Différences entre les versions de « MP Antoin »
| (40 versions intermédiaires par le même utilisateur non affichées) | |||
| Ligne 140 : | Ligne 140 : | ||
| − | =<span style="color:# | + | ---- |
| + | |||
| + | |||
| + | =<span style="color:#673B7F ">PROJET Q2</span>= | ||
Apres une mise à niveau à travers le travail de Mondher | Apres une mise à niveau à travers le travail de Mondher | ||
| Ligne 148 : | Ligne 151 : | ||
Je devais récupérer des données descriptives des ascendants | Je devais récupérer des données descriptives des ascendants | ||
+ récupérer sur astroseek des images d'utilisateur en fonction de leur ascendant. | + récupérer sur astroseek des images d'utilisateur en fonction de leur ascendant. | ||
| + | |||
| + | |||
| + | ---- | ||
| + | |||
| + | =<span style="color:#673B7F ">BASE DE DONNE</span>= | ||
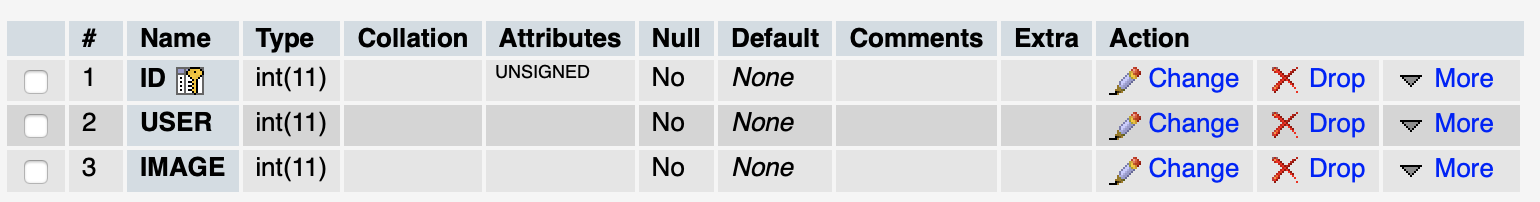
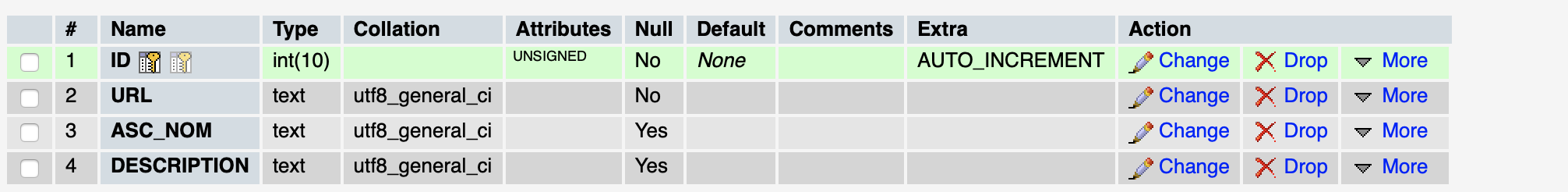
| + | j'ai en premier lieu créer une base de donnée pour ces deux actions, | ||
| + | je me suis référencé à celle du Q1 pour les différents réglages | ||
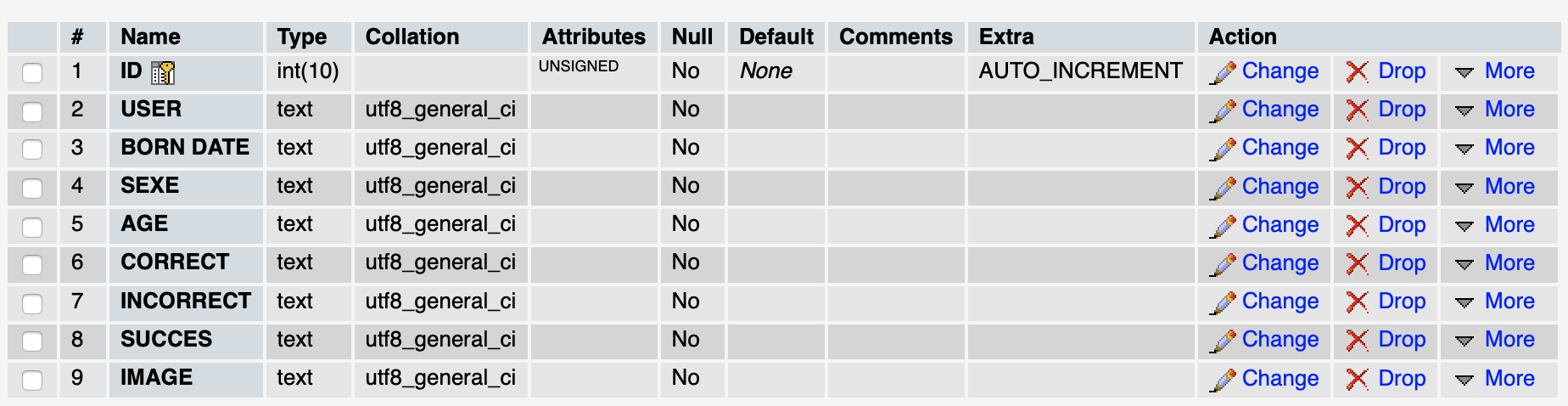
[[Fichier:Capture d’écran 2021-04-26 à 04.19.38.png]] | [[Fichier:Capture d’écran 2021-04-26 à 04.19.38.png]] | ||
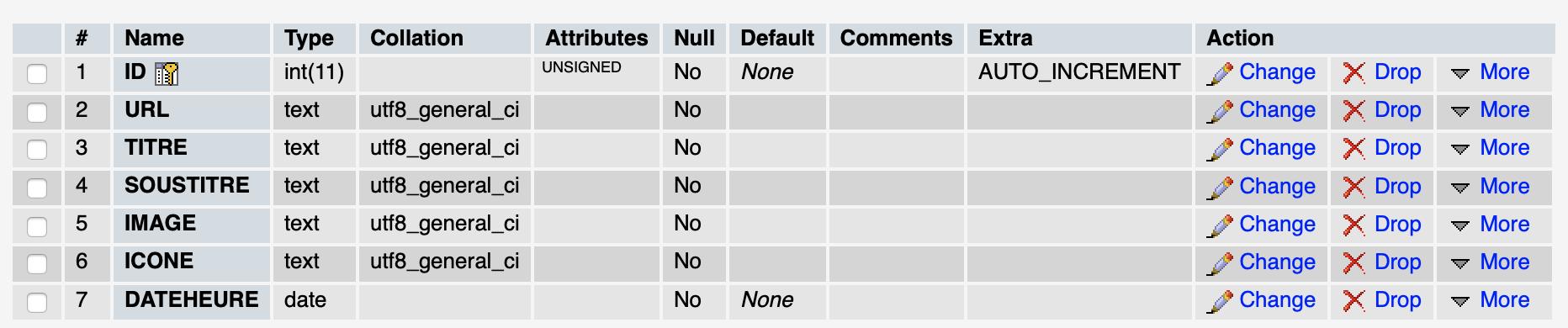
[[Fichier:Capture d’écran 2021-04-26 à 04.19.04.png]] | [[Fichier:Capture d’écran 2021-04-26 à 04.19.04.png]] | ||
| + | |||
| + | =<span style="color:#673B7F ">CODE JOURNAL SUISSE</span>= | ||
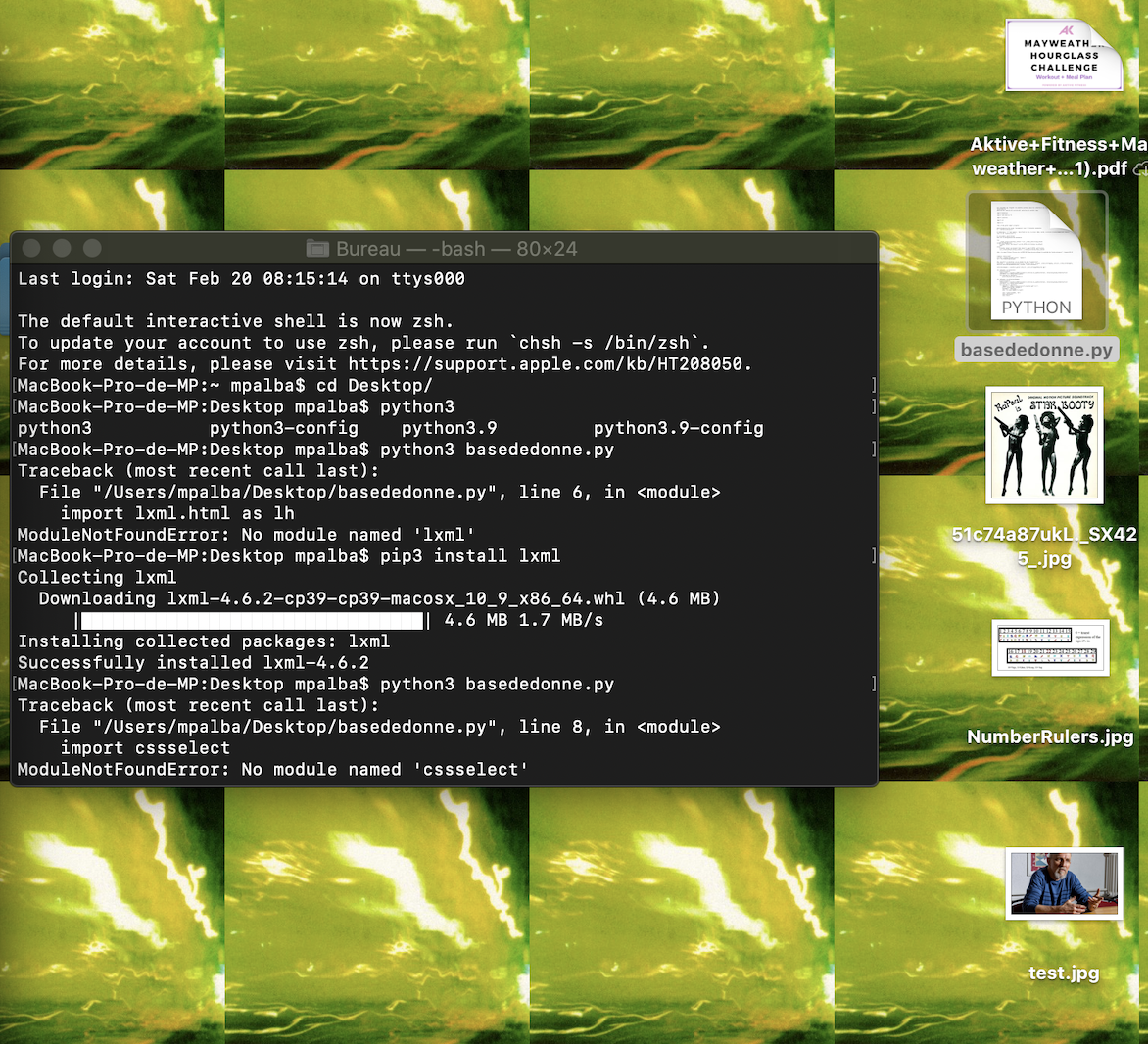
| + | Mon deuxièmes objectifs du Q2 étant de comprendre à réellement coder. | ||
| + | Grace au cours en présentiel + une mise à niveau (journeau Suisse) | ||
| + | j'ai su enfin comprendre la mécanique d'un codage et réaliser ma première extraction de donnée | ||
| + | à l'aide des sélecteurs css | ||
| + | |||
| + | [[Fichier:Jsuisse.png]] | ||
| + | |||
| + | |||
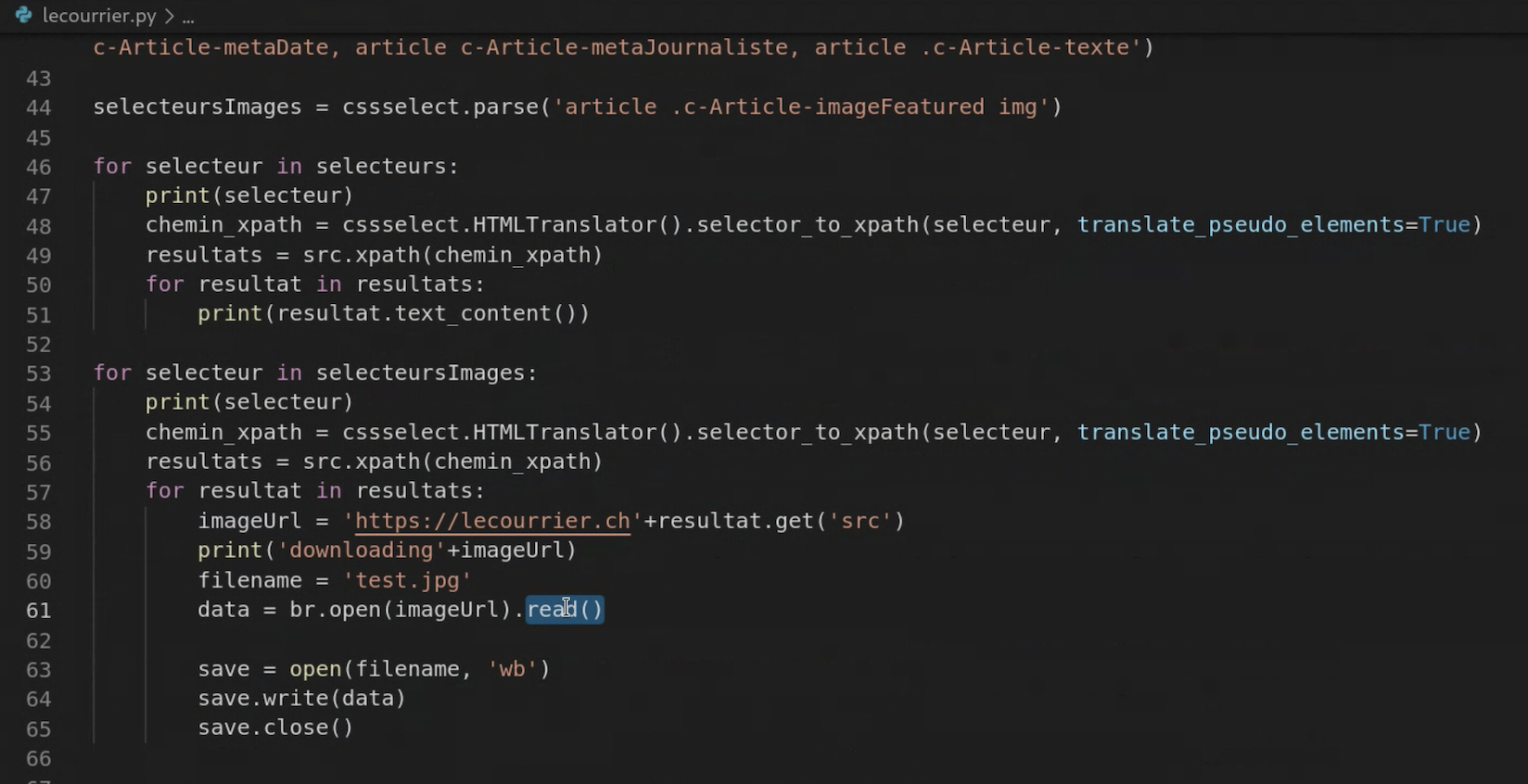
| + | code pour extraire une images d'un site | ||
