Différences entre les versions de « Erg:: Jean »
| (16 versions intermédiaires par le même utilisateur non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
| − | == | + | ==Point de départ== |
Pour imaginer un livre (livret / flyer / catalogue), il faut parfois passer par l’étape d’un assemblage rapide de ses éléments constitutifs, textes et illustrations. C’est en les voyant imprimés qu’on pourra commencer à ressentir des envies de mise en page. J’imagine un programme qui, recevant des textes et des illustrations, les confronterait entre eux et les confronterait au papier. Il ne s’agit pas de produire une maquette de livre, mais un outil d'aide à la créativité sur la mise en page du futur livre. | Pour imaginer un livre (livret / flyer / catalogue), il faut parfois passer par l’étape d’un assemblage rapide de ses éléments constitutifs, textes et illustrations. C’est en les voyant imprimés qu’on pourra commencer à ressentir des envies de mise en page. J’imagine un programme qui, recevant des textes et des illustrations, les confronterait entre eux et les confronterait au papier. Il ne s’agit pas de produire une maquette de livre, mais un outil d'aide à la créativité sur la mise en page du futur livre. | ||
| − | == | + | ==Définition du système global== |
En entrée, il y aurait un ou plusieurs textes, une ou plusieurs illustrations, imprimés ou numériques, et peut-être un choix restreint de paramètres (corps et police des textes, format, proportion textes/images, papier). | En entrée, il y aurait un ou plusieurs textes, une ou plusieurs illustrations, imprimés ou numériques, et peut-être un choix restreint de paramètres (corps et police des textes, format, proportion textes/images, papier). | ||
| Ligne 20 : | Ligne 20 : | ||
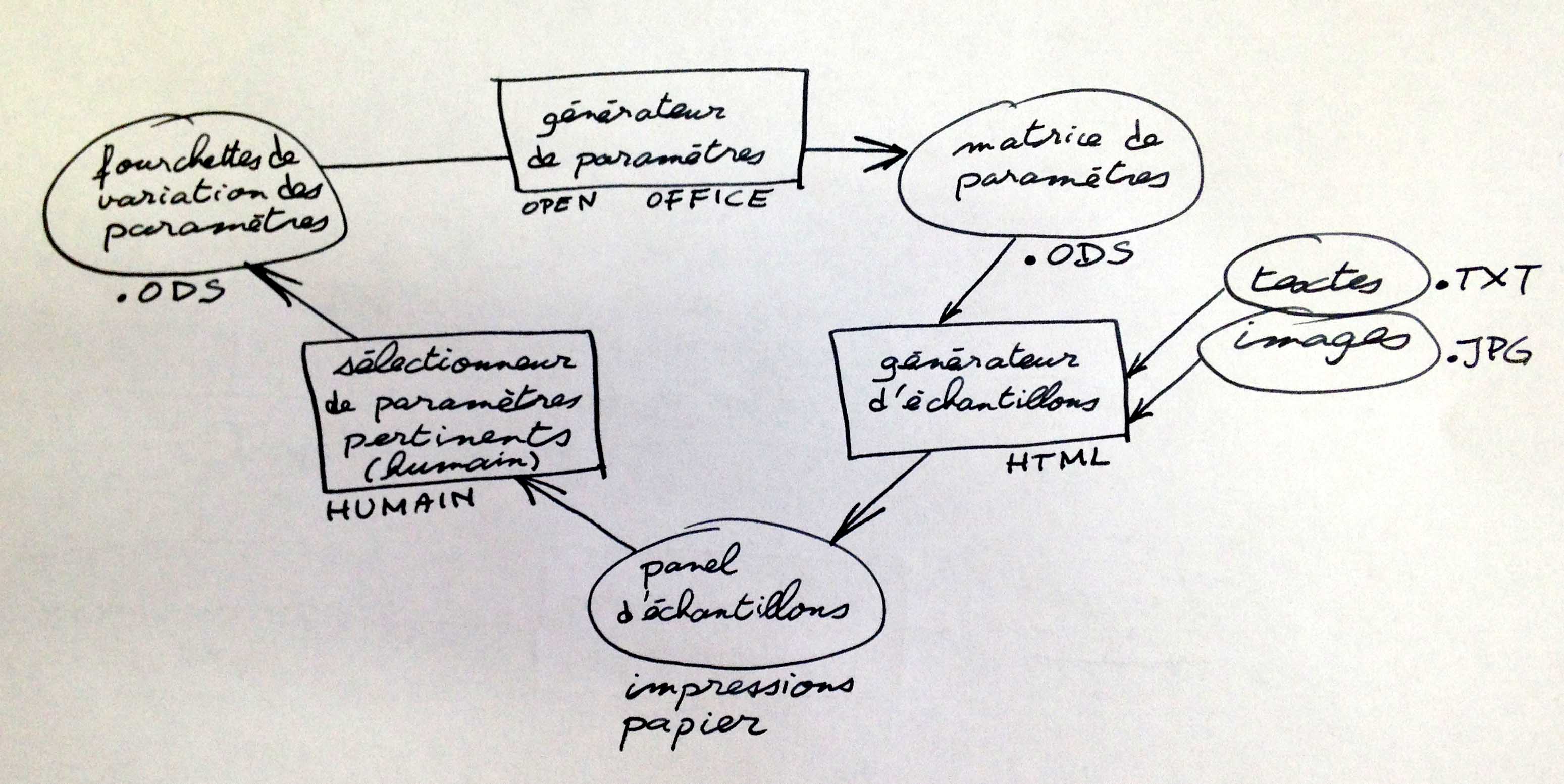
Le schéma global du système est donc le suivant : | Le schéma global du système est donc le suivant : | ||
| − | [[Fichier: | + | [[Fichier:Systeme.JPG]] |
| − | == | + | ===Générateur de paramètres=== |
Le résultat du programme est autant dans les échantillons produits que dans le repérage des paramètres pertinents. Le tableau des paramètres est le cœur de la boucle de rétroaction définie. Il importe donc qu'il soit à la fois complet et lisible. | Le résultat du programme est autant dans les échantillons produits que dans le repérage des paramètres pertinents. Le tableau des paramètres est le cœur de la boucle de rétroaction définie. Il importe donc qu'il soit à la fois complet et lisible. | ||
| Ligne 29 : | Ligne 29 : | ||
On peut définir pour chaque paramètre, une fourchette de variation, au sein de laquelle le programme génèrera aléatoirement des valeurs pour chaque page. Par exemple, si on fixe en entrée que la part de texte dans la page peut varier de 10% à 30%, le programme attribuera aléatoirement à chaque page d'échantillon une part de texte comprise entre 10% et 30%. | On peut définir pour chaque paramètre, une fourchette de variation, au sein de laquelle le programme génèrera aléatoirement des valeurs pour chaque page. Par exemple, si on fixe en entrée que la part de texte dans la page peut varier de 10% à 30%, le programme attribuera aléatoirement à chaque page d'échantillon une part de texte comprise entre 10% et 30%. | ||
