Différences entre les versions de « Erg::groupe JEANELSONPHIA »
| (18 versions intermédiaires par le même utilisateur non affichées) | |||
| Ligne 2 : | Ligne 2 : | ||
=Projet de [JEA(N]EL{SO}N){PHIA}= | =Projet de [JEA(N]EL{SO}N){PHIA}= | ||
| + | |||
| + | |||
| Ligne 11 : | Ligne 13 : | ||
Pour en donner le ton, voici deux extraits du chant IV : | Pour en donner le ton, voici deux extraits du chant IV : | ||
| − | + | Mes raisonnements se choqueront quelquefois contre les grelots de la folie et l’apparence sérieuse de ce qui n’est en somme que grotesque (quoique, d’après certains philosophes, il soit assez difficile de distinguer le bouffon du mélancolique, la vie elle-même étant un drame comique ou une comédie dramatique) ; cependant, il est permis à chacun de tuer des mouches et même des rhinocéros, afin de se reposer de temps en temps d’un travail trop escarpé. Pour tuer des mouches, voici la manière la plus expéditive, quoique ce ne soit pas la meilleure : on les écrase entre les deux premiers doigts de la main. | |
Je suis sale. Les poux me rongent. Les pourceaux, quand ils me regardent, vomissent. Les croûtes et les escarres de la lèpre ont écaillé ma peau, couverte de pus jaunâtre. Je ne connais pas l’eau des fleuves, ni la rosée des nuages. Sur ma nuque, comme sur un fumier, pousse un énorme champignon, aux pédoncules ombellifères. Assis sur un meuble informe, je n’ai pas bougé mes membres depuis quatre siècles. Mes pieds ont pris racine dans le sol et composent, jusqu’à mon ventre, une sorte de végétation vivace, remplie d’ignobles parasites, qui ne dérive pas encore de la plante, et qui n’est plus de la chair. Cependant mon cœur bat. Mais comment battrait-il, si la pourriture et les exhalaisons de mon cadavre (je n’ose pas dire corps) ne le nourrissaient abondamment ? Sous mon aisselle gauche, une famille de crapauds a pris résidence, et, quand l’un d’eux remue, il me fait des chatouilles. Prenez garde qu’il ne s’en échappe un, et ne vienne gratter, avec sa bouche, le dedans de votre oreille : il serait ensuite capable d’entrer dans votre cerveau. Sous mon aisselle droite, il y a un caméléon qui leur fait une chasse perpétuelle, afin de ne pas mourir de faim : il faut que chacun vive. | Je suis sale. Les poux me rongent. Les pourceaux, quand ils me regardent, vomissent. Les croûtes et les escarres de la lèpre ont écaillé ma peau, couverte de pus jaunâtre. Je ne connais pas l’eau des fleuves, ni la rosée des nuages. Sur ma nuque, comme sur un fumier, pousse un énorme champignon, aux pédoncules ombellifères. Assis sur un meuble informe, je n’ai pas bougé mes membres depuis quatre siècles. Mes pieds ont pris racine dans le sol et composent, jusqu’à mon ventre, une sorte de végétation vivace, remplie d’ignobles parasites, qui ne dérive pas encore de la plante, et qui n’est plus de la chair. Cependant mon cœur bat. Mais comment battrait-il, si la pourriture et les exhalaisons de mon cadavre (je n’ose pas dire corps) ne le nourrissaient abondamment ? Sous mon aisselle gauche, une famille de crapauds a pris résidence, et, quand l’un d’eux remue, il me fait des chatouilles. Prenez garde qu’il ne s’en échappe un, et ne vienne gratter, avec sa bouche, le dedans de votre oreille : il serait ensuite capable d’entrer dans votre cerveau. Sous mon aisselle droite, il y a un caméléon qui leur fait une chasse perpétuelle, afin de ne pas mourir de faim : il faut que chacun vive. | ||
| + | |||
| + | |||
| + | |||
== Le projet == | == Le projet == | ||
| Ligne 25 : | Ligne 30 : | ||
Une troisième idée serait de souligner l'étrangeté du texte en mettant en valeur la richesse du vocabulaire (par exemple en faisant un comptage automatisé de fréquence des mots pour que les mots les plus rares s'affichent en lourd et épais et les mots très courants en gris, pour donner à la lecture un rythme heurté et révéler la complexité du vocabulaire de Ducasse. | Une troisième idée serait de souligner l'étrangeté du texte en mettant en valeur la richesse du vocabulaire (par exemple en faisant un comptage automatisé de fréquence des mots pour que les mots les plus rares s'affichent en lourd et épais et les mots très courants en gris, pour donner à la lecture un rythme heurté et révéler la complexité du vocabulaire de Ducasse. | ||