| + | [[Fichier:Code22.png]] | ||
| + | |||
| + | [[Fichier:Codejsuisse.png]] | ||
| + | |||
| + | On peut donc voir sur le côté que l'image test s'est bien extrait | ||
| + | sur mon bureau. Ayant enfin compris le principe, | ||
| + | il fallait à présent seulement le retranscrire à mon projet | ||
| + | |||
| + | ---- | ||
| + | |||
| + | =<span style="color:#673B7F ">CODE ASTROSEEK</span>= | ||
| + | |||
| + | Pour cette partie, je me suis focalisé sur la première partie de mon projet. | ||
| + | extraire des images des profils d'utilisateurs en fonction de leurs ascendant | ||
| + | |||
| + | Je suis allé sur la page astroseek > ascendants capricorne | ||
| + | puis trouver les sélecteur css de l'images à extraire . | ||
| + | |||
| + | '''https://horoscopes.astro-seek.com/calculate-astrotwins/?sun=any&moon=any&rising=10 | ||
| + | ''' | ||
| + | |||
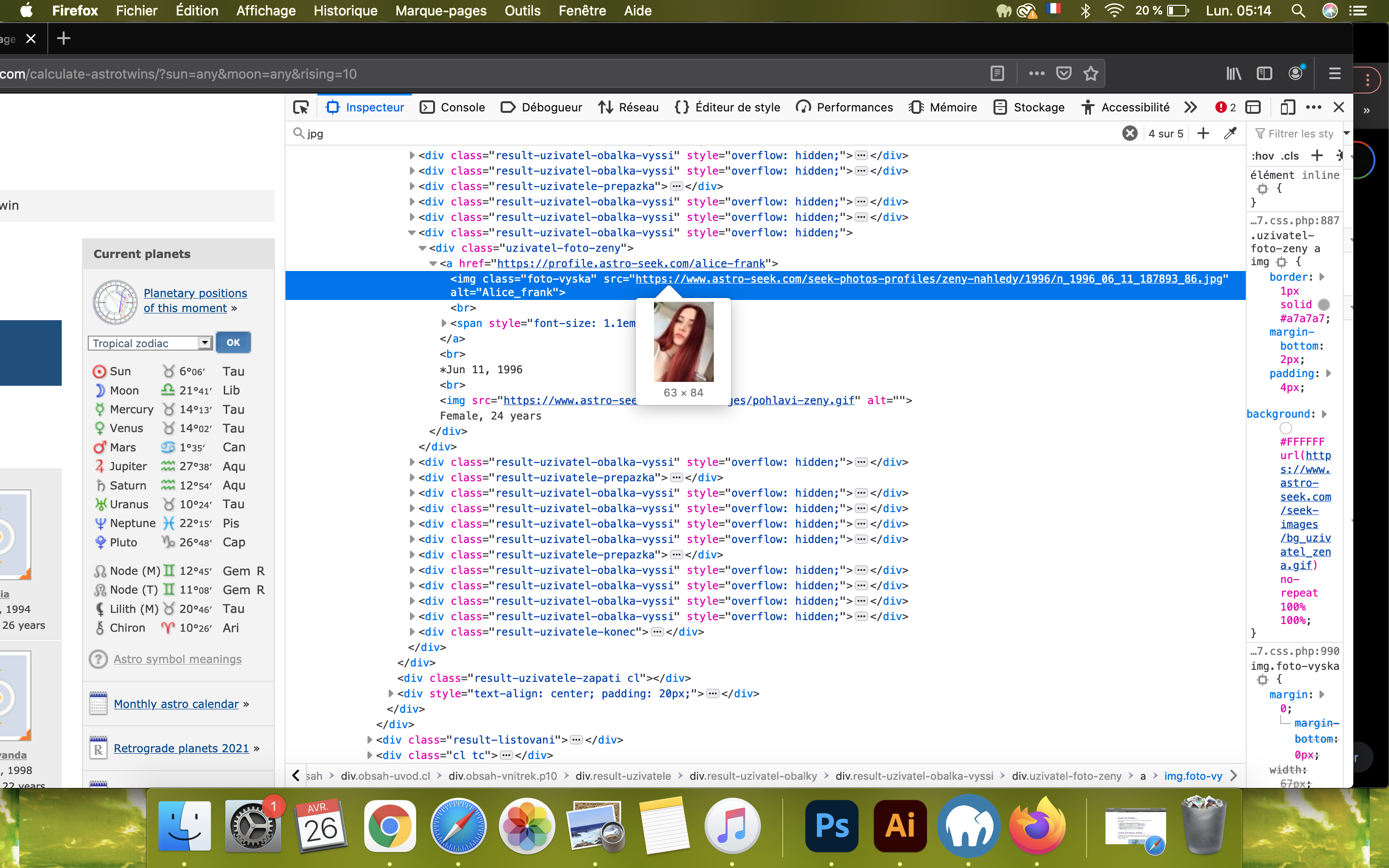
| + | par chance, la pages disposé que d'un compte possédant une vrai photo de profil | ||
| + | les autres étant des boots. | ||
| + | [[Fichier:Capture d’écran 2021-04-26 à 05.14.55.png]] | ||
| + | |||
| + | |||
| + | |||
| + | ==CODE== | ||
| + | |||
| + | j'ai repris le code de l'exercices précédant en mettant le url adéquat à mon projet. | ||
| + | malheureusement, le code ne fonctionnais sur le Visual coder. Peut être j'ai fais une faute de langage | ||
| + | mais je crois que le principe est "bon" | ||
| + | |||
| + | <source lang=html4strict> | ||
| + | selecteursImages = cssselect.parse('article .c-Article-imageFeatured img') | ||
| + | for selecteur in selecteursImages: | ||
| + | print(selecteur) | ||
| + | chemin_xpath = cssselect.HTMLTranslator().selector_to_xpath(selecteur, translate_pseudo_elements=True) | ||
| + | resultats = src.xpath(chemin_xpath) | ||
| + | for resultat in resultats: | ||
| + | imageUrl = 'https://www.astro-seek.com/seek-photos-profiles/zeny-nahledy/1996/n_1996_06_11_187893_86.jpg" | ||
