Différences entre les versions de « Oram - Simon Bouvier »
| Ligne 18 : | Ligne 18 : | ||
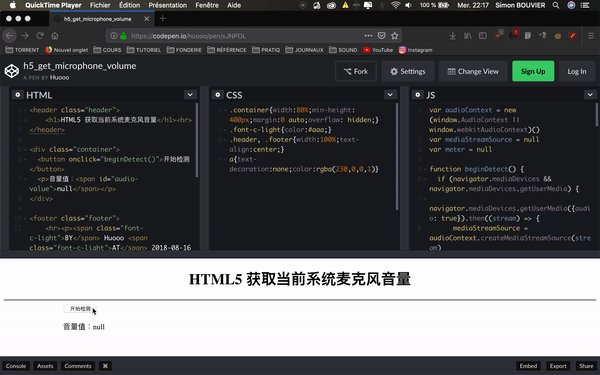
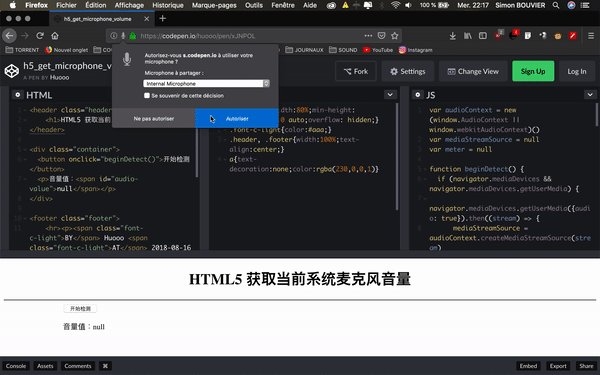
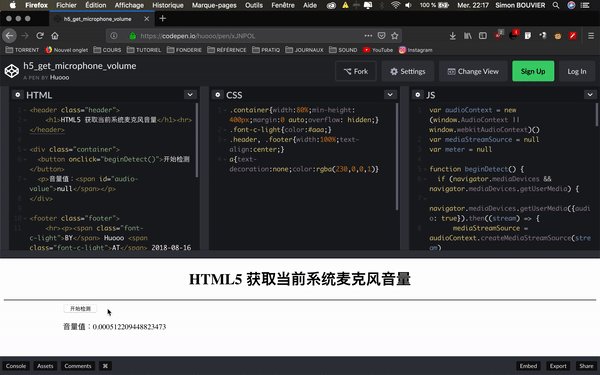
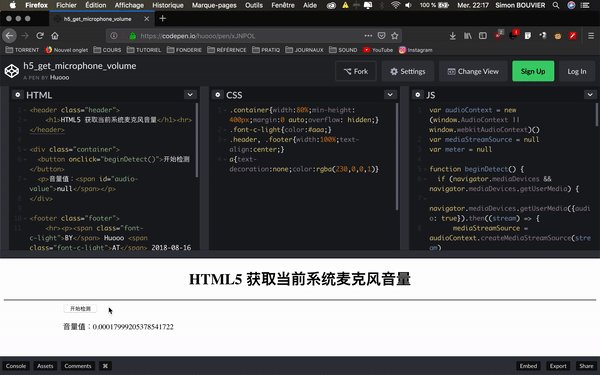
[[Fichier:Microphone.gif|Variable issue du microphone]] <br> | [[Fichier:Microphone.gif|Variable issue du microphone]] <br> | ||
Je me suis donc basé sur ce code, car malgré sa longueur il me permettait d'obtenir une valeur que je pourrais facilement assigner avec une partie du code d'opentype. | Je me suis donc basé sur ce code, car malgré sa longueur il me permettait d'obtenir une valeur que je pourrais facilement assigner avec une partie du code d'opentype. | ||
| + | Ce code m'a indiqué les fonctions à suivre : <br> | ||
| + | # [https://developer.mozilla.org/fr/docs/WebRTC/MediaStream_API API MediaStream] <br> | ||
| + | # [https://developer.mozilla.org/fr/docs/Web/API/AudioContext Audio Context] <br> | ||
==Références== | ==Références== | ||
| Ligne 29 : | Ligne 32 : | ||
=Réalisation= | =Réalisation= | ||
| − | + | À partir des [[#Ressources|deux codes citées précedemment]] j'ai donc formulé une accroche entre ceux-ci en connectant simplement la valeur du volume affichée | |
| + | this.volume = Math.max(rms, this.volume * this.averaging) | ||
| + | //console.log('test') | ||
| + | volume = this.volume * 1500; | ||
| + | renderText(); | ||
| + | |||
| + | avec la grille de déformation dans laquelle s'inscrivent les glyphes | ||
| + | |||
| + | function doSnap(path) { | ||
| + | var i; | ||
| + | var strength = volume / 100.0; | ||
| + | var snapDistance = volume / 10.0; | ||
| + | […] | ||
| + | } | ||
Version du 19 décembre 2018 à 22:15
Premier postulat
Le site en ligne propose un contenu textuel autour d'un évènement en rapport avec le son/ musique/ performance. Après avoir demandé l'accès au micro de l'utilisateur, les titrages, le nom de l'évènement (tout le contenu textuel et certains éléments graphiques hormis les blocs de texte informatifs et pratiques) se dispersent, se dilatent en fonction de l'augmentation du volume, sous forme de particules de plus en plus éparpillées et nombreuses, sachant que la lettre/signe se reforme instantanément après que le volume sonore soit redescendu (par ex. un clappement de main produirait une forte dispersion suivie aussitôt d'une reformation de la lettre/signe, tandis qu'un simple bruit de fond lui provoquerait uniquement une légère vibration continue).