| + | |||
===Parti retenu=== | ===Parti retenu=== | ||
| Ligne 32 : | Ligne 38 : | ||
Nous choisissons les clous, en superposant à la lecture des mots un rythme graphique qui vienne le contredire. Pour cela, nous avons retenu un script java qui permet de faire varier, de lettre en lettre, la force de corps du caractère. | Nous choisissons les clous, en superposant à la lecture des mots un rythme graphique qui vienne le contredire. Pour cela, nous avons retenu un script java qui permet de faire varier, de lettre en lettre, la force de corps du caractère. | ||
| − | == Les outils == | + | |
| − | + | ||
| − | + | ||
| + | == Les outils utilisés== | ||
| + | |||
| + | |||
| + | ===Pour récupérer le texte=== | ||
| + | - Wikisource | ||
| + | |||
| + | |||
| + | ===Pour réaliser la page HTML=== | ||
| + | |||
| + | - Éditeur de texte (Text Edit, Geany, Sublime Text 2, Brackets) | ||
| + | |||
| + | - Langages HTML, CSS, Javascript | ||
| + | |||
| + | - Script pour moduler la taille des lettres dans le texte : jqIsoText (jQuery Text Effect Plugin) | ||
| + | |||
http://workshop.rs/2010/01/jqisotext-jquery-text-effect-plugin/ | http://workshop.rs/2010/01/jqisotext-jquery-text-effect-plugin/ | ||
| + | - Découpage en pages : copier/coller | ||
| − | |||
| − | |||
| − | |||
===Navigateur=== | ===Navigateur=== | ||
| − | Firefox | + | |
| + | - Firefox | ||
| + | |||
| + | - (la page ne fonctionne pas dans Chrome) | ||
| + | |||
| + | |||
| + | ===Pour réaliser le livre=== | ||
| + | |||
| + | - Imprimante laser | ||
| + | |||
| + | - Perforatrice | ||
| + | |||
| + | - Tournevis et pince | ||
| + | |||
| + | - Scie sauteuse | ||
| + | |||
| + | - Scie à métaux | ||
| + | |||
| + | - Râpe à bois | ||
| + | |||
| + | |||
| + | |||
== La production == | == La production == | ||
| Ligne 50 : | Ligne 90 : | ||
===Étape 1 : récupérer le texte=== | ===Étape 1 : récupérer le texte=== | ||
Récupérer le texte brut dans Wikisource, le coller dans un fichier HTML, baliser les titres avec h1, h2, h3. | Récupérer le texte brut dans Wikisource, le coller dans un fichier HTML, baliser les titres avec h1, h2, h3. | ||
| + | |||
===Étape 2 : bousculer la typographie=== | ===Étape 2 : bousculer la typographie=== | ||
Charger jqIsoText.js, script permettant de faire aller et venir la force de corps du texte, soit au sein de tout un texte traité d'un coup, soit mot par mot. Avec une variation du corps 15 au corps 30 appliquée mot par mot, voici un premier rendu (police IM Fell DW pica, corps variant entre 15 et 30) : | Charger jqIsoText.js, script permettant de faire aller et venir la force de corps du texte, soit au sein de tout un texte traité d'un coup, soit mot par mot. Avec une variation du corps 15 au corps 30 appliquée mot par mot, voici un premier rendu (police IM Fell DW pica, corps variant entre 15 et 30) : | ||
| − | |||
| − | |||
[[Fichier:IMfell 30 15.jpg|700px]] | [[Fichier:IMfell 30 15.jpg|700px]] | ||
| − | |||
Souci : le texte ne respecte plus la dimension du bloc d'affichage, et certaines lignes sont interminables. | Souci : le texte ne respecte plus la dimension du bloc d'affichage, et certaines lignes sont interminables. | ||
| − | |||
| − | |||
* Textstroke | * Textstroke | ||
| Ligne 71 : | Ligne 107 : | ||
[[Fichier:Chants.gif|700px]] | [[Fichier:Chants.gif|700px]] | ||
| + | |||
===Étape 3 : s'interroger sur la façon de concilier CSS et Javascript=== | ===Étape 3 : s'interroger sur la façon de concilier CSS et Javascript=== | ||
| Ligne 79 : | Ligne 116 : | ||
[[Fichier:Maldoror60mm.jpg|300px]] | [[Fichier:Maldoror60mm.jpg|300px]] | ||
| + | |||
===Étape 4 : Problèmes rencontrés=== | ===Étape 4 : Problèmes rencontrés=== | ||
| Ligne 90 : | Ligne 128 : | ||
