Différences entre les versions de « Erg::aurelien »
| (12 versions intermédiaires par un autre utilisateur non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
| − | '''Brief Initial :''' | + | '''''Brief Initial :''''' |
> programme génératif de motifs | > programme génératif de motifs | ||
| − | > le but du logiciel étant de générer des motifs d'après quelques simples réglages (encore à | + | > le but du logiciel étant de générer des motifs d'après quelques simples réglages (encore à définir) ou bien d'après une image, un objet. |
> extraire des formes issues de différents éléments "sources" pour créer des motifs | > extraire des formes issues de différents éléments "sources" pour créer des motifs | ||
| Ligne 10 : | Ligne 10 : | ||
> extraction de lignes, ou de plages de couleur de l'objet sources > formes, lignes ré-assemblé pour motif | > extraction de lignes, ou de plages de couleur de l'objet sources > formes, lignes ré-assemblé pour motif | ||
| + | |||
| + | [http://hpics.li/202ecb3 Shéma] | ||
| + | '''''Processus Initial :''''' | ||
| − | Premier Test | + | 1. Sélection d'une image à importer dans le logiciel. |
| + | |||
| + | 2. Sélection d'une forme avec la sourie (lasso, rectangle, ellipse, ...?) | ||
| + | |||
| + | 3. Isoler la forme / (ou principe copier coller sur l'image d'origine ? ) | ||
| + | |||
| + | 4 Réglage disposition en motif ( ou disposition arbitraire, libre, random ? ) | ||
| + | |||
| + | 5. Exporter/Sauvegarder le résultat. | ||
| + | |||
| + | Résultat : Effet glitché, motifs et détails de l'images mis en avant par la disposition en motif. | ||
| + | |||
| + | |||
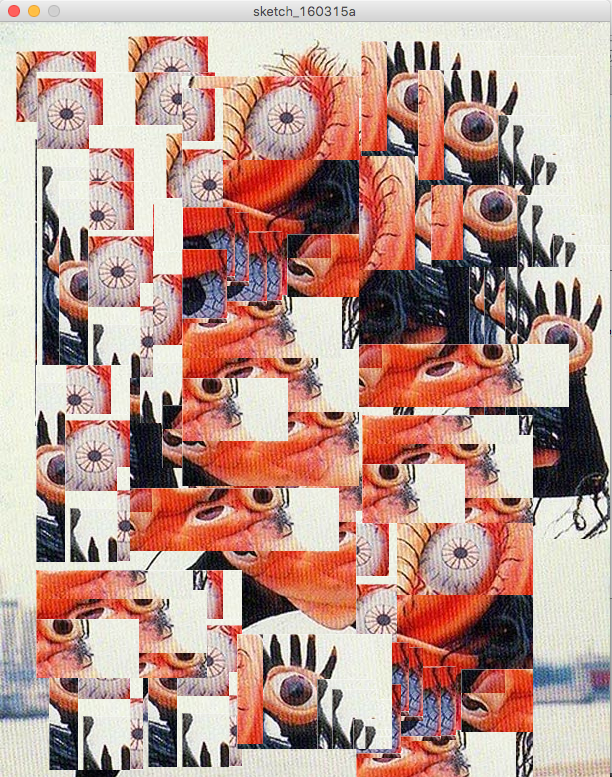
