Différences entre les versions de « Campix alice »
| (42 versions intermédiaires par 2 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
| − | = | + | = Erg Galerie = |
| − | Programme | + | [[Fichier:Schema2.png]] |
| + | Programme de captation vidéo dans la Galerie de l'erg + retranscription sur leur nouveau site en ligne. Dans la captation, j'aimerais pouvoir imaginer un code qui permettrait de flouter les personnes et laisser nettes les oeuvres : plus concrètement flouter les éléments en mouvement et laisser nets les éléments fixes. | ||
| − | |||
| − | + | == Brève histoire de la galerie de l'erg == | |
| − | + | [[Fichier:Galerie-erg.jpg|200px|thumb|left|Vue intérieur de la Galerie de l'erg, Bruxelles]] | |
| − | + | ||
| − | + | L’erg, c’est un bâtiment principal industriel situé dans la rue du Page au cœur de Bruxelles, près de la chaussée de Waterloo et de la place du Châtelain, complété par d’autres locaux – ateliers, auditoires et bibliothèque – dans les environs. | |
| − | + | ||
| − | + | Au printemps 2012, l’erg s’est agrandie avec de nouveaux espaces au rez-de-chaussée du bâtiment principal, comprenant accueil, bureaux et galerie. Une deuxième tranche de travaux venant d’être réalisée au cours de cette année académique, l’erg inaugure lors de ses portes ouvertes en mars 2016 une cafétéria, un grand auditoire pouvant accueillir cours, conférences et événements, ainsi que de nouveaux espaces de cours et d’ateliers. | |
| − | + | 50°49’19.50” N 4°21’25.53” E, la galerie de l’erg, déployée au rez-de-chaussée du bâtiment, a ouvert avec erg’students + moulène (16/02 – 08/03/2012) sa nouvelle programmation invitant de jeunes doctorants, historiens de l’art et commissaires à coordonner sur une période de plusieurs mois ses activités. Proposant des projets d’expositions réalisés en collaboration avec des artistes invités, chercheurs et étudiants, ainsi que des dispositifs engageant des questions tout aussi historiques que contemporaines, la galerie œuvre à devenir une plate-forme, un lieu de potentialité, qui activent dialogues, recherches, archives, expérimentations dans une multiplicité des modes d’expériences et la puissance de l’art à rendre justice à l’événement. | |
| + | |||
| + | === Site actuel === | ||
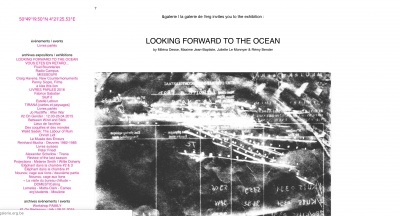
| + | [[Fichier:Site-archive.jpg|400px|thumb|left|Site actuel de la galerie- Site d'archives de 2012 à 2017]] | ||
| + | Le site actuel de la galerie fait office d'archive des diverses interventions ayant eu lieu en ses murs. Nous envisageons en faire une archive consultable sur le nouveau site. | ||
| + | |||
| + | = Les supports du projet = | ||
| + | == Maquette du futur site== | ||
| + | [[Fichier:Maquette.jpg|400px|thumb|left|Futur maquette de la page principale de la Galerie]] | ||
| + | Le nouveau site accueillerait en arrière plan la captation video live provenant du dispositif Rasberry/Raspicam. Pour celà, le design reste assez simple, les informations seraient visibles directement sur la page principale. L'objectif à long terme serait de pouvoir donner la possibilité à l'administration de la Galerie de l'erg de modifier facilement les informations afin de les réactualisé. | ||
| + | ===Objet Editorial=== | ||
| + | En parallèle de ce projet numérique, je suis en train de récolter des documents sur les expositions qui ont eu lieu depuis septembre 2018. Pour cela, j'ai le projet de réaliser un catalogue rétrospectif sur les expositions afin de pouvoir documenter physiquement/matériellement. | ||
== Réflexion == | == Réflexion == | ||
| + | [[Fichier:Schema3.png]] | ||
| + | Utiliser l'espace de la Galerie afin de transmettre une informations en live des différents évènements : installations expositions, conférence ou encore vernissage peut permettre au étudiant d'y voir un peu plus clair sur l'activité de la Galerie. Il y a une problématique assez forte à l'erg, nous sommes inondés de mails du à la multiplicité d'évènements et de groupes étudiants. Le but ici est de pouvoir avoir une visualisation direct retranscrite sur leur site internet qui permettrait à chaques visiteurs d'avoir une information spontanée sans devoir rechercher dans ses mails. Ce dispositif permettrait de rendre l'espace du site internet, tout d'abord, plus attractif mais aussi de pouvoir être informé par l'image en direct. Il y a donc une réflexion sur le site actuel de la galerie de l'erg qui est avant-tout un site d'archive pour l'instant. Dans l'idée, il serait primordiale de pouvoir proposé un site plus instinctif afin de mettre en valeur à la fois la captation video et aussi les informations sur l'exposition du moment. | ||
| + | |||
| + | == Programme sur Webcam USB== | ||
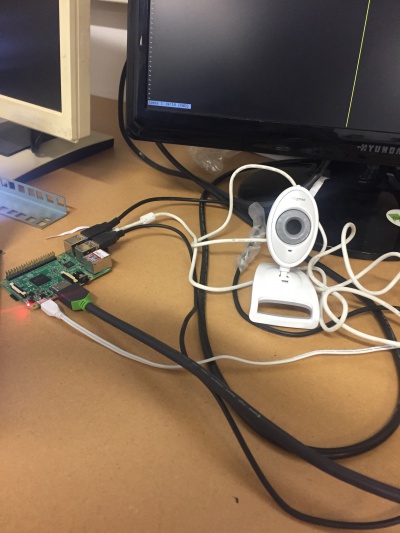
