Différences entre les versions de « ERG::datagrab »
(→Étapes) |
|||
| (36 versions intermédiaires par 2 utilisateurs non affichées) | |||
| Ligne 3 : | Ligne 3 : | ||
==Session du 24/09/2018== | ==Session du 24/09/2018== | ||
| − | === | + | ===Objectif=== |
À partir de la page wikipédia [https://fr.wikipedia.org/wiki/Liste_des_%C3%A9coles_d%27art_en_Belgique Liste de écoles d'art en Belgique]. | À partir de la page wikipédia [https://fr.wikipedia.org/wiki/Liste_des_%C3%A9coles_d%27art_en_Belgique Liste de écoles d'art en Belgique]. | ||
Sur base des écoles d'art à Bruxelles construire un générateur de page wiki d'école d'art. | Sur base des écoles d'art à Bruxelles construire un générateur de page wiki d'école d'art. | ||
===Étapes=== | ===Étapes=== | ||
| − | * | + | *Pré-télécharger les pages Wikipédia des écoles d'arts de Bruxelles que l'on veut utiliser comme matériel source. "Enregistrer sous", "Page web, complète" en HTML |
| − | *Sélectionner les blocs de textes de description | + | |
| − | ** | + | *Faire un programme qui sur base des pages des écoles d'arts wikipédia fait une sorte de description aléatoire d'une école d'art bruxelloise. Le résultat finale serait sous la forme d'une page HTML, à chaque fois qu'on l'ouvre on a un faux wiki généré procéduralement. Pour ça on a besoin d'un script javascript dans la page HTML. Javascript permet de faire une requête Ajax pour utiliser un programme en Python, côté client. C'est ce programme qui va faire tout le boulot, il va chercher dans le dossier les pages HTML que l'on a téléchargées, les analyser pour trouver seulement le texte de description (pas les balises, ni les titres ou les listes par exemple) -> ce qui est entre les balises de paragraphes. |
| + | Ensuite le script java renvoie le résultat dans une page HTML avec une mise en page rapide. | ||
| + | À chaque fois que l'on ouvre le fichier HTML, une page aléatoire est générée à partir de la base de données que l'on a fourni au départ. | ||
| + | |||
| + | |||
| + | [[Fichier:1datagrab 24 09 18.png]] | ||
| + | |||
| + | |||
| + | *Sélectionner les blocs de textes de description qu'on veut utilser dans les pages HTML. Il faut une bibliothèque pour que Python puisse analyser (parser) le contenu de la page HTML -> [https://www.crummy.com/software/BeautifulSoup/bs4/doc/ Beautiful Soup]. Problème d'encodage des caractères : le script Beautiful Soup n'arrive pas à lire certains caractères UTF-8 qui sont présents dans la page Wikipédia... En fait le problème venait du terminal qui n'arrive pas à afficher certain caractères, pas de soucis si on les mets juste dans un variable ou si on écris dans un fichier .txt. | ||
| + | |||
| + | ==Session du 08/09/2018== | ||
| + | |||
| + | ===Partie Grab / Côté client === | ||
| + | Plutôt que de pré-télécharger dans un dossier les pages .html qui servent d'input au script, on utilise [https://docs.python.org/2/library/urllib.html urllib] : une librairie python qui permet de faire des requêtes http. Cela permet que l'input soit juste une suite d'adresses URL de pages wikipédia. Le programme va les chercher sur le net et en télécharge le code html. Le script python qui "grab" les datas et les mets dans une variable (ou ici un fichier .txt) est terminé: | ||
| + | |||
| + | <syntaxhighlight lang="Python"> | ||
| + | import urllib | ||
| + | from bs4 import BeautifulSoup | ||
| + | |||
| + | #list of urls we use as source material | ||
| + | |||
| + | urls=['https://en.wikipedia.org/wiki/Soup', | ||
| + | 'https://en.wikipedia.org/wiki/Rain'] | ||
| + | |||
| + | #we request each of those url in a 'htmls' list | ||
| + | htmls=[] | ||
| + | for url in urls: | ||
| + | html = urllib.urlopen(url) | ||
| + | htmls.append(html.read()) | ||
| + | |||
| + | #we create a 'soup' html parser objet for every html page requested | ||
| + | soup=[] | ||
| + | for html in htmls: | ||
| + | soup.append(BeautifulSoup(html, 'html.parser')) | ||
| + | |||
| + | #we put all the text between the <p> markups of those html in a .txt file | ||
| + | text = [] | ||
