Différences entre les versions de « Ressources::CSS »
| (7 versions intermédiaires par le même utilisateur non affichées) | |||
| Ligne 512 : | Ligne 512 : | ||
Le code css appliquera donc la mise en forme : | Le code css appliquera donc la mise en forme : | ||
| + | |||
| + | [[Fichier:Absolute.png]] | ||
| + | |||
| + | ==Positionnement fixe== | ||
| + | |||
| + | Le positionnement fixe se spécifie dans le css grâce à la déclaration | ||
| + | <syntaxhighlight lang="css"> | ||
| + | position:fixed; | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | et permet à l’élément d’être positionné par rapport à la fenêtre du navigateur. Un élément fixe dans la fenêtre ne disparaitra pas en suivant le scroll du navigateur, il restera toujours visible et au même endroit de la fenêtre. Ce positionnement peut-être utilisé pour placer un menu dans une page, qui sera de fait toujours visible. Ce positionnement n’est pas pris en compte par les smartphones et tablettes, ce qui peut engendrer des problèmes d’affichage sur ces appareils. | ||
| + | |||
| + | le code css suivant : | ||
| + | |||
| + | <syntaxhighlight lang="css" line> | ||
| + | #global{ | ||
| + | width:400px; | ||
| + | height:400px; | ||
| + | position:relative; | ||
| + | } | ||
| + | |||
| + | #global div{ | ||
| + | width:100px; | ||
| + | height:100px; | ||
| + | position:absolute; | ||
| + | } | ||
| + | |||
| + | #global #bloc1{ | ||
| + | top:20px; | ||
| + | left:20px; | ||
| + | } | ||
| + | #global #bloc2{ | ||
| + | top:20px; | ||
| + | right:20px; | ||
| + | } | ||
| + | #global #bloc3{ | ||
| + | position:fixed; | ||
| + | bottom:20px; | ||
| + | right:20px; | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | où l’on précise que le bloc dont l’id est "bloc3" est en position fixe, sortira l’élément (#bloc3) de son conteneur et le placera non plus par rapport à celui-ci mais par rapport au coin inférieur droit de la fenêtre du navigateur. | ||
| + | |||
| + | [[Fichier:Fixed-700x523.png]] | ||
| + | |||
| + | ==Positionnement flottant== | ||
| + | |||
| + | Le positionnement flottant se spécifie grâce à la déclaration | ||
| + | |||
| + | <syntaxhighlight lang="css"> | ||
| + | float:left; | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | ou | ||
| + | |||
| + | <syntaxhighlight lang="css"> | ||
| + | float:right; | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | Il indique dans le premier cas que l’élément se positionnera à gauche de l’élément suivant et dans le second qu’il se positionnera à droite de l’élément suivant. Si le conteneur n’est pas assez large pour que les deux éléments se mettent côte à côte, le deuxième élément s’affichera en dessous du premier. | ||
| + | |||
| + | Le code css suivant : | ||
| + | |||
| + | <syntaxhighlight lang="css" line> | ||
| + | #global{ | ||
| + | width:400px; | ||
| + | height:400px; | ||
| + | position:relative; | ||
| + | } | ||
| + | |||
| + | #global div{ | ||
| + | width:100px; | ||
| + | height:100px; | ||
| + | margin-top:10px; | ||
| + | float:left | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | indique que tous les éléments <code><div></code> contenus dans l'élément dont l'id est "global" tenteront de se placer les uns à côté des autres. | ||
| + | |||
| + | [[Fichier:Float.png]] | ||
| + | |||
| + | Lorsque l’on veut insérer des éléments en dessous d’une ligne d’éléments positionnés en float, il faut indiquer dans l’html que l’on reprend le cours du flux de la page, que l’on sort du positionnement float. Cette indication correspond à la déclaration css | ||
| + | |||
| + | <syntaxhighlight lang="css"> | ||
| + | clear:left; | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | ou | ||
| + | |||
| + | <syntaxhighlight lang="css"> | ||
| + | clear:right; | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | ou | ||
| + | |||
| + | <syntaxhighlight lang="css"> | ||
| + | clear:both; | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | selon le positionnement flottant que l’on veut désactiver, qui se réalisait via float:left (on utilise clear:left) ou float:right (on utilise clear:right), ou si l’on veut désactiver tous les positionnement flottants pour reprendre l’affichage en dessous (on utilise clear:both). Cette propriété doit être attribuée à l’élément qui suit les éléments positionnés en float, donc l’élément à partir duquel il faut passer à la ligne. | ||
| + | |||
| + | <syntaxhighlight lang="css" line> | ||
| + | #global{ | ||
| + | width:400px; | ||
| + | height:400px; | ||
| + | position:relative; | ||
| + | clear:both; | ||
| + | } | ||
| + | |||
| + | #global div{ | ||
| + | width:100px; | ||
| + | height:100px; | ||
| + | margin-top:10px; | ||
| + | float:left | ||
| + | } | ||
| + | #bloc3{ | ||
| + | clear:left; | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | Ici, le troisième bloc ne s’affichera donc plus à côté du deuxième mais en dessous : | ||
| + | |||
| + | [[Fichier:Floatclear.png]] | ||
| + | |||
| + | Une autre façon de résoudre ce problème est de se créer un "outil" sous forme de balise à insérer dans la page html à chaque fois qu’il faut revenir à la ligne après des positionnements flottants. Pour ce faire, il faut modifier la page html en insérant cette balise aux endroits où il faut passer à la ligne, donc pour notre exemple : | ||
| + | |||
| + | <syntaxhighlight lang="html5" line> | ||
| + | <html> | ||
| + | <head> | ||
