Différences entre les versions de « Lea »
| Ligne 47 : | Ligne 47 : | ||
[[Fichier:Screen Shot 2021-01-19 at 16.53.29 copie.jpg]] | [[Fichier:Screen Shot 2021-01-19 at 16.53.29 copie.jpg]] | ||
| − | 2-Se connecter au site à partir mechanize | + | 2-Se connecter au site à partir de mechanize |
3-Insérer dans le code les selecteurs css qui m'intéresse | 3-Insérer dans le code les selecteurs css qui m'intéresse | ||
| Ligne 65 : | Ligne 65 : | ||
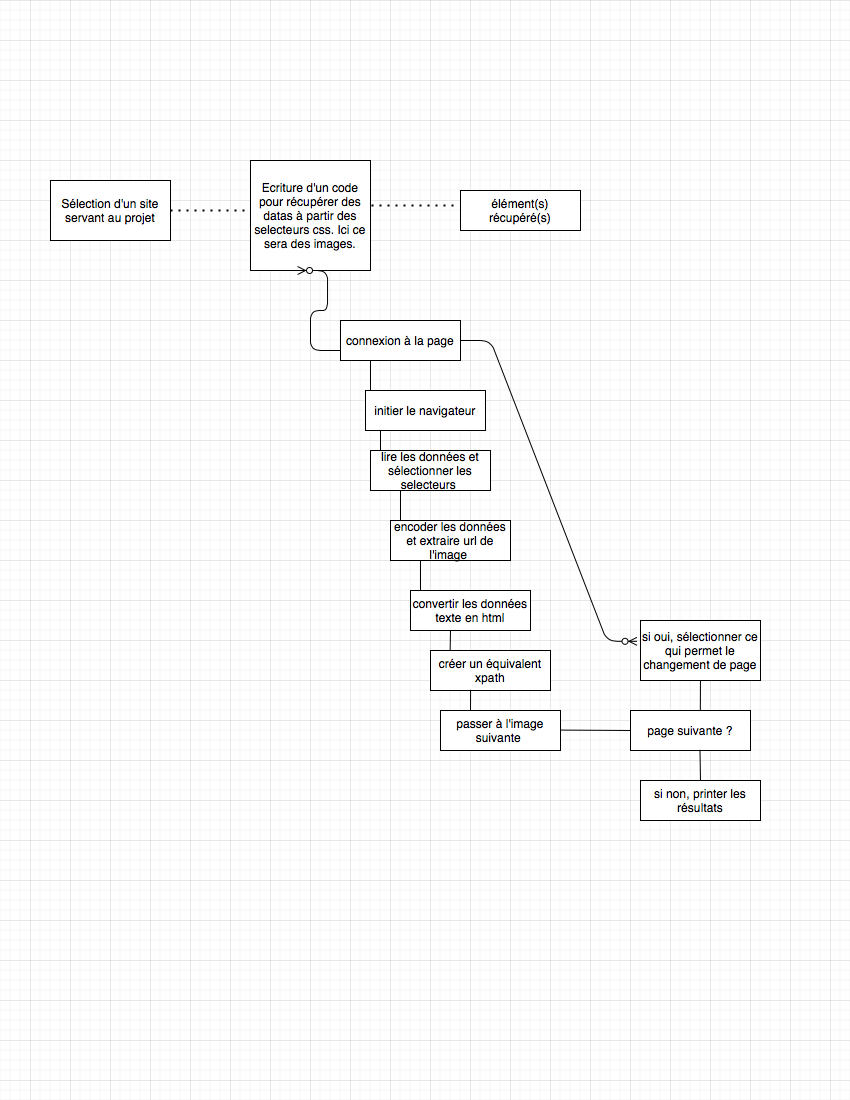
Schéma de mon programme : | Schéma de mon programme : | ||
| + | |||
| + | [[Fichier:Untitled Diagram2_Lea.png]] | ||
Version du 19 janvier 2021 à 18:35
Projet
Je souhaite réaliser une base de données qui collecterait des images d'archive de la communauté lgbtqia+ et des personnes sexisées (Drouar, 2020) afin de leur donner plus de visibilité et nous permettre de lutter contre le processus de désindividuation. Je suis très intéressé par la notion de mémoire collective et la manière dont nous nous construisons à travers l'hypomnémata numérique, c'est-à-dire internet. Un hypomnémata est, selon Platon, un objet technique nous permettant de nous souvenir. Il est un support externe de mémoire. Selon Bernard Stiegler, dans la lignée de Gilbert Simondon, tout objet technique est pharmacologique dans le sens où il est le remède comme le poison. Je m'intéresse ainsi aux bienfaits que peut procurer le web 2.0 comme notamment la mise en commun et le partage de savoirs.
