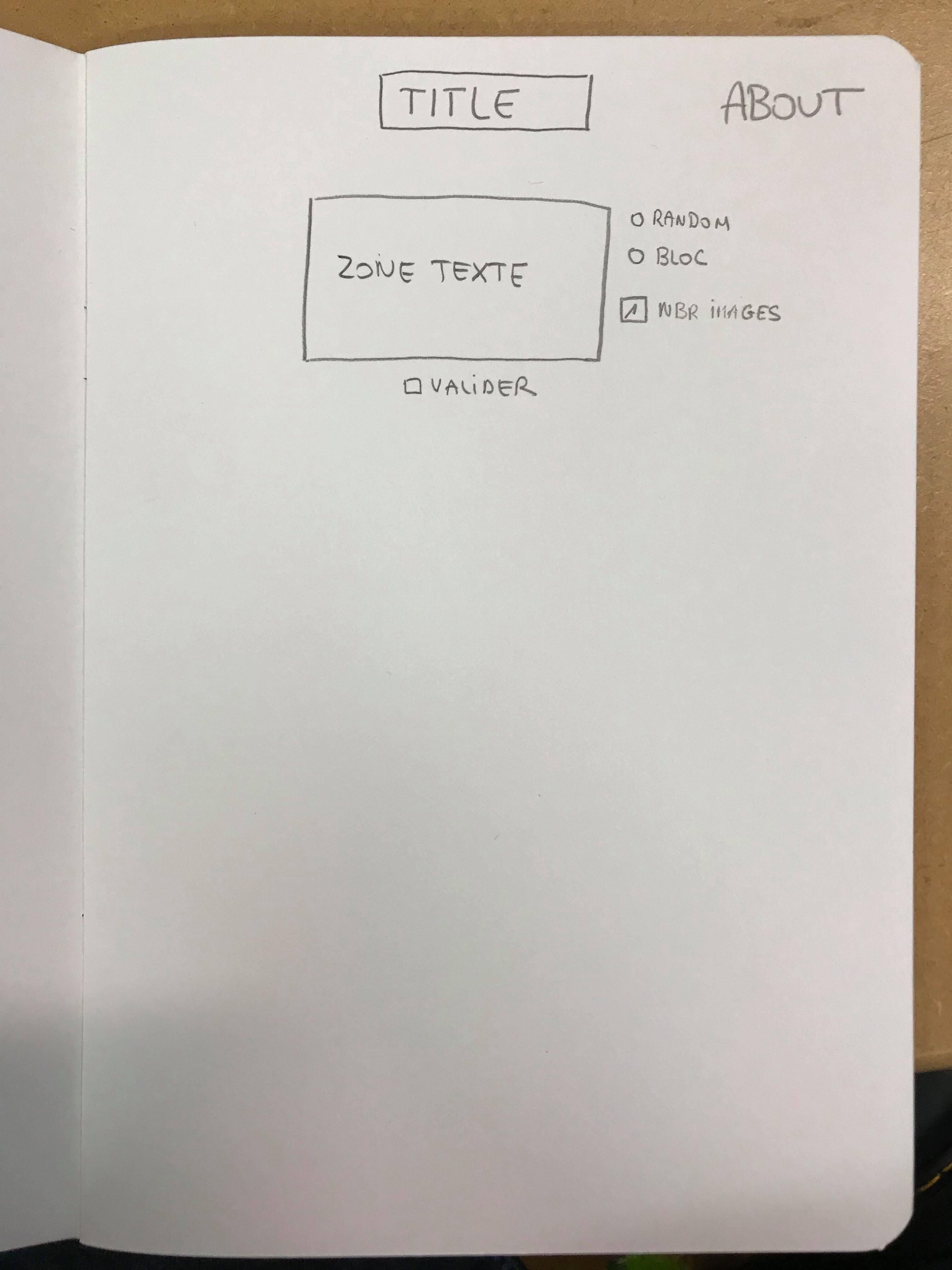
On dessine une maquette du site pour pouvoir créer le css.
get_images
On essaye de faire un script php pour pouvoir faire une requête à Google et lui demander de chercher une image. GALERE Problème : on ne trouve pas le lien vers l'image de bonne qualité dans le code source de la page de Google image. On arrive à avoir le lien de la miniature mais pas de l'image taille réelle.
<?php
ini_set('display_errors', 1);
ini_set('display_startup_errors', 1);
echo "coucou"
$content file_get_contents 'https://www.google.com/search?q='.$_POST[recherche].'&source=lnms&tbm=isch'
echo $content
?>
Tentative avec cURL pour simuler une requête utilisateur qui nous permette d'avoir le lien de l'image en taille réelle.
