Différences entre les versions de « ERG::codepourcode »
| Ligne 140 : | Ligne 140 : | ||
Projet sur la longeur : mettre en place une mise en page | Projet sur la longeur : mettre en place une mise en page | ||
| − | + | ''Propositions en vrac:'' | |
<br>+ mettre du code a la fin comme le fameux comics dans les journaux, qui se suivent d'un numéro à l'autre de type "la saga de l'été" | <br>+ mettre du code a la fin comme le fameux comics dans les journaux, qui se suivent d'un numéro à l'autre de type "la saga de l'été" | ||
<br>+ s'intéresser au croisement entre les gens qui font du code tech et ceux qui s'en serve pour de la forme. On commence a toucher à la forme du code quand on fait croiser des pratiques trés utiles à des formes trés pratique | <br>+ s'intéresser au croisement entre les gens qui font du code tech et ceux qui s'en serve pour de la forme. On commence a toucher à la forme du code quand on fait croiser des pratiques trés utiles à des formes trés pratique | ||
<br>+ | <br>+ | ||
Version du 20 octobre 2016 à 08:18
== Lecture, écriture, typographie, impression, montrer le code en tant que tel. Lire le code sans l'exécuter.==
C'est peut être pour rendre le code plus universel ? Pour la programmation il y a une typographie spéciale… je crois que c'est une monospace. Il faut que ce soit assez soft et lisible. Ce n'était pas une règle mais presque.
Quelle est la typo la plus confortable pour les yeux ? Dans les romans quand le corps de texte petit, pour les long texte, on repère souvent des typographies comme Garamond avec ces serifs qui rendent le passage entre les lettres très fluide. Pour le code, ils utilisent pas du tout le même type de typographie, elle est plus agressive. C'est une monospace.
"Je pense à une typo faite exclusivement pour les annuaires téléphoniques, c'est un peu le même délire. Une typographie purement adaptée à la fonction."
Mark Simonson a crée une nouvelle typographie où les caractères se différencient plus, notamment au niveau des zéros, de la lettre O… l'usage et le besoin de lisibilité façonne la forme.
Quelles sont les caractéristiques ?
Des que tu vois cette typo tu sais que c'est du code, et justement si tu l'utilises pour autre chose, il y a un glissement de sens.
Il y a plein de programmeur qui se crée leur propre typographie. Il y a plein de sondages qui questionne qu'elle est votre typographie préférée et c'est souvent la courrier qui revient.

Il faudrait que le contenu soit hiérarchise, comme si tu lisais ton code comme un roman, le mettre en page. Tu fais une mise en page du code qui simplifie la lecture et le rend plus confortable.
Comment tu imprimes ton code ? Le fait de l'imprimer ca ne sert plus à rien ? Je trouve ça assez drôle ! Ca devient juste quelque chose de purement informatique. Surtout les codes générés automatiquement. Il y a une perte de sens. Rien que le fait de l'imprimer lui offre un autre statut.
--> Il y a la notion de "révéler le truc", il y a peut être quelque chose à faire au niveau interactif, peut être avec des images lenticulaires. C'est important d'avoir quelque chose de physique. Montrer pour le montrer c'est peut être pas intéressant, il faut peut être valoriser quelques chose, pointer une caractéristique.
- Mais il y a tout ce coté pédagogique, de vulgarisation du code.
Ca me fait penser à Jodi, ils ont plein de site internet, dont une qui est plein de wwwww. quand tu regardes leur code source, il y a un dessin qui se forme. C'est tout de même pour "les initiés"
Il y a l'ASCII art aussi, qui est beaucoup plus illustré - c'est moins du code pour moi ça, c'est plutôt dessiner avec le langage.
Il y a ce parti prix de "cacher relever", de double actions avec l'image lenticulaire. Il y a aussi la couleur qui peut permettre de cacher et révéler l'écriture, lorsque l'on utilise.
Mais il ne faut pas qu'il soit cacher, il faut qu'il soit au premier plan.
L'oralité du code fait penser à la poésie, on pourrait faire de la poésie du code. Il y a quand même une syntaxe très stricte et c'est déroutant d'imaginer une lecture à voix haute.