Ressources
Opentype.js
Pour ce projet j'ai utilisé la libraire Opentype.js qui permet d'accéder à la forme des lettres d'une typographie depuis le navigateur. On peut donc charger toutes les glyphes d'une famille de caractère afin d'intervenir dessus.
Capture audio
J'ai trouvé facilement des ressources autour de la captation du son de l'appareil de l'utilisateur une fois qu'il a accédé au site web
Recording Audio from the User
Capturing Audio & Video in HTML5
Recorderjs
et enfin une mise en application, ainsi qu'une deuxième

Je me suis donc basé sur ce code, car malgré sa longueur il me permettait d'obtenir une valeur que je pourrais facilement assigner avec une partie du code d'opentype.
Ce code m'a indiqué les fonctions à suivre :
Références
À travers ces recherches je suis tombé sur plusieurs projets utilisant une dynamique similaire.
D'abord le site intéractif du Nordik Impact qui propose une animation d'une image en fonction des titres qu'ils diffusent (artistes présents au festival)

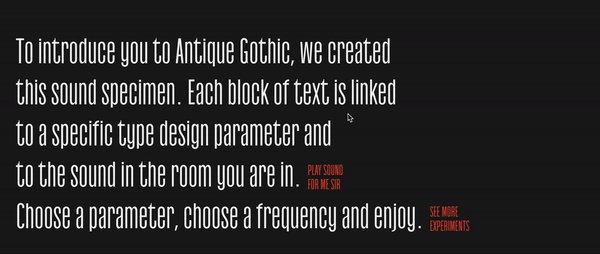
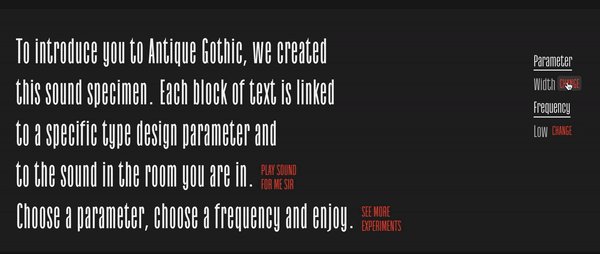
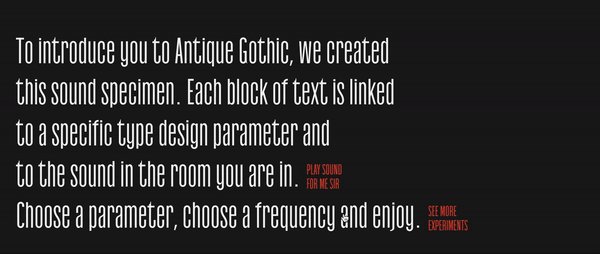
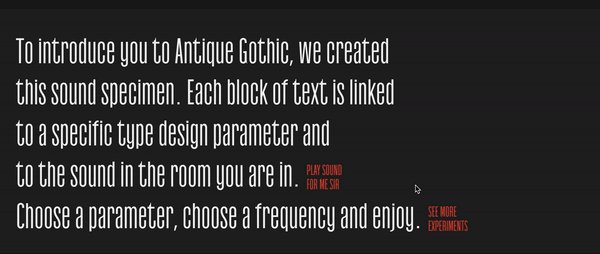
ainsi qu'un projet de Prototypo qui propose de modifier les réglages d'une fonte variable avec le son de l'utilisateur.

