Sous-titre - Hugo
Pour compléter mon projet d'édition en typographie, j'avais besoin de récupérer les sous-titres de plusieurs vidéos youtube sous forme de textes, pour les intégrer à mon édition.
Dans mes premières recherches, j'ai d'abord voulu créer un script qui irait chercher pour moi les sous-titres si je lui indiquait le lien de ma vidéo. J'ai très vite atterris sur le site de google où il est expliqué que tout les accès à ses informations sont protégés. Pour le faire, il faut utiliser une API particulière, et faire des demandes d'autorisations.
 https://developers.google.com/youtube/v3/docs/captions/download