| + | <link href="css/styles.css" rel="stylesheet" type="text/css" /> | ||
| + | </head> | ||
| + | <body> | ||
| + | <div id="global"> | ||
| + | <div id="bloc1"></div> | ||
| + | <div id="bloc2"></div> | ||
| + | <br class="clear" /> | ||
| + | <div id="bloc3"></div> | ||
| + | </div> | ||
| + | </body> | ||
| + | |||
| + | </html> | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | où la balise | ||
| + | |||
| + | <syntaxhighlight lang="html5"> | ||
| + | <br class="clear" /> | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | sert de passage à la ligne et fonctionne grâce à une classe css (voir [[#Sélecteurs css|sélecteurs css]]) que l’on ajoute dans la feuille de style, qui devient : | ||
| + | |||
| + | <syntaxhighlight lang="css" line> | ||
| + | #global{ | ||
| + | width:400px; | ||
| + | height:400px; | ||
| + | position:relative; | ||
| + | clear:both; | ||
| + | } | ||
| + | |||
| + | #global div{ | ||
| + | width:100px; | ||
| + | height:100px; | ||
| + | margin-top:10px; | ||
| + | float:left | ||
| + | } | ||
| + | .clear{ | ||
| + | clear:both; | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | La première solution est certainement la plus "correcte" dans le sens où l’on garde la mise en forme strictement dans la feuille de style et la structuration du contenu dans la page html. La deuxième solution implique d’insérer un élément de mise en forme directement dans la page html (notre <code><br class="clear" /></code>). Elle peut malgré tout être utile dans certains cas. | ||
| + | |||
| + | =Couleurs et css= | ||
| + | |||
| + | Les couleurs affichées par un écran sont définies selon le modèle additif (en opposition au modèle de couleur soustractif que l’on retrouve en impression) et se décomposent en trois couleurs primaires, le rouge, le vert et le bleu, qui associées produisent du blanc. L’absence de couleur équivaut au noir (alors que selon le modèle soustractif, l’addition des couleurs produit du noir et l’absence produit du blanc). Une couleur affichée par un écran peut donc être définie par son niveau de rouge, de vert et de bleu. | ||
| + | |||
| + | [[Fichier:Synthese+.svg|300px]] | ||
| + | |||
| + | Pour définir une couleur (de texte, de bordure, ou de fond), nous avons jusqu’à présent utilisé des valeurs de type "mot clé", par exemple | ||
| + | |||
| + | <syntaxhighlight lang="css"> | ||
| + | color:red; | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | Ce type de valeur fait référence à une table de couleurs limitée à 147 nuances, consultable [http://www.w3schools.com/cssref/css_colornames.asp ici] . Lorsque l’on veut spécifier une couleur qui ne se trouve pas dans cette liste, il existe plusieurs systèmes de notations alternatives. | ||
| + | |||
| + | ==Notation hexadécimale== | ||
| + | |||
| + | Le type de notation la plus usuelle pour le web utilise le système numérique hexadécimal. Ce système est utilisé dans de nombreuses applications informatiques et permet une représentation de valeurs binaires facilement lisible pour un être humain. Un chiffre hexadécimal est défini entre 0 et F, à la différence d’un chiffre décimal (système le plus usuel) qui est défini entre 0 et 9. Un chiffre hexadécimal peut donc avoir 16 valeurs : | ||
| + | |||
| + | <pre>0 1 2 3 4 5 6 7 8 9 A B C D E F</pre> | ||
| + | |||
| + | Dans un code hexadécimal de couleur, on utilise le symbole # comme préfixe, suivi de 6 chiffres, qui peuvent donc chacun avoir une valeur entre 0 et F. Pour chaque canal de couleur (rouge, vert et bleu), deux chiffres hexadécimaux sont utilisés. Le code hexadécimal suivant : | ||
| + | |||
| + | <pre>#00FF00</pre> | ||
| + | |||
| + | Se décompose en trois valeurs, pour les trois canaux de couleur : | ||
| + | |||
| + | <pre> | ||
| + | rouge : 00 | ||
| + | vert : FF | ||
| + | bleu : 00 | ||
| + | </pre> | ||
| + | |||
| + | Puisque pour chacun de ces canaux, on a à disposition deux chiffres, allant de 0 à F, on peut donner 256 valeurs différentes à chacun (16 x 16 valeurs), allant de 0 à 255. Pour donner la valeur 16 à un canal, il faudra inscrire la valeur hexadécimale 0F. Pour donner la valeur minimale : 00 et pour donner la valeur maximale (255) : FF. | ||
| + | |||
| + | Chaque couleur pouvant avoir 256 valeurs différentes, il existe 16777216 (256x256x256) valeurs possibles dans un code de couleur hexadécimal. En réalité, les écrans ne sont pas capables d’afficher autant de nuances et la différence entre les couleurs #000000 et #01010101 ne seront pas visibles sur un écran. | ||
| + | |||
| + | l’équivalent de la valeur de type mot clé (red) vue ci-dessus sera, en notation hexadécimale : | ||
| + | |||
| + | <syntaxhighlight lang="css"> | ||
| + | color:#FF0000; | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | ==Notation rgb== | ||
| + | |||
| + | La notation rgb permet de spécifier les niveau de chaque canal de couleur sans passer par la notation hexadécimale. Comme dans cette dernière, les valeurs peuvent aller de 0 à 255, mais elles peuvent être également notées en pourcentage. La valeur deviendra donc ici : | ||
| + | |||
| + | <syntaxhighlight lang="css"> | ||
| + | color:rgb(255, 0, 0); | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | ou | ||
| + | |||
| + | <syntaxhighlight lang="css"> | ||
| + | color:rgb(100%, 0%, 0%); | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | On notera la présence des parenthèses nécessaires à la définition de la couleur. Chaque valeur de canal est séparée par une virgule. | ||