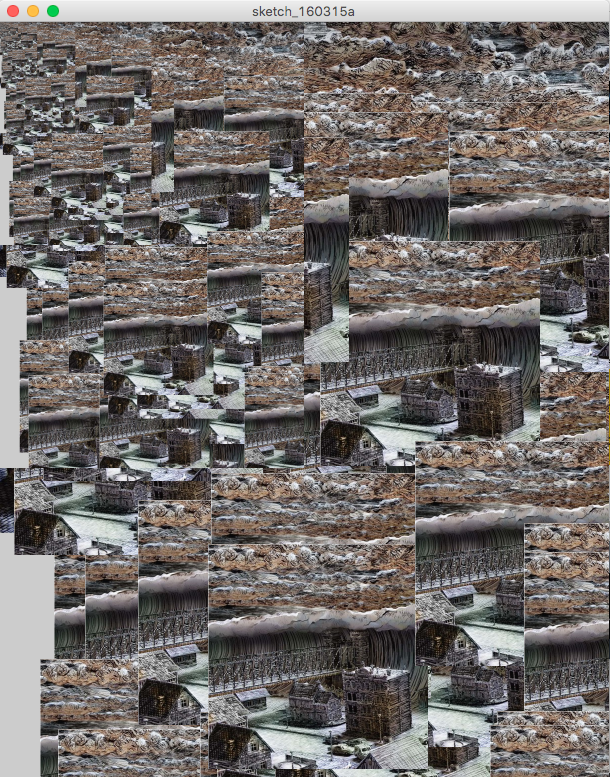
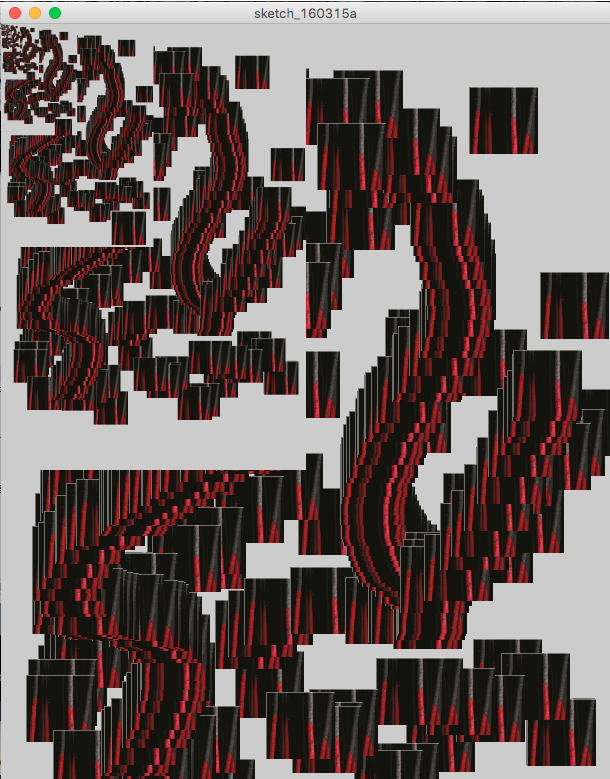
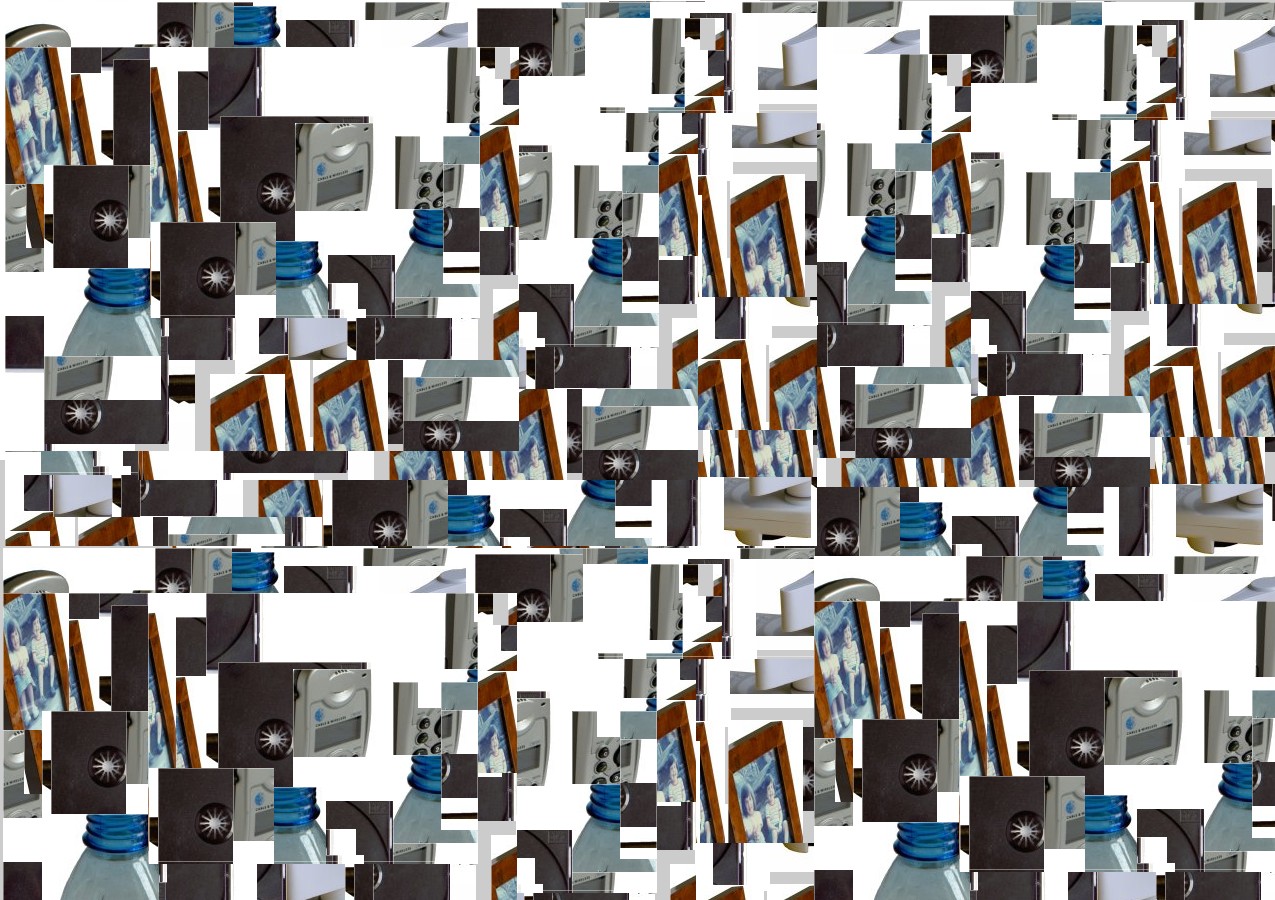
| + | '''''Premier Test :''''' | ||
[[Fichier:Capture d’écran 2016-04-11 à 18.27.00.png]] | [[Fichier:Capture d’écran 2016-04-11 à 18.27.00.png]] | ||
[[Fichier:Capture d’écran 2016-04-11 à 18.10.52.png]] | [[Fichier:Capture d’écran 2016-04-11 à 18.10.52.png]] | ||
| + | |||
| + | [[Fichier:Capture d’écran 2016-04-11 à 19.57.59.png]] | ||
| + | |||
| + | [[Fichier:Capture d’écran 2016-04-11 à 20.29.41.png]] | ||
| + | |||
| + | [[Fichier:pattern --.jpg]] | ||
| + | |||
| + | |||
| + | ---- | ||
| + | |||
| + | |||
| + | '''''Logiciel Final ''''' | ||
| + | |||
| + | 1. Sélection d'une image à importer dans le logiciel. | ||
| + | |||
| + | 2. Sélection d'une zone rectangulaire sur le plan de travail avec un clic gauche. | ||
| + | |||
| + | 3. Duplique la zone sélectionné à l'endroit visé par un clic droit de la sourie. | ||
| + | |||
| + | 4. Ces deux derniers étapes sont peuvent se pratiquer autant que voulu sur le plan de travail. | ||
| + | |||
| + | 5. Si a zone dupliqué dépasse du cadre, l'excédent est reporté sur le bord opposée. | ||
| + | |||
| + | 6. Possibilité de sauvegarder le plan de travail en image .jpg en appuyant sur la touche "s". Le fichier est nommé et numéroté puis enregistré dans le dossier de l'application. | ||
| + | |||
| + | 7. Possibilité de réinitialiser en revenant à l'étape 1. en appuyant sur la touche "c". | ||
| + | |||
| + | '''''Applications possibles''''' | ||
| + | |||
| + | [[Fichier:IMG_20160502_232836.jpg]] | ||
| + | |||
| + | [[Fichier:IMG_20160502_232836_1.jpg]] | ||