| + | with open('text.txt', 'w') as f: | ||
| + | for sp in soup: | ||
| + | for tag in sp.find_all('p'): | ||
| + | text.append(tag.get_text()) | ||
| + | f.write(tag.get_text().encode("utf-8")) | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | Note: le script python n'aurait pas pu être incorporer dans la partie javascript parce que javascript est côté serveur et ne permet donc pas de faire des requêtes pour récupérer les données de pages html sur le net, cette action est obligé de se trouver dans un script côté client. | ||
| + | |||
| + | == Sessions suivantes confondues == | ||
| + | |||
| + | === Communication entre l'algorithme de génération et la partie Grab === | ||
| + | |||
| + | Pour que l'algorithme de génération de texte en javascript puisse fonctionner, on doit passer le texte récuperé en python à une variable du script javascript grâce à Ajax. | ||
| + | |||
| + | Installer [http://www.wampserver.com/en/ WAMP] qui permet d'avoir entre autre APACHE pour windows. Ce que fait APACHE c'est de créer un serveur en pointant une certaine direction de dossiers. Ensuite on peut mettre le script python sur ce serveur (donc dans le dossier spécifié). | ||
| + | Le protocole de communication fonctionne comme cela: | ||
| + | * le script javascript envoie une requête http à l'adresse du serveur créé via apache APACHE | ||
| + | * le script python est exécuter sur le serveur APACHE (rappel: un script python ne peut pas s’exécuter dans le navigateur) et peut renvoyer l'information dont on a besoin. | ||
| + | En fait cela fonctionne comme une requête http à une API, qui exécute tout les programmes qu'elle veut sur un serveur et les renvoi à l'application. | ||
| + | Voici un bon [http://httpd.apache.org/docs/current/howto/cgi.html tutoriel] la-dessus. | ||
| + | |||
| + | === Algorithme de génération de texte=== | ||
| + | |||
| + | Pour faire un mashup des différents textes extirpés des pages html, on va utiliser un algorithme typique de NLP (Natural Language Processing - le domaine de l'informatique qui s’intéresse à l'analyse et à la synthèse de texte). L'algorithme fonctionne comme ceci: | ||
| + | |||
| + | * Pour chaque groupe de n caractères qui se suivent (n-grammes) dans le texte source, associer le caractère qui suit. On a donc une database en 2 colonnes, avec à chaque fois d'un côté un n-grammes du texte source et de l'autre l'ensemble des caractères qui peuvent le suivre. Par exemple pour la phrase "Coucou c'est nous" et pour n=2, on a: | ||
| + | <syntaxhighlight lang="html5"> | ||
| + | co -> {'u'} | ||
| + | ou -> {'c',' ','s'} | ||
| + | uc -> {'o'} | ||
| + | u_ -> {'c'} | ||
| + | c' -> {'e'} | ||
| + | ... | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | * Afin de générer un texte nouveau, l'algorithme commence par prendre un de ces n-grammes au hasard. On va ensuite regarder dans la database quels sont les possibilitées de lettre qui peuvent suivre ce n-gramme. On en choisis une aléatoirement et on la rajoute derrière le n-gramme choisis. On a alors une nouvelle suite de n caractères qui finisse notre texte et on répète l'opération sur ce nouveau n-gramme. En répétant ce processus probabiliste, on écris lettre par lettre un nouveau texte grâce à la database du texte source. Les phrases seront semblable à celle qu'on trouve dans le texte source mais l'aspect probabiliste permet de générer des nouvelles suites de mots et donc de mélanger et restructurer ce texte. | ||
| + | |||
| + | == Note finale == | ||
| + | |||
| + | Ce qui à été fait: | ||
| + | * le script python qui récupère et parse les pages html pour fournir un long texte brut: le contenu entre balises paragraphes. | ||
| + | * le script javascript qui recrée aléatoirement et procéduralement un texte sur base d'un autre texte source. | ||
| + | Ce qu'il reste à faire: | ||
| + | * la communication entre les deux script via le serveur APACHE -> lire tutoriel | ||
| + | * la mise en page du résultat dans un page html avec une "esthétique wiki" | ||
| + | |||
| + | Note: | ||
