Différences entre les versions de « ERG::Code »
| (14 versions intermédiaires par le même utilisateur non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
| − | =Introduction= | + | ==Introduction== |
Le cours traite des codes informatiques comme outils omniprésents, à comprendre, étudier, tordre, détourner, en tant qu’individu créateur, engagé. Il s’agit de favoriser l’émergence d’écritures singulières, de comprendre et de se confronter aux notions fondamentales de la programmation. Par "enseigner l’écriture du code", j’entends, en abordant des langages de programmation spécifiques, transmettre les logiques, symboles et structures qu’ils partagent tous. Le but étant de donner les clés suffisantes pour pouvoir apprendre n’importe quel langage de manière autonome, de pouvoir analyser et composer des algorithmes, pouvoir structurer et réellement "écrire avec le code". Chaque notion vue sera toujours mise en relation avec des pratiques d’écritures contemporaines ; scientifiques, artistiques, graphiques. Ce cours porte sur deux années consécutives (BAC2 et BAC3) et propose de parcourir durant ce laps de temps une série de langages, liés au web frontend (HTML, CSS, Javascript, SVG) ou backend (PHP, Python, XML, mySQL), liés à la création numérique (Processing, Python, Openframeworks, Cinder) ou à l’informatique physique (RaspberryPI, Arduino). | Le cours traite des codes informatiques comme outils omniprésents, à comprendre, étudier, tordre, détourner, en tant qu’individu créateur, engagé. Il s’agit de favoriser l’émergence d’écritures singulières, de comprendre et de se confronter aux notions fondamentales de la programmation. Par "enseigner l’écriture du code", j’entends, en abordant des langages de programmation spécifiques, transmettre les logiques, symboles et structures qu’ils partagent tous. Le but étant de donner les clés suffisantes pour pouvoir apprendre n’importe quel langage de manière autonome, de pouvoir analyser et composer des algorithmes, pouvoir structurer et réellement "écrire avec le code". Chaque notion vue sera toujours mise en relation avec des pratiques d’écritures contemporaines ; scientifiques, artistiques, graphiques. Ce cours porte sur deux années consécutives (BAC2 et BAC3) et propose de parcourir durant ce laps de temps une série de langages, liés au web frontend (HTML, CSS, Javascript, SVG) ou backend (PHP, Python, XML, mySQL), liés à la création numérique (Processing, Python, Openframeworks, Cinder) ou à l’informatique physique (RaspberryPI, Arduino). | ||
| − | =Cours= | + | [[Fichier:PB260710.JPG]] |
| − | ==Cours du 15.09.15: Introduction== | + | |