| + | |||
| + | ==Notation rgba== | ||
| + | |||
| + | La notation rgba est équivalent à la notation rgb mais ajoute un canal supplémentaire au trois canaux existants, correspondant à un degré d’opacité. La valeur de l’opacité s’exprime entre 0 et 1. | ||
| + | |||
| + | Pour spécifier une couleur rouge transparente à 50%, on notera donc : | ||
| + | |||
| + | <syntaxhighlight lang="css"> | ||
| + | color:rgba(255, 0, 0, 0.5); | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | Ce type de notation n’est compatible qu’avec les navigateurs web récents. | ||
| + | |||
| + | ==Notation hsl== | ||
| + | |||
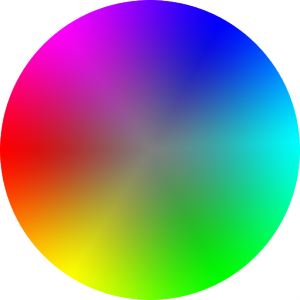
| + | Apparue récemment dans les notations de couleurs web, et également compatible uniquement avec les navigateurs récents, la notation hsl permet de spécifier une couleur sans préciser la valeur de chaque canal de couleur, mais plutôt en donnant à la couleur une teinte (hue), un degré de saturation (saturation) et un degré de clarté (lightness). La teinte de la couleur s’exprime en degré, de 0 à 360, et fait référence à un cercle de teinte : | ||
| + | |||
| + | La saturation spécifie le degré d’intensité de la teinte et s’exprime en pourcentages. Elle permet de faire varier la couleur de la teinte pure vers le gris : | ||
| + | |||
| + | [[Fichier:TeintesSaturationCercle.png|300px]] | ||
| + | |||
| + | Et la clarté correspond à l’ajout d’une intensité de blanc à la couleur. Elle s’exprime également en pourcentage. Elle permet de faire varier la couleur vers le blanc ou vers le noir. Pour retrouver la teinte pure, il faudra régler cette valeur à 50% : | ||
| + | |||
| + | [[Fichier:Carré TL.png|300px]] | ||
| + | |||
| + | Pour spécifier le rouge pur utilisé jusqu’ici, on notera donc : | ||
| + | |||
| + | <syntaxhighlight lang="css"> | ||
| + | color:hsl(360, 100%, 50%); | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | Le symbole % est nécessaire pour les valeurs de saturation et de clarté. Ne pas spécifier l’unité provoquera une erreur. | ||
| + | |||
| + | ==Notation hsla== | ||
| + | |||
| + | Enfin, la notation hsla est à la notation hsl ce que la notation rvba est à la notation rvb : l’ajout d’une possibilité d’opacité à la couleur. Elle se spécifie à l’aide d’une quatrième valeur, qui doit s’exprimer entre 0 et 1. Pour diminuer l’opacité du rouge à 50%, on utilisera donc la valeur | ||
| + | |||
| + | <syntaxhighlight lang="css"> | ||
| + | color:hsla(360, 100%, 50%, 0.5); | ||
| + | </syntaxhighlight> | ||
Version actuelle datée du 7 novembre 2015 à 17:22
Cette page consiste en une introduction au langage css3. Elle ne prétend pas remplacer des références ou tutoriels plus complets disponnibles sur le web mais propose une première approche du langage, suffisamment globale pour pouvoir cerner ses spécificités et l'utiliser rapidement.
Introduction
Une liste exhaustive de règles css peut-être trouvée ici : http://www.w3schools.com/cssref/default.asp
Pour mettre en forme une page html, il faut la lier à une feuille de style, un fichier dont l’extension est .css. La référence à ce fichier se note grâce à la balise html <link>, qui s’insère dans la partie <head> de la page html comme ci-dessous :
1<html>
2 <head>
3 <link rel="stylesheet" href="css/styles.css" type="text/css" />
4 <title>Blocs</title>
5 </head>
6 <body>
7 </body>
8</html>
La balise
<link rel="stylesheet" href="css/styles.css" type="text/css" />
spécifie donc que la page html sera mise en forme par le fichier "styles.css", qui se trouve dans le dossier "css".
Les différents paramètres de cette balise sont :
rel="stylesheet"
qui spécifie le type de relation entre la page html et le fichier référencé par la balise,
href="css/styles.css"
qui indique l’adresse du fichier lié (ici une adresse relative),
type="text/css"
qui indique le type de contenu à l’intérieur de ce fichier.
Syntaxe
La mise en forme dans le fichier styles.css doit se faire en utilisant le langage css qui fonctionne par règles de mise en forme appliquées aux balises html. Une règle css s’écrit comme ci-dessous :
1body{
2 background:red;
3}
Elle indique que la balise <body> de la page html aura comme règle(s) de mise en forme celles délimitées par les accolades ouvrantes et fermantes, c’est à dire la déclaration
background:red;
dont la syntaxe est donc
paramètre:valeur;
et indique dans ce cas-ci que la partie visible du document (la balise <body>) aura un fond de couleur rouge. La mise en forme se fait donc toujours directement sur les balises html, en les ciblant dans la feuille de style. Donc, pour créer un carré de couleur jaune sur fond rouge, placé à 100 pixels du haut de la page et 100 pixels du bord gauche de la page, il faut, dans le code html créer un bloc, grâce à la balise <div> :
1<html>
2 <head>
3 <title>Bloc</title>
4 <link rel="stylesheet" type="text/css" href="css/style.css" />
5 </head>
6 <body>
7 <div></div>
8 </body>
9</html>
Et dans la page css :
1body{
2 background:red;
3}
4/*ceci est un commentaire css*/
5div{
6 position:absolute;
7 top:100px;
8 left:100px;
9 width:100px;
10 height:100px;
11 background:yellow;
12}
La déclaration position:absolute permet de spécifier que le bloc, c’est à dire la balise <div> doit se positionner dans la page aux coordonnées données par les déclarations top:100px et left:100px. On parle de positionnement absolu lorsque les blocs ont des coordonnées précises dans la page.