| + | * le programme finale pourrait être mis sur le web et serveur comme outil pour faire des mashup de page wikipédia. | ||
| + | * on pourrait aller plus loin et imaginer un système qui ne récupère pas que le texte brut / descriptif des pages html sources mais aussi leur contenu graphique (mise ne page, images, etc) et faire des mashup plus globale de page html. | ||
| + | |||
| + | voici un exemple de bout de phrase généré en mélangeant les pages des écoles d'art en belgique. | ||
| + | |||
| + | <syntaxhighlight lang="html5"> | ||
| + | L’école est importante avec une vingtaine de nationale supérieure des arts décoratifs par l'architecture de l'institutions se développement d'un orchestre composé de professeur et l’étudiant-es ont aussi l’occasion de se confronter à d’autres pratiques.</syntaxhighlight> | ||
| + | |||
| + | <syntaxhighlight lang="html5"> | ||
| + | Organisé en vastes plateaux superposés, il abrite plusieurs orientations ou lors de l’usage de différentes sensibilités artistiques: Plusieurs associations contribuent à son dynamisme et à son rayonnement similaire, notamment des vernissages et des expositions à la suite des collaborations entre étudiants est compris entre 10 et 15 par classe. | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | Un autre essaies avec les pages wikipédia Superman, Pluie et Champignon. | ||
| + | |||
| + | <syntaxhighlight lang="html5"> | ||
| + | Le plomb protègent contenir des quantité d'ions ou de composés aromatique et crypté, mais également dit par litre d'eau annuel, de vastes « rideaux de pluie créent des nuages chauds et secs mais aussi son lot de nouvelle série censée raconter des aventure Comics. | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | === Configuration Apache (04-03-19)=== | ||
| + | |||
| + | * Lancer Wamp64. | ||
| + | * Dans le fichier httpd.conf (configuration d'Apache), commenter la ligne Scriptalias (elle force à regarder dans le dossier cgi-bin dans l'instal dir de Wamp64 et empêche donc de faire fonctionner le script dans un dossier custom). | ||
| + | * Créer un sous-dossier 'cgi-bin' dans le dossier du projet dans lequel on va mettre le script python. | ||
| + | * Créer un virtual host sur Apache qui pointe vers ce dossier du projet. | ||
| + | * Note: toujours redémarrer les services Wamp64 après modification des virtual host ou de la configuration. | ||
| + | * Au début du script python préciser en première ligne l'endroit ou se trouve python: "#!C:/Python27/python.exe" | ||
| + | * A ce stade-ci si on ouvre l'adresse du script python dans le navigateur, il affiche juste le code source, pour dire au browser de l'exécuter on doit éditer le dossier de configuration de virtual host: httpd-vhost.conf. On rajoute une deuxième directory qui pointe vers le cgi-bin du projet avec des nouvelles options qui précise d’exécuter les fichier .py à l’intérieur quand on les ouvres dans le navigateur. | ||
| + | |||
| + | <syntaxhighlight lang="html5"> | ||
| + | <Directory "d:/erg/projets/wiki/cgi-bin/"> | ||
| + | Addhandler cgi-script .cgi .py | ||
| + | Options +Indexes +FollowSymLinks +ExecCGI | ||
| + | AllowOverride All | ||
| + | Order allow,deny | ||
| + | Allow from all | ||
| + | </Directory> | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | * Le script python ne peut pas faire passer de variable vu que c'est un langage différent, il va donc print quelque chose tout en précisant la syntaxe de ce print. On peut renvoyer de l'html ou du json ou du texte brut par exemple. Pour tester juste mettre: | ||
| + | |||
| + | <syntaxhighlight lang="html5"> | ||
| + | print "Content-type: text\n" | ||
| + | print "Coucou" | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | * Maintenant on doit ecrire une requête http AJAX dans le javascript https://blog.garstasio.com/you-dont-need-jquery/ajax/ | ||
Version actuelle datée du 4 février 2019 à 10:59
Data grab
Session du 24/09/2018
Objectif
À partir de la page wikipédia Liste de écoles d'art en Belgique. Sur base des écoles d'art à Bruxelles construire un générateur de page wiki d'école d'art.
