Différences entre les versions de « ERG::Code »
| Ligne 36 : | Ligne 36 : | ||
[[Fichier:Texturing.gif]] | [[Fichier:Texturing.gif]] | ||
| + | |||
| + | ==Cours du 5.01.15: Pause plotter== | ||
| + | [http://dns.lvhserver.com:9002/p/erg_plotter Pad] | ||
| + | |||
| + | ==Cours du 12.01.15: Machine building== | ||
=Exercices= | =Exercices= | ||
Version du 4 janvier 2016 à 17:00
Introduction
Le cours traite des codes informatiques comme outils omniprésents, à comprendre, étudier, tordre, détourner, en tant qu’individu créateur, engagé. Il s’agit de favoriser l’émergence d’écritures singulières, de comprendre et de se confronter aux notions fondamentales de la programmation. Par "enseigner l’écriture du code", j’entends, en abordant des langages de programmation spécifiques, transmettre les logiques, symboles et structures qu’ils partagent tous. Le but étant de donner les clés suffisantes pour pouvoir apprendre n’importe quel langage de manière autonome, de pouvoir analyser et composer des algorithmes, pouvoir structurer et réellement "écrire avec le code". Chaque notion vue sera toujours mise en relation avec des pratiques d’écritures contemporaines ; scientifiques, artistiques, graphiques. Ce cours porte sur deux années consécutives (BAC2 et BAC3) et propose de parcourir durant ce laps de temps une série de langages, liés au web frontend (HTML, CSS, Javascript, SVG) ou backend (PHP, Python, XML, mySQL), liés à la création numérique (Processing, Python, Openframeworks, Cinder) ou à l’informatique physique (RaspberryPI, Arduino).
Cours
Cours du 15.09.15: Introduction
Cours du 22.09.15: Html et css, la base
Cours du 29.09.15: Html et css, positionner des éléments
Cours du 06.10.15: Html et css, typographie et événements
Cours du 13.10.15: Html et css, exercices
Cours du 20.10.15 + 27.10.15: Html ↠ édition, intro
Cours du 10.11.15: Hello javascript
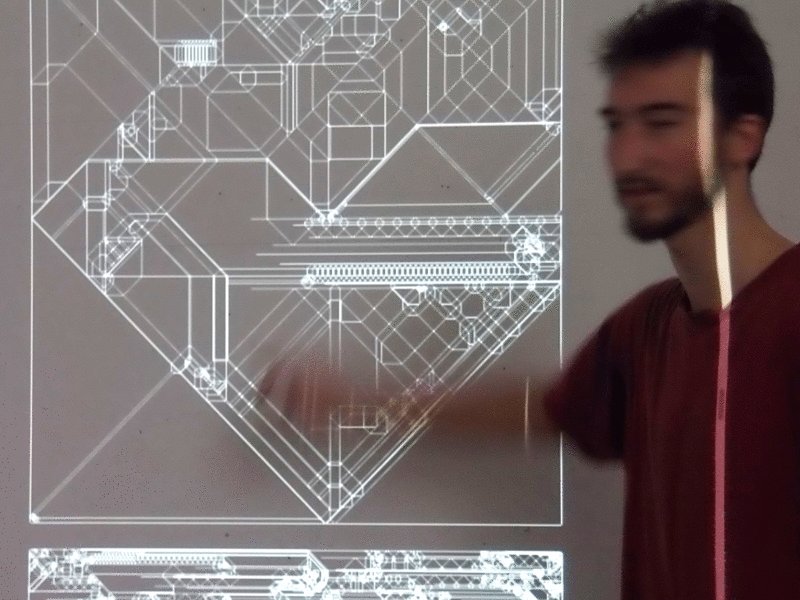
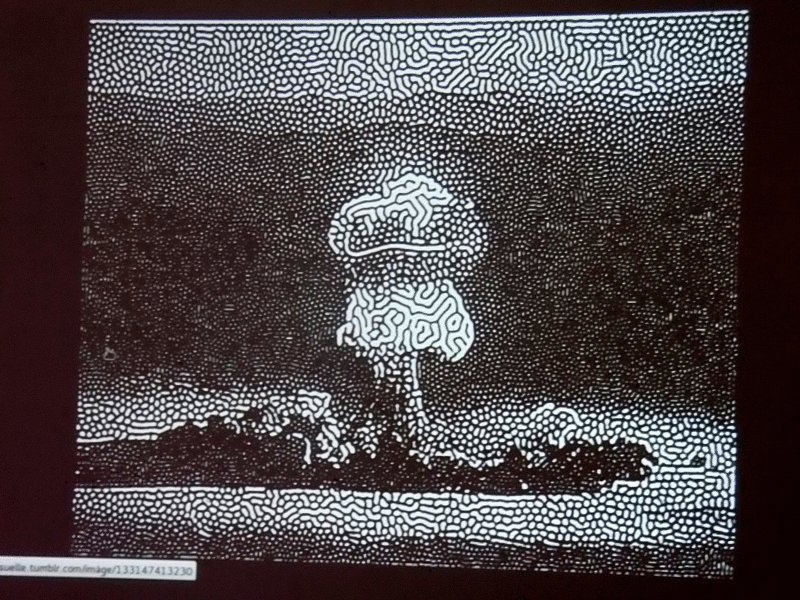
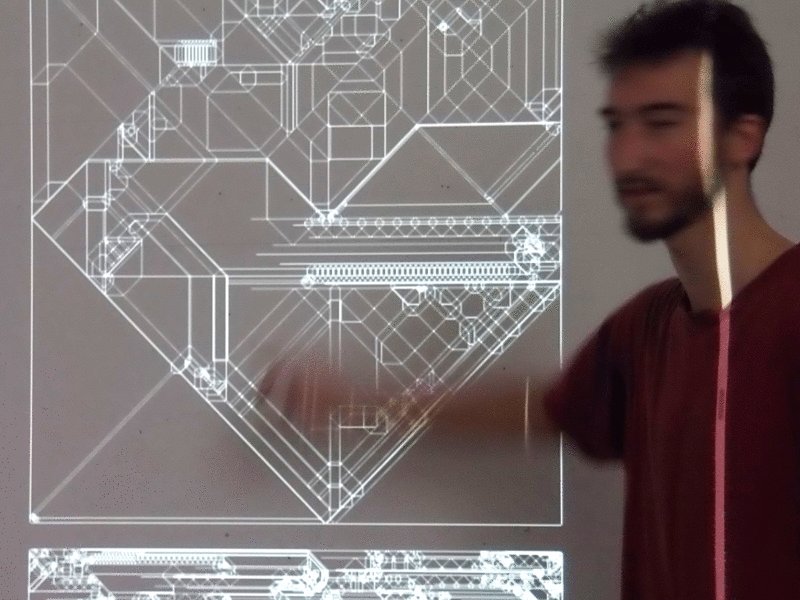
Cours du 17.11.15: Javascript interactions + Html ↠ édition, suite + Ivan Murit et TexTuring
Scripts vus au cours (interactions souris js)