| + | print('downloading'+imageUrl) | ||
| + | filename = 'asccapricorn.jpg' | ||
| + | data = br.open(imageUrl).read() | ||
| + | |||
| + | save = open(filename, 'wb') | ||
| + | save.write(data) | ||
| + | save.close() | ||
| + | </source> | ||
| + | |||
| + | =<span style="color:#673B7F ">FIN</span>= | ||
| + | Cette période de l'année était beaucoup plus complexe que la précédente... | ||
| + | Etant donné que même si les cours en présentiel m'ont permis de mieux m'avancer | ||
| + | ça engendré beaucoup d'absences de ma part. | ||
| + | (difficulté de trajet+ autres cours) | ||
| + | |||
| + | Cependant, j'ai quand même pu faire fonctionner un code, ce qui était mon but premier. | ||
| + | mais mon regret est que malgres les essaies, je n'ai pas su adapter ce code à mon projet. | ||
| + | Si j'avais pu poussé mon projet plus loins, | ||
| + | j'allais en premier lieu créer d'avoir un boot qui extrait les images des utilisateurs par leur ascendant | ||
| + | en éliminant les profils d'utilisateurs sans image. (un boots faisant tri) | ||
| + | et par la suite extraire les descriptions physique afin de les liés. | ||
| − | + | Mais je suis quand même contente que malgre mon bagage 0 en codage | |
| + | J'ai su déployé un petit quelque chose et compris la dynamique du code. | ||
| + | Et tout ce langage informatique ne m'effraie plus autant ! | ||
Version actuelle datée du 26 avril 2021 à 04:12
PROJET
Mon point de départ est le site "astro-seek". Une sorte de réseau social pour les passionnés d’astrologie. Cependant, ce qui m’intéressait le plus est sa catégorie "guess sign" . Un jeu interactif entre tout les utilisateurs qui permet de deviner le signe astrologique des autres selon leurs photos de profil. Mon but final étant de trouver une astuce pour réduire la probabilité d'erreur à zéro afin de devenir le BESTGUESSEUR Tout d’abord, comment devine-t-on un signe astrologique ?