PROBLÈME RÉSOLU : il convenait de supprimer, dans le script de modification, la ligne remplaçant les espaces par des espaces insécables… | PROBLÈME RÉSOLU : il convenait de supprimer, dans le script de modification, la ligne remplaçant les espaces par des espaces insécables… | ||
| − | |||
| Ligne 102 : | Ligne 139 : | ||
- Gouttière bien marquée, format type demi-A4 coupé dans la hauteur (donc environ 3 fois plus haut que large) : importance du blanc entre les deux pages. Ceci amène à envisager, si le temps le permet, une reliure cousue. | - Gouttière bien marquée, format type demi-A4 coupé dans la hauteur (donc environ 3 fois plus haut que large) : importance du blanc entre les deux pages. Ceci amène à envisager, si le temps le permet, une reliure cousue. | ||
| − | |||
===Étape 6 : Mise en page=== | ===Étape 6 : Mise en page=== | ||
| − | + | Le moment le plus fastidieux : chacun fait le découpage en blocs "page droite" et "page gauche" de deux des six chants. Puis assemblage des trois fichiers résultants, ajustement des titres, ajout d'un portrait de l'auteur en frontispice. | |
Premier test d'impression, avec encore des soucis de hauteur des pages. | Premier test d'impression, avec encore des soucis de hauteur des pages. | ||
| − | + | Remplacement des espaces normales par des espaces insécables ( ) avant les signes de ponctuation le nécessitant (; : ? !). | |
| + | |||
| + | Numérotation des pages : cela aurait été possible en java, mais distinguer les pages foliotées et les pages sans folio aurait été complexe, donc la numérotation a été ajoutée manuellement dans le fichier HTML. | ||
| + | |||
| + | Fichier HTML final : | ||
[http://dotdotdot.be/erg/jeanolgiati/TP_layout/ Les chants de Maldoror] | [http://dotdotdot.be/erg/jeanolgiati/TP_layout/ Les chants de Maldoror] | ||
| − | + | ||
| + | ===Étape 7 : Réalisation=== | ||
| + | |||
| + | - Impression | ||
| + | - Découpe d'une fenêtre dans la couverture | ||
| + | - Perforation de 4 trous pour la reliure, à la perforatrice de bureau | ||
| + | - Boulonnage | ||
| + | - Sciage à la scie sauteuse, finition à la scie à métaux et à la râpe à bois | ||
| + | |||
| + | |||
| + | [[Fichier:Atelier du relieur.JPG|300px]] | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | ==Les développements possibles== | ||
| + | |||
| + | |||
| + | ===Affichage de la page HTML à l'écran=== | ||
| + | |||
| + | Nous avons tenu à utiliser le même fichier HTML pour l'affichage et pour l'impression, mais cela rend l'affichage peu intéressant. Une première modification possible est de placer les pages côte à côte à l'écran et non l'une en-dessous de l'autre. Après test, cela met vraiment la typographie et la mise en page en valeur. D'autres améliorations sont à rechercher. | ||
| + | |||
| + | |||
| + | ===Fonctionnalités interactives=== | ||
| + | |||
| + | Nous avons privilégié une mise en page imprimée selon les codes classiques, et donc peu développé l'interaction possible entre l'affichage à l'écran et l'impression. C'était un choix de départ, mais il paraît utile de réexaminer le projet pour mieux exploiter la bi-publication, par exemple en dotant l'affichage à l'écran de fonctions d'analyse du texte à la demande : surlignement des mots les plus rares, extraction de toutes les phrases contenant un certain mot, accès à un dictionnaire, éléments biographiques, etc. | ||
| + | |||
| + | La bi-publication permettrait alors de disposer de deux versions très similaires d'un texte, permettant des allers-retours faciles entre le livre et l'écran, avec une répartition des rôles : | ||
| + | |||
| + | - l'impression sur papier pour la lecture confortable, la transportabilité en tous lieux, le plaisir tactile de la lecture ; | ||
| + | |||
| + | - et l'affichage sur écran pour l'accès aisé à des fonctions de méta-lecture permettant d'étudier le texte en profondeur. | ||
Version actuelle datée du 15 décembre 2015 à 12:00
Projet de [JEA(N]EL{SO}N){PHIA}
La matière première
Nous envisageons de travailler sur Les chants de Maldoror, d'Isidore Ducasse, comte de Lautréamont
On en trouve le texte sur Wikisource.