| − | == | + | |
| − | Une fois les valeurs attribuées, pour chaque paramètre, à chaque page d'échantillons, il faut qu'un moteur génère les échantillons. | + | [[Fichier:Export parametres.jpg]] |
| + | |||
| + | ===Générateur d'échantillons=== | ||
| + | Une fois les valeurs attribuées, pour chaque paramètre, à chaque page d'échantillons, il faut qu'un moteur génère les échantillons et les imprime. | ||
| + | L'utilisateur devra alors : | ||
| + | |||
| + | - analyser les échantillons, | ||
| + | |||
| + | - en déduire les modifications qu'il souhaite dans les bornes inférieures et supérieures qu'il a initialement fixées, | ||
| + | |||
| + | - refaire tourner le générateur de paramètres et le générateur d'échantillons. | ||
| + | |||
| + | ===Fin du programme et suites=== | ||
| + | L'utilisateur décide librement quand les échantillons lui conviennent. Le programme a joué son rôle : on dispose d'une gamme d'échantillons permettant de mesurer l'impact de chaque paramètre sur la mise en page. | ||
| + | Commence alors le plus intéressant, qui sort du cadre de ce travail : apprendre à utiliser de tels échantillons pour concevoir des mises en page. | ||
| + | |||
| + | ==Mise en œuvre== | ||
| + | |||
| + | La solution la plus simple pour le générateur d'échantillons me semble être un fichier HTML. | ||
| + | Et du coup, le générateur de paramètres peut être en javascript. | ||
| + | |||
| + | Il s'agit donc de concevoir une mise en page utilisant des paramètres aléatoires, qui sont injectés dans le CSS par javascript. | ||
| + | |||
| + | La difficulté principale a été de trouver les paramètres sur lesquels jouer pour obtenir des mises en page crédibles. En fin de compte, je me suis concentré sur la définition du rectangle d'empagement et la force de corps du texte. | ||
| + | |||
| + | Le fonctionnement est donc le suivant : | ||
| + | |||
| + | - On saisit dans le fichier javascript les valeurs maximum et minimum de chaque paramètre : hauteur et largeur de page, marges, force de corps. | ||
| + | |||
| + | - On fait un copier-coller du texte choisi dans les 3 lignes de fin du fichier javascript. | ||
| + | |||
| + | - On ouvre la page HTML dans un navigateur, elle génère trois mises en page aléatoires en indiquant les paramètres utilisés. On exporte alors le résultat en PDF pour impression de 3 échantillons. | ||
| + | |||
| + | [http://dotdotdot.be/erg/jeanolgiati/program%20design/ Accès à la page HTML] | ||
| + | |||
| + | [[Fichier:Échantillon 3.jpg]] | ||
| + | |||
| + | ==Bilan et pistes d'amélioration== | ||
| + | |||