| + | ==Cours== | ||
| + | ===Cours du 15.09.15: Introduction=== | ||
[http://curlybraces.be/sessions/erg/20150914Intro/ Slides] | [http://curlybraces.be/sessions/erg/20150914Intro/ Slides] | ||
| − | ==Cours du 22.09.15: Html et css, la base== | + | ===Cours du 22.09.15: Html et css, la base=== |
[http://curlybraces.be/sessions/erg/20150922htmlcss_intro.zip Scripts vus au cours] | [http://curlybraces.be/sessions/erg/20150922htmlcss_intro.zip Scripts vus au cours] | ||
| − | ==Cours du 29.09.15: Html et css, positionner des éléments== | + | ===Cours du 29.09.15: Html et css, positionner des éléments=== |
[http://curlybraces.be/sessions/erg/20150929htmlcss2.zip Scripts vus au cours] | [http://curlybraces.be/sessions/erg/20150929htmlcss2.zip Scripts vus au cours] | ||
| − | ==Cours du 06.10.15: Html et css, typographie et événements== | + | ===Cours du 06.10.15: Html et css, typographie et événements=== |
[http://curlybraces.be/sessions/erg/20151006htmlcss3.zip Scripts vus au cours] | [http://curlybraces.be/sessions/erg/20151006htmlcss3.zip Scripts vus au cours] | ||
| − | ==Cours du 13.10.15: Html et css, exercices== | + | ===Cours du 13.10.15: Html et css, exercices=== |
[http://curlybraces.be/sessions/erg/20151013cssdrill.zip Scripts vus au cours] | [http://curlybraces.be/sessions/erg/20151013cssdrill.zip Scripts vus au cours] | ||
| − | ==Cours du 20.10.15 + 27.10.15: Html ↠ édition, intro== | + | ===Cours du 20.10.15 + 27.10.15: Html ↠ édition, intro=== |
[http://curlybraces.be/sessions/erg/20151020html2print Slides] | [http://curlybraces.be/sessions/erg/20151020html2print Slides] | ||
| − | ==Cours du 10.11.15: Hello javascript== | + | ===Cours du 10.11.15: Hello javascript=== |
| − | [http:// | + | [http://curlybraces.be:9002/p/r.074c82f843bc12391aba9e3e16b10e32 Pad] |
[http://curlybraces.be/sessions/erg/20151110javascript_intro.zip Scripts vus au cours] | [http://curlybraces.be/sessions/erg/20151110javascript_intro.zip Scripts vus au cours] | ||
| Ligne 28 : | Ligne 30 : | ||
[http://curlybraces.be/sessions/erg/20151110enonces.txt Enoncés javascript] | [http://curlybraces.be/sessions/erg/20151110enonces.txt Enoncés javascript] | ||
| − | =Exercices= | + | ===Cours du 17.11.15: Javascript interactions + Html ↠ édition, suite + Ivan Murit et TexTuring=== |
| + | [http://curlybraces.be/sessions/erg/20151117javascript_interactions.zip Scripts vus au cours (interactions souris js)] | ||
| + | |||
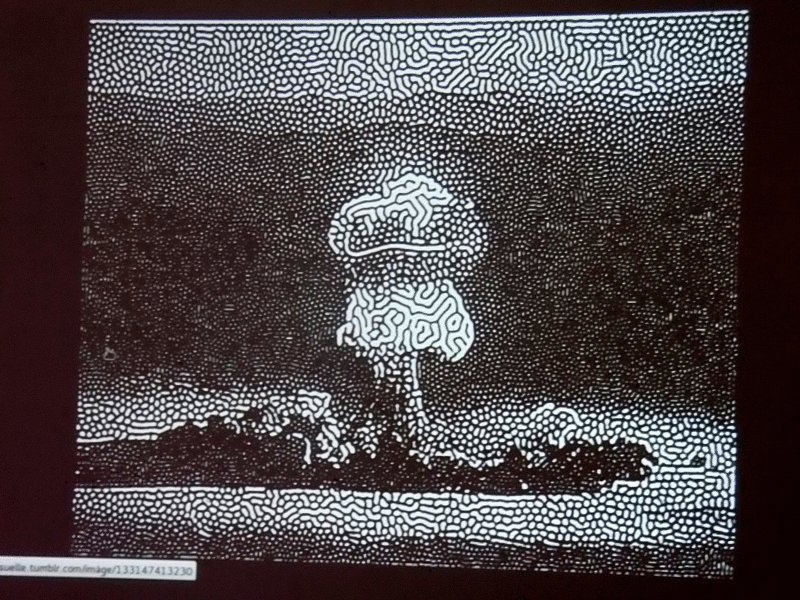
| + | [https://www.kickstarter.com/projects/texturing/texturing-dithering-tool-based-on-natural-patterns TexTuring d'Ivan Murit] | ||
| + | |||
