Différences entre les versions de « ERG::interactivenarration »
| Ligne 310 : | Ligne 310 : | ||
nouveau schéma de fonctionnement : | nouveau schéma de fonctionnement : | ||
index.php ( renseigne toutes les infos ) -----> page2.php ( partie traitement = transforme les variables POST en SESSION ; partie formulaire renseigne la variable action)---->page3.php ( partie traitement = transforme les variables POST en SESSION ; partie affichage echo 2 phrases différentes pour deux combinaisons débile profond/ rescue, et téméraire/rescue ) | index.php ( renseigne toutes les infos ) -----> page2.php ( partie traitement = transforme les variables POST en SESSION ; partie formulaire renseigne la variable action)---->page3.php ( partie traitement = transforme les variables POST en SESSION ; partie affichage echo 2 phrases différentes pour deux combinaisons débile profond/ rescue, et téméraire/rescue ) | ||
| + | |||
| + | ==variante pour passer de page en page== | ||
| + | Afin de rendre la navigation moins redondante nous avons cherché différents moyens pour varier le passage d'une page à une autre. Exemples: | ||
| + | -utiliser différents inputs buttons pour inciter le "lecteur" a cliquer sur un, ce choix sera ensuite sauvegardé et réapparaîtra plus tard dans l'histoire et l'influencera. | ||
| + | -utiliser un mot de passe pour permettre le passage à une autre page. | ||
| + | -code html | ||
| + | |||
| + | ---- | ||
| + | <?php | ||
| + | session_start(); | ||
| + | //print_r($_SESSION); | ||
| + | |||
| + | ?> | ||
| + | <!doctype html> | ||
| + | <html> | ||
| + | <head> | ||
| + | <title>contexte</title> | ||
| + | <meta charset="utf-8"> | ||
| + | <link rel="stylesheet" type="text/css" href="style.css"> | ||
| + | </head> | ||
| + | <body> | ||
| + | |||
| + | |||
| + | <form action="page8L.php" method="post"> | ||
| + | choix | ||
| + | <button type="button" onClick="clickMonBouton();"><img src="couteau.jpg" OnClick="window.location.href=\'http://localhost/wwwFlo/www/page8L.php"></button> | ||
| + | <button type="button" onClick="clickMonBouton();"><img src="bague.jpg" OnClick="window.location.href=\'http://localhost/wwwFlo/www/page8L.php"></button> | ||
| + | <button type="button" onClick="clickMonBouton();"><img src="rasoir.jpg" OnClick="window.location.href=\'http://localhost/wwwFlo/www/page8L.php"></button> | ||
| + | |||
| + | <input type="image" height="300" src="bague.jpg" alt="Submit button" name="objet" value="bague" /> | ||
| + | <input type="hidden" name="objet" value="bague" /> | ||
| + | <input type="image" height="300" src="rasoir.jpg" alt="Submit button" name="objet" value="rasoir" /> | ||
| + | <input type="image" height="300" src="couteau.jpg" alt="Submit button" name="objet" value="couteau" /> | ||
| + | |||
| + | |||
| + | |||
| + | </form> | ||
| + | </body> | ||
| + | </html> | ||
| + | ---- | ||
| + | <?php | ||
| + | session_start(); | ||
| + | |||
| + | $_SESSION['objet'] = $_POST['objet']; | ||
| + | //print_r($_SESSION); | ||
| + | |||
| + | |||
| + | ?> | ||
| + | |||
| + | |||
| + | <!doctype html> | ||
| + | <html> | ||
| + | |||
| + | <head> | ||
| + | <title>contexte | ||
| + | </title> | ||
| + | <meta charset="utf-8"> | ||
| + | <link rel="stylesheet" href="style.css"> | ||
| + | </head> | ||
| + | |||
| + | <body> | ||
| + | |||
| + | <?php | ||
| + | echo "tu as ".$_SESSION['objet']." dans ton sac, garde le précieusement !"; | ||
| + | |||
| + | if($_SESSION['objet'] == 'rasoir'){ | ||
| + | |||
| + | |||
| + | } | ||
| + | |||
| + | |||
| + | ?> | ||
| + | |||
| + | |||
| + | Tu es invité chez le coach, allons <a href="sdb.php">chez lui</a>; | ||
| + | |||
| + | ?> | ||
| + | |||
| + | </body> | ||
| + | </html> | ||
| + | |||
| + | |||
| + | Pour la page concernant le mot de passe il en faut 2. Une qui sera vu par le lecteur, quis ervira d'interface pour qu'il puisse rentrer le mdp : | ||