Réalisation
À partir des deux codes citées précedemment j'ai donc formulé une accroche entre ceux-ci en connectant simplement la valeur du volume affichée
this.volume = Math.max(rms, this.volume * this.averaging)
//console.log('test')
volume = this.volume * 1500;
renderText();
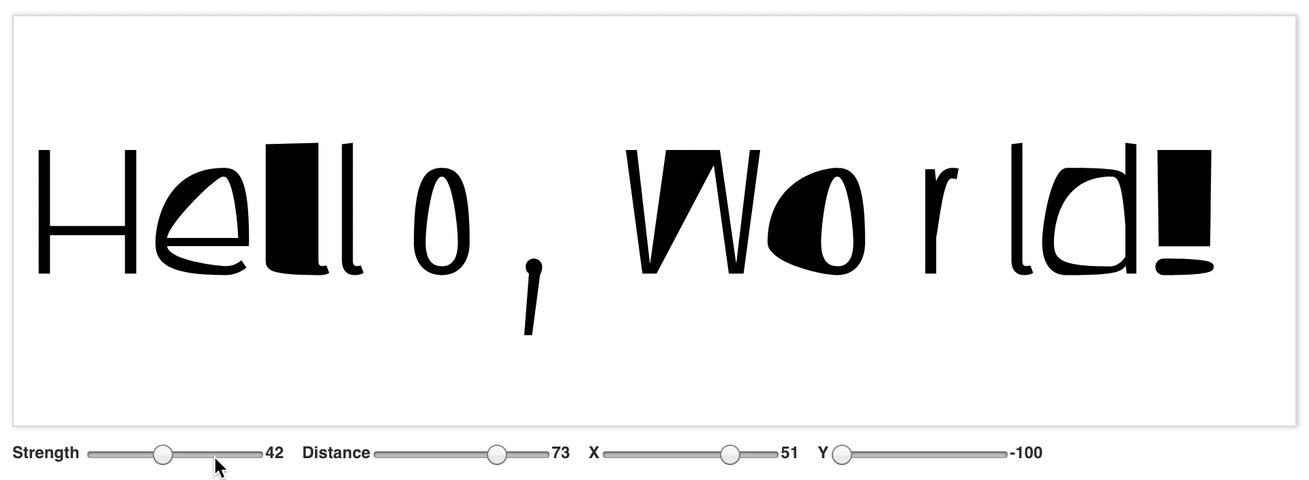