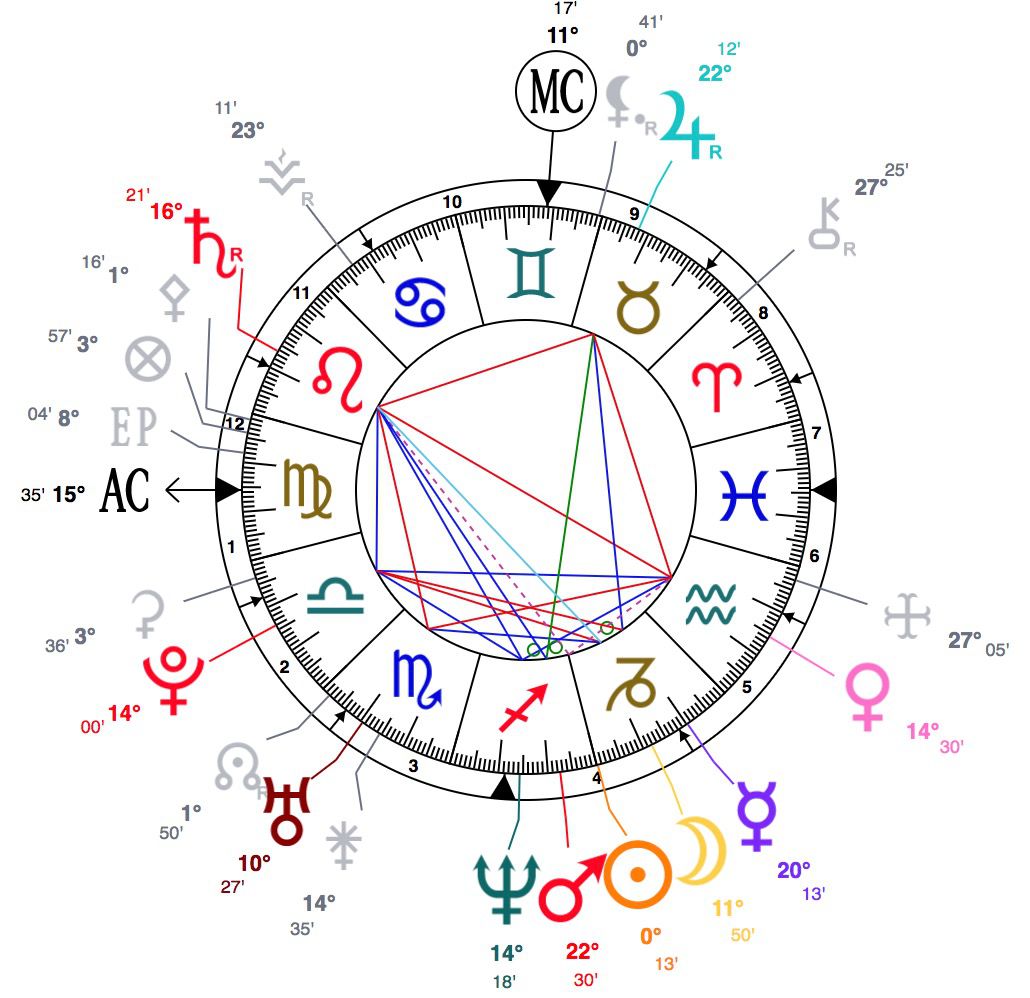
• THEME ASTRAL
À notre naissance, les astres avaient un positionnement bien précis. Chez les astrologues, ce positionnement permet de créer un thème astral. « Un schéma représentant la disposition des astres dans les signes du zodiaque ainsi que leurs relations, le tout se superposant à l'ensemble des maisons astrologiques. » Ce thème astral nous permet de se « voir » symboliquement.thèmeastral
• ASCENDANT
L’élément déterminant l’aspect physique se situe dans le premier triangle du thème astral. Ça s’appelle l’ascendant. Votre apparence est régie selon le signe qui le traverse. Par exemple = on peut être belier, car on est née pendant la période du Bélier - placement du soleil - mais avec un ascendant Taureau. Mentalement, nous sommes perçu comme un belier, mais physiquement on aura ceux d’un taureau.
Tous ces propos sont bien sûr à nuancé et questionner. Et c’est pour ça que dans le jeu « GUESS SIGN » une réponse est correcte. À partir du moment où l’on devine le signe de/du "naissance" "soleil" et/ou son ascendant.
Le but final étant d'analyser les sites qui répertorient tout les attraits physiques d’un signe astrologique + mettre en parallèle aux pages des utilisateurs sur myastrossek. Pour à la fin avoir une base de donné qui me permettra d'avoir la capacité de deviner les bons signes à chaque fois. Et aussi de questionner la justesse (ou non) de l'astrologie.