Les déclarations width et height permettent de spécifier les dimensions du carré. Le positionnement et les dimensions du bloc sont déterminées en pixels (px).
La syntaxe pour insérer un commentaire dans la feuille de style est, comme dans l’exemple ci-dessus, les caractères /* pour ouvrir le commentaire et */ pour le fermer.
Lorsqu’il y a plusieurs balises identiques dans une page html, il faut pouvoir les différencier pour leur appliquer des mises en forme différentes dans la feuille de style. Donc, pour pouvoir placer un bloc à 100 pixels du haut de la page et un autre à 200 pixels du haut de la page, il faut, dans le code html leur attribuer à chacun un identifiant différent, grâce à l’attribut de balise id :
1<html>
2 <head>
3 <title>Bloc</title>
4 <link rel="stylesheet" type="text/css" href="css/style.css" />
5 </head>
6 <body>
7 <div id="bloc1"></div>
8 <div id="bloc2"></div>
9 </body>
10</html>
Et les mettre en forme, dans la feuille de style en utilisant le sélecteur css # :
1div{
2 background:url('../images/cat.gif');
3 width:100px;
4 height:100px;
5 left:0;
6}
7#bloc1{
8 top:100px;
9}
10#bloc2{
11 top:200px;
12}
La première règle css s’applique à toutes les balises <div> de la page. Tous les blocs seront donc avec une largeur de 100 pixels et une hauteur de 100 pixels. Ils seront toujours positionnées à gauche de la page. Ils auront également tous une image de fond, spécifiée par l’attribut
background:url('../images/cat.gif');
Dont la valeur est indiquée par une adresse relative à la page css.
Le premier bloc, celui avec l’identifiant "bloc1", se positionnera à 100 pixels à partir du haut de la page, le second, celui avec l’identifiant "bloc2", se positionnera à 200 pixels à partir du haut de la page.
Sélecteurs css
Nous l’avons vu, la mise en forme css se définit par un ensemble de règles, composées de déclarations, appliquées aux balises html. La première partie d’une règle, celle qui indique l’élément ou les éléments html à laquelle elle s’applique, soit la partie
div
dans la règle
1div{
2 background:red;
3}
correspond à ce que l’on appelle le sélecteur. Sous sa forme la plus simple, un sélecteur désigne une balise. La règle ci-dessus indique que, dans la page html, tous les éléments dont la balise est <div> auront un fond de couleur rouge.
Sélecteur de type id
Hors, il arrive que plusieurs éléments partageant la même balise doivent être mis en forme différemment. Une première façon de pointer vers un élément précis, unique dans la page, et de lui attribuer sa propre mise en forme, est de nommer cet élément dans la page html à l’aide de l’attribut html "id" :
<div id="bloc"></div>
et de pointer vers cet élément précis dans le css à l’aide du sélecteur
#bloc
la règle css deviendra donc
1#bloc{
2 background:red;
3}
Cette manière de faire nécessite que l’élément html à mettre en forme ait un identifiant unique, spécifié dans le code html (ici "bloc").
Sélecteur de type class
Pour sélectionner un ensemble plus précis que tous les éléments partageant une balise (exemple : le sélecteur div), et plus large qu’un élément unique (exemple : le sélecteur #bloc), il faut utiliser un type de sélecteur différent, un sélecteur de classe. Ce type de sélecteur nécessite de préciser dans l’html que les éléments concernés font partie d’un même ensemble. Pour ce faire, il faut utiliser l’attribut html "class" :
1<div class="ensemble"></div>
2<div class="ensemble"></div>
3<div></div>
et de pointer vers ces éléments à l’aide du sélecteur
.ensemble
la règle css deviendra donc
1.ensemble{
2 background:red;
3}
La règle ci-dessus spécifie donc que les éléments html qui ont un attribut "class" de valeur "ensemble" doivent avoir un fond rouge. Le troisième élément <div> de l’exemple n’est pas concerné par la règle puisqu’il n’a pas la classe "ensemble".
La différence entre le type de sélecteur id (qui se spécifie dans le css avec le caractère #) et le type de sélecteur class (qui se spécifie dans le css avec le caractère .) est donc que le premier ne concerne qu’un élément et le second concerne un ensemble d’éléments.
Chemin d’éléments
Ces deux types de sélecteurs nécessitent une intervention dans le code html ; soit pour ajouter à l’élément concerné un attribut "class", soit pour lui ajouter un attribut "id". Mais dans certains cas, l’intervention dans le code html n’est pas nécessaire. Par exemple, considérons le code html suivant :
1<div>
2 <div></div>
3 <div></div>
4</div>
où un élément <div> contient deux autres éléments <div>. Si l’on veut pointer vers les deux éléments contenus, on peut indiquer leur chemin dans le css de cette façon :
1div div{
2 background:red;
3}
Ici, la règle css concerne tous les éléments <div> contenus dans d’autres éléments <div> Le caractère espace entre le premier div et le second div du sélecteur indique le chemin dans les blocs imbriqués.
Plusieurs règles d’une même feuille de style peuvent concerner un élément. Lorsque deux règles concernent un même élément et contient des déclarations contradictoires, c’est la règle dont le sélecteur est le plus précis qui prime. Prenons comme exemple le code html
1<div>
2 <div>
3 <div></div>
4 </div>
5</div>
et les règles css
1div{
2 background:blue;
3}
4div div{
5 background:red;
6}
7div div div{
8 background:green;
9}
La première règle css concerne tous les éléments <div> de la page. Donc elle indique que les trois éléments <div> de notre exemple doivent avoir une couleur de fond bleue.
La deuxième règle concerne tous les éléments contenus dans des éléments <div>. Elle indique donc que le deuxième et le troisième élément <div> de l’exemple doivent avoir une couleur de fond rouge (puisque ces éléments sont tous les deux contenus dans des éléments <div>).
