Différences entre les versions de « ERG::exercicestechniques »
| Ligne 27 : | Ligne 27 : | ||
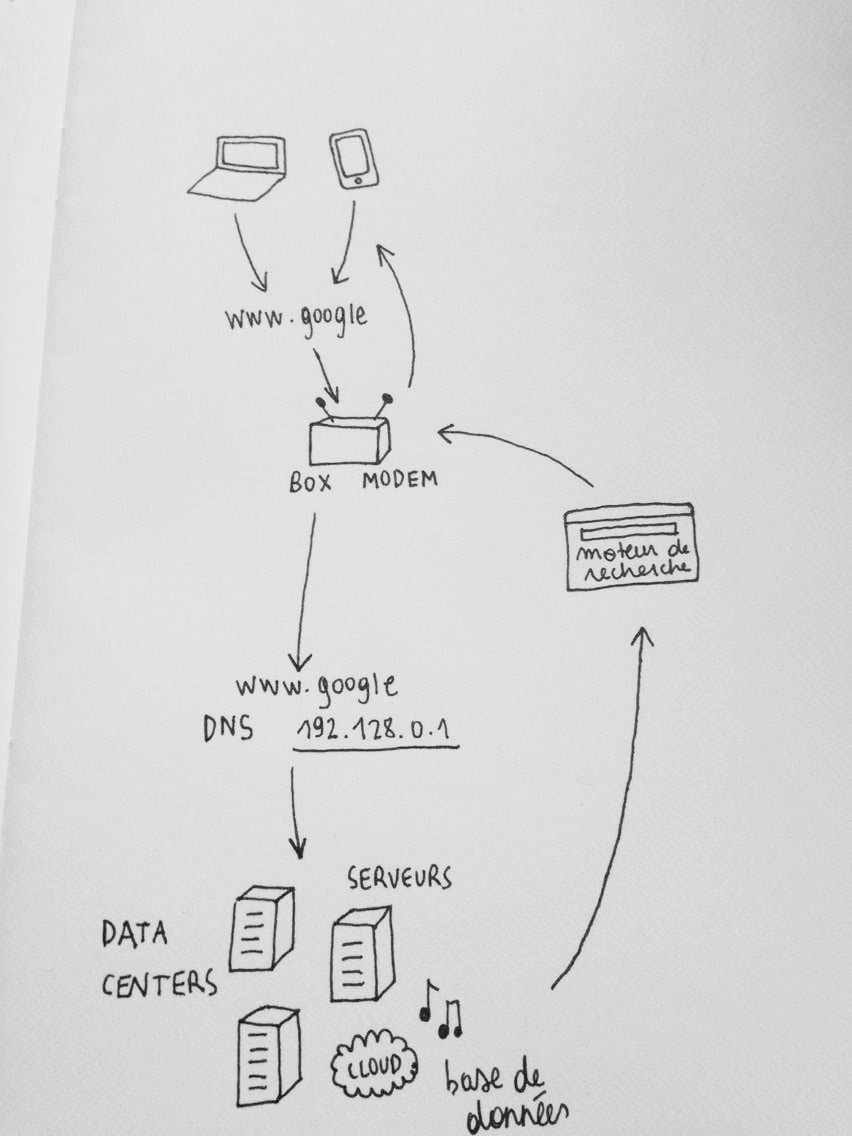
2/ Schéma général sur le fonctionnement d'internet | 2/ Schéma général sur le fonctionnement d'internet | ||
| + | |||
| + | =Dessine moi Internet= | ||
| + | ~Proposition de méthode de travail~ | ||
| + | |||
| + | 1. Chacun des participants schématise sa vision du fonctionnement d'internet | ||
| + | 2. On décrit ensuite l'un des schémas (pas le notre) | ||
| + | 3. On parle ensuite de son schéma à la lumière de nouvelles information acquises | ||
| + | 4. On redessine ensemble un schéma global | ||
Version du 22 septembre 2016 à 09:55
 https://scratch.mit.edu/
http://www.yourworldoftext.com
https://fr.wikisource.org/wiki/Wikisource:Accueil
http://codepen.io/
https://scratch.mit.edu/
http://www.yourworldoftext.com
https://fr.wikisource.org/wiki/Wikisource:Accueil
http://codepen.io/
- Manu (animation)
Martin évoque scratch pour apprendre à coder, site pour enfants mais intéressants pour apprendre.
- Julie: Javascript ou du PHP, pas d'idées d'exercices particuliers Faire un petit wiki à plusieurs ou updater le contenu de ce dont Faire un plan écrit / dessiné pour expliquer comment marche internet, le css et le html.
- Martin: codepen http://codepen.io/ : pour partager l'écriture. Exercices d'introduction CSS HTML PROCESSING
- Léo: PHP , processing ==> faire des exercices que ce soit interactifs
- Margot: s'entrainer à publier des sites, à écrire le HTML et le CSS apprendre à utiliser internet
1/ FAIRE SCHÉMA de comment fonctionne un wiki / internet ….
Schémas fait au tableau à la craie, de notre vision d'internet et comment ça marche….
Puis debriefing des schémas et leurs signification
2/ Schéma général sur le fonctionnement d'internet
Dessine moi Internet
~Proposition de méthode de travail~
1. Chacun des participants schématise sa vision du fonctionnement d'internet 2. On décrit ensuite l'un des schémas (pas le notre) 3. On parle ensuite de son schéma à la lumière de nouvelles information acquises 4. On redessine ensemble un schéma global