Il y tout les trucs de forum aussi… des petits bouts de programme implanté dans la conversation. Il est généralement mis en scène, dans une petite boite, avec une sorte d'alinéa. C'est un peu le seul endroit où les deux langages se côtoient. Les commentaires dans le code sont un peu l'inverse des forums. Un peu comme des marginaliat.
Il y a la revue back office qui va sortir prochainement qui traite de ces problématiques.
http://www.revue-backoffice.com/fr
On propose une traduction du code au sens mega large ? Que le code côtoie quelques chose d'autre et que cette relation puisse nous proposer une traduction.
Ca pourrait être un poème que l'on traduit en code justement.
Il faudrait que ce soit manipulable, des que c'est mis a l'écran c'est mis à distance. Que ce soit tactile en quelque sorte. IL y a là un lien encore avec l'impression.
La signification des couleurs, les gammes de couleurs et les thème dans les logiciels d'écriture. C'est hyper graphique parfois.
Créer une forme à partir de l'écriture. Les imbrications
29 / 09 - 29 / 09 - 29 / 09 - 29 / 09 - 29 / 09 - 29 / 09 - 29 / 09 - 29 / 09
http://www.ioccc.org/ Faire un programme qui a une forme qui a pour volonté de l'obscurcir, de le rendre moins lisible.
Ben Fry
29/09 : Julie - Mélanie - Léo - Gabriel
Code littéraire, poétique, imprimable ; code pour être lu plutôt qu'exécuté. Typo captcha qui empêche d'être lu par une machine --> http://z-x-x.org/
Poésie avec le code, utiliser le langage informatique et sa syntaxe comme éléments de rythme du texte, de mise en page --> http://sourcecodepoetry.com/ --> http://code-poems.com/index.html --> https://ccrma.stanford.edu/wiki/ChucKu
Code en dehors de son contexte fonctionnel
--> 
Piste : réécrire un texte ou un poème avec une syntaxe de programmation.
L'idée
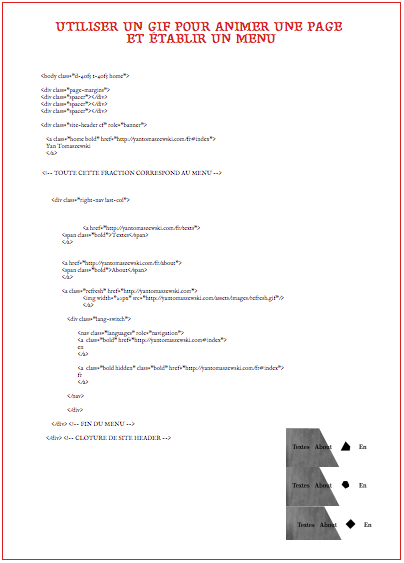
1 - On choisis un morceau de code intéréssant trouvé dans le code source d'un site internet 2 - On le met en page avec du html/css pour qu'il devienne un objet lisible sur un A4 3 - On fait un poster qui regroupe nos 4 extraits pour produire une colléction
rèf:
http://www.cneai.com/
http://yantomaszewski.com/fr
http://foxcodex.html.xdomain.jp/
http://www.smallvictori.es/
http://www.nosajthing.com/
Les 4 affiches :
Depuis http://yantomaszewski.com/fr
Gabriel : code tiré du site --> http://www.roomwarp.com/

20/10 20/10 20/10 20/10 20/10 20/10 20/10 20/10 20/10 20/10
_____________
Le code pour le code #HEBDO
_____________
Etant donné que Back Office est pas décidé a sortir, on prends les devants et on documente comment les millénials utilise le code. Projet à court terme : archiver du contenu Projet sur la longeur : mettre en place une mise en page
Propositions en vrac:
+ mettre du code a la fin comme le fameux comics dans les journaux, qui se suivent d'un numéro à l'autre de type "la saga de l'été"
+ s'intéresser au croisement entre les gens qui font du code tech et ceux qui s'en serve pour de la forme. On commence a toucher à la forme du code quand on fait croiser des pratiques trés utiles à des formes trés pratique
+