Étapes
- Pré-télécharger les pages Wikipédia des écoles d'arts de Bruxelles que l'on veut utiliser comme matériel source. "Enregistrer sous", "Page web, complète" en HTML
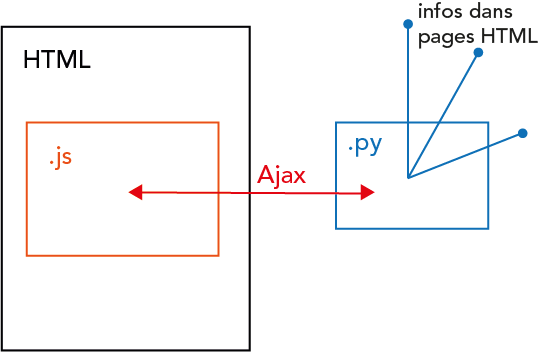
- Faire un programme qui sur base des pages des écoles d'arts wikipédia fait une sorte de description aléatoire d'une école d'art bruxelloise. Le résultat finale serait sous la forme d'une page HTML, à chaque fois qu'on l'ouvre on a un faux wiki généré procéduralement. Pour ça on a besoin d'un script javascript dans la page HTML. Javascript permet de faire une requête Ajax pour utiliser un programme en Python, côté client. C'est ce programme qui va faire tout le boulot, il va chercher dans le dossier les pages HTML que l'on a téléchargées, les analyser pour trouver seulement le texte de description (pas les balises, ni les titres ou les listes par exemple) -> ce qui est entre les balises de paragraphes.
Ensuite le script java renvoie le résultat dans une page HTML avec une mise en page rapide. À chaque fois que l'on ouvre le fichier HTML, une page aléatoire est générée à partir de la base de données que l'on a fourni au départ.
- Sélectionner les blocs de textes de description qu'on veut utilser dans les pages HTML. Il faut une bibliothèque pour que Python puisse analyser (parser) le contenu de la page HTML -> Beautiful Soup. Problème d'encodage des caractères : le script Beautiful Soup n'arrive pas à lire certains caractères UTF-8 qui sont présents dans la page Wikipédia... En fait le problème venait du terminal qui n'arrive pas à afficher certain caractères, pas de soucis si on les mets juste dans un variable ou si on écris dans un fichier .txt.
Session du 08/09/2018
Partie Grab / Côté client
Plutôt que de pré-télécharger dans un dossier les pages .html qui servent d'input au script, on utilise urllib : une librairie python qui permet de faire des requêtes http. Cela permet que l'input soit juste une suite d'adresses URL de pages wikipédia. Le programme va les chercher sur le net et en télécharge le code html. Le script python qui "grab" les datas et les mets dans une variable (ou ici un fichier .txt) est terminé:
import urllib
from bs4 import BeautifulSoup
#list of urls we use as source material
urls=['https://en.wikipedia.org/wiki/Soup',
'https://en.wikipedia.org/wiki/Rain']
#we request each of those url in a 'htmls' list
htmls=[]
for url in urls:
html = urllib.urlopen(url)
htmls.append(html.read())
#we create a 'soup' html parser objet for every html page requested
soup=[]
for html in htmls:
soup.append(BeautifulSoup(html, 'html.parser'))
#we put all the text between the <p> markups of those html in a .txt file
text = []
with open('text.txt', 'w') as f:
for sp in soup:
for tag in sp.find_all('p'):
text.append(tag.get_text())
f.write(tag.get_text().encode("utf-8"))
Note: le script python n'aurait pas pu être incorporer dans la partie javascript parce que javascript est côté serveur et ne permet donc pas de faire des requêtes pour récupérer les données de pages html sur le net, cette action est obligé de se trouver dans un script côté client.
Sessions suivantes confondues
Communication entre l'algorithme de génération et la partie Grab
Pour que l'algorithme de génération de texte en javascript puisse fonctionner, on doit passer le texte récuperé en python à une variable du script javascript grâce à Ajax.
Installer WAMP qui permet d'avoir entre autre APACHE pour windows. Ce que fait APACHE c'est de créer un serveur en pointant une certaine direction de dossiers. Ensuite on peut mettre le script python sur ce serveur (donc dans le dossier spécifié). Le protocole de communication fonctionne comme cela:
- le script javascript envoie une requête http à l'adresse du serveur créé via apache APACHE
- le script python est exécuter sur le serveur APACHE (rappel: un script python ne peut pas s’exécuter dans le navigateur) et peut renvoyer l'information dont on a besoin.
En fait cela fonctionne comme une requête http à une API, qui exécute tout les programmes qu'elle veut sur un serveur et les renvoi à l'application. Voici un bon tutoriel la-dessus.
Algorithme de génération de texte
Pour faire un mashup des différents textes extirpés des pages html, on va utiliser un algorithme typique de NLP (Natural Language Processing - le domaine de l'informatique qui s’intéresse à l'analyse et à la synthèse de texte). L'algorithme fonctionne comme ceci:
- Pour chaque groupe de n caractères qui se suivent (n-grammes) dans le texte source, associer le caractère qui suit. On a donc une database en 2 colonnes, avec à chaque fois d'un côté un n-grammes du texte source et de l'autre l'ensemble des caractères qui peuvent le suivre. Par exemple pour la phrase "Coucou c'est nous" et pour n=2, on a:
co -> {'u'}
ou -> {'c',' ','s'}
uc -> {'o'}
u_ -> {'c'}
c' -> {'e'}
...