| + | [[Fichier:Instal.jpg|400px|thumb|center|Connexion Raspberry et Webcam USB]] | ||
| + | === Capture d'image === | ||
| + | [[Fichier:Capture2.jpg|200px|thumb|center|Capture de la connexion au serveur du Raspberry]] | ||
| + | Connexion au serveur par l'intermédiaire de Samba afin d'avoir accès au fichier du Raspberry directement sur le Finder. | ||
| + | |||
| + | Installation de fswebcam sur le terminal : | ||
| + | {| class="wikitable centre" style="width:100%;" | ||
| + | |- | ||
| + | | style="text-align:center;" colspan="3" | | ||
| + | sudo apt-get install fswebcam | ||
| + | |} | ||
| + | |||
| + | Création de la capture grâce à la commande fswebcam suivie du nom de fichier et une photo sera prise à l'aide de la webcam et enregistrée sous le nom de fichier spécifié: | ||
| + | {| class="wikitable centre" style="width:100%;" | ||
| + | |- | ||
| + | | style="text-align:center;" colspan="3" | | ||
| + | fswebcam image.jpg | ||
| + | |} | ||
| + | |||
| + | Cette commande affichera les informations suivantes: | ||
| + | {| class="wikitable centre" style="width:100%;" | ||
| + | |- | ||
| + | | style="text-align:left;" colspan="3" | | ||
| + | --- Opening /dev/video0... | ||
| + | Trying source module v4l2... | ||
| + | /dev/video0 opened. | ||
| + | No input was specified, using the first. | ||
| + | Adjusting resolution from 384x288 to 352x288. | ||
| + | --- Capturing frame... | ||
| + | Corrupt JPEG data: 2 extraneous bytes before marker 0xd4 | ||
| + | Captured frame in 0.00 seconds. | ||
| + | --- Processing captured image... | ||
| + | Writing JPEG image to image.jpg | ||
| + | |} | ||
| + | |||
| + | [[Fichier:Image2.jpg|400px|thumb|center|Capture de la Webcam Usb]] | ||
| + | |||
| + | On peut ainsi par la suite changer la résolution grâce au rajout de -r | ||
| + | {| class="wikitable centre" style="width:100%;" | ||
| + | |- | ||
| + | | style="text-align:center;" colspan="3" | | ||
| + | fswebcam -r 1280x720 image2.jpg | ||
| + | |} | ||
| + | [[Fichier:Image.png]] | ||
| + | A partir de là, j'ai pu faire une capture d'image grâce à la webcam. Ainsi le fichier image se trouve directement sur le Raspberry. | ||
| + | |||
| + | Liens vers d'autres informations sur la capture d'image par une webcam externe sur un Raspberry : [[https://www.raspberrypi.org/documentation/usage/webcams/]] | ||
| + | |||
| + | Grâce à ce code, j'ai pu vérifier si ma caméra fonctionnait et comprendre l'outil Samba. | ||
| + | |||
| + | === Capture Live streaming === | ||
| + | |||
| + | Il faut tout d'abord installer motion ' motion ' | ||
| + | |||
| + | {| class="wikitable centre" style="width:100%;" | ||
| + | |- | ||
| + | | style="text-align:center;" colspan="3" | | ||
| + | sudo apt-get install motion | ||
| + | |} | ||
| + | |||
| + | Ensuite il faut taper la commande ' lsusb ' pour pouvoir vérifier que la webcam est bien visible. | ||
| + | [[Fichier:Lsusb2.jpg]] | ||
| + | |||
| + | Une fois l'installation terminée, | ||
| + | {| class="wikitable centre" style="width:100%;" | ||
| + | |- | ||
| + | | style="text-align:center;" colspan="3" | | ||
| + | sudo nano /etc/motion/motion.conf | ||
| + | |} | ||
| + | permet de changer les paramètres de motion. | ||
| + | |||
| + | Dans la fenêtre qui s'affiche il faut changer plusieurs paramètres dont : (Il est difficile de trouver certains paramètres, mais 'ctrl + w' permet "chercher/remplacer") | ||
| + | [[Fichier:Param.png]] | ||
| + | |||
| + | * Make sure 'daemon' is ON. | ||
| + | * Set 'framerate' anywhere in between 1000 to 1500. | ||
| + | * Keep 'Stream_port' to 8081. | ||
| + | * 'Stream_quality' should be 100. | ||
| + | * Change 'Stream_localhost' to OFF. | ||
| + | * Change 'webcontrol_localhost' to OFF. | ||
| + | * Set 'quality' to 100. | ||
| + | * Set 'width' & 'height' to 640 & 480. | ||
| + | * Set 'post_capture' to 5. | ||
| + | Press ctrl + x to exit. Type y to save and enter to conform. | ||
| + | |||
| + | Taper | ||
| + | {| class="wikitable centre" style="width:100%;" | ||
| + | |- | ||
| + | | style="text-align:center;" colspan="3" | | ||
| + | sudo nano / etc / default / motion | ||
| + | |} | ||
| + | pour ensuite changer 'start_motion_daemon' en 'yes' | ||
| + | [[Fichier:Daemon.png]] | ||
| + | Pour finir, il faut redémarrer le logiciel Motion: | ||
| + | {| class="wikitable centre" style="width:100%;" | ||
| + | |- | ||
| + | | style="text-align:center;" colspan="3" | | ||
| + | sudo service motion restart | ||
| + | |} | ||
| + | Encore une fois, | ||
| + | {| class="wikitable centre" style="width:100%;" | ||
| + | |- | ||
| + | | style="text-align:center;" colspan="3" | | ||
| + | sudo motion | ||
| + | |} | ||
| + | |||
| + | Maintenant, le serveur est prêt. | ||
| + | |||
| + | Ensuite il faut taper l'adresse IP du Raspberry Pi ou son nom et le numéro de port de cette manière: | ||