Sources
Pour ce faire je souhaite puiser des images à travers ces différents sites :
https://www.digitaltransgenderarchive.net
http://dcmny.org/islandora/search/?type=edismax&cp=lesbianherstory%3Acollection
https://antrepeaux.net/ressources/
https://www.memoire-sexualites.org/category/marseille/
https://archiveslgbtqi.fr/organisation-du-collectif/
https://www.archivesdufeminisme.fr/ressources/sources-historiques/
http://bafe.fr/base-de-ressources/
Structure
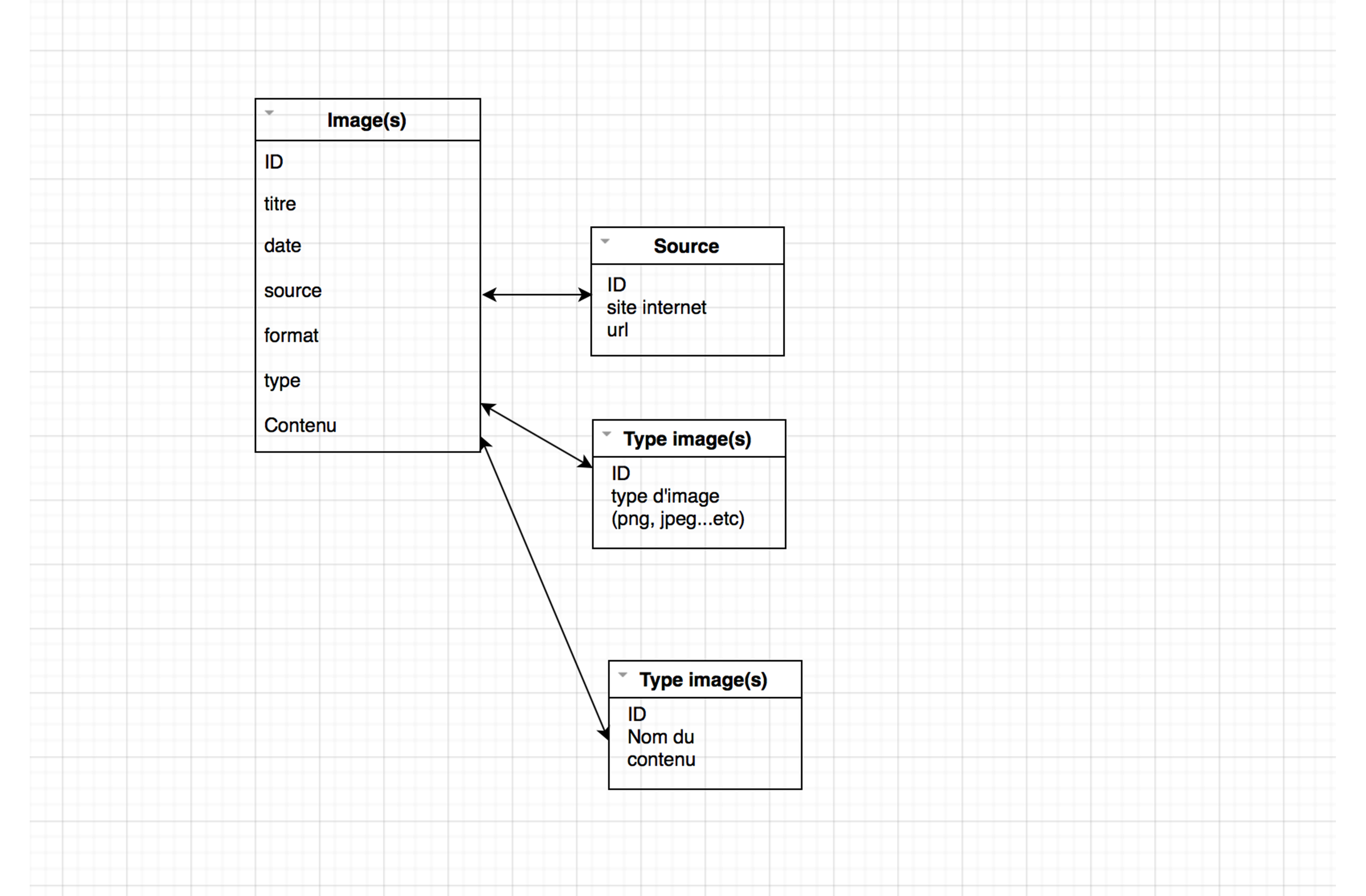
Diagramme de la structure de la base de données :
Programme
Objectif : Elaboration du programme en python pour récolter les images.