| + | |||
| + | '''''Code Processing'' ''' | ||
| + | |||
| + | ---- | ||
| + | |||
| + | import java.io.File; | ||
| + | |||
| + | PImage img; | ||
| + | PImage selection; | ||
| + | float startX, startY; | ||
| + | int indice; | ||
| + | |||
| + | |||
| + | void setup() | ||
| + | { | ||
| + | size(1275, 900); | ||
| + | String s = "Please Select an .jpg image"; | ||
| + | indice = 0; | ||
| + | fill(50); | ||
| + | text(s, 10, 10, 70, 80); // Text wraps within text box | ||
| + | selectInput("Select a file to process:", "fileSelected"); | ||
| + | } | ||
| + | |||
| + | void fileSelected(File selection) { | ||
| + | if (selection.exists()) { | ||
| + | img = loadImage(selection.getAbsolutePath()); //this loads the image | ||
| + | } | ||
| + | if (selection == null) { | ||
| + | println("Window was closed or the user hit cancel."); | ||
| + | } | ||
| + | else { | ||
| + | println("User selected " + selection.getAbsolutePath()); | ||
| + | } | ||
| + | } | ||
| + | |||
| + | |||
| + | |||
| + | void draw() | ||
| + | |||
| + | |||
| + | { | ||
| + | background(255); | ||
| + | String s = "Please Select an .jpg image"; | ||
| + | |||
| + | fill(50); | ||
| + | text(s, 10, 10, 70, 80); // Text wraps within text box | ||
| + | loadPixels(); // this loads the pixels so that they can be processed. | ||
| + | |||
| + | if ( img != null ) | ||
| + | { | ||
| + | image( img, 0, 0, img.width, img.height); // this can be varied; places image and gives it an x and y coordinate and resizes image | ||
| + | // a placed image must be resized here. | ||
| + | } | ||
| + | |||
| + | |||
| + | //background(245,245,245); | ||