| + | [[Fichier:Texturing.gif]] | ||
| + | |||
| + | ===Cours du 5.01.16: Pause plotter=== | ||
| + | [http://curlybraces.be:9002/p/r.eb9d4118e59bf9d6eadadfa598015b33 Pad] | ||
| + | |||
| + | ===Cours du 12.01.16: Machine building=== | ||
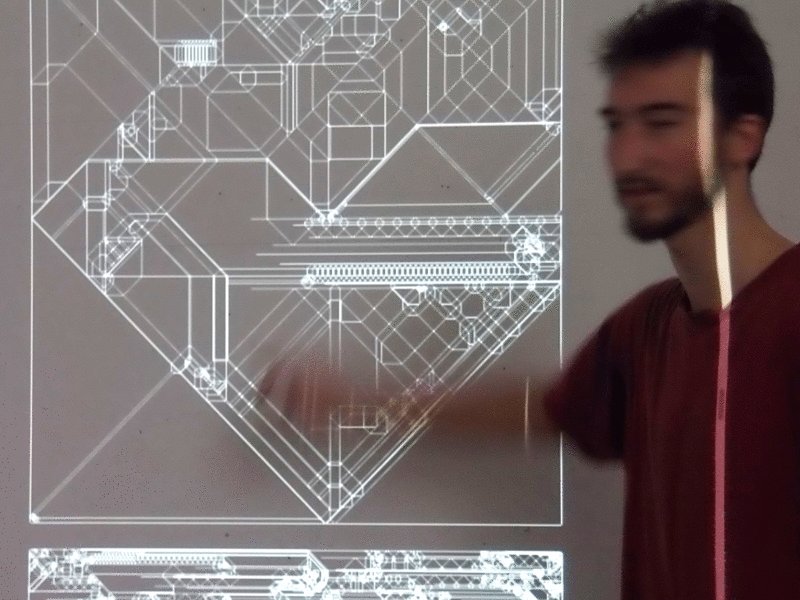
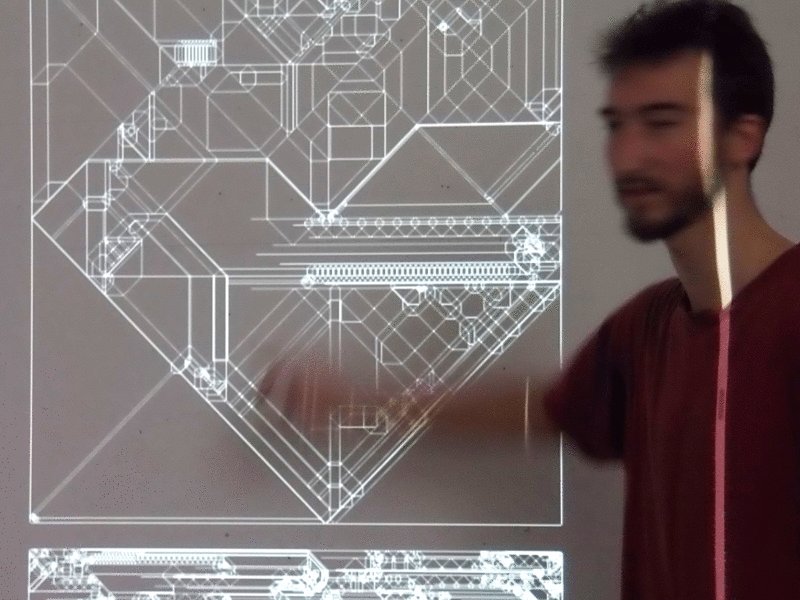
| + | [[Fichier:Machine.JPG]] | ||
| + | |||
| + | ===Cours du 15.02.16: Langages + Program Design, intro=== | ||
| + | [http://curlybraces.be:9002/p/erg_programdesign Pad] | ||
| + | |||
| + | ==Exercices== | ||
[[ERG::Exercice 1|Exercice 1 : Facebook Pimpin]] | [[ERG::Exercice 1|Exercice 1 : Facebook Pimpin]] | ||
[[ERG::Exercice 2|Exercice 2 : Layout automata]] | [[ERG::Exercice 2|Exercice 2 : Layout automata]] | ||
| + | |||
| + | [[ERG::Exercice 3|Exercice3 : Program Design]] | ||
[[Catégorie:2015-2016]] | [[Catégorie:2015-2016]] | ||
[[Catégorie:ERG B2]] | [[Catégorie:ERG B2]] | ||
[[Catégorie:ERG B3]] | [[Catégorie:ERG B3]] | ||
Version actuelle datée du 16 février 2016 à 07:30
Introduction
Le cours traite des codes informatiques comme outils omniprésents, à comprendre, étudier, tordre, détourner, en tant qu’individu créateur, engagé. Il s’agit de favoriser l’émergence d’écritures singulières, de comprendre et de se confronter aux notions fondamentales de la programmation. Par "enseigner l’écriture du code", j’entends, en abordant des langages de programmation spécifiques, transmettre les logiques, symboles et structures qu’ils partagent tous. Le but étant de donner les clés suffisantes pour pouvoir apprendre n’importe quel langage de manière autonome, de pouvoir analyser et composer des algorithmes, pouvoir structurer et réellement "écrire avec le code". Chaque notion vue sera toujours mise en relation avec des pratiques d’écritures contemporaines ; scientifiques, artistiques, graphiques. Ce cours porte sur deux années consécutives (BAC2 et BAC3) et propose de parcourir durant ce laps de temps une série de langages, liés au web frontend (HTML, CSS, Javascript, SVG) ou backend (PHP, Python, XML, mySQL), liés à la création numérique (Processing, Python, Openframeworks, Cinder) ou à l’informatique physique (RaspberryPI, Arduino).
Cours
Cours du 15.09.15: Introduction
Cours du 22.09.15: Html et css, la base
Cours du 29.09.15: Html et css, positionner des éléments
Cours du 06.10.15: Html et css, typographie et événements
Cours du 13.10.15: Html et css, exercices
Cours du 20.10.15 + 27.10.15: Html ↠ édition, intro
Cours du 10.11.15: Hello javascript
Cours du 17.11.15: Javascript interactions + Html ↠ édition, suite + Ivan Murit et TexTuring
Scripts vus au cours (interactions souris js)