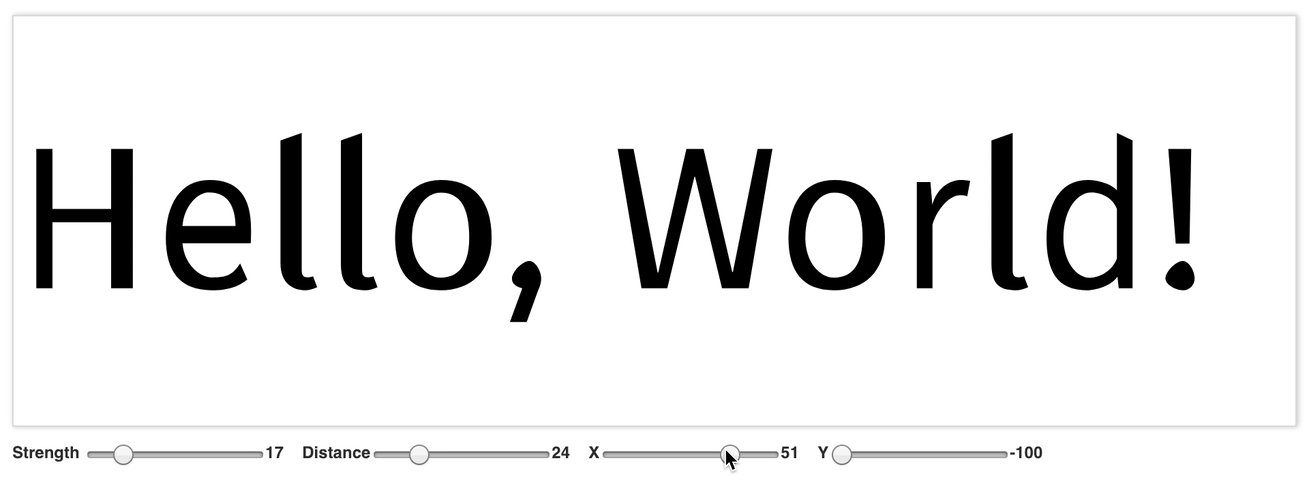
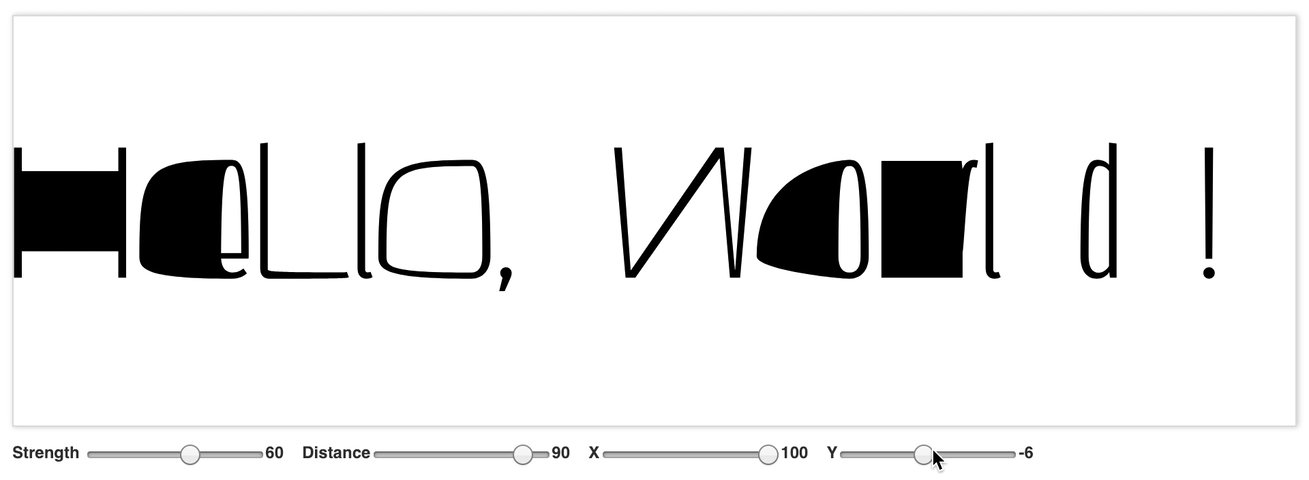
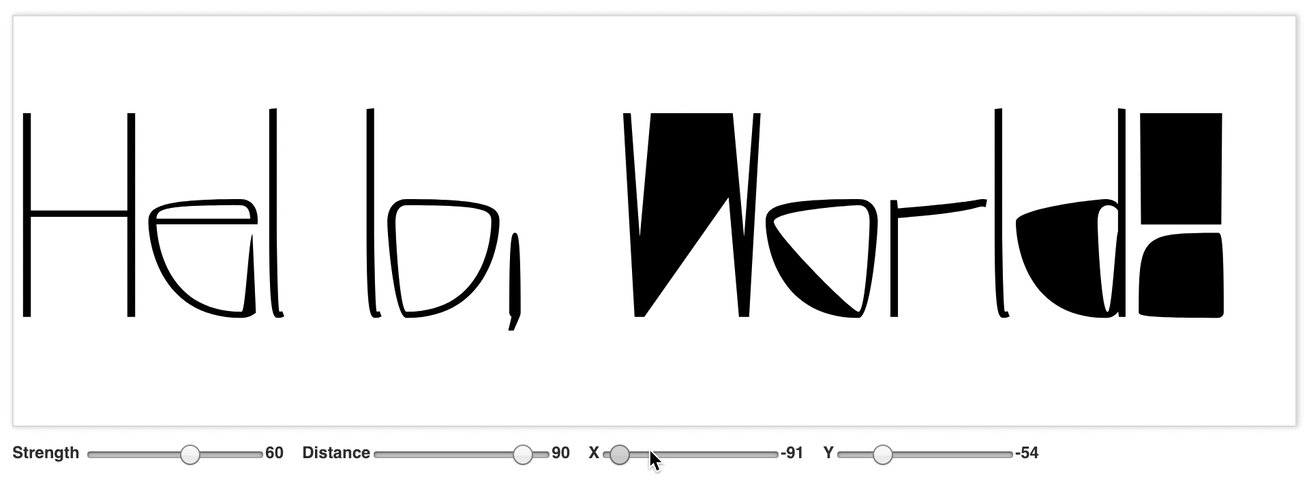
avec la grille de déformation dans laquelle s'inscrivent les glyphes
function doSnap(path) {
var i;
var strength = volume / 100.0;
var snapDistance = volume / 10.0;
[…]
}