| + | if(mousePressed &&mouseButton==LEFT) | ||
| + | { | ||
| + | noFill(); | ||
| + | strokeWeight(1); | ||
| + | stroke(255, 100); | ||
| + | rectMode(CORNER); | ||
| + | rect(startX, startY, mouseX-startX, mouseY-startY); //draw transparent rectangle when dragging | ||
| + | } | ||
| + | |||
| + | } | ||
| + | |||
| + | void mousePressed() | ||
| + | { | ||
| + | if(mouseButton==LEFT) | ||
| + | { | ||
| + | startX= mouseX; | ||
| + | startY=mouseY; | ||
| + | } | ||
| + | } | ||
| + | |||
| + | void mouseReleased() | ||
| + | { | ||
| + | if(mouseButton==RIGHT && selection!=null) | ||
| + | { | ||
| + | set(mouseX, mouseY, selection); | ||
| + | if(mouseX + selection.width > width){ | ||
| + | set(-(width-mouseX), mouseY, selection); | ||
| + | } | ||
| + | |||
| + | |||
| + | img=get(); | ||
| + | } | ||
| + | else | ||
| + | { | ||
| + | selection=get((int)min(mouseX, startX), (int)min(mouseY, startY), (int)abs(mouseX-startX), (int)abs(mouseY-startY)); | ||
| + | } | ||
| + | } | ||
| + | |||
| + | void keyPressed() { | ||
| + | if(key=='s'){ | ||
| + | saveFrame("pattern_"+indice+".jpg"); | ||
| + | indice = indice + 1; | ||
| + | } | ||
| + | if(key=='c'){ | ||
| + | reset(); | ||
| + | } | ||
| + | } | ||
| + | |||
| + | |||
| + | void reset() | ||
| + | { | ||
| + | background(100); | ||
| + | |||
| + | selectInput("Select a file to process:", "fileSelected"); | ||
| + | } | ||
Version actuelle datée du 3 mai 2016 à 08:09
Brief Initial :
> programme génératif de motifs
> le but du logiciel étant de générer des motifs d'après quelques simples réglages (encore à définir) ou bien d'après une image, un objet.