SOURCE
AstroSeek
https://astrologie-guidance-de-vie.com/index.php/2018/04/07/linfluence-astrale-sur-lapparence-physique/ https://www.everydayhealth.com/healthy-living/significance-rising-sign-your-birth-chart/ https://star-astrology.tumblr.com/post/186253266066/ascendant-and-appearance https://andiesastrology.tumblr.com/post/92988080825/in-facial-outline-identification-it-is-best-to https://www.wattpad.com/288355734-anna%27s-guide-to-astrology-rising-sign%2B-physical
BASE DE DONNE
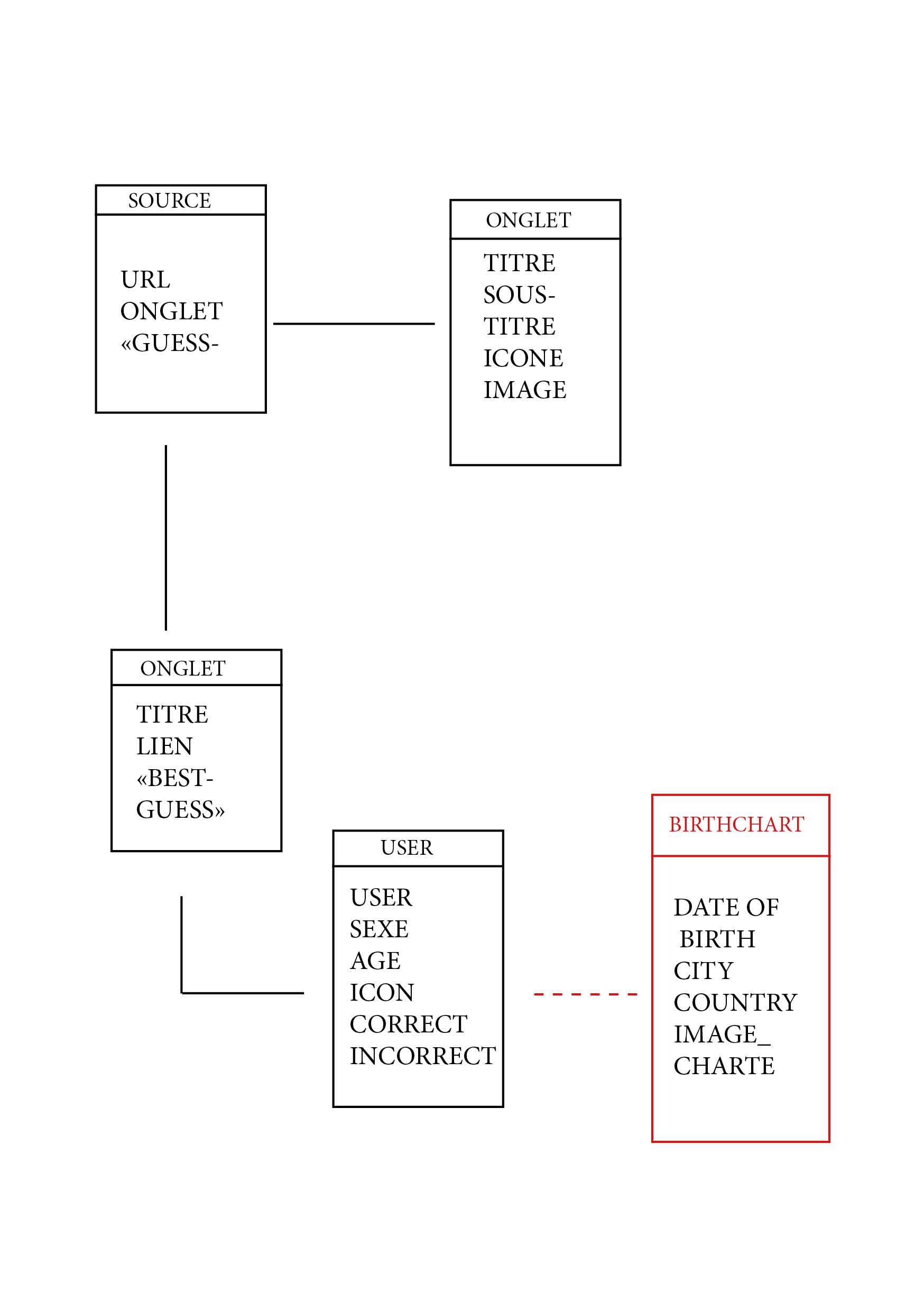
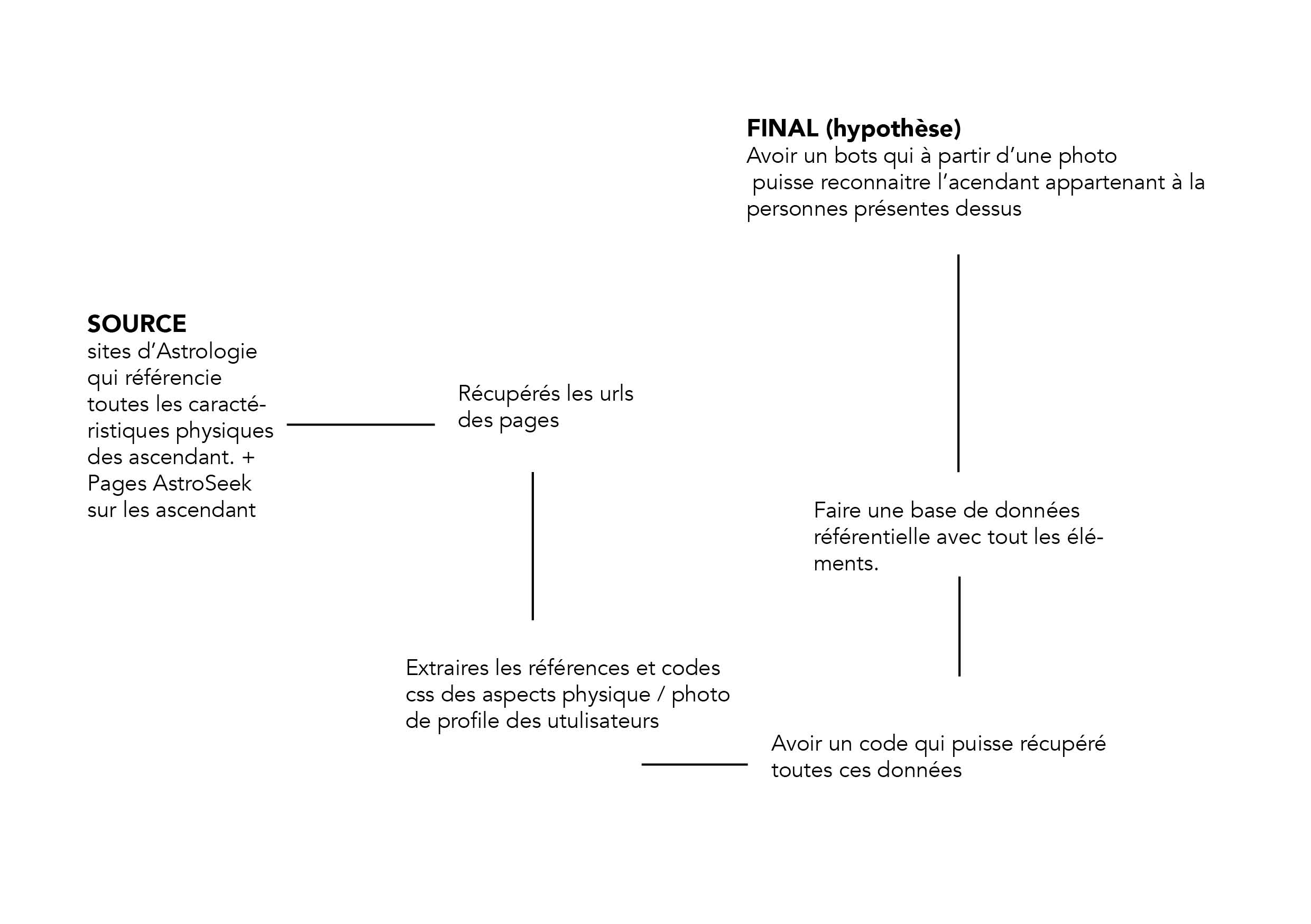
J'ai entrepris des modifications par rapport au premier schéma ( Ancienschema.png ) car ma démarche est différentes.
Le but maintenant est avec le profil des utilisateur, je puisse extraire leur birth chart (le thème astral).