| + | jack.local:8081 (Il y a d'abord l'adresse IP , puis le ':', puis le numéro de port). | ||
| + | |||
| + | [[Fichier:final.png]] | ||
| + | Liens vers la source du code : [[https://www.instructables.com/id/How-to-Make-Raspberry-Pi-Webcam-Server-and-Stream-/]] | ||
| + | |||
| + | |||
| + | ==Raccorder le flux video du Raspicam au site web== | ||
| + | Pour procéder il faut logiquement intégrer des lignes de code au fichier index.html du site web via l'emploi d'une balise <img> | ||
| + | |||
| + | Nous avons ici décidé de créer un <div> la contenant, il faut obtenir l'addresse IP de votre Raspicam pour pouvoir lier le flux en l'indiquant dans la partie src (source) de la balise <img>. | ||
| + | |||
| + | <div class="streaming"> | ||
| + | <img name="Raspberry Pi" src="http://192.168.3.182:8081/?action=stream" width="100%" height="100%" alt="Streaming is off :-/" title="Streaming"/> | ||
| + | </div> | ||
| + | |||
| + | L'adresse IP est susceptible de changer à chaque interruption d'alimentation du Raspberry, il faut donc procéder à une vérification/modification manuelle si l'alimentation a été coupée. | ||
| + | |||
| + | ==Installation physique du Raspberry== | ||
| + | |||
| + | [[Fichier:vertigo.JPG]] | ||
| + | [[Fichier:tres-beau-rack.JPG]] | ||
| + | [[Fichier:ingeenieurerie-part2.JPG]] | ||
| + | |||
| + | =Développement de l'interface= | ||
| + | ==MinuteHack== | ||
| + | Pour gagner quelques minutes sur le projet, et pour avoir une remise à zéro de tous les paramètrages par défaut des styles dans les CSS nous avons utilisé Minute Hack de Raphaël Bastide (https://lab.raphaelbastide.com/minutehack/). | ||
| − | + | ==Choix stylistiques/interactifs== | |
| + | Nous avons opté pour une interface mono-page proposant tout le contenu en slide vertical. Chaque exposition est "cliquable" et propose une fenêtre avec un contenue plus conséquent. | ||
| + | [[Fichier:Screenshota1.png]] | ||
| − | == | + | ==Le CMS== |
| + | Il faut désormais trouver un CMS facile d'utilisation, et léger, pour permettre aux futur.e.s étudiant.e.s gérant la galerie d'ajouter du contenu au site sans rentrer dans le code. | ||
| − | + | ==L'accès à l'ancien site== | |
| − | + | Nous avons du passer par Stéphane Noel pour pouvoir avoir les accès de l'ancien site. Certains questionnement sont ainsi apparu de sa part : | |
| − | |||
| + | 1) reprendre ce site et l'alimenter dans y toucher ? | ||
| + | 2) le détruire et installer un autre truc à la place ? | ||
| + | 3) l'archiver sur place en html pur et placer quelque chose d'autre ? | ||
| − | + | Il a permis de mettre en exergue différentes problématiques qui nous ont permis d'avancer et de faire certains choix techniques "Je crois en effet qu'il faut virer le vieil indexhibit. Je pense qu'il faut l'archiver par contre, ne fut-ce que pour des questions de respect pour les gens qui ont bossé à ce site et pour des questions de mémoirs. Je peux aspirer le site (en faire une version pur html avec un logiciel d'aspiration) et le déposer, avec un lien vers "archives de la galerie 2014-2018" ou un truc du genre. Ça ne coutera que quelques megas d'hébergement. | |
| + | Du coup tu pourras disposer de la db et d'un accès FTP. Faites un choix de développement perenne: je n'ai rien contre les cms fabriqués à la main, mais leur maintenance peut poser problème sur le long terme." | ||
| − | + | ==Les différents problèmes techniques rencontrés== | |
| + | ===Raspberry=== | ||
| + | [[Fichier:Campix.png]] | ||
| + | Motion a été assez compliqué à appréhender, car pour ma part, il y a eu un ensemble de configuration de base qui ont fait poser problèmes. En effet le premier était la capture continuelle de photographie lors du démarrage du stream alors que l'objectif était de faire une photographie par jour. En effet il a fallu comprendre d'où venait le problème et modifier un ensemble de paramètre dans "pi@ergalerie:~ $ /etc/motion/motion.conf. " | ||
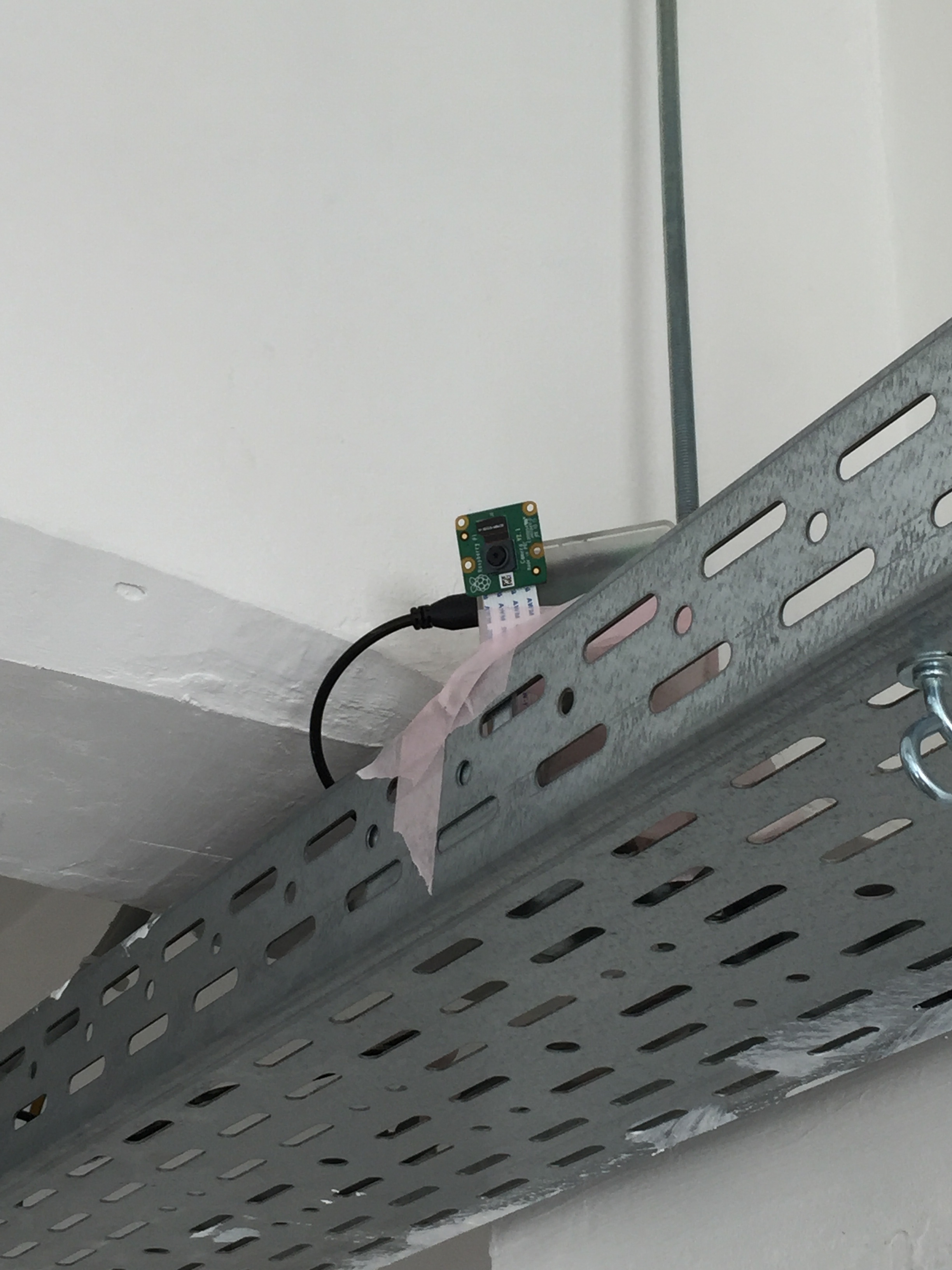
| + | ===L'installation Raspberry dans la galerie=== | ||
| + | Nous avions dû prévoir un emplacement qui ne serait pas facilement accessible, pour l'instant l'installation est provisoire. D'ici la mise en ligne du site sur le serveur, l'Institut Saint-Luc installerons un système plus sécurisé notamment pour l'accès au courant. | ||
Version actuelle datée du 16 mai 2019 à 07:54
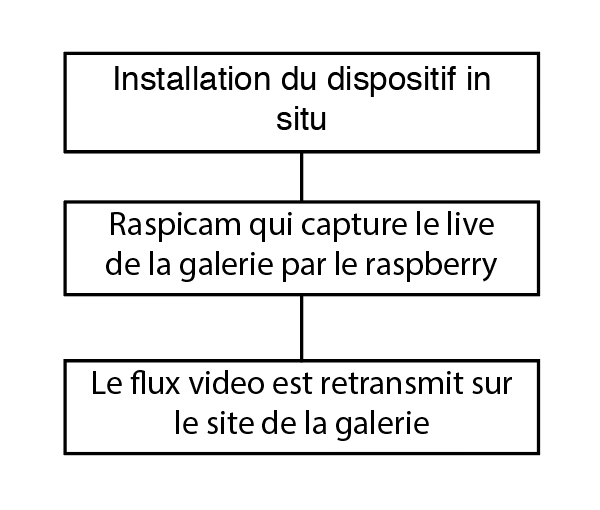
Erg Galerie
 Programme de captation vidéo dans la Galerie de l'erg + retranscription sur leur nouveau site en ligne. Dans la captation, j'aimerais pouvoir imaginer un code qui permettrait de flouter les personnes et laisser nettes les oeuvres : plus concrètement flouter les éléments en mouvement et laisser nets les éléments fixes.