La troisième règle concerne tous les éléments contenus dans des éléments <div> eux-mêmes contenus dans des éléments <div>. Donc, elle indique que le troisième <div> de l’exemple doit avoir une couleur de fond verte.
On voit que, même si la déclaration
background:blue;
de la première règle concerne tous les éléments <div> de la page, elle ne s’appliquera en pratique qu’au premier, puisque les deux règles suivantes pointent plus précisément vers le deuxième et le troisième élément.
Chemins d’éléments et sélecteurs de types différents
Dans l’exemple précédent, les chemins d’éléments sont spécifiés à l’aide des sélecteurs simples, de type balise. Il est possible d’utiliser les chemins avec des sélecteurs de types différents ; id ou class. En partant du code html suivant :
1<div id="article1">
2 <div class="chapeau">
3 <div></div>
4 </div>
5</div>
6<div id="article2">
7 <div class="chapeau">
8 <div></div>
9 </div>
10</div>
Pour pointer vers l’élément <div> dont la classe est "chapeau" et qui est contenu dans l’élément dont l’id est "article1", soit uniquement le chapeau du premier article, il faut utiliser le sélecteur css
#article1 .chapeau
Pour pointer vers tous les éléments <div> contenus dans les éléments dont la classe est "chapeau", il faut utiliser le sélecteur css
.chapeau div
Et pour ne pointer que vers l’élément <div> contenu dans l’élément dont la classe est "chapeau" qui est lui-même contenu dans l’élément dont l’id est "article2", soit uniquement l’élément contenu dans le chapeau du deuxième article, il faut utiliser le sélecteur css
#article2 .chapeau div
Sélecteurs combinés
Un élément html peut avoir à la fois une classe et un identifiant unique. Donc à la fois appartenir à une "famille" d’éléments et pouvoir être identifié indépendamment. Par exemple, le code html
1<div class="article" id="article1">
2 <div class="chapeau" id="chapeau1">
3 <div></div>
4 </div>
5</div>
6<div class="article" id="article2">
7 <div class="chapeau" id="chapeau2">
8 <div></div>
9 </div>
10</div>
permet de créer une règle css commune à tous les articles et des règles spécifiques pour chacun :
1
2.article{
3 border:1px solid black;
4}
5#article1{
6 background:red;
7}
ici, tous les éléments dont la classe est "article", soit tous les articles, auront une bordure continue noire d’ 1 pixel, mais seul l’article dont l’identifiant est "article1" aura un fond rouge.
Le fait de pouvoir attribuer un identifiant et une classe à un élément permet aussi d’utiliser des sélecteurs très précis, qui précisent à la fois l’identifiant et la classe de l’élément à mettre en forme. Pour combiner les sélecteurs, il suffit de les mettre les uns à côté des autres sans caractère intermédiaire.
1#article1.actif{
2 background:yellow;
3}
ici, l’élément dont l’id est "article1" n’aura un fond jaune que s’il a également la classe "actif" ;
1div#article1.actif{
2 background:yellow;
3}
ici, il n’aura de fond jaune que si sa balise est <div> et sa classe "actif".
Classes multiples
Si un élément peut à la fois avoir un attribut id et un attribut class, il peut également se voir attribuer plusieurs classes et donc faire partie de plusieurs "familles" différentes au sein de la même page.
1<div class="article big">
2</div>
3<div class="article small">
4</div>
5<div class="article medium">
6</div>
7<div class="article small">
8</div>
9<div class="article big">
10</div>
11<div class="article big">
12</div>
Il y a dans ce code html 4 familles, donc 4 classes, différentes ; la classe "article", la classe "big", la classe "medium" et la classe "small". Nous pouvons, dans le css, spécifier des règles communes aux éléments qui ont la classe "article", et des règles spécifiques aux éléments qui ont la classe "article" et la classe "big", "small", ou "medium".
1.article{
2 border:1px solid black;
3}
4.article.big{
5 font-size:36px;
6}
7.article.medium{
8 font-size:24px;
9}
10.article.small{
11 font-size:16px;
12}
Les trois dernières règles du code css spécifient que :
– si un élément fait partie de la classe "article" et de la classe "big", le texte qu’il contient doit avoir une taille de 36 pixels;
– si un élément fait partie de la classe "article" et de la classe "medium", le texte qu’il contient doit avoir une taille de 24 pixels;
– si un élément fait partie de la classe "article" et de la classe "small", le texte qu’il contient doit avoir une taille de 16 pixels.
Organisation du code css
Ces différents types de sélecteurs et méthodes permettent d’envisager les règles css d’une page de multiples façons. Il n’y a pas de méthode unique et c’est justement dans l’emploi de telle ou telle méthode et dans les combinaisons possibles que le code prend tout son intérêt. Les seules règles à suivre pour la construction et l’organisation du code sont qu’il vaut mieux avoir une méthode de travail prédéfinie avant de se lancer dans l’écriture et qu’il faut toujours essayer d’éviter les répétitions. Plus l’écriture sera systématique et obéira à une logique solide, plus le code sera lisible et efficace. Moins il y aura de répétition, plus le code sera facile à modifier et léger, donc rapide à charger.
Positionnement css
Il existe en css 5 types de positionnement de bloc différents : – le positionnement par défaut qui ne nécessite aucune déclaration particulière dans le css, – le positionnement relatif qui permet d’ajouter un décalage de position sans affecter les autres éléments de la page, – le positionnement absolu, qui permet de spécifier la position d’un élément par rapport à son conteneur, – le positionnement fixe, qui permet de spécifier la position d’un élément par rapport à la fenêtre du navigateur, – le positionnement en float qui permet aux éléments suivants le bloc positionné de se placer à sa gauche ou sa droite.