- Afin de générer un texte nouveau, l'algorithme commence par prendre un de ces n-grammes au hasard. On va ensuite regarder dans la database quels sont les possibilitées de lettre qui peuvent suivre ce n-gramme. On en choisis une aléatoirement et on la rajoute derrière le n-gramme choisis. On a alors une nouvelle suite de n caractères qui finisse notre texte et on répète l'opération sur ce nouveau n-gramme. En répétant ce processus probabiliste, on écris lettre par lettre un nouveau texte grâce à la database du texte source. Les phrases seront semblable à celle qu'on trouve dans le texte source mais l'aspect probabiliste permet de générer des nouvelles suites de mots et donc de mélanger et restructurer ce texte.
Note finale
Ce qui à été fait:
- le script python qui récupère et parse les pages html pour fournir un long texte brut: le contenu entre balises paragraphes.
- le script javascript qui recrée aléatoirement et procéduralement un texte sur base d'un autre texte source.
Ce qu'il reste à faire:
- la communication entre les deux script via le serveur APACHE -> lire tutoriel
- la mise en page du résultat dans un page html avec une "esthétique wiki"
Note:
- le programme finale pourrait être mis sur le web et serveur comme outil pour faire des mashup de page wikipédia.
- on pourrait aller plus loin et imaginer un système qui ne récupère pas que le texte brut / descriptif des pages html sources mais aussi leur contenu graphique (mise ne page, images, etc) et faire des mashup plus globale de page html.
voici un exemple de bout de phrase généré en mélangeant les pages des écoles d'art en belgique.
L’école est importante avec une vingtaine de nationale supérieure des arts décoratifs par l'architecture de l'institutions se développement d'un orchestre composé de professeur et l’étudiant-es ont aussi l’occasion de se confronter à d’autres pratiques.
Organisé en vastes plateaux superposés, il abrite plusieurs orientations ou lors de l’usage de différentes sensibilités artistiques: Plusieurs associations contribuent à son dynamisme et à son rayonnement similaire, notamment des vernissages et des expositions à la suite des collaborations entre étudiants est compris entre 10 et 15 par classe.
Un autre essaies avec les pages wikipédia Superman, Pluie et Champignon.
Le plomb protègent contenir des quantité d'ions ou de composés aromatique et crypté, mais également dit par litre d'eau annuel, de vastes « rideaux de pluie créent des nuages chauds et secs mais aussi son lot de nouvelle série censée raconter des aventure Comics.
Configuration Apache (04-03-19)
- Lancer Wamp64.
- Dans le fichier httpd.conf (configuration d'Apache), commenter la ligne Scriptalias (elle force à regarder dans le dossier cgi-bin dans l'instal dir de Wamp64 et empêche donc de faire fonctionner le script dans un dossier custom).
- Créer un sous-dossier 'cgi-bin' dans le dossier du projet dans lequel on va mettre le script python.
- Créer un virtual host sur Apache qui pointe vers ce dossier du projet.
- Note: toujours redémarrer les services Wamp64 après modification des virtual host ou de la configuration.
- Au début du script python préciser en première ligne l'endroit ou se trouve python: "#!C:/Python27/python.exe"
- A ce stade-ci si on ouvre l'adresse du script python dans le navigateur, il affiche juste le code source, pour dire au browser de l'exécuter on doit éditer le dossier de configuration de virtual host: httpd-vhost.conf. On rajoute une deuxième directory qui pointe vers le cgi-bin du projet avec des nouvelles options qui précise d’exécuter les fichier .py à l’intérieur quand on les ouvres dans le navigateur.
<Directory "d:/erg/projets/wiki/cgi-bin/">
Addhandler cgi-script .cgi .py
Options +Indexes +FollowSymLinks +ExecCGI
AllowOverride All
Order allow,deny
Allow from all
</Directory>
- Le script python ne peut pas faire passer de variable vu que c'est un langage différent, il va donc print quelque chose tout en précisant la syntaxe de ce print. On peut renvoyer de l'html ou du json ou du texte brut par exemple. Pour tester juste mettre:
print "Content-type: text\n"
print "Coucou"
- Maintenant on doit ecrire une requête http AJAX dans le javascript https://blog.garstasio.com/you-dont-need-jquery/ajax/