Programme de captation vidéo dans la Galerie de l'erg + retranscription sur leur nouveau site en ligne. Dans la captation, j'aimerais pouvoir imaginer un code qui permettrait de flouter les personnes et laisser nettes les oeuvres : plus concrètement flouter les éléments en mouvement et laisser nets les éléments fixes.
Brève histoire de la galerie de l'erg
L’erg, c’est un bâtiment principal industriel situé dans la rue du Page au cœur de Bruxelles, près de la chaussée de Waterloo et de la place du Châtelain, complété par d’autres locaux – ateliers, auditoires et bibliothèque – dans les environs.
Au printemps 2012, l’erg s’est agrandie avec de nouveaux espaces au rez-de-chaussée du bâtiment principal, comprenant accueil, bureaux et galerie. Une deuxième tranche de travaux venant d’être réalisée au cours de cette année académique, l’erg inaugure lors de ses portes ouvertes en mars 2016 une cafétéria, un grand auditoire pouvant accueillir cours, conférences et événements, ainsi que de nouveaux espaces de cours et d’ateliers. 50°49’19.50” N 4°21’25.53” E, la galerie de l’erg, déployée au rez-de-chaussée du bâtiment, a ouvert avec erg’students + moulène (16/02 – 08/03/2012) sa nouvelle programmation invitant de jeunes doctorants, historiens de l’art et commissaires à coordonner sur une période de plusieurs mois ses activités. Proposant des projets d’expositions réalisés en collaboration avec des artistes invités, chercheurs et étudiants, ainsi que des dispositifs engageant des questions tout aussi historiques que contemporaines, la galerie œuvre à devenir une plate-forme, un lieu de potentialité, qui activent dialogues, recherches, archives, expérimentations dans une multiplicité des modes d’expériences et la puissance de l’art à rendre justice à l’événement.
Site actuel
Le site actuel de la galerie fait office d'archive des diverses interventions ayant eu lieu en ses murs. Nous envisageons en faire une archive consultable sur le nouveau site.
Les supports du projet
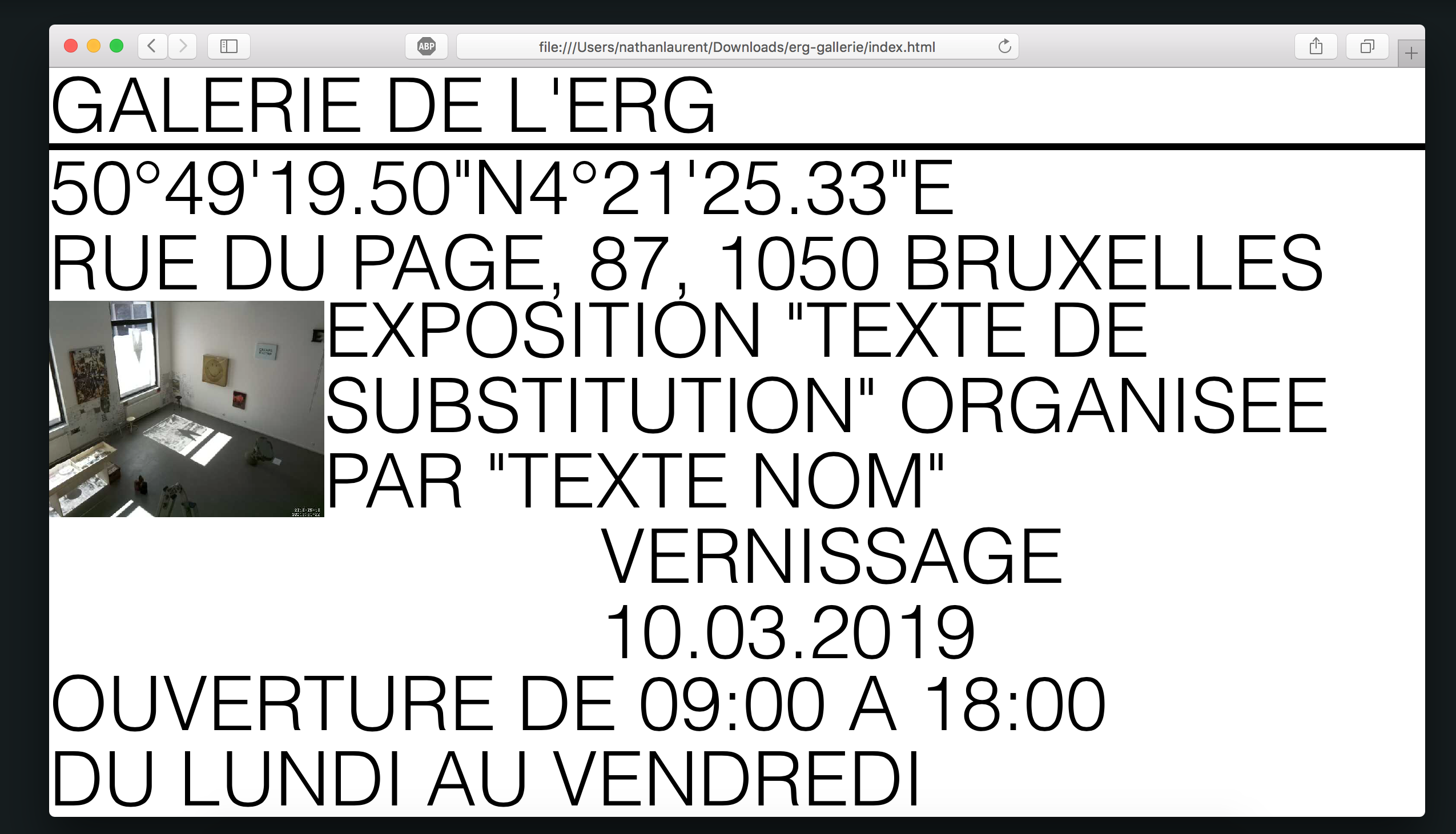
Maquette du futur site
Le nouveau site accueillerait en arrière plan la captation video live provenant du dispositif Rasberry/Raspicam. Pour celà, le design reste assez simple, les informations seraient visibles directement sur la page principale. L'objectif à long terme serait de pouvoir donner la possibilité à l'administration de la Galerie de l'erg de modifier facilement les informations afin de les réactualisé.
