Différences entre les versions de « Erg::groupe Ma Jumelle »
| Ligne 49 : | Ligne 49 : | ||
Le choix s'est porté pour une organisation qui rappelerais à moitié l'édition trés classique pour donner des repères: annotations, folio, texte bien organisé, et ensuite, des zones entièrement gérées avec les particularités HTML, et essayant de ne pas suivre les régles de l'édition classique: superposition, non hiérarchisé, ne correspondant à aucun format de page, etc... | Le choix s'est porté pour une organisation qui rappelerais à moitié l'édition trés classique pour donner des repères: annotations, folio, texte bien organisé, et ensuite, des zones entièrement gérées avec les particularités HTML, et essayant de ne pas suivre les régles de l'édition classique: superposition, non hiérarchisé, ne correspondant à aucun format de page, etc... | ||
| − | Mise en place des folios. Ils permettent de garder une cohérence et un fil rouge dans la lecture finale de l'édition. | + | Mise en place des folios. Ils permettent de garder une cohérence et un fil rouge dans la lecture finale de l'édition. En simultané, c'est le création du pdf qui est travaillé. |
<div> | <div> | ||
Version du 23 novembre 2015 à 07:40
Salut,
Ici c'est le projet de Julie Patard, Margot Leconte, et Mélanie Utzmann North.
1- Référence
Référence 1: Lorsque le texte devient image:
https://www.pinterest.com/pin/422916221234419823/
Référence 2: agencement des blocs de texte
https://www.pinterest.com/pin/295971006736976604/
Référence 3:
https://www.pinterest.com/pin/507217976752567435/
Référence 4: Décalé
http://www.krispinhee.ch/en/ http://www.clement-ltn.com/
2 - Pistes
// La première piste été de joindre un texte sur le divorce, avec des photos ultra kitsch. On voulait exploiter cette esthétique vraiment ridicule, et finalement jugée un peu trop premier degré comme association, on à fait évoluer cette idée.
// Notre deuxième option concerne la mise en relation de série de logo de grandes marques internationales avec ce fameux texte:
Aprés réfléxion, on avait envie de questionner le coté business du divorce, avec le fait de mettre en place une image de marque pour humain.
En utilisant un certains nombre de Typo Logo trouvé sur dafont, on à trouvé un moyen simple de générer et de gérer des images en masse.
3- Outils et ressources
Dafont, pour les merveilleuse typo : [1]
CollabEdit pour éditer le code en ligne, encore en test: http://collabedit.com/vq6ck
Le trés utile PDF "Should I Keep Trying to Work It Out" de Alan J. Hawkins, Ph.D. & Tamara A. Fackrell, J.D.. : http://divorce.usu.edu/files/uploads/ShouldIKeepTryingtoWorkItOut.pdf
4-Réalisation
Les typos sont téléchargés, et prêtent à être utilisées pour le web. Le texte est trié, et prêt à être exploiter dans l'éditeur de texte.
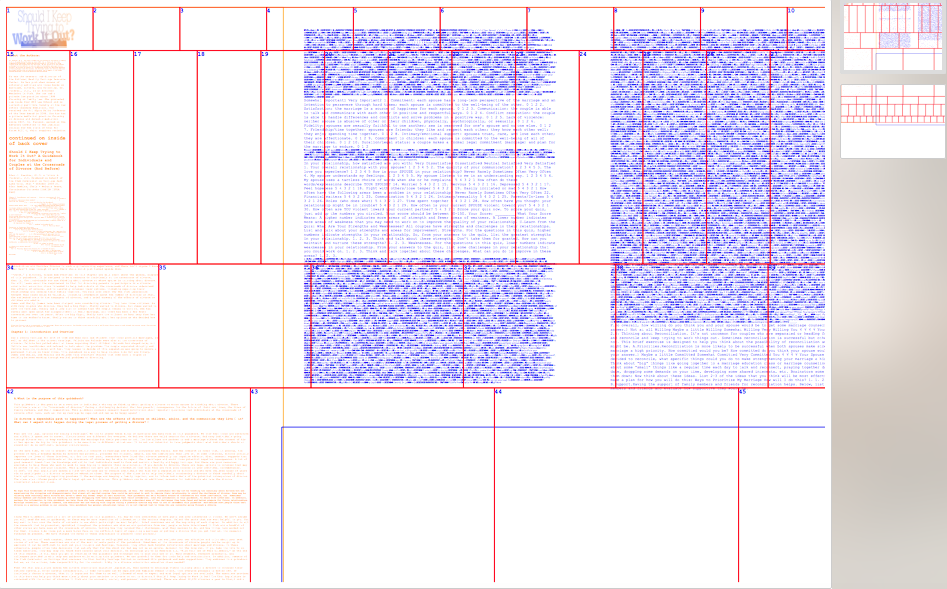
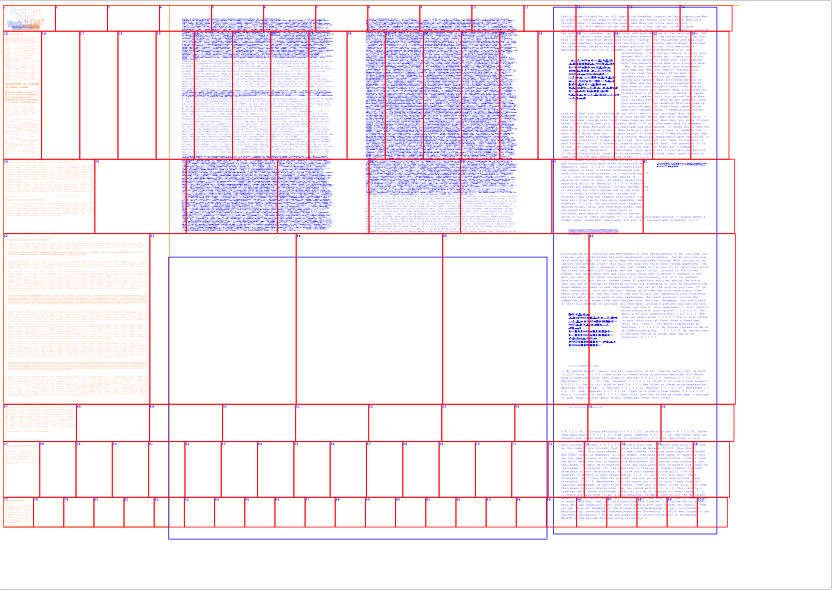
On à voulu profiter du HTML en organisant tout le contenu sur une seule grande surface, comme une table sur laquelle ont étalerais toute nos ressources pour un projet. On fait de petites maquettes (photo à venir), et voir comment on organiserais nos pages et nos découpes pour l'impression.
Le choix s'est porté pour une organisation qui rappelerais à moitié l'édition trés classique pour donner des repères: annotations, folio, texte bien organisé, et ensuite, des zones entièrement gérées avec les particularités HTML, et essayant de ne pas suivre les régles de l'édition classique: superposition, non hiérarchisé, ne correspondant à aucun format de page, etc...
Mise en place des folios. Ils permettent de garder une cohérence et un fil rouge dans la lecture finale de l'édition. En simultané, c'est le création du pdf qui est travaillé.