Case en rouge : pas sur que les liens soit correcte
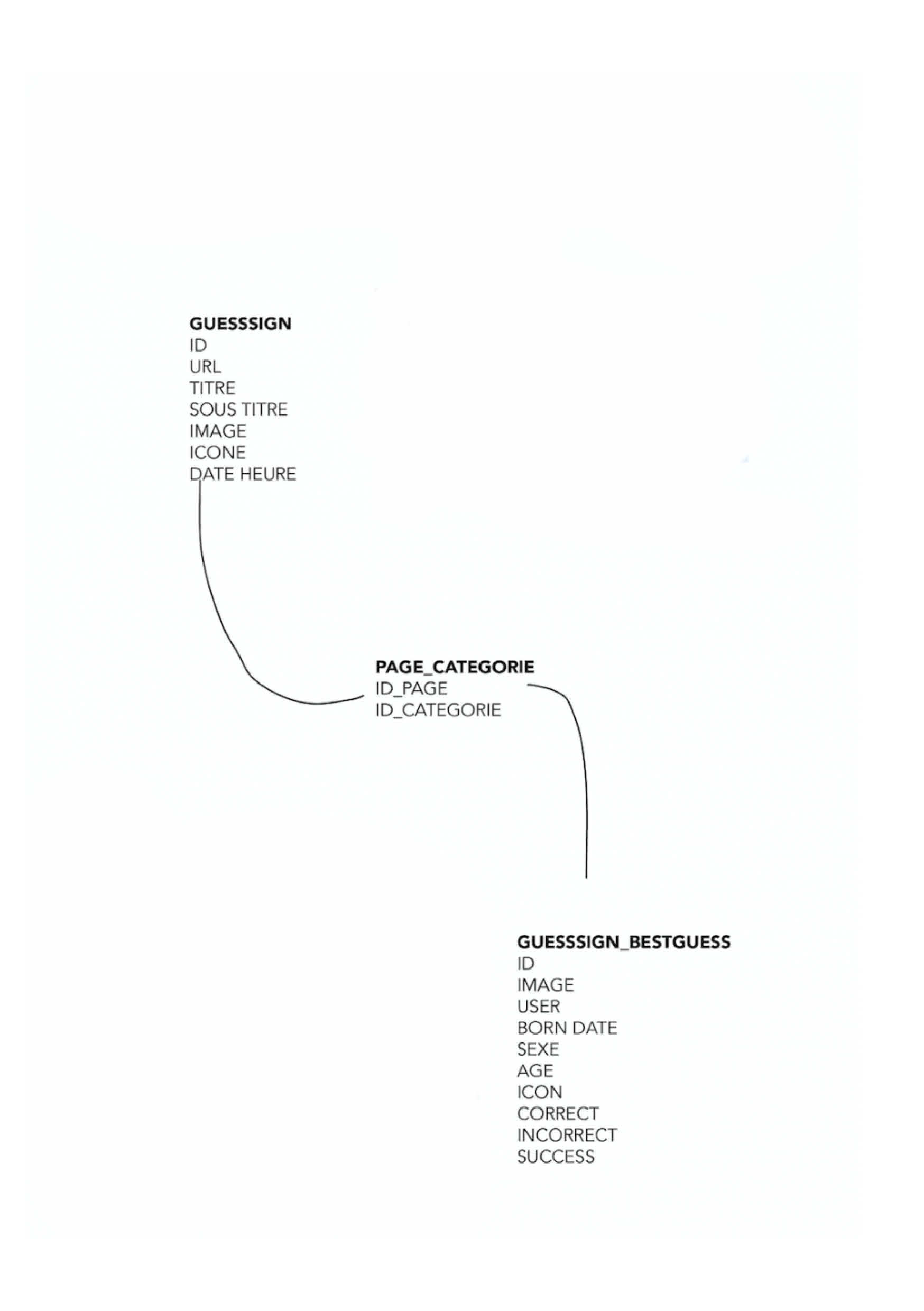
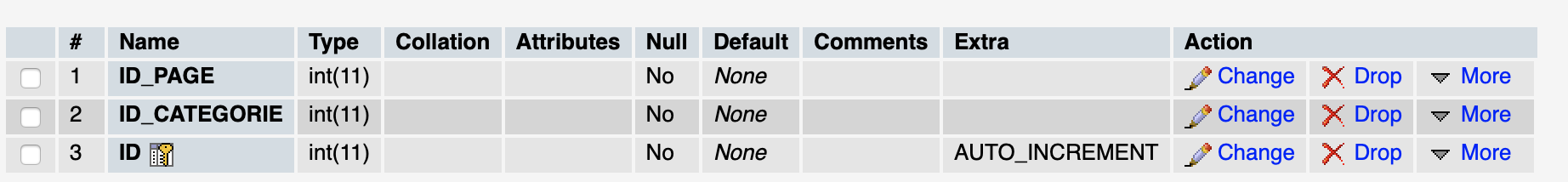
DIAGRAME
Diagrame de la structure de la base de donné faites sur PhpMyAdmin J'ai compris le principe de chaine de caractère etc J'ai tenté de le faire mais il n'est plus cohérent avec le "nouveau" schéma de base de donné. Vue que je ne suis pas sur de la justesse de ce schéma, je n'ai pas tenté de créer un nouveau diagrame sur MyAdmin
PYTHON
La partie pour laquelle j'ai eu le plus du mal. Ca m'a pris beaucoup de temps pour comprendre le langage HTML ce qui fais que j'ai pris du retard. Mais j'ai essayé de trouver des alternatives.
En premier, j'ai extrait les éléments qui m'intéressais sur astrosseek pour que ça ne soit pas trop compliqué au début. Je me suis focalisé sur l'url qui présentais le thermes "ascendant" et non pas les photos.
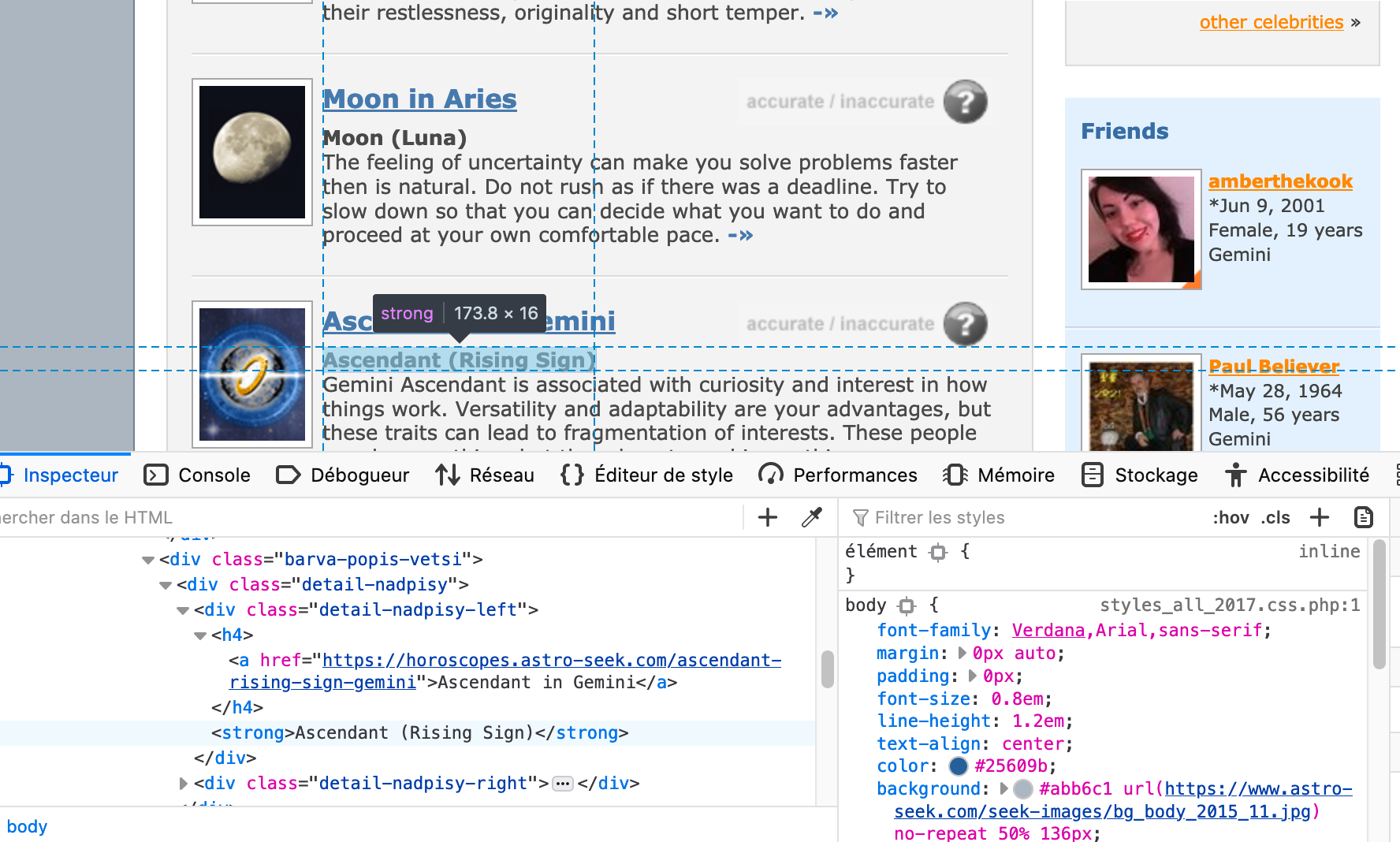
Alors la, mon premier problème s'est présenté. (après, je me trompe peut être) Je voulais récupérer le code de "l'ascendant gémeaux" . Sauf qu'il ne se rattache à rien Donc il m'est un peu inutile.