| + | Si j'étais initialement parti de l'idée de tester le rapport qui s'établissait entre un texte et une série d'images selon le format des images, je me suis limité pour le moment à un test des rapports entre format du bloc d'empagement et format de page. | ||
| + | |||
| + | Les possibilités de développer cette ébauche sont nombreuses : | ||
| + | - augmenter le nombre de pages d'échantillon (actuellement de 3), | ||
| + | - placer des images sur les pages, | ||
| + | - permettre au programme d'aller chercher le texte dans un fichier, | ||
| + | - ajuster les fins de blocs de texte pour éviter d'avoir une ligne de texte coupée, | ||
| + | - trouver une solution pour injecter du texte contenant des alinéas, | ||
| + | - et surtout permettre de choisir une police de caractères. | ||
Version actuelle datée du 30 avril 2016 à 18:47
Point de départ
Pour imaginer un livre (livret / flyer / catalogue), il faut parfois passer par l’étape d’un assemblage rapide de ses éléments constitutifs, textes et illustrations. C’est en les voyant imprimés qu’on pourra commencer à ressentir des envies de mise en page. J’imagine un programme qui, recevant des textes et des illustrations, les confronterait entre eux et les confronterait au papier. Il ne s’agit pas de produire une maquette de livre, mais un outil d'aide à la créativité sur la mise en page du futur livre.
Définition du système global
En entrée, il y aurait un ou plusieurs textes, une ou plusieurs illustrations, imprimés ou numériques, et peut-être un choix restreint de paramètres (corps et police des textes, format, proportion textes/images, papier).
En sortie, il y aurait un livret imprimé et assemblé avec une variété de traitement des pages : texte seul, texte et image, image pleine page, assemblage d’images, zooms, etc.
Entre les deux, il pourrait y avoir des étapes manuelles (découper, coller, scanner) et des étapes informatiques (piocher des morceaux d'images et les placer sur des pages, générer des variations, etc.).
Il s'agit donc de créer un générateur d'échantillons, qui utilise en entrée des textes, des images et des paramètres, et fournit en sortie des échantillons de mises en page imprimées.
Pour que les échantillons obtenus en fin de processus soient utiles, il faut une boucle de rétroaction pour affiner peu à peu les paramètres de départ.
Le schéma global du système est donc le suivant :
Générateur de paramètres
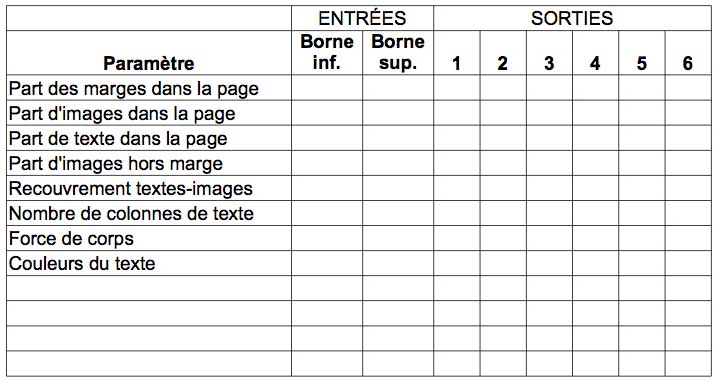
Le résultat du programme est autant dans les échantillons produits que dans le repérage des paramètres pertinents. Le tableau des paramètres est le cœur de la boucle de rétroaction définie. Il importe donc qu'il soit à la fois complet et lisible.
Il faut qu'on connaisse, dans le résultat final, les paramètres utilisés pour chaque page. Cela peut être une feuille de tableur croisant les numéros des pages d'échantillon (dont le nombre total peut être constant ou être un paramètre aussi) avec tous les paramètres utilisés pour générer la page d'échantillon.