Objet Editorial
En parallèle de ce projet numérique, je suis en train de récolter des documents sur les expositions qui ont eu lieu depuis septembre 2018. Pour cela, j'ai le projet de réaliser un catalogue rétrospectif sur les expositions afin de pouvoir documenter physiquement/matériellement.
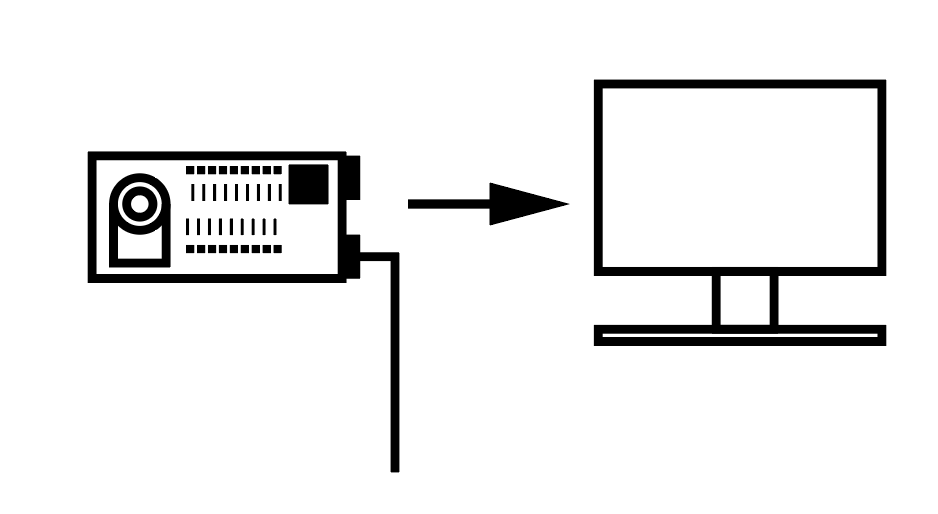
Réflexion
 Utiliser l'espace de la Galerie afin de transmettre une informations en live des différents évènements : installations expositions, conférence ou encore vernissage peut permettre au étudiant d'y voir un peu plus clair sur l'activité de la Galerie. Il y a une problématique assez forte à l'erg, nous sommes inondés de mails du à la multiplicité d'évènements et de groupes étudiants. Le but ici est de pouvoir avoir une visualisation direct retranscrite sur leur site internet qui permettrait à chaques visiteurs d'avoir une information spontanée sans devoir rechercher dans ses mails. Ce dispositif permettrait de rendre l'espace du site internet, tout d'abord, plus attractif mais aussi de pouvoir être informé par l'image en direct. Il y a donc une réflexion sur le site actuel de la galerie de l'erg qui est avant-tout un site d'archive pour l'instant. Dans l'idée, il serait primordiale de pouvoir proposé un site plus instinctif afin de mettre en valeur à la fois la captation video et aussi les informations sur l'exposition du moment.
Utiliser l'espace de la Galerie afin de transmettre une informations en live des différents évènements : installations expositions, conférence ou encore vernissage peut permettre au étudiant d'y voir un peu plus clair sur l'activité de la Galerie. Il y a une problématique assez forte à l'erg, nous sommes inondés de mails du à la multiplicité d'évènements et de groupes étudiants. Le but ici est de pouvoir avoir une visualisation direct retranscrite sur leur site internet qui permettrait à chaques visiteurs d'avoir une information spontanée sans devoir rechercher dans ses mails. Ce dispositif permettrait de rendre l'espace du site internet, tout d'abord, plus attractif mais aussi de pouvoir être informé par l'image en direct. Il y a donc une réflexion sur le site actuel de la galerie de l'erg qui est avant-tout un site d'archive pour l'instant. Dans l'idée, il serait primordiale de pouvoir proposé un site plus instinctif afin de mettre en valeur à la fois la captation video et aussi les informations sur l'exposition du moment.
Programme sur Webcam USB
Capture d'image
Connexion au serveur par l'intermédiaire de Samba afin d'avoir accès au fichier du Raspberry directement sur le Finder.
Installation de fswebcam sur le terminal :
|
sudo apt-get install fswebcam |
Création de la capture grâce à la commande fswebcam suivie du nom de fichier et une photo sera prise à l'aide de la webcam et enregistrée sous le nom de fichier spécifié:
|
fswebcam image.jpg |
Cette commande affichera les informations suivantes:
|
--- Opening /dev/video0... Trying source module v4l2... /dev/video0 opened. No input was specified, using the first. Adjusting resolution from 384x288 to 352x288. --- Capturing frame... Corrupt JPEG data: 2 extraneous bytes before marker 0xd4 Captured frame in 0.00 seconds. --- Processing captured image... Writing JPEG image to image.jpg |
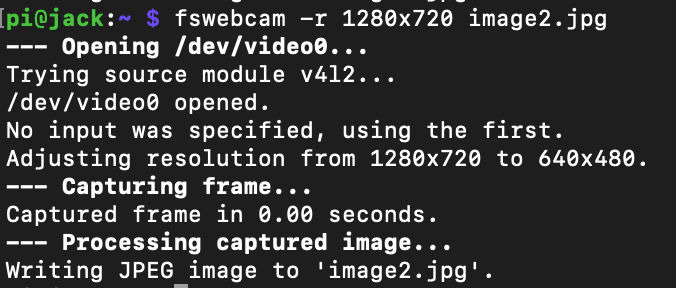
On peut ainsi par la suite changer la résolution grâce au rajout de -r
|
fswebcam -r 1280x720 image2.jpg |
 A partir de là, j'ai pu faire une capture d'image grâce à la webcam. Ainsi le fichier image se trouve directement sur le Raspberry.