| + | ---- | ||
| + | |||
| + | <!DOCTYPE html> | ||
| + | <html> | ||
| + | <head> | ||
| + | <meta charset="utf-8" /> | ||
| + | <title>Page protégée par mot de passe</title> | ||
| + | </head> | ||
| + | <body> | ||
| + | <p>Veuillez entrer le mot de passe pour continuer, et nous prouver que tu es quelqu'un d'attentif</p> | ||
| + | <form action="secret.php" method="post"> | ||
| + | <p> | ||
| + | <input type="password" name="mot_de_passe" /> | ||
| + | <input type="submit" value="Valider" /> | ||
| + | </p> | ||
| + | </form> | ||
| + | <p>Si tu ne sais pas ce que c'est inutile d'insister, je te laisse quand mème '<a href="sdb.php">une seconde chance</a>'</p> | ||
| + | </body> | ||
| + | </html> | ||
| + | ---- | ||
| + | <!DOCTYPE html> | ||
| + | <html> | ||
| + | <head> | ||
| + | <meta charset="utf-8" /> | ||
| + | <title>Codes d'accès </title> | ||
| + | </head> | ||
| + | <body> | ||
| + | |||
| + | <?php | ||
| + | if (isset($_POST['mot_de_passe']) AND $_POST['mot_de_passe'] == "2342") // Si le mot de passe est bon | ||
| + | { | ||
| + | |||
| + | ?> | ||
| + | |||
| + | |||
| + | <p> | ||
| + | C'est bien tu fais attention a ce qui t'entoure, cela t'aidera pour ta quète !<br /> | ||
| + | |||
| + | </p> | ||
| + | <?php | ||
| + | } | ||
| + | else | ||
| + | { | ||
| + | echo '<p>Mot de passe incorrect</p>'; | ||
| + | } | ||
| + | ?> | ||
| + | |||
| + | |||
| + | </body> | ||
| + | </html> | ||
| + | |||
==bilan quadri== | ==bilan quadri== | ||
Version du 17 décembre 2018 à 09:26
le lien du drive avec les modifications du code ( ce qui suit n'est plus en vigueur ) : https://drive.google.com/drive/folders/1XSQhMwiNszfi0TzcNnsJlqS93_7S1l48
premiere sess
Histoire choix entre différentes propositions prédéfinies à l'avance. Générer une narration à l'aide d'une banque d'images (PNG) pour illustrer les choix fait parmi différentes propositions établies à l'avance.
Page type simplifiée: Phrase à trou ex : "Le.... (choix entre 5 propositions) prend une douche".
- 1 -Determination du sujet (personnage, taille/couleur/forme/...) les mots clés detrminent l'avatar
- 2 -Exposition/Contexte ( décor, environnement,...)
- 3 -élément perturbateur (problème/rencontre/découverte/...)
- 4 -quête (série d'obstacles)
- 5 -résolution
forme finale:
- Navigation de page en page avec prise en compte des choix
-constituion d'une nouvelle image style cadavre exquis
-Une page qui s'anime en temps réel en fonction des choix faits.
CyberBotanica Raphaël Bergère Still Moving Maurice Benayoun Jeu vidéo; façade. [1]
Session du 01/10
violette&louisa
Le but c'est pas de montrer de l'image sur un support numérique et juste de cliquer sur page suivante
Ce n'est pas non plus de mettre au point une narration de A à Z mais plutôt explorer de manière de faire de la narration interactive ( des concepts )
[Examples]
Anthony Rageul "Prise de tête une bande dessinée numérique explorant différentes possibilités d’interaction http://www.prisedetete.net/pdt/prisedetete
son mémoire "BANDE DESSINEE INTERACTIVE : COMMENT RACONTER UNE HISTOIRE ? " memoire
"The Boat" animation/BB [2]
The Guardian - Digital deadly sins [3]
mouchette des interfaces où on peut écrire des trucs, et on clique sur un lien , on atterrit ailleurs. créer de la narration sous ce genre de format http://mouchette.org/to/you/only/private.html
"Hans Hoogerbrugge - Hotel" [4]
Session du 08/10
violette&louisa&laura
PROJET
C'est une plateforme, avec une navigation de pages en pages ( on ne clique pas sur suivant)
La navigation est permise par : des cases à cocher, des liens surs lesquels cliquer
Les manières d'évoluer comptent aussi des inputs d'images, de son, de texte qui réapparaitront plusieurs pages plus tard, soit en générant de la causalité, soit non
Ceci est au service d'une narration qui reprend les grandes étapes de la narration concentrée (exposition, élément déclencheur, péripéties ).
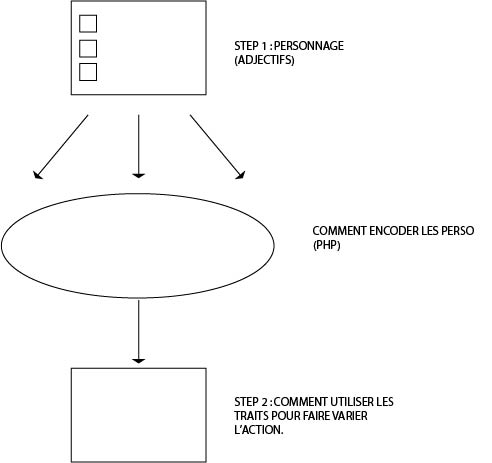
Il y a le caractère principal qui a un rêve à poursuivre, un adjuvant et un opposant Page 1 :on définit le perso principal avec des traits de caractère
Prototype: comment encoder les personnages avec des traits de caractère comment utiliser les traits pour faire varier l'action sur une page 2
--> langage coté serveur php ou python
Session du 15/10
violette&matthias
Voici une base de codage, vue au cours du 15/10 /!\ il faut aller dans l'onglet modifer pour copier/coller le code tel qu'il est écrit, car le site interprète déjà certains signes et certains mots /!\ (il serait plus efficace de faire un drive pour se partager les fichiers)
-code html
<!doctype html> <html> <head> <title> Démo php </title> <meta charset= "UTF-8"> <link rel="stylesheet" href="habillage.css">
</head> <body> <section> <article> <header> </header>
</article> <form action="traitement.php" method="post">
prénom
<input type="text" name="prénom">
nom
<input type="text" name="nom">
age
<input type="number" name="age">
ton histoire personelle
<textarea name="bio"></textarea>
pilosité
- <input type="radio" value="barbu" name="pilosité"> barbu
- <input type="radio" value="imberbe" name="pilosité"> imberbe
- <input type="radio" value="moustachu" name="pilosité"> moustachu
personnalité
- <input type="radio" value="téméraire" name="personnalité"> téméraire
- <input type="radio" value="réfléchi" name="personnalité"> réfléchi
- <input type="radio" value="débile profond" name="personnalité"> débile profond
morphologie
- <input type="radio" value="gros" name="morphologie"> gros
- <input type="radio" value="maigre" name="morphologie"> maigre
- <input type="radio" value="non mais oh !" name="morphologie"> non mais oh !
<input type="submit" value="envoyer"> </form> </section> </body> </html>
code php
<?php echo "hello world" ;
echo '
'.$_POST['prénom'].'
' ;/* $_POST plus discret que $_GET */ echo '
'.$_POST['nom'].'
' ;/* . sers à joindre une instruction à interpréter et du texte brut = la concaténation */ echo '
'.$_POST['age'].'
' ; echo '
'.$_POST['pilosité'].'
' ; echo '
'.$_POST['personnalité'].'
' ; echo '
'.$_POST['morphologie'].'
' ;
?>
Session du 22/10
violette
les deux pages de la dernière fois , modifiées . le html
<!doctype html>
<html>
<head>
<title> Démo php </title>
<meta charset= "UTF-8">
<link rel="stylesheet" href="style.css" >
</head>
<body>
<section>
<article>
<header> </header>
</article>
<form action="traitement.php" method="post" >
prénom
<input type="text" name="prénom">
nom
<input type="text" name="nom">
age
<input type="number" name="age">
ton histoire personelle
<textarea name="bio"></textarea>
<p>pilosité</p>
<input type="radio" value="barbu" name="pilosite"> barbu
<input type="radio" value="imberbe" name="pilosite"> imberbe
<input type="radio" value="moustachu" name="pilosite"> moustachu
<p>personnalité</p>
<input type="radio" value="temeraire" name="personnalite"> téméraire
<input type="radio" value="refléchi" name="personnalite"> réfléchi
<input type="radio" value="debile profond" name="personnalite"> débile profond
<p>morphologie</p>
<input type="radio" value="gros" name="morphologie"> gros
<input type="radio" value="maigre" name="morphologie"> maigre
<input type="radio" value="non mais oh !" name="morphologie"> non mais oh !
<input type="submit" value="envoyer">
</form>
</section>
<a href="page2.php">
<h1>
le contexte
</h1>
</a>
</body> </html>
ET LE PHP
<?php echo "hello world" ;
echo '
'.$_POST['prénom'].'
' ;/* $_POST plus discret que $_GET */ echo '
'.$_POST['nom'].'
' ;/* . sert à joindre une instruction à interpréter et du texte brut = la concaténation */ echo '
'.$_POST['pilosite'].'
' ; echo '
'.$_POST['morphologie'].'
' ;
if($_POST['pilosite'] == 'barbu'){
$variable='rasoir';
echo "tu es ".$_POST['pilosite']." tu as besoin d'un ".$variable;
}else if($_POST['pilosite'] == 'imberbe'){
echo 'ta peau est douce';
}
?>
et là un essai d'une page mais ça marche pas
<!doctype html>
<html>
<head>
<title>contexte
</title>
<meta charset="utf-8">
<link rel="stylesheet" href="style.css">
</head>
<body>
Nous sommes en 2030, depuis la faille temporelle tout le monde est mort
<p>il y a un enfant en train de se faire bully dans ton champ de vision</p>
<input type="radio" value="rescue" name="action"> je vais lui sauver la vie
<input type="radio" value="blc" name="action"> je continue ma life
<?php
if($_POST['il y a un enfant en train de se faire bully dans ton champ de vision'] == 'rescue' && ['personnalite'] == 'debile profond') ){
echo "tu es ".$_POST['personnalite']." tu as trop peur pour le sauver "
}else if($_POST['il y a un enfant en train de se faire bully dans ton champ de vision'] == 'rescue' && ['personnalite'] == 'temeraire') ){
echo 'ok go';
}
?>
</body>
</html>
session du 5/11
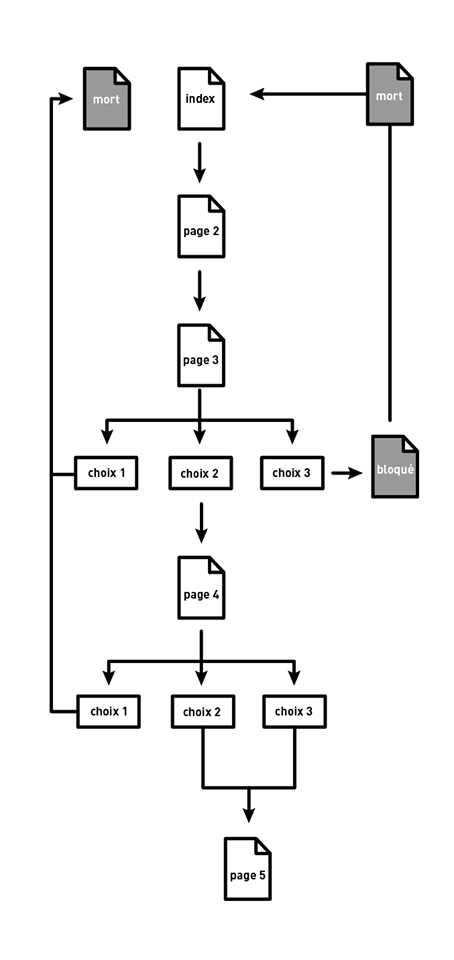
nouveau schéma de fonctionnement : index.php ( renseigne toutes les infos ) -----> page2.php ( partie traitement = transforme les variables POST en SESSION ; partie formulaire renseigne la variable action)---->page3.php ( partie traitement = transforme les variables POST en SESSION ; partie affichage echo 2 phrases différentes pour deux combinaisons débile profond/ rescue, et téméraire/rescue )
variante pour passer de page en page
Afin de rendre la navigation moins redondante nous avons cherché différents moyens pour varier le passage d'une page à une autre. Exemples: -utiliser différents inputs buttons pour inciter le "lecteur" a cliquer sur un, ce choix sera ensuite sauvegardé et réapparaîtra plus tard dans l'histoire et l'influencera. -utiliser un mot de passe pour permettre le passage à une autre page. -code html
<?php
session_start();
//print_r($_SESSION);
?> <!doctype html> <html> <head>
<title>contexte</title> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="style.css">
</head> <body>
<form action="page8L.php" method="post"> choix
<button type="button" onClick="clickMonBouton();"><img src="couteau.jpg" OnClick="window.location.href=\'http://localhost/wwwFlo/www/page8L.php"></button> <button type="button" onClick="clickMonBouton();"><img src="bague.jpg" OnClick="window.location.href=\'http://localhost/wwwFlo/www/page8L.php"></button> <button type="button" onClick="clickMonBouton();"><img src="rasoir.jpg" OnClick="window.location.href=\'http://localhost/wwwFlo/www/page8L.php"></button>
<input type="image" height="300" src="bague.jpg" alt="Submit button" name="objet" value="bague" /> <input type="hidden" name="objet" value="bague" /> <input type="image" height="300" src="rasoir.jpg" alt="Submit button" name="objet" value="rasoir" /> <input type="image" height="300" src="couteau.jpg" alt="Submit button" name="objet" value="couteau" />
</form>
</body>
</html>
<?php
session_start();
$_SESSION['objet'] = $_POST['objet'];
//print_r($_SESSION);
?>
<!doctype html>
<html>
<head> <title>contexte
</title>
<meta charset="utf-8">
<link rel="stylesheet" href="style.css">
</head>
<body>
<?php
echo "tu as ".$_SESSION['objet']." dans ton sac, garde le précieusement !";
if($_SESSION['objet'] == 'rasoir'){
}
?>
Tu es invité chez le coach, allons <a href="sdb.php">chez lui</a>;
?>
</body>
</html>
Pour la page concernant le mot de passe il en faut 2. Une qui sera vu par le lecteur, quis ervira d'interface pour qu'il puisse rentrer le mdp :
<!DOCTYPE html> <html>
<head>
<meta charset="utf-8" />
<title>Page protégée par mot de passe</title>
</head>
<body>
Veuillez entrer le mot de passe pour continuer, et nous prouver que tu es quelqu'un d'attentif
<form action="secret.php" method="post">
<input type="password" name="mot_de_passe" /> <input type="submit" value="Valider" />
</form>
Si tu ne sais pas ce que c'est inutile d'insister, je te laisse quand mème '<a href="sdb.php">une seconde chance</a>'
</body>
</html>
<!DOCTYPE html> <html>
<head>
<meta charset="utf-8" />
<title>Codes d'accès </title>
</head>
<body>
<?php
if (isset($_POST['mot_de_passe']) AND $_POST['mot_de_passe'] == "2342") // Si le mot de passe est bon
{
?>
C'est bien tu fais attention a ce qui t'entoure, cela t'aidera pour ta quète !
<?php
}
else
{
echo '
Mot de passe incorrect
';
}
?>
</body>
</html>
bilan quadri
Le but c'est d'appliquer la trame narrative de base à une navigation de pages en pages. Ca fonctionne avec php , les input radio influent la narration mais on aimerait bien trouver d'autres formes d'interactivité. Les informations rentrées par le spectateur influent plus tard dans la narration, par exemple la biographie renseignée au début apparait sur la tombe dans le cas de mort. Pour l'instant, les moments narratifs de base sont :
-à la page 2 il y a possibilité de refuser de rentrer dans ce qui s'apparente aux péripéties ce qui bloque tout le processus narratif et bloque le personnage à une exposition illimitée -la rencontre de l'adjuvant puis d'un super super-adjuvant -La détermination de l'objet de quête page 6
Par ailleurs, on est en train de faire en sorte de créer une jauge, alimentée par la force, ou l'intégrité