html
<a href="https://horoscopes.astro-seek.com/ascendant-rising-sign-gemini">Ascendant in Gemini</a>
Sélécteur CSS div.detail-rozbor-item:nth-child(6) > div:nth-child(1) > div:nth-child(2) > div:nth-child(1) > div:nth-child(1) > h4:nth-child(1) > a:nth-child(1)
html
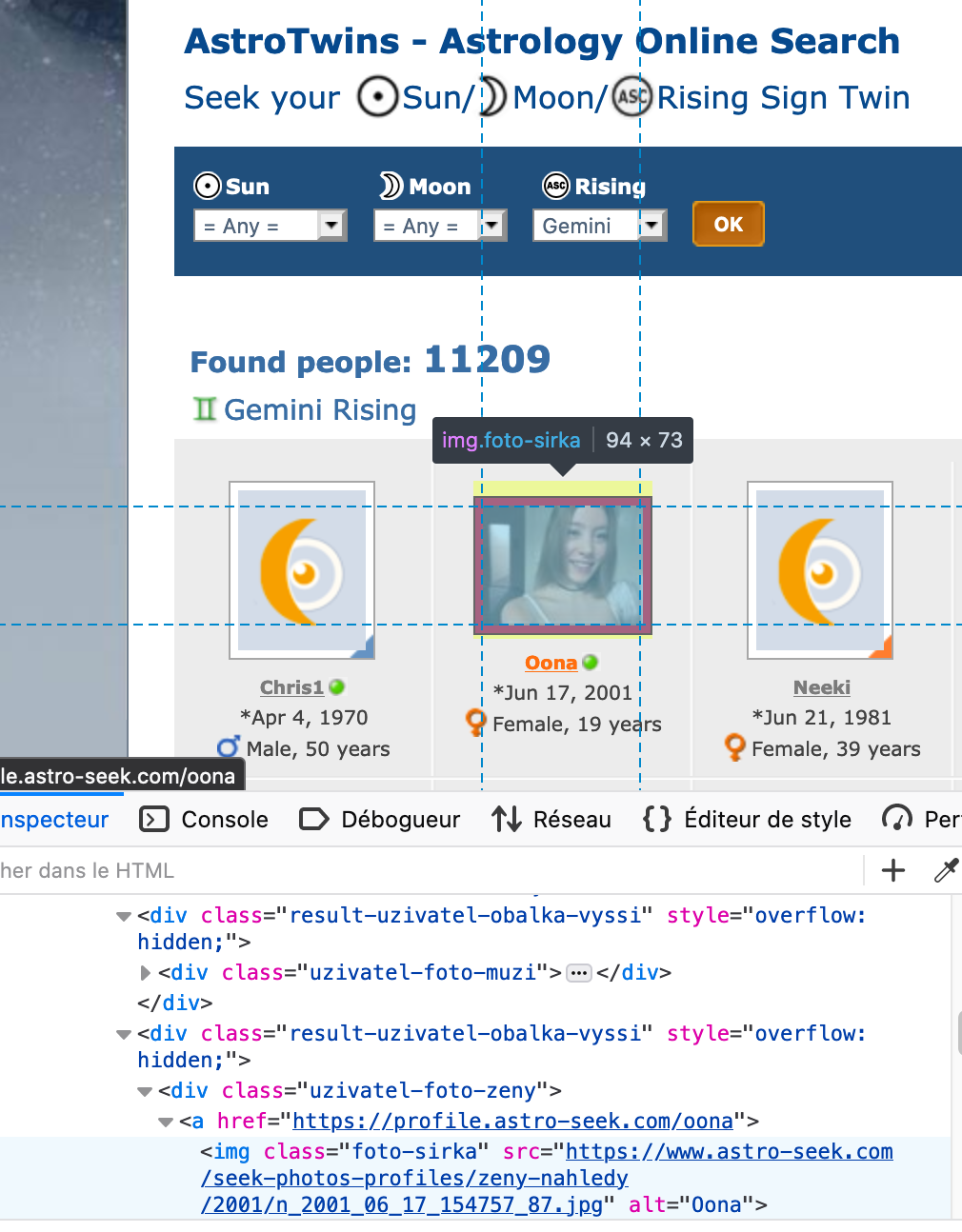
<img src=" " alt="Oona" class="foto-sirka">
" alt="Oona" class="foto-sirka">
Sélécteur CSS html body div.main-nad-envelope div.main-envelope div.main-web div.stredni-menu div.obsah div.obsah-uvod.cl div.obsah-vnitrek.p10 div.result-uzivatele div.result-uzivatel-obalky div.result-uzivatel-obalka-vyssi div.uzivatel-foto-zeny a img.foto-sirka
Donc j'ai eu une autre idée... Sur le site, il y a une page qui référence les ascendants de tous les utilisateurs classé par signe astrologique.
En d'autres mots, si on veut chercher toutes les personnes avec le même ascendant que nous, on va là-bas.
Démarches plus intéressantes, car à partir de là, je pourrais extraire toutes les photos de profils par signes. Pour après, pouvoir analyser leur ressemblance physique et voir si c'est cohérent avec ce que l'astrologie dis.
Maintenant, on voit que de nombreux utilisateurs n'ont pas de photos ? Je dois trouver un moyen d'extraire. Les photos où seul des visages "humain" apparaissent. Pour ne pas avoir de nombreuses photos inutiles.
Sur phyton, il me fallait donc un créer un "logiciel" qui extrait les codes css des images.