> extraire des formes issues de différents éléments "sources" pour créer des motifs
> images objet sources / réglages > génération de motifs
> extraction de lignes, ou de plages de couleur de l'objet sources > formes, lignes ré-assemblé pour motif
Processus Initial :
1. Sélection d'une image à importer dans le logiciel.
2. Sélection d'une forme avec la sourie (lasso, rectangle, ellipse, ...?)
3. Isoler la forme / (ou principe copier coller sur l'image d'origine ? )
4 Réglage disposition en motif ( ou disposition arbitraire, libre, random ? )
5. Exporter/Sauvegarder le résultat.
Résultat : Effet glitché, motifs et détails de l'images mis en avant par la disposition en motif.
Premier Test :
Logiciel Final
1. Sélection d'une image à importer dans le logiciel.
2. Sélection d'une zone rectangulaire sur le plan de travail avec un clic gauche.
3. Duplique la zone sélectionné à l'endroit visé par un clic droit de la sourie.
4. Ces deux derniers étapes sont peuvent se pratiquer autant que voulu sur le plan de travail.
5. Si a zone dupliqué dépasse du cadre, l'excédent est reporté sur le bord opposée.
6. Possibilité de sauvegarder le plan de travail en image .jpg en appuyant sur la touche "s". Le fichier est nommé et numéroté puis enregistré dans le dossier de l'application.
7. Possibilité de réinitialiser en revenant à l'étape 1. en appuyant sur la touche "c".
Applications possibles
Code Processing
import java.io.File;
PImage img; PImage selection; float startX, startY; int indice;
void setup()
{
size(1275, 900); String s = "Please Select an .jpg image"; indice = 0;
fill(50); text(s, 10, 10, 70, 80); // Text wraps within text box
selectInput("Select a file to process:", "fileSelected");
}
void fileSelected(File selection) {
if (selection.exists()) {
img = loadImage(selection.getAbsolutePath()); //this loads the image
}
if (selection == null) {
println("Window was closed or the user hit cancel.");
}
else {
println("User selected " + selection.getAbsolutePath());
}
}
void draw()
{
background(255);
String s = "Please Select an .jpg image";
fill(50);
text(s, 10, 10, 70, 80); // Text wraps within text box
loadPixels(); // this loads the pixels so that they can be processed.
if ( img != null )
{
image( img, 0, 0, img.width, img.height); // this can be varied; places image and gives it an x and y coordinate and resizes image
// a placed image must be resized here.
}
//background(245,245,245);
if(mousePressed &&mouseButton==LEFT)
{
noFill();
strokeWeight(1);
stroke(255, 100);
rectMode(CORNER);
rect(startX, startY, mouseX-startX, mouseY-startY); //draw transparent rectangle when dragging
}
}
void mousePressed() {
if(mouseButton==LEFT)
{
startX= mouseX;
startY=mouseY;
}
}
void mouseReleased() {
if(mouseButton==RIGHT && selection!=null)
{
set(mouseX, mouseY, selection);
if(mouseX + selection.width > width){
set(-(width-mouseX), mouseY, selection);
}
img=get();
}
else
{
selection=get((int)min(mouseX, startX), (int)min(mouseY, startY), (int)abs(mouseX-startX), (int)abs(mouseY-startY));
}
}
void keyPressed() {
if(key=='s'){
saveFrame("pattern_"+indice+".jpg");
indice = indice + 1;
}
if(key=='c'){
reset();
}
}
void reset()
{
background(100);
selectInput("Select a file to process:", "fileSelected");
}