session du 05/11/18
Simon Raguin, Ayasha Khan, Laura Conant, Jules Beaufils, Thomas Bris
<?php
ini_set('display_errors', 1);
ini_set('display_startup_errors', 1);
error_reporting(E_ALL);
/*
echo "coucou";
$content = file_get_contents('https://www.google.com/search?q=petit+chat&tbm=isch');
//echo $content;
$ch = curl_init();
curl_setopt($ch, CURLOPT_USERAGENT, 'Mozilla/5.0 (Windows; U; Windows NT 6.1; en-US; rv:1.9.2.12) Gecko/20101026 Firefox/3.6.12');
curl_setopt($ch,CURLOPT_URL,'https://www.google.com/search?q=petit+chat&tbm=isch');
curl_setopt($ch,CURLOPT_RETURNTRANSFER,true);
$result=curl_exec($ch);
curl_close($ch);
echo $result;
*/
$url="https://www.google.com/search?q=petit+chat&tbm=isch";
$agent= 'Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.1; SV1; .NET CLR 1.0.3705; .NET CLR 1.1.4322)';
$ch = curl_init();
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false);
curl_setopt($ch, CURLOPT_VERBOSE, true);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_USERAGENT, $agent);
curl_setopt($ch, CURLOPT_URL,$url);
$result=curl_exec($ch);
var_dump($result);
echo strpos($result, 'https://i.ytimg.com/vi/8aRiu2Ngr_E/maxresdefault.jpg');
?>
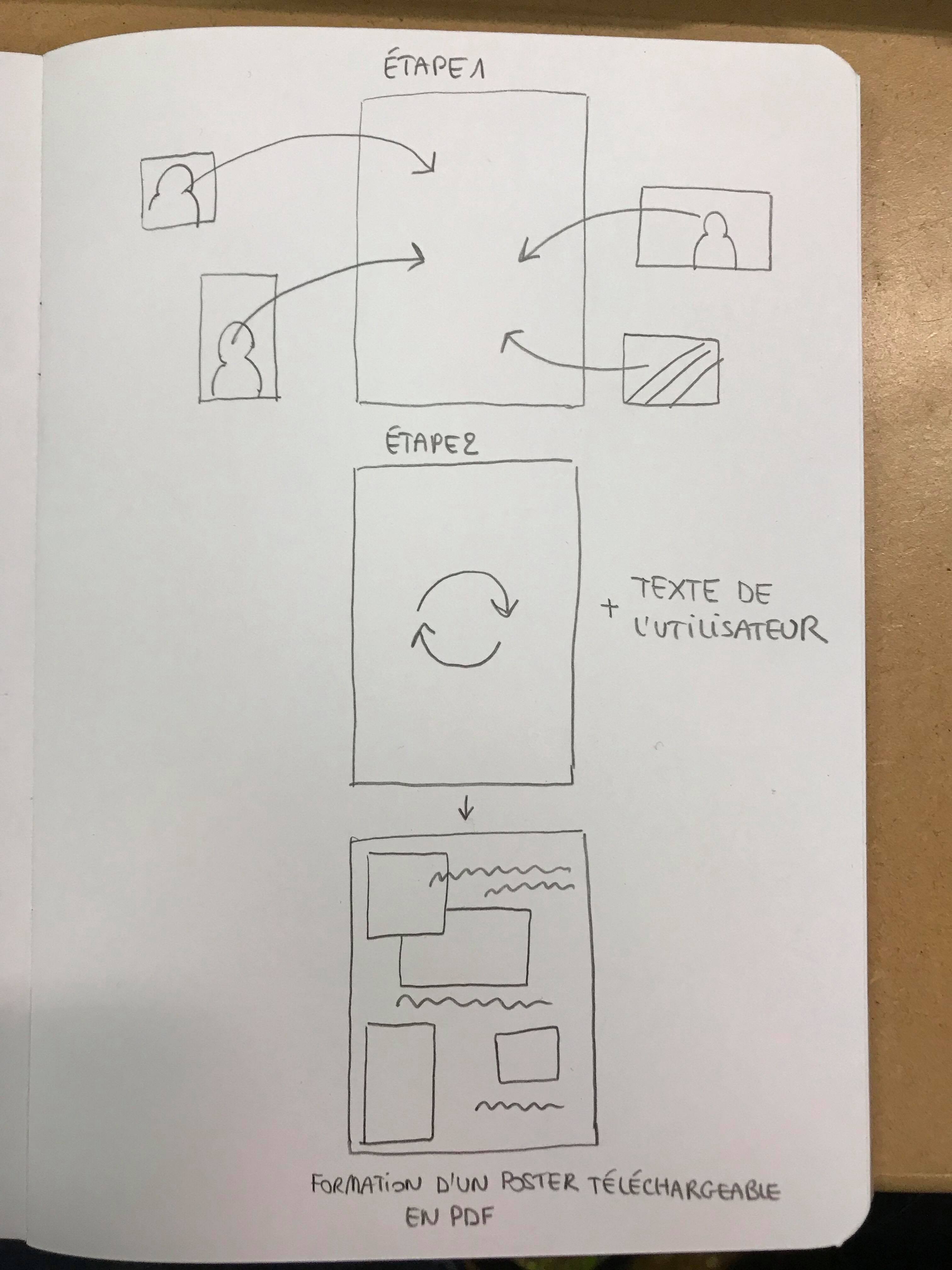
Maquette étapes du processus de récupération des images et de la formation du poster.
Étape 1
Les images du navigateur sont récupérées par notre site.
Étape 2
Les images sont ensuite disposées de manière aléatoire sur le poster en acceptant les superpositions. Par avance l'utilisateur aura choisi le nombre d'images qu'il souhaite. De plus, dans le formulaire l'utilisateur écrit le texte qu'il souhaite apparaitre soit en bloc soit de manière éclatée.
Étape 3
Conversion au format pdf.
Dessin de la page principale du site :