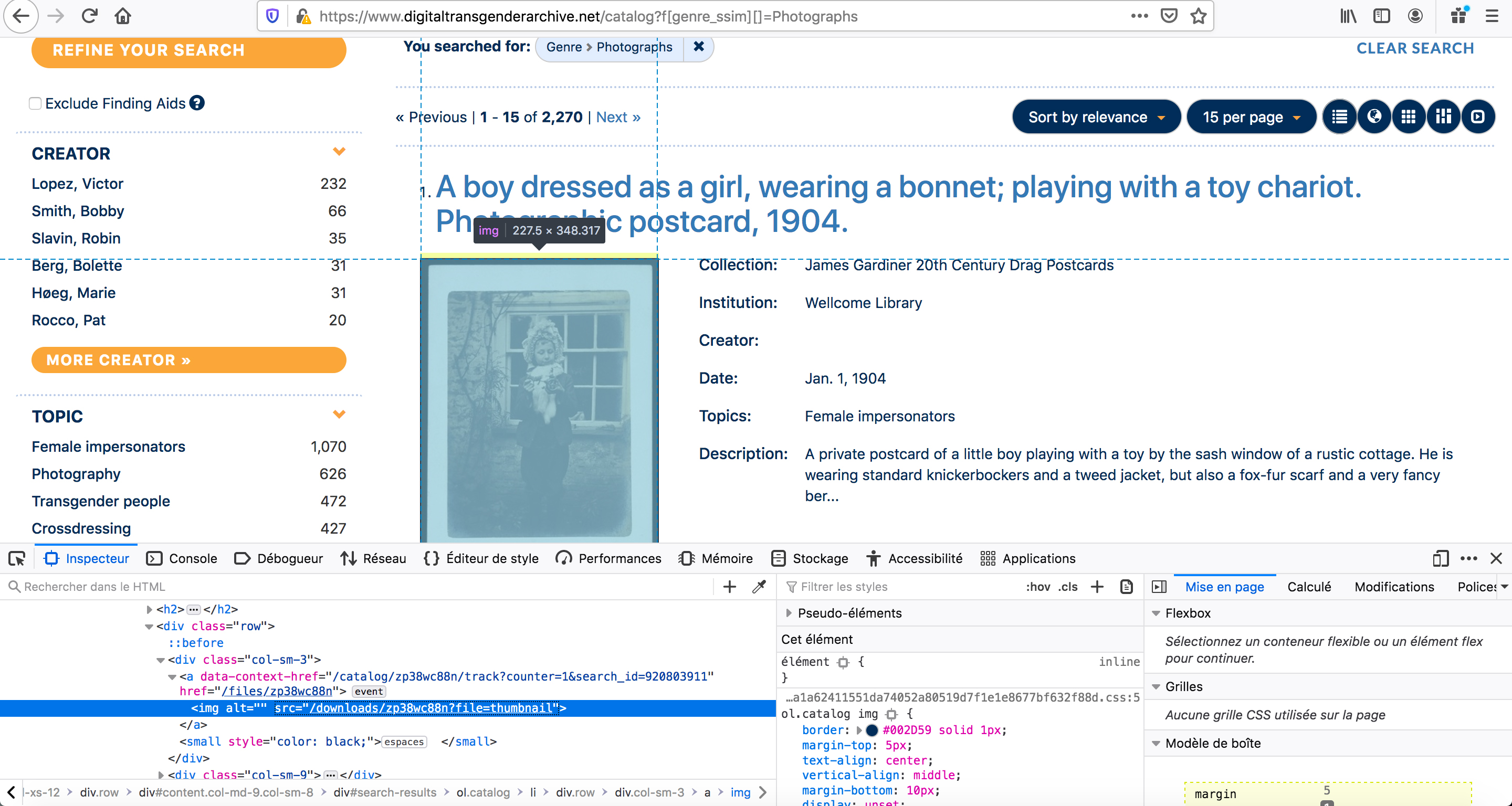
1-Tout d'abord, il a fallu que je repère les selecteurs css qui contiennent les informations qui me sont nécessaire.