A partir de là, j'ai pu faire une capture d'image grâce à la webcam. Ainsi le fichier image se trouve directement sur le Raspberry.
Liens vers d'autres informations sur la capture d'image par une webcam externe sur un Raspberry : [[1]]
Grâce à ce code, j'ai pu vérifier si ma caméra fonctionnait et comprendre l'outil Samba.
Capture Live streaming
Il faut tout d'abord installer motion ' motion '
|
sudo apt-get install motion |
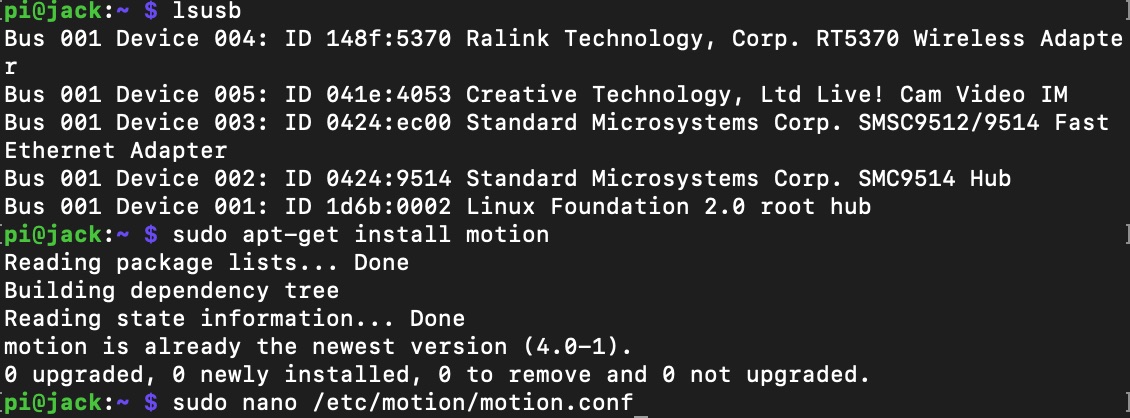
Ensuite il faut taper la commande ' lsusb ' pour pouvoir vérifier que la webcam est bien visible.

Une fois l'installation terminée,
|
sudo nano /etc/motion/motion.conf |
permet de changer les paramètres de motion.
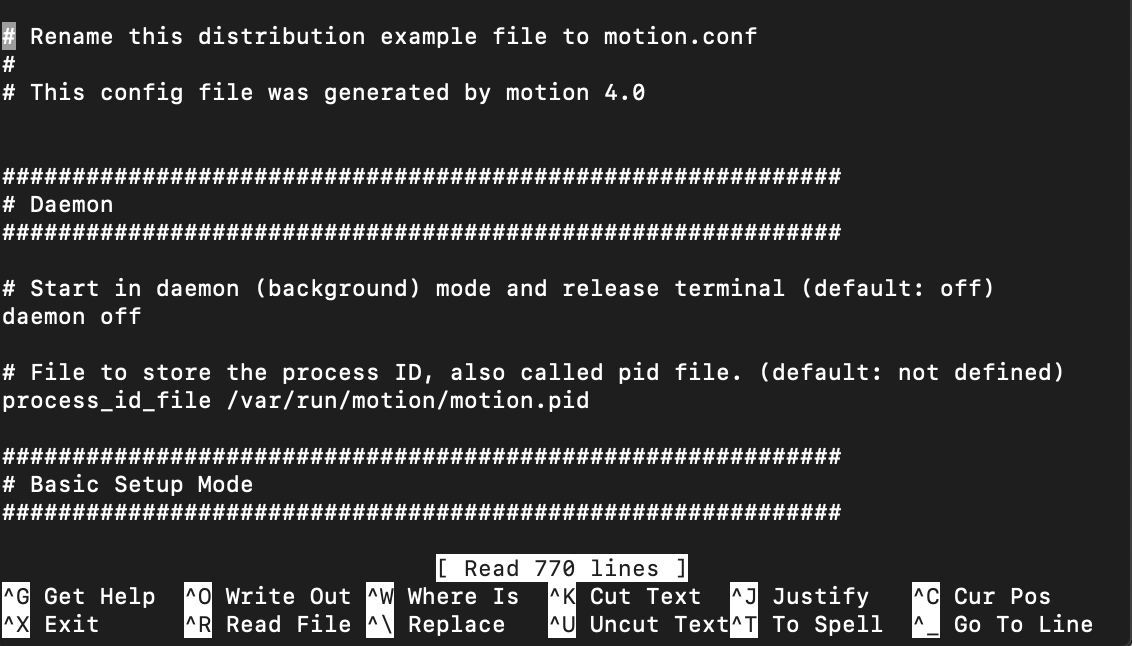
Dans la fenêtre qui s'affiche il faut changer plusieurs paramètres dont : (Il est difficile de trouver certains paramètres, mais 'ctrl + w' permet "chercher/remplacer")

- Make sure 'daemon' is ON.
- Set 'framerate' anywhere in between 1000 to 1500.
- Keep 'Stream_port' to 8081.
- 'Stream_quality' should be 100.
- Change 'Stream_localhost' to OFF.
- Change 'webcontrol_localhost' to OFF.
- Set 'quality' to 100.
- Set 'width' & 'height' to 640 & 480.
- Set 'post_capture' to 5.
Press ctrl + x to exit. Type y to save and enter to conform.