On peut définir pour chaque paramètre, une fourchette de variation, au sein de laquelle le programme génèrera aléatoirement des valeurs pour chaque page. Par exemple, si on fixe en entrée que la part de texte dans la page peut varier de 10% à 30%, le programme attribuera aléatoirement à chaque page d'échantillon une part de texte comprise entre 10% et 30%.
Générateur d'échantillons
Une fois les valeurs attribuées, pour chaque paramètre, à chaque page d'échantillons, il faut qu'un moteur génère les échantillons et les imprime. L'utilisateur devra alors :
- analyser les échantillons,
- en déduire les modifications qu'il souhaite dans les bornes inférieures et supérieures qu'il a initialement fixées,
- refaire tourner le générateur de paramètres et le générateur d'échantillons.
Fin du programme et suites
L'utilisateur décide librement quand les échantillons lui conviennent. Le programme a joué son rôle : on dispose d'une gamme d'échantillons permettant de mesurer l'impact de chaque paramètre sur la mise en page. Commence alors le plus intéressant, qui sort du cadre de ce travail : apprendre à utiliser de tels échantillons pour concevoir des mises en page.
Mise en œuvre
La solution la plus simple pour le générateur d'échantillons me semble être un fichier HTML. Et du coup, le générateur de paramètres peut être en javascript.
Il s'agit donc de concevoir une mise en page utilisant des paramètres aléatoires, qui sont injectés dans le CSS par javascript.
La difficulté principale a été de trouver les paramètres sur lesquels jouer pour obtenir des mises en page crédibles. En fin de compte, je me suis concentré sur la définition du rectangle d'empagement et la force de corps du texte.
Le fonctionnement est donc le suivant :
- On saisit dans le fichier javascript les valeurs maximum et minimum de chaque paramètre : hauteur et largeur de page, marges, force de corps.
- On fait un copier-coller du texte choisi dans les 3 lignes de fin du fichier javascript.
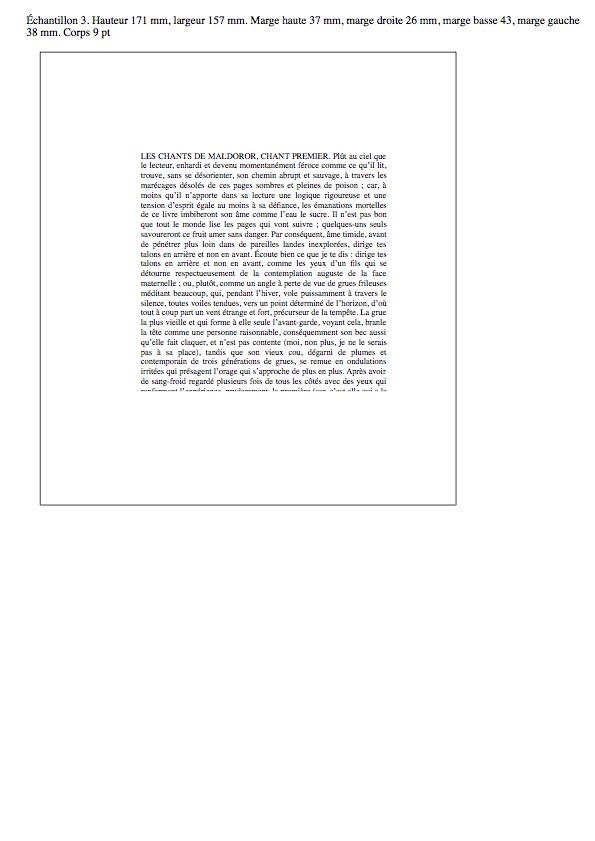
- On ouvre la page HTML dans un navigateur, elle génère trois mises en page aléatoires en indiquant les paramètres utilisés. On exporte alors le résultat en PDF pour impression de 3 échantillons.
Bilan et pistes d'amélioration
Si j'étais initialement parti de l'idée de tester le rapport qui s'établissait entre un texte et une série d'images selon le format des images, je me suis limité pour le moment à un test des rapports entre format du bloc d'empagement et format de page.
Les possibilités de développer cette ébauche sont nombreuses : - augmenter le nombre de pages d'échantillon (actuellement de 3), - placer des images sur les pages, - permettre au programme d'aller chercher le texte dans un fichier, - ajuster les fins de blocs de texte pour éviter d'avoir une ligne de texte coupée, - trouver une solution pour injecter du texte contenant des alinéas, - et surtout permettre de choisir une police de caractères.