page cible : https://www.digitaltransgenderarchive.net/catalog?f%5Bgenre_ssim%5D%5B%5D=Photographs
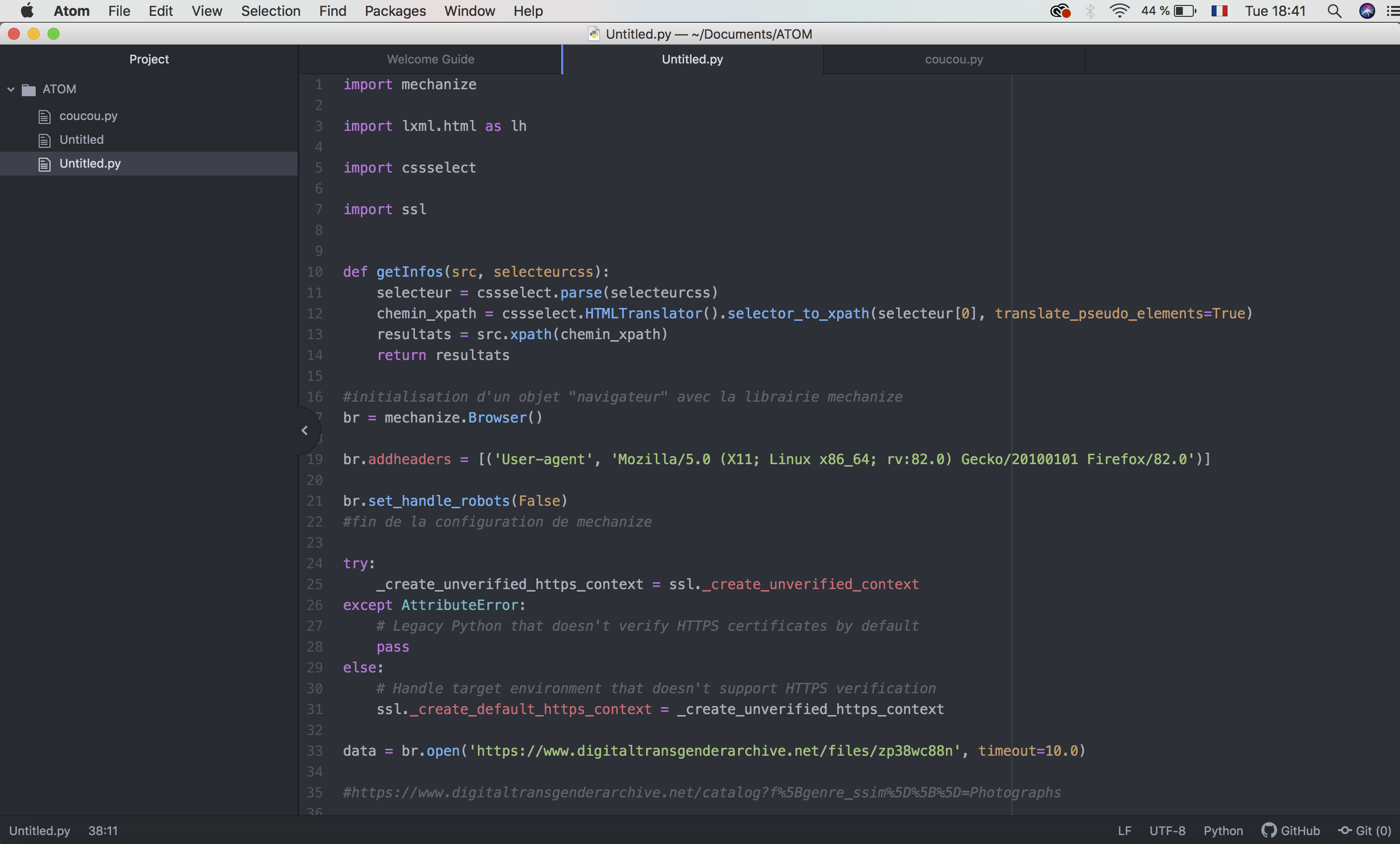