Taper
|
sudo nano / etc / default / motion |
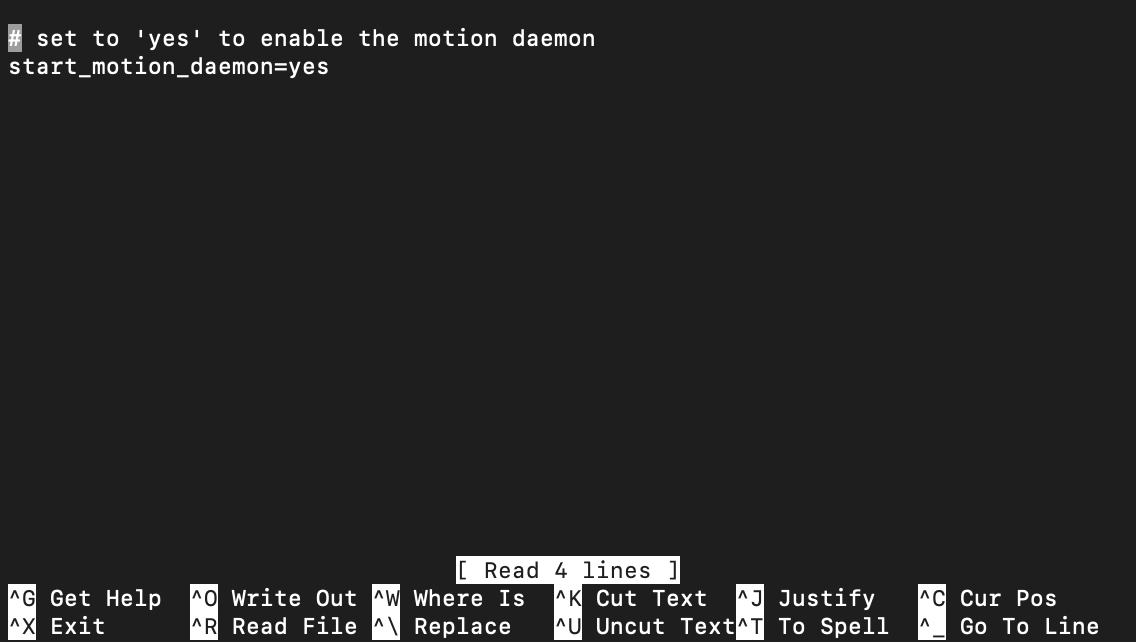
pour ensuite changer 'start_motion_daemon' en 'yes'
 Pour finir, il faut redémarrer le logiciel Motion:
Pour finir, il faut redémarrer le logiciel Motion:
|
sudo service motion restart |
Encore une fois,
|
sudo motion |
Maintenant, le serveur est prêt.
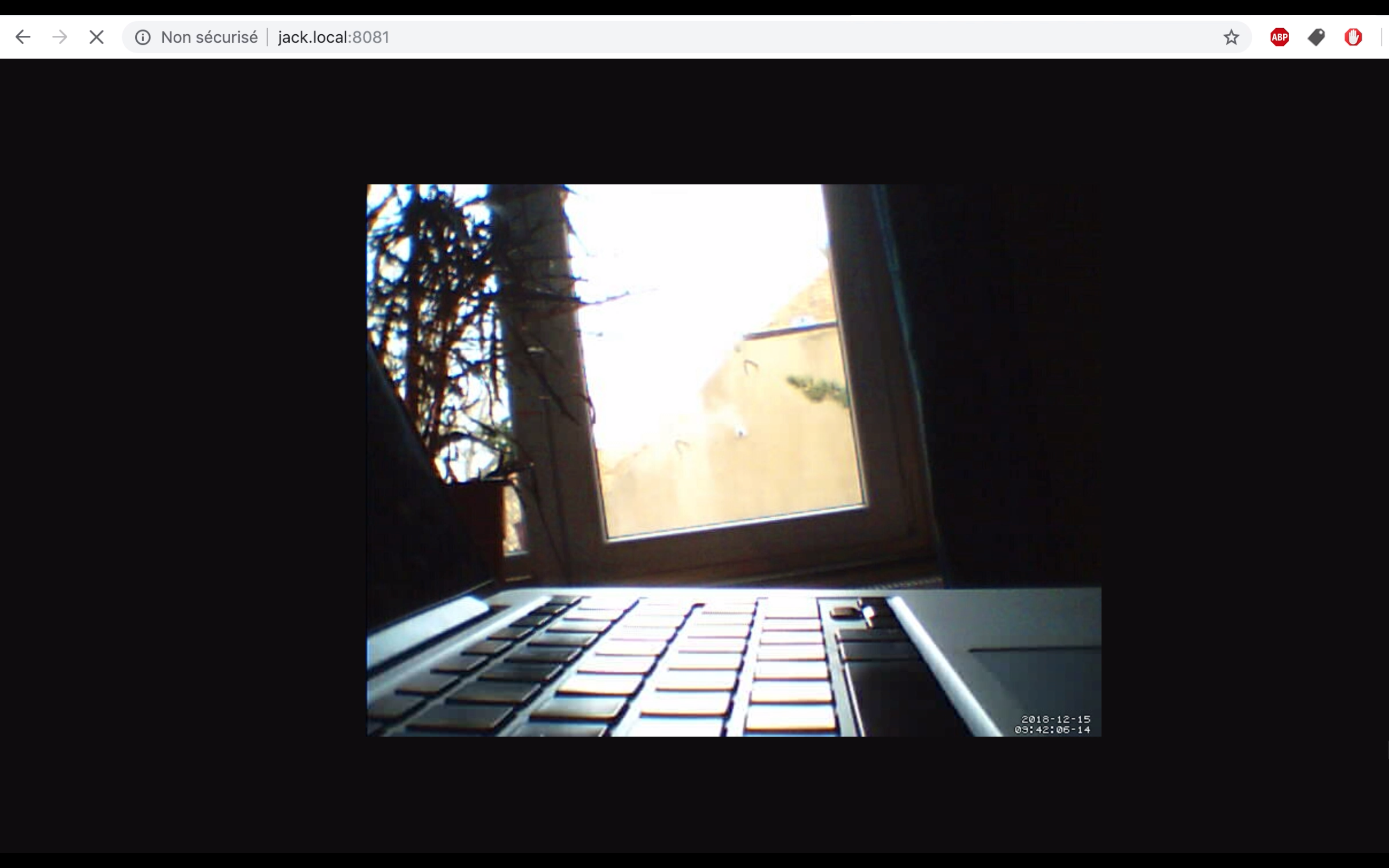
Ensuite il faut taper l'adresse IP du Raspberry Pi ou son nom et le numéro de port de cette manière: jack.local:8081 (Il y a d'abord l'adresse IP , puis le ':', puis le numéro de port).
 Liens vers la source du code : [[2]]
Liens vers la source du code : [[2]]
Raccorder le flux video du Raspicam au site web
Pour procéder il faut logiquement intégrer des lignes de code au fichier index.html du site web via l'emploi d'une balise <img>
Nous avons ici décidé de créer un
<img name="Raspberry Pi" src="http://192.168.3.182:8081/?action=stream" width="100%" height="100%" alt="Streaming is off :-/" title="Streaming"/>
L'adresse IP est susceptible de changer à chaque interruption d'alimentation du Raspberry, il faut donc procéder à une vérification/modification manuelle si l'alimentation a été coupée.
Installation physique du Raspberry
Développement de l'interface
MinuteHack
Pour gagner quelques minutes sur le projet, et pour avoir une remise à zéro de tous les paramètrages par défaut des styles dans les CSS nous avons utilisé Minute Hack de Raphaël Bastide (https://lab.raphaelbastide.com/minutehack/).