Nous allons détailler ces types de positionnement en utilisant toujours la même structure html :
1<html>
2 <head>
3 <link href="css/styles.css" rel="stylesheet" type="text/css" />
4 </head>
5 <body>
6 <div id="global">
7 <div id="bloc1"></div>
8 <div id="bloc2"></div>
9 <div id="bloc3"></div>
10 </div>
11 </body>
12
13</html>
qui contient un bloc "global" englobant trois blocs "bloc1", "bloc2", "bloc3".
Positionnement par défaut
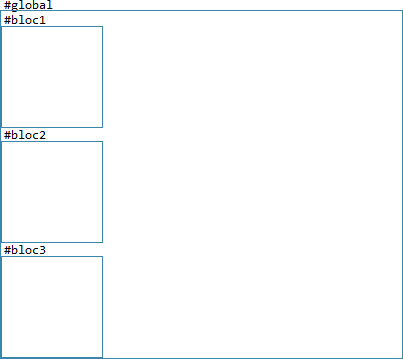
Avec le positionnement par défaut, les éléments de type bloc d’une page html, tel que les éléments <div> se placent les un en dessous des autres, dans leur ordre d’apparition au sein du code html. Le code css suivant :
1#global div{
2 width:100px;
3 height:100px;
4}
où l’on définit uniquement une taille aux éléments <div> contenus dans l’élément dont l’id est "global", appliquera la mise en forme suivante à la page html :
Les blocs se placent dans ce que l’on appelle le flux de la page. Les autres types de positionnement sortent les éléments de ce flux par défaut.
Positionnement relatif
Le positionnement relatif se spécifie dans le code css grâce à la déclaration
position:relative;
La seule différence entre le positionnement relatif et le positionnement par défaut est que le positionnement relatif permet de "fixer" le bloc dans le flux. L’affichage place d’abord le bloc dans le flux, puis, s’il y a des déclarations de positions supplémentaires dans les règles css qui lui sont attribuées, il ajoute ces positions à sa position actuelle dans le flux. Le positionnement relatif peut également servir à positionner des éléments en absolu à l’intérieur d’un autre élément (voir plus bas, positionnement absolu).
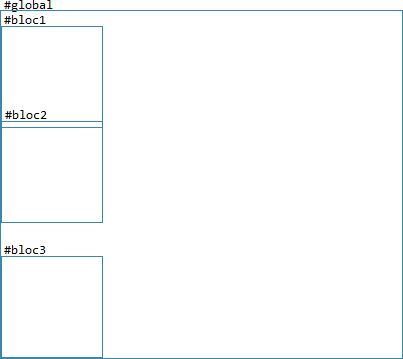
Le code css
1#global div{
2 width:100px;
3 height:100px;
4}
5#global #bloc2{
6 position:relative;
7 bottom:20px;
8}
décalera le deuxième bloc de 20px vers le haut à partir de sa position dans le flux et appliquera la mise en forme :
On peut constater que le décalage opéré sur l’élément dont l’id est "bloc2" n’influe pas le positionnement des éléments qui le suivent dans le flux.
Positionnement absolu
Le positionnement absolu se spécifie dans le code css grâce à la déclaration
position:absolute;
Et permet à l’élément d’être placé à des coordonnées précises par rapport à son bloc conteneur. Le point d’origine de ces coordonnées se spécifie grâce aux propriétés css
bottom
top
left
right
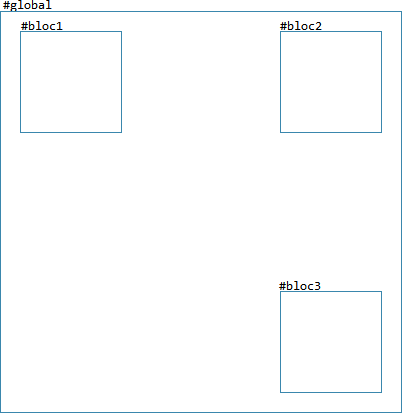
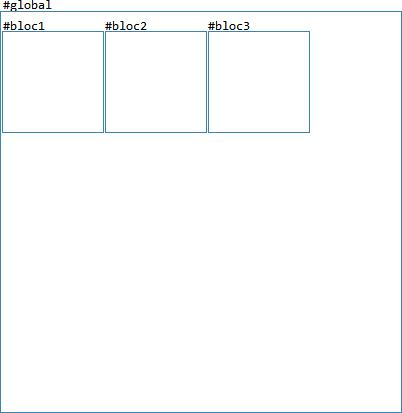
Dans le code css suivant, nous allons attribuer des positions absolues aux éléments se trouvant à l’intérieur de l’élément dont l’id est "global". Le premier bloc (#bloc1) se placera en haut à gauche du conteneur (#global), le second (#bloc2) en haut à droite et le troisième (#bloc3) en bas à droite. Pour placer certains blocs (#bloc2 et #bloc3) en prenant comme références le côté inférieur et le côté droit du conteneur (#global), il va falloir donner des dimensions précises à celui-ci.
1/*le conteneur a des dimensions précises et est "fixé" dans le flux
2grâce au positionnement relatif*/
3#global{
4 width:400px;
5 height:400px;
6 position:relative;
7}
8/*tous les div contenus dans le conteneur #global se positionneront
9en absolu et auront des dimensions précises*/
10#global div{
11 width:100px;
12 height:100px;
13 position:absolute;
14}
15/*le div #bloc1 se positionne à 20 pixels du bord supérieur de #global
16et 20 pixels du bord gauche*/
17#global #bloc1{
18 top:20px;
19 left:20px;
20}
21/*le div #bloc2 se positionne à 20 pixels du bord supérieur de #global
22et 20 pixels du bord droit*/
23#global #bloc2{
24 top:20px;
25 right:20px;
26}
27/*le div #bloc3 se positionne à 20 pixels du bord inférieur de #global
28et 20 pixels du bord droit*/
29#global #bloc3{
30 bottom:20px;
31 right:20px;
32}
La déclaration
position:relative;
qui est attribuée à l’élément conteneur (#global) est nécessaire pour que les éléments qu’il contient se placent en prenant comme référence sa position. Sans cette déclaration, ces éléments se placeront par rapport à l’élément qui contient le conteneur (#global), dans ce cas, l’élément <body>.
Le code css appliquera donc la mise en forme :
Positionnement fixe
Le positionnement fixe se spécifie dans le css grâce à la déclaration
position:fixed;
et permet à l’élément d’être positionné par rapport à la fenêtre du navigateur. Un élément fixe dans la fenêtre ne disparaitra pas en suivant le scroll du navigateur, il restera toujours visible et au même endroit de la fenêtre. Ce positionnement peut-être utilisé pour placer un menu dans une page, qui sera de fait toujours visible. Ce positionnement n’est pas pris en compte par les smartphones et tablettes, ce qui peut engendrer des problèmes d’affichage sur ces appareils.
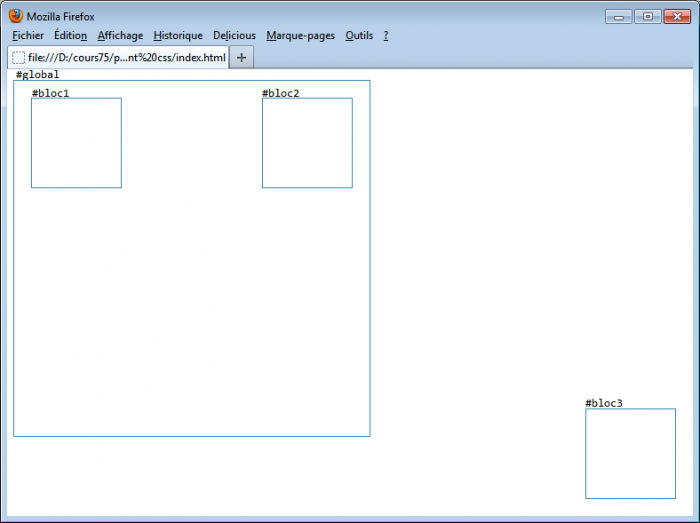
le code css suivant :
1#global{
2 width:400px;
3 height:400px;
4 position:relative;
5}
6
7#global div{
8 width:100px;
9 height:100px;
10 position:absolute;
11}
12
13#global #bloc1{
14 top:20px;
15 left:20px;
16}
17#global #bloc2{
18 top:20px;
19 right:20px;
20}
21#global #bloc3{
22 position:fixed;
23 bottom:20px;
24 right:20px;
25}
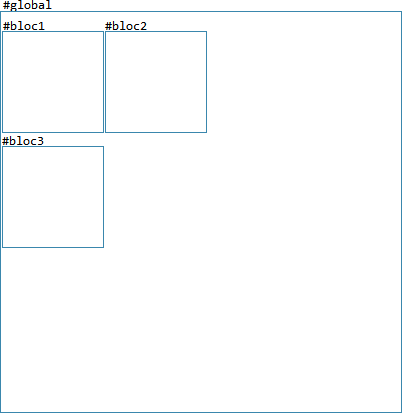
où l’on précise que le bloc dont l’id est "bloc3" est en position fixe, sortira l’élément (#bloc3) de son conteneur et le placera non plus par rapport à celui-ci mais par rapport au coin inférieur droit de la fenêtre du navigateur.
Positionnement flottant
Le positionnement flottant se spécifie grâce à la déclaration
float:left;
ou
float:right;
Il indique dans le premier cas que l’élément se positionnera à gauche de l’élément suivant et dans le second qu’il se positionnera à droite de l’élément suivant. Si le conteneur n’est pas assez large pour que les deux éléments se mettent côte à côte, le deuxième élément s’affichera en dessous du premier.
Le code css suivant :
1#global{
2 width:400px;
3 height:400px;
4 position:relative;
5}
6
7#global div{
8 width:100px;
9 height:100px;
10 margin-top:10px;
11 float:left
12}
indique que tous les éléments <div> contenus dans l'élément dont l'id est "global" tenteront de se placer les uns à côté des autres.
Lorsque l’on veut insérer des éléments en dessous d’une ligne d’éléments positionnés en float, il faut indiquer dans l’html que l’on reprend le cours du flux de la page, que l’on sort du positionnement float. Cette indication correspond à la déclaration css
clear:left;
ou
clear:right;
ou
clear:both;
selon le positionnement flottant que l’on veut désactiver, qui se réalisait via float:left (on utilise clear:left) ou float:right (on utilise clear:right), ou si l’on veut désactiver tous les positionnement flottants pour reprendre l’affichage en dessous (on utilise clear:both). Cette propriété doit être attribuée à l’élément qui suit les éléments positionnés en float, donc l’élément à partir duquel il faut passer à la ligne.
1#global{
2 width:400px;
3 height:400px;
4 position:relative;
5 clear:both;
6}
7
8#global div{
9 width:100px;
10 height:100px;
11 margin-top:10px;
12 float:left
13}
14#bloc3{
15 clear:left;
16}
Ici, le troisième bloc ne s’affichera donc plus à côté du deuxième mais en dessous :
Une autre façon de résoudre ce problème est de se créer un "outil" sous forme de balise à insérer dans la page html à chaque fois qu’il faut revenir à la ligne après des positionnements flottants. Pour ce faire, il faut modifier la page html en insérant cette balise aux endroits où il faut passer à la ligne, donc pour notre exemple :
1<html>
2 <head>
3 <link href="css/styles.css" rel="stylesheet" type="text/css" />
4 </head>
5 <body>
6 <div id="global">
7 <div id="bloc1"></div>
8 <div id="bloc2"></div>
9 <br class="clear" />
10 <div id="bloc3"></div>
11 </div>
12 </body>
13
14</html>
où la balise
<br class="clear" />
sert de passage à la ligne et fonctionne grâce à une classe css (voir sélecteurs css) que l’on ajoute dans la feuille de style, qui devient :
1#global{
2 width:400px;
3 height:400px;
4 position:relative;
5 clear:both;
6}
7
8#global div{
9 width:100px;
10 height:100px;
11 margin-top:10px;
12 float:left
13}
14.clear{
15 clear:both;
16}
La première solution est certainement la plus "correcte" dans le sens où l’on garde la mise en forme strictement dans la feuille de style et la structuration du contenu dans la page html. La deuxième solution implique d’insérer un élément de mise en forme directement dans la page html (notre <br class="clear" />). Elle peut malgré tout être utile dans certains cas.
Couleurs et css
Les couleurs affichées par un écran sont définies selon le modèle additif (en opposition au modèle de couleur soustractif que l’on retrouve en impression) et se décomposent en trois couleurs primaires, le rouge, le vert et le bleu, qui associées produisent du blanc. L’absence de couleur équivaut au noir (alors que selon le modèle soustractif, l’addition des couleurs produit du noir et l’absence produit du blanc). Une couleur affichée par un écran peut donc être définie par son niveau de rouge, de vert et de bleu.
Pour définir une couleur (de texte, de bordure, ou de fond), nous avons jusqu’à présent utilisé des valeurs de type "mot clé", par exemple
color:red;
Ce type de valeur fait référence à une table de couleurs limitée à 147 nuances, consultable ici . Lorsque l’on veut spécifier une couleur qui ne se trouve pas dans cette liste, il existe plusieurs systèmes de notations alternatives.
Notation hexadécimale
Le type de notation la plus usuelle pour le web utilise le système numérique hexadécimal. Ce système est utilisé dans de nombreuses applications informatiques et permet une représentation de valeurs binaires facilement lisible pour un être humain. Un chiffre hexadécimal est défini entre 0 et F, à la différence d’un chiffre décimal (système le plus usuel) qui est défini entre 0 et 9. Un chiffre hexadécimal peut donc avoir 16 valeurs :
0 1 2 3 4 5 6 7 8 9 A B C D E F
Dans un code hexadécimal de couleur, on utilise le symbole # comme préfixe, suivi de 6 chiffres, qui peuvent donc chacun avoir une valeur entre 0 et F. Pour chaque canal de couleur (rouge, vert et bleu), deux chiffres hexadécimaux sont utilisés. Le code hexadécimal suivant :
#00FF00
Se décompose en trois valeurs, pour les trois canaux de couleur :
rouge : 00 vert : FF bleu : 00
Puisque pour chacun de ces canaux, on a à disposition deux chiffres, allant de 0 à F, on peut donner 256 valeurs différentes à chacun (16 x 16 valeurs), allant de 0 à 255. Pour donner la valeur 16 à un canal, il faudra inscrire la valeur hexadécimale 0F. Pour donner la valeur minimale : 00 et pour donner la valeur maximale (255) : FF.
Chaque couleur pouvant avoir 256 valeurs différentes, il existe 16777216 (256x256x256) valeurs possibles dans un code de couleur hexadécimal. En réalité, les écrans ne sont pas capables d’afficher autant de nuances et la différence entre les couleurs #000000 et #01010101 ne seront pas visibles sur un écran.
l’équivalent de la valeur de type mot clé (red) vue ci-dessus sera, en notation hexadécimale :
color:#FF0000;
Notation rgb
La notation rgb permet de spécifier les niveau de chaque canal de couleur sans passer par la notation hexadécimale. Comme dans cette dernière, les valeurs peuvent aller de 0 à 255, mais elles peuvent être également notées en pourcentage. La valeur deviendra donc ici :
color:rgb(255, 0, 0);
ou
color:rgb(100%, 0%, 0%);
On notera la présence des parenthèses nécessaires à la définition de la couleur. Chaque valeur de canal est séparée par une virgule.
Notation rgba
La notation rgba est équivalent à la notation rgb mais ajoute un canal supplémentaire au trois canaux existants, correspondant à un degré d’opacité. La valeur de l’opacité s’exprime entre 0 et 1.
Pour spécifier une couleur rouge transparente à 50%, on notera donc :
color:rgba(255, 0, 0, 0.5);
Ce type de notation n’est compatible qu’avec les navigateurs web récents.
Notation hsl
Apparue récemment dans les notations de couleurs web, et également compatible uniquement avec les navigateurs récents, la notation hsl permet de spécifier une couleur sans préciser la valeur de chaque canal de couleur, mais plutôt en donnant à la couleur une teinte (hue), un degré de saturation (saturation) et un degré de clarté (lightness). La teinte de la couleur s’exprime en degré, de 0 à 360, et fait référence à un cercle de teinte :
La saturation spécifie le degré d’intensité de la teinte et s’exprime en pourcentages. Elle permet de faire varier la couleur de la teinte pure vers le gris :
Et la clarté correspond à l’ajout d’une intensité de blanc à la couleur. Elle s’exprime également en pourcentage. Elle permet de faire varier la couleur vers le blanc ou vers le noir. Pour retrouver la teinte pure, il faudra régler cette valeur à 50% :
Pour spécifier le rouge pur utilisé jusqu’ici, on notera donc :
color:hsl(360, 100%, 50%);
Le symbole % est nécessaire pour les valeurs de saturation et de clarté. Ne pas spécifier l’unité provoquera une erreur.
Notation hsla
Enfin, la notation hsla est à la notation hsl ce que la notation rvba est à la notation rvb : l’ajout d’une possibilité d’opacité à la couleur. Elle se spécifie à l’aide d’une quatrième valeur, qui doit s’exprimer entre 0 et 1. Pour diminuer l’opacité du rouge à 50%, on utilisera donc la valeur
color:hsla(360, 100%, 50%, 0.5);