2-Se connecter au site à partir de mechanize
3-Insérer dans le code les selecteurs css qui m'intéresse
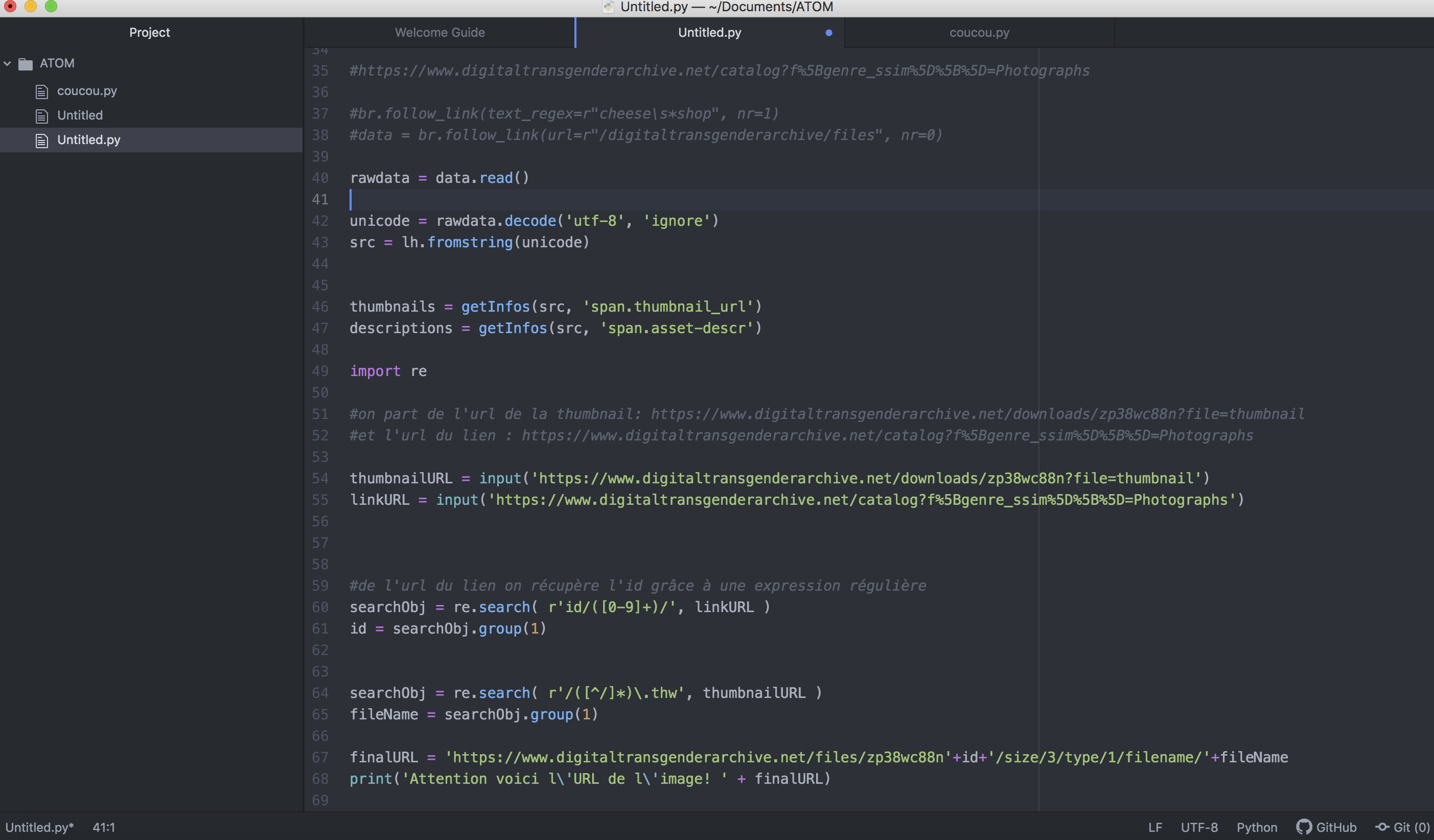
4-Récupérer en printant les données
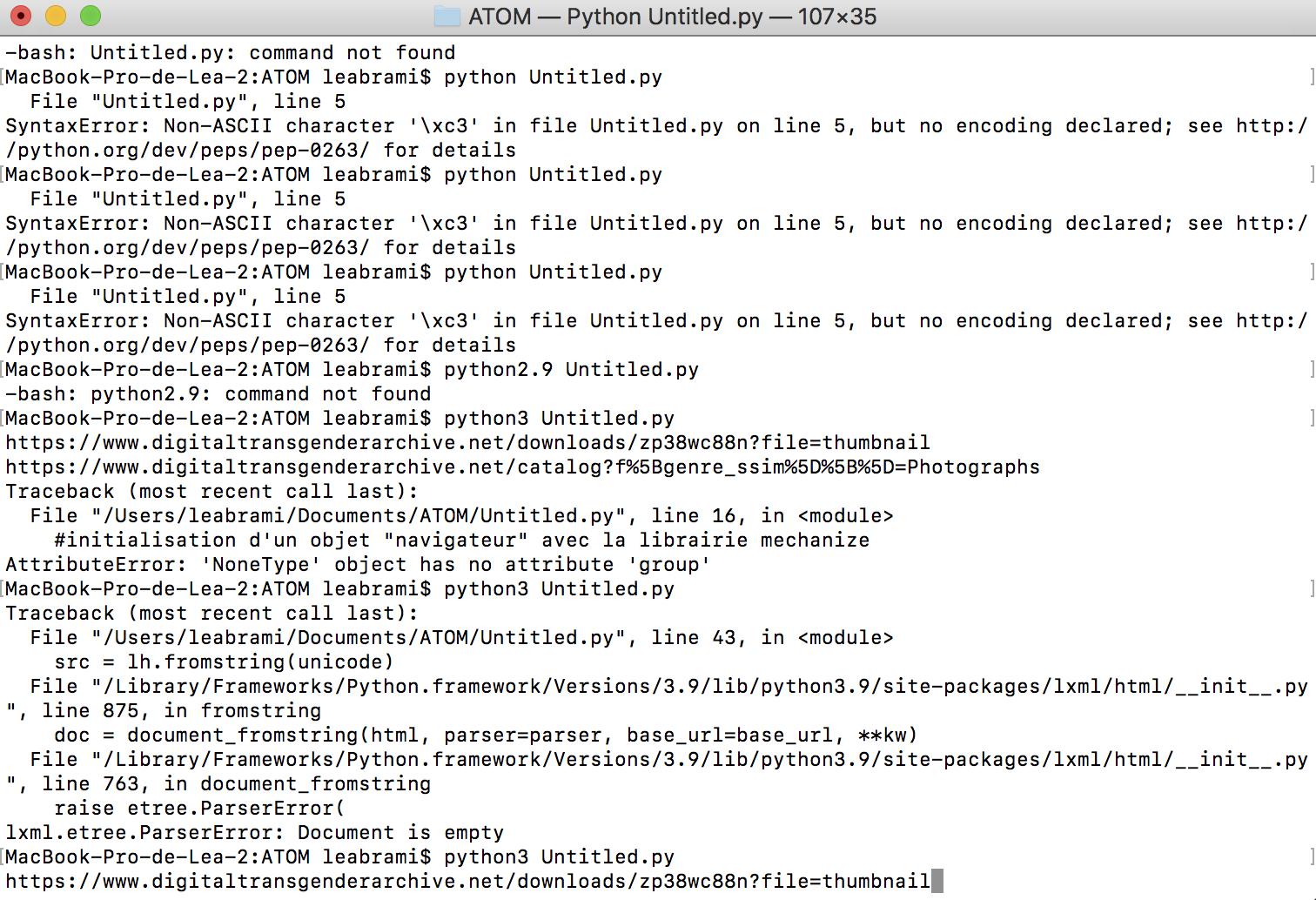
Les screenshots :
Résultat test :
Schéma de mon programme :