Pour en donner le ton, voici deux extraits du chant IV :
Mes raisonnements se choqueront quelquefois contre les grelots de la folie et l’apparence sérieuse de ce qui n’est en somme que grotesque (quoique, d’après certains philosophes, il soit assez difficile de distinguer le bouffon du mélancolique, la vie elle-même étant un drame comique ou une comédie dramatique) ; cependant, il est permis à chacun de tuer des mouches et même des rhinocéros, afin de se reposer de temps en temps d’un travail trop escarpé. Pour tuer des mouches, voici la manière la plus expéditive, quoique ce ne soit pas la meilleure : on les écrase entre les deux premiers doigts de la main.
Je suis sale. Les poux me rongent. Les pourceaux, quand ils me regardent, vomissent. Les croûtes et les escarres de la lèpre ont écaillé ma peau, couverte de pus jaunâtre. Je ne connais pas l’eau des fleuves, ni la rosée des nuages. Sur ma nuque, comme sur un fumier, pousse un énorme champignon, aux pédoncules ombellifères. Assis sur un meuble informe, je n’ai pas bougé mes membres depuis quatre siècles. Mes pieds ont pris racine dans le sol et composent, jusqu’à mon ventre, une sorte de végétation vivace, remplie d’ignobles parasites, qui ne dérive pas encore de la plante, et qui n’est plus de la chair. Cependant mon cœur bat. Mais comment battrait-il, si la pourriture et les exhalaisons de mon cadavre (je n’ose pas dire corps) ne le nourrissaient abondamment ? Sous mon aisselle gauche, une famille de crapauds a pris résidence, et, quand l’un d’eux remue, il me fait des chatouilles. Prenez garde qu’il ne s’en échappe un, et ne vienne gratter, avec sa bouche, le dedans de votre oreille : il serait ensuite capable d’entrer dans votre cerveau. Sous mon aisselle droite, il y a un caméléon qui leur fait une chasse perpétuelle, afin de ne pas mourir de faim : il faut que chacun vive.
Le projet
Premières pistes
Ce texte étant caractérisé par la difficulté qu'on éprouve à le lire, un des objectifs pourrait être de faire une mise en page montrant visuellement le côté très rugueux de la lecture (par exemple avec des paragraphes justifiés à droite, ou des variations régulières du corps, voire une édition en boustrophédon).
Un autre objectif pourrait, au contraire, être une mise en page transformant le texte en un long fil rectiligne qu'on psalmodie sans avoir aucune chance de le comprendre (par exemple avec un format paysage, un grand interligne, un faible espace inter-mots et un caractère condensé, pour que chaque ligne laisse le temps de se perdre dans le délire du texte.
Une troisième idée serait de souligner l'étrangeté du texte en mettant en valeur la richesse du vocabulaire (par exemple en faisant un comptage automatisé de fréquence des mots pour que les mots les plus rares s'affichent en lourd et épais et les mots très courants en gris, pour donner à la lecture un rythme heurté et révéler la complexité du vocabulaire de Ducasse.
Parti retenu
En fait, on peut rendre la magie de ce texte soit en plaçant des clous sur le chemin du lecteur pour détourner son attention, soit en lui savonnant la planche pour qu'il passe sans pause d'un mot à l'autre sans être autorisé à s'arrêter sur le sens.