Choix stylistiques/interactifs
Nous avons opté pour une interface mono-page proposant tout le contenu en slide vertical. Chaque exposition est "cliquable" et propose une fenêtre avec un contenue plus conséquent.

Le CMS
Il faut désormais trouver un CMS facile d'utilisation, et léger, pour permettre aux futur.e.s étudiant.e.s gérant la galerie d'ajouter du contenu au site sans rentrer dans le code.
L'accès à l'ancien site
Nous avons du passer par Stéphane Noel pour pouvoir avoir les accès de l'ancien site. Certains questionnement sont ainsi apparu de sa part :
1) reprendre ce site et l'alimenter dans y toucher ? 2) le détruire et installer un autre truc à la place ? 3) l'archiver sur place en html pur et placer quelque chose d'autre ?
Il a permis de mettre en exergue différentes problématiques qui nous ont permis d'avancer et de faire certains choix techniques "Je crois en effet qu'il faut virer le vieil indexhibit. Je pense qu'il faut l'archiver par contre, ne fut-ce que pour des questions de respect pour les gens qui ont bossé à ce site et pour des questions de mémoirs. Je peux aspirer le site (en faire une version pur html avec un logiciel d'aspiration) et le déposer, avec un lien vers "archives de la galerie 2014-2018" ou un truc du genre. Ça ne coutera que quelques megas d'hébergement. Du coup tu pourras disposer de la db et d'un accès FTP. Faites un choix de développement perenne: je n'ai rien contre les cms fabriqués à la main, mais leur maintenance peut poser problème sur le long terme."
Les différents problèmes techniques rencontrés
Raspberry
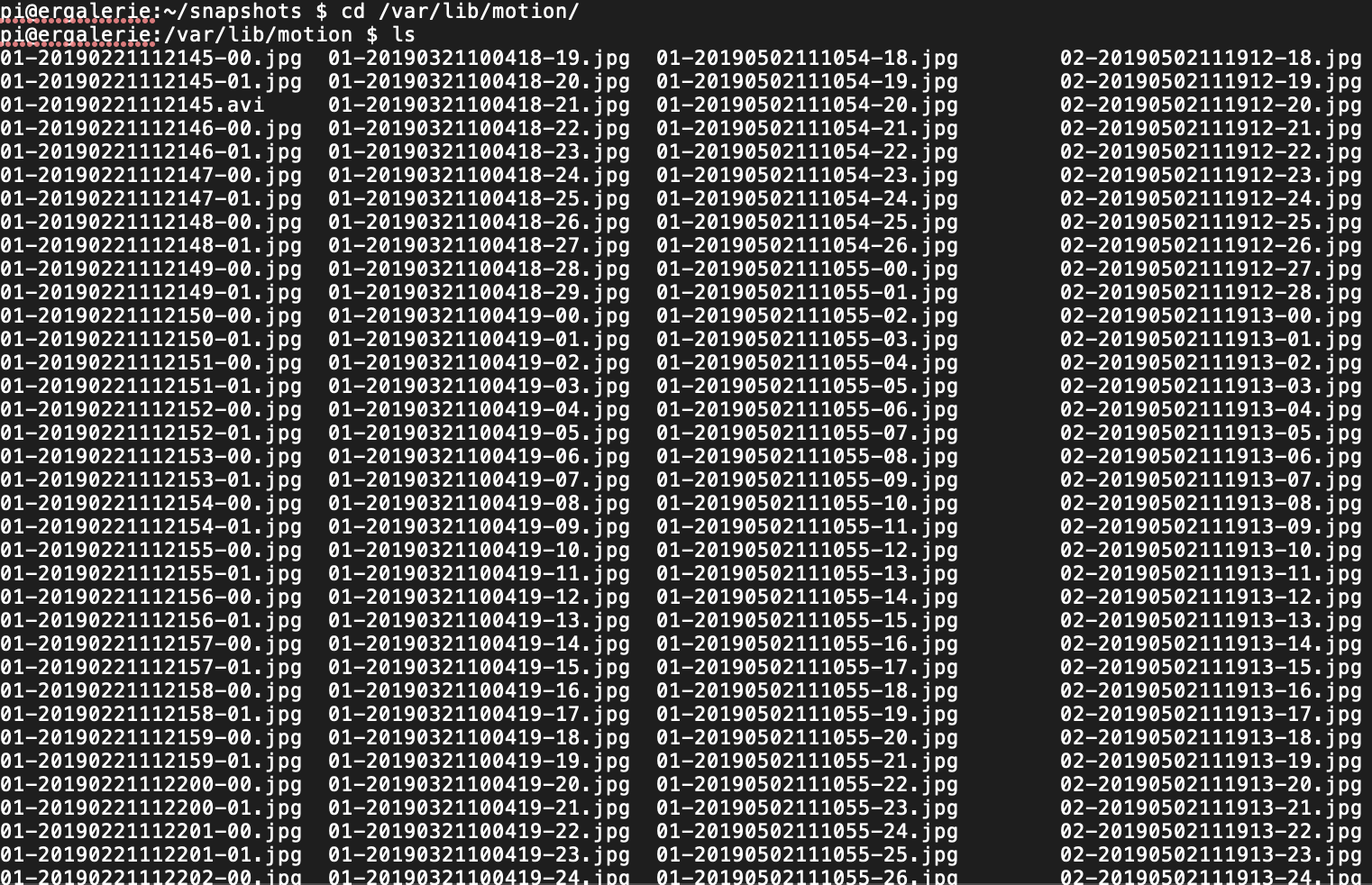
 Motion a été assez compliqué à appréhender, car pour ma part, il y a eu un ensemble de configuration de base qui ont fait poser problèmes. En effet le premier était la capture continuelle de photographie lors du démarrage du stream alors que l'objectif était de faire une photographie par jour. En effet il a fallu comprendre d'où venait le problème et modifier un ensemble de paramètre dans "pi@ergalerie:~ $ /etc/motion/motion.conf. "
Motion a été assez compliqué à appréhender, car pour ma part, il y a eu un ensemble de configuration de base qui ont fait poser problèmes. En effet le premier était la capture continuelle de photographie lors du démarrage du stream alors que l'objectif était de faire une photographie par jour. En effet il a fallu comprendre d'où venait le problème et modifier un ensemble de paramètre dans "pi@ergalerie:~ $ /etc/motion/motion.conf. "
L'installation Raspberry dans la galerie
Nous avions dû prévoir un emplacement qui ne serait pas facilement accessible, pour l'instant l'installation est provisoire. D'ici la mise en ligne du site sur le serveur, l'Institut Saint-Luc installerons un système plus sécurisé notamment pour l'accès au courant.