Mais je n'y arrive vraiment pas, je ne suis même pas sur d'utiliser le programme correctement.
Je suis passé par un tuto qui me parlais d'installer comme bibliothèques :
BeautifulSoup
Requests
Le gestionnaire de paquet pip
 Mais je comprends pas trop la dynamique de chacun.
Mais je comprends pas trop la dynamique de chacun.
Je suis donc bloqué à ce niveau.
FINAL
Avec tous les changements établit + mon retard. Je suis un peu dans l'incompréhension. Mais au dernier cours, sur la création d'une structure m'a beaucoup aidé ! Je me suis inspiré sur celui qu'on a présenté ce jour-là pour pouvoir faire ma propre structure. Les cours à distances rend de plus tout ça plus difficiles, mais je pense que je dois simplement revoir les bases à mon rythme maintenant pour pouvoir mieux entamer le Q2. Et réussir à faire du vrai Coding !
PROJET Q2
Apres une mise à niveau à travers le travail de Mondher j'ai continué mon projet sur l'astrologie.
Mes objectives etant plus claire: Je devais récupérer des données descriptives des ascendants + récupérer sur astroseek des images d'utilisateur en fonction de leur ascendant.
BASE DE DONNE
j'ai en premier lieu créer une base de donnée pour ces deux actions, je me suis référencé à celle du Q1 pour les différents réglages
CODE JOURNAL SUISSE
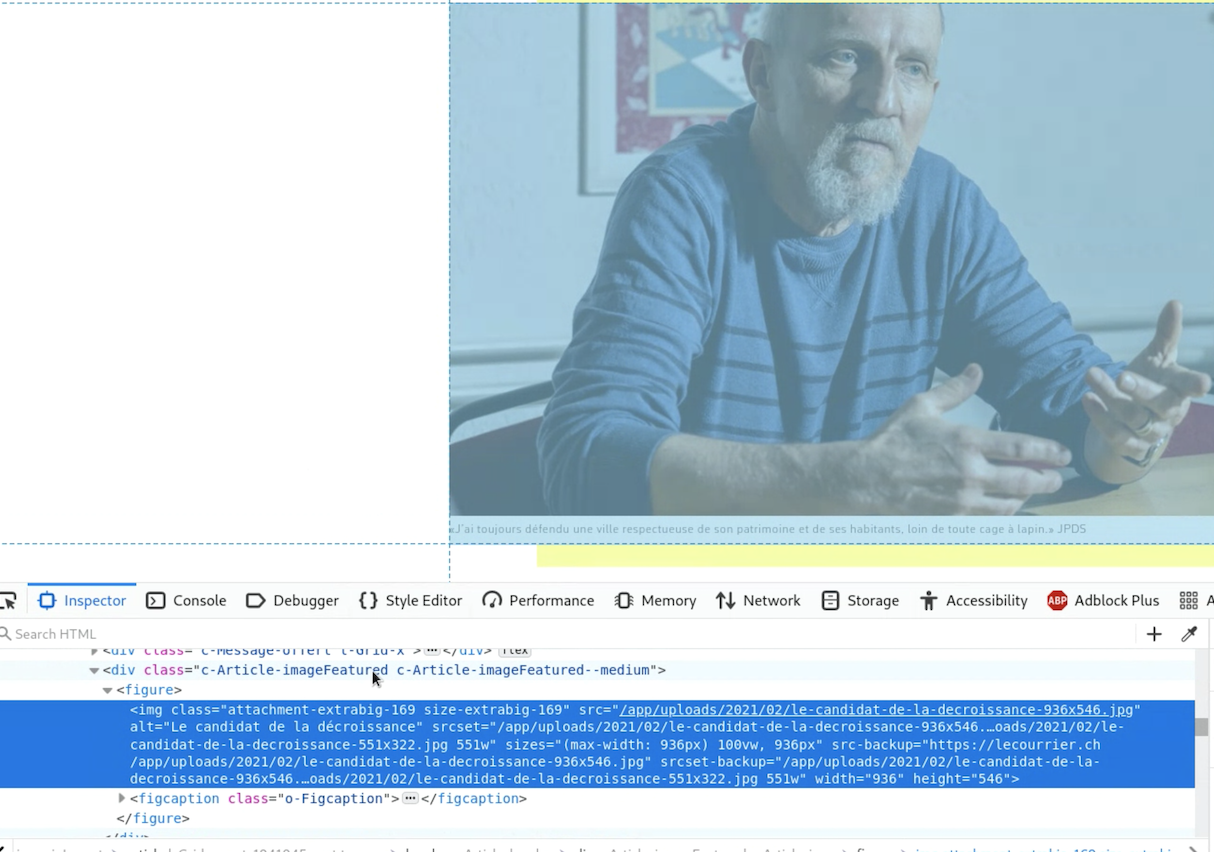
Mon deuxièmes objectifs du Q2 étant de comprendre à réellement coder. Grace au cours en présentiel + une mise à niveau (journeau Suisse) j'ai su enfin comprendre la mécanique d'un codage et réaliser ma première extraction de donnée à l'aide des sélecteurs css
code pour extraire une images d'un site

On peut donc voir sur le côté que l'image test s'est bien extrait sur mon bureau. Ayant enfin compris le principe, il fallait à présent seulement le retranscrire à mon projet
CODE ASTROSEEK
Pour cette partie, je me suis focalisé sur la première partie de mon projet. extraire des images des profils d'utilisateurs en fonction de leurs ascendant
Je suis allé sur la page astroseek > ascendants capricorne puis trouver les sélecteur css de l'images à extraire .
https://horoscopes.astro-seek.com/calculate-astrotwins/?sun=any&moon=any&rising=10
par chance, la pages disposé que d'un compte possédant une vrai photo de profil
les autres étant des boots.

CODE
j'ai repris le code de l'exercices précédant en mettant le url adéquat à mon projet. malheureusement, le code ne fonctionnais sur le Visual coder. Peut être j'ai fais une faute de langage mais je crois que le principe est "bon"
selecteursImages = cssselect.parse('article .c-Article-imageFeatured img')
for selecteur in selecteursImages:
print(selecteur)
chemin_xpath = cssselect.HTMLTranslator().selector_to_xpath(selecteur, translate_pseudo_elements=True)
resultats = src.xpath(chemin_xpath)
for resultat in resultats:
imageUrl = 'https://www.astro-seek.com/seek-photos-profiles/zeny-nahledy/1996/n_1996_06_11_187893_86.jpg"
print('downloading'+imageUrl)
filename = 'asccapricorn.jpg'
data = br.open(imageUrl).read()
save = open(filename, 'wb')
save.write(data)
save.close()
FIN
Cette période de l'année était beaucoup plus complexe que la précédente... Etant donné que même si les cours en présentiel m'ont permis de mieux m'avancer ça engendré beaucoup d'absences de ma part. (difficulté de trajet+ autres cours)
Cependant, j'ai quand même pu faire fonctionner un code, ce qui était mon but premier. mais mon regret est que malgres les essaies, je n'ai pas su adapter ce code à mon projet.
Si j'avais pu poussé mon projet plus loins,
j'allais en premier lieu créer d'avoir un boot qui extrait les images des utilisateurs par leur ascendant
en éliminant les profils d'utilisateurs sans image. (un boots faisant tri)
et par la suite extraire les descriptions physique afin de les liés.
Mais je suis quand même contente que malgre mon bagage 0 en codage J'ai su déployé un petit quelque chose et compris la dynamique du code. Et tout ce langage informatique ne m'effraie plus autant !