Nous choisissons les clous, en superposant à la lecture des mots un rythme graphique qui vienne le contredire. Pour cela, nous avons retenu un script java qui permet de faire varier, de lettre en lettre, la force de corps du caractère.
Les outils utilisés
Pour récupérer le texte
- Wikisource
Pour réaliser la page HTML
- Éditeur de texte (Text Edit, Geany, Sublime Text 2, Brackets)
- Langages HTML, CSS, Javascript
- Script pour moduler la taille des lettres dans le texte : jqIsoText (jQuery Text Effect Plugin)
http://workshop.rs/2010/01/jqisotext-jquery-text-effect-plugin/
- Découpage en pages : copier/coller
- Firefox
- (la page ne fonctionne pas dans Chrome)
Pour réaliser le livre
- Imprimante laser
- Perforatrice
- Tournevis et pince
- Scie sauteuse
- Scie à métaux
- Râpe à bois
La production
Étape 1 : récupérer le texte
Récupérer le texte brut dans Wikisource, le coller dans un fichier HTML, baliser les titres avec h1, h2, h3.
Étape 2 : bousculer la typographie
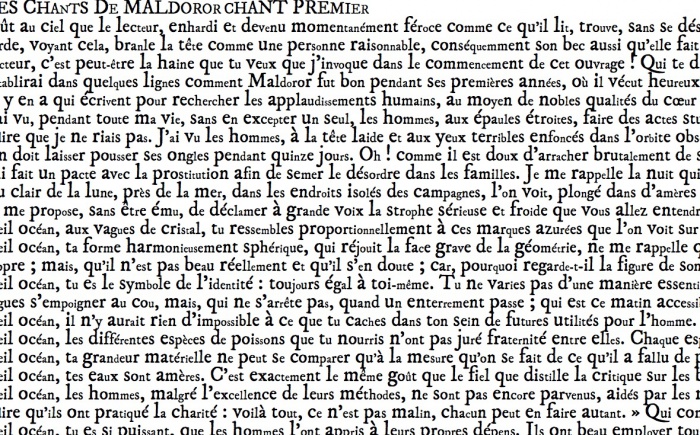
Charger jqIsoText.js, script permettant de faire aller et venir la force de corps du texte, soit au sein de tout un texte traité d'un coup, soit mot par mot. Avec une variation du corps 15 au corps 30 appliquée mot par mot, voici un premier rendu (police IM Fell DW pica, corps variant entre 15 et 30) :
Souci : le texte ne respecte plus la dimension du bloc d'affichage, et certaines lignes sont interminables.
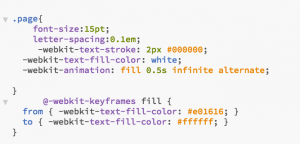
- Textstroke
Alterner le fond des lettrages entre blanc et rouge. Cela se fait en CSS , il fonctionne avec le javascript ( jqlsoText.js) ; par contre dans la conversion en PDF , le style CSS va surement disparaître.
Étape 3 : s'interroger sur la façon de concilier CSS et Javascript
Faire mouliner le texte par Javascript pose une difficulté : le CSS permet encore de déterminer la police, mais plus, semble-t-il, de faire de la mise en pages.
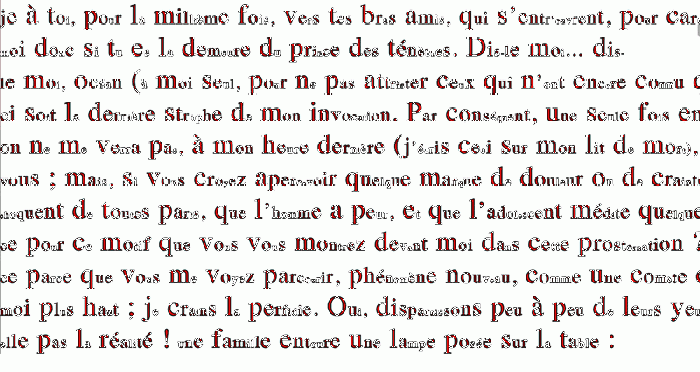
Une des idées était de faire des pages étroites, pour que le rythme des lignes vienne se surajouter au rythme de la force de corps et du texte lui-même, comme sur l'exemple ci-dessous.
Étape 4 : Problèmes rencontrés
Le jQuery isotext pose problème pour la réaliser d'une mise en page en vu de l'impression du texte transformé.
En effet, les fichiers .js empêche/annule toute modification du style
(Permettant l'aération du texte)
ou encore empêche le css d'agir sur le html. (Permettant d'application une largeur au html, ou encore attribuer des marges au texte)
Divers tentatives n'ont pas permis de résoudre le problème. Comme par exemple, le positionnement du css en dernière ligne du <head> afin que celui-ci agisse en dernière position sur le html.
PROBLÈME RÉSOLU : il convenait de supprimer, dans le script de modification, la ligne remplaçant les espaces par des espaces insécables…
Étape 5 : Choix de mise en page
À l'issue d'une séance de travail :
- Nous retenons la police testée et la variation de corps au sein de chaque mot, avec un contraste de corps augmentant au fur et à mesure des chapitres.
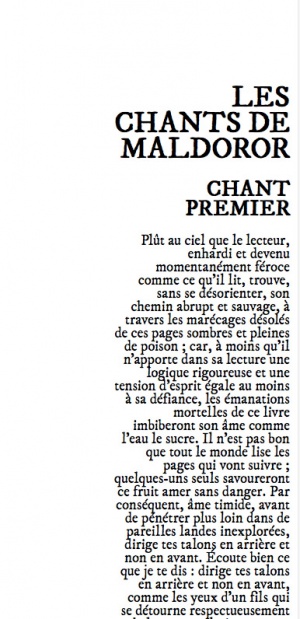
- Nous retenons des paragraphes en drapeau : page gauche alignée à gauche, page droite alignée à droite, faible marge extérieure : ceci permet à la fois d'obliger le lecteur à déplacer ses mains au cours de la lecture pour ne pas empiéter sur le texte.
- Gouttière bien marquée, format type demi-A4 coupé dans la hauteur (donc environ 3 fois plus haut que large) : importance du blanc entre les deux pages. Ceci amène à envisager, si le temps le permet, une reliure cousue.
Étape 6 : Mise en page
Le moment le plus fastidieux : chacun fait le découpage en blocs "page droite" et "page gauche" de deux des six chants. Puis assemblage des trois fichiers résultants, ajustement des titres, ajout d'un portrait de l'auteur en frontispice.
Premier test d'impression, avec encore des soucis de hauteur des pages.
Remplacement des espaces normales par des espaces insécables (&NBSP;) avant les signes de ponctuation le nécessitant (; : ? !).
Numérotation des pages : cela aurait été possible en java, mais distinguer les pages foliotées et les pages sans folio aurait été complexe, donc la numérotation a été ajoutée manuellement dans le fichier HTML.
Fichier HTML final :
Les chants de Maldoror
Étape 7 : Réalisation
- Impression - Découpe d'une fenêtre dans la couverture - Perforation de 4 trous pour la reliure, à la perforatrice de bureau - Boulonnage - Sciage à la scie sauteuse, finition à la scie à métaux et à la râpe à bois
Les développements possibles
Affichage de la page HTML à l'écran
Nous avons tenu à utiliser le même fichier HTML pour l'affichage et pour l'impression, mais cela rend l'affichage peu intéressant. Une première modification possible est de placer les pages côte à côte à l'écran et non l'une en-dessous de l'autre. Après test, cela met vraiment la typographie et la mise en page en valeur. D'autres améliorations sont à rechercher.
Fonctionnalités interactives
Nous avons privilégié une mise en page imprimée selon les codes classiques, et donc peu développé l'interaction possible entre l'affichage à l'écran et l'impression. C'était un choix de départ, mais il paraît utile de réexaminer le projet pour mieux exploiter la bi-publication, par exemple en dotant l'affichage à l'écran de fonctions d'analyse du texte à la demande : surlignement des mots les plus rares, extraction de toutes les phrases contenant un certain mot, accès à un dictionnaire, éléments biographiques, etc.
La bi-publication permettrait alors de disposer de deux versions très similaires d'un texte, permettant des allers-retours faciles entre le livre et l'écran, avec une répartition des rôles :
- l'impression sur papier pour la lecture confortable, la transportabilité en tous lieux, le plaisir tactile de la lecture ;
- et l'affichage sur écran pour l'accès aisé à des fonctions de méta-lecture permettant d'étudier le texte en profondeur.