Différences entre les versions de « ERG::physicalcomputing »
Aller à la navigation
Aller à la recherche
| Ligne 15 : | Ligne 15 : | ||
---- | ---- | ||
| − | + | Code utilisé : | |
| + | Modifications réalisées sur le code : | ||
| + | -FFT à partir d'un enregistrement micro input | ||
| + | -Retour Micro | ||
| + | |||
| + | == ATTENTION UTILISER CASQUE AUDIO SINON LARSEN == | ||
| + | |||
<syntaxhighlight lang="java"> | <syntaxhighlight lang="java"> | ||
| + | |||
/** | /** | ||
| − | * | + | * This sketch shows how to use the FFT class to analyze a stream |
| − | * | + | * of sound. Change the number of bands to get more spectral bands |
| + | * (at the expense of more coarse-grained time resolution of the spectrum). | ||
*/ | */ | ||
import processing.sound.*; | import processing.sound.*; | ||
| − | AudioIn | + | // Declare the sound source and FFT analyzer variables |
| − | + | FFT fft; | |
| + | AudioIn in; | ||
| + | |||
| + | // Define how many FFT bands to use (this needs to be a power of two) | ||
| + | int bands = 128; | ||
| + | |||
| + | // Define a smoothing factor which determines how much the spectrums of consecutive | ||
| + | // points in time should be combined to create a smoother visualisation of the spectrum. | ||
| + | // A smoothing factor of 1.0 means no smoothing (only the data from the newest analysis | ||
| + | // is rendered), decrease the factor down towards 0.0 to have the visualisation update | ||
| + | // more slowly, which is easier on the eye. | ||
| + | float smoothingFactor = 0.2; | ||
| + | |||
| + | // Create a vector to store the smoothed spectrum data in | ||
| + | float[] sum = new float[bands]; | ||
| + | |||
| + | // Variables for drawing the spectrum: | ||
| + | // Declare a scaling factor for adjusting the height of the rectangles | ||
| + | int scale = 5; | ||
| + | // Declare a drawing variable for calculating the width of the | ||
| + | float barWidth; | ||
| − | void setup() { | + | public void setup() { |
size(640, 360); | size(640, 360); | ||
background(255); | background(255); | ||
| − | // | + | // Calculate the width of the rects depending on how many bands we have |
| − | + | barWidth = width/float(bands); | |
| − | // | + | // Load and play a soundfile and loop it. |
| − | + | fft = new FFT(this, bands); | |
| − | + | in = new AudioIn(this, 0); | |
| − | // the | + | |
| − | + | // Create the FFT analyzer and connect the playing soundfile to it. | |
| − | + | in.start(); | |
| − | + | fft.input(in); | |
| − | + | //retour micro | |
| − | + | in.play(); | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | // | ||
| − | |||
} | } | ||
| + | public void draw() { | ||
| + | // Set background color, noStroke and fill color | ||
| + | background(125, 255, 125); | ||
| + | fill(255, 0, 150); | ||
| + | noStroke(); | ||
| − | + | // Perform the analysis | |
| − | // | + | fft.analyze(); |
| − | |||
| − | |||
| − | + | for (int i = 0; i < bands; i++) { | |
| − | + | // Smooth the FFT spectrum data by smoothing factor | |
| − | + | sum[i] += (fft.spectrum[i] - sum[i]) * smoothingFactor; | |
| − | |||
| − | + | // Draw the rectangles, adjust their height using the scale factor | |
| − | + | rect(i*barWidth, height, barWidth, -sum[i]*height*scale); | |
| − | + | } | |
| − | |||
| − | |||
} | } | ||
</syntaxhighlight> | </syntaxhighlight> | ||
Version du 15 octobre 2018 à 10:02
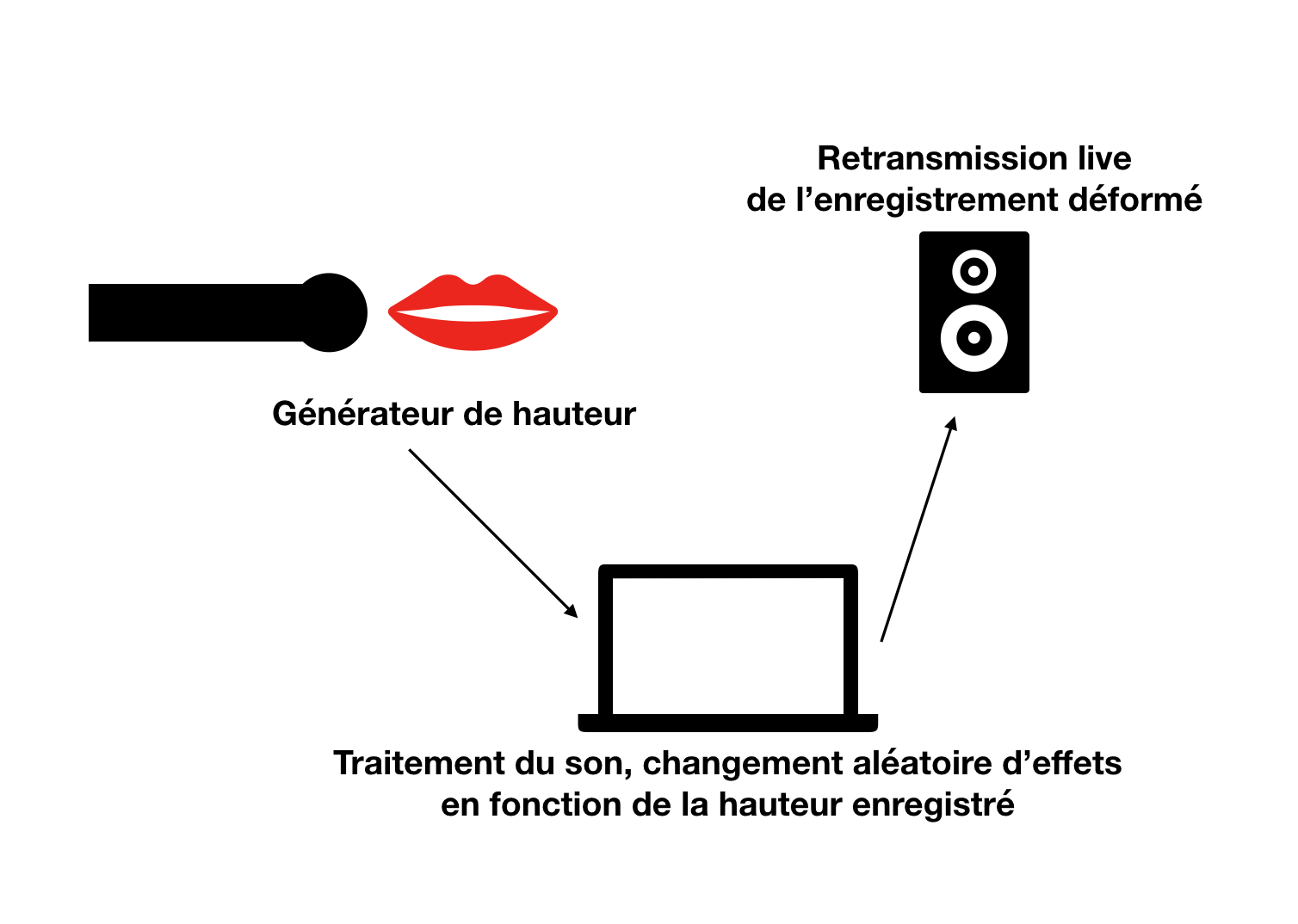
projet : Assigner un programme différent à chaque octave de la voix. Donc avec un système de détection des notes et des hauteurs. Chacune des notes seraient assignée à un effet de type stéréo, réverbe, granulator...
Utilisation de processing.
- Réaliser du code qui récupère les données enregistrées par un Micro externe, analyser ces données.
Exo 1 : traduire par une couleur des paliers sur la hauteur du son enregistré.
Code utilisé : Modifications réalisées sur le code : -FFT à partir d'un enregistrement micro input -Retour Micro
ATTENTION UTILISER CASQUE AUDIO SINON LARSEN
/**
* This sketch shows how to use the FFT class to analyze a stream
* of sound. Change the number of bands to get more spectral bands
* (at the expense of more coarse-grained time resolution of the spectrum).
*/
import processing.sound.*;
// Declare the sound source and FFT analyzer variables
FFT fft;
AudioIn in;
// Define how many FFT bands to use (this needs to be a power of two)
int bands = 128;
// Define a smoothing factor which determines how much the spectrums of consecutive
// points in time should be combined to create a smoother visualisation of the spectrum.
// A smoothing factor of 1.0 means no smoothing (only the data from the newest analysis
// is rendered), decrease the factor down towards 0.0 to have the visualisation update
// more slowly, which is easier on the eye.
float smoothingFactor = 0.2;
// Create a vector to store the smoothed spectrum data in
float[] sum = new float[bands];
// Variables for drawing the spectrum:
// Declare a scaling factor for adjusting the height of the rectangles
int scale = 5;
// Declare a drawing variable for calculating the width of the
float barWidth;
public void setup() {
size(640, 360);
background(255);
// Calculate the width of the rects depending on how many bands we have
barWidth = width/float(bands);
// Load and play a soundfile and loop it.
fft = new FFT(this, bands);
in = new AudioIn(this, 0);
// Create the FFT analyzer and connect the playing soundfile to it.
in.start();
fft.input(in);
//retour micro
in.play();
}
public void draw() {
// Set background color, noStroke and fill color
background(125, 255, 125);
fill(255, 0, 150);
noStroke();
// Perform the analysis
fft.analyze();
for (int i = 0; i < bands; i++) {
// Smooth the FFT spectrum data by smoothing factor
sum[i] += (fft.spectrum[i] - sum[i]) * smoothingFactor;
// Draw the rectangles, adjust their height using the scale factor
rect(i*barWidth, height, barWidth, -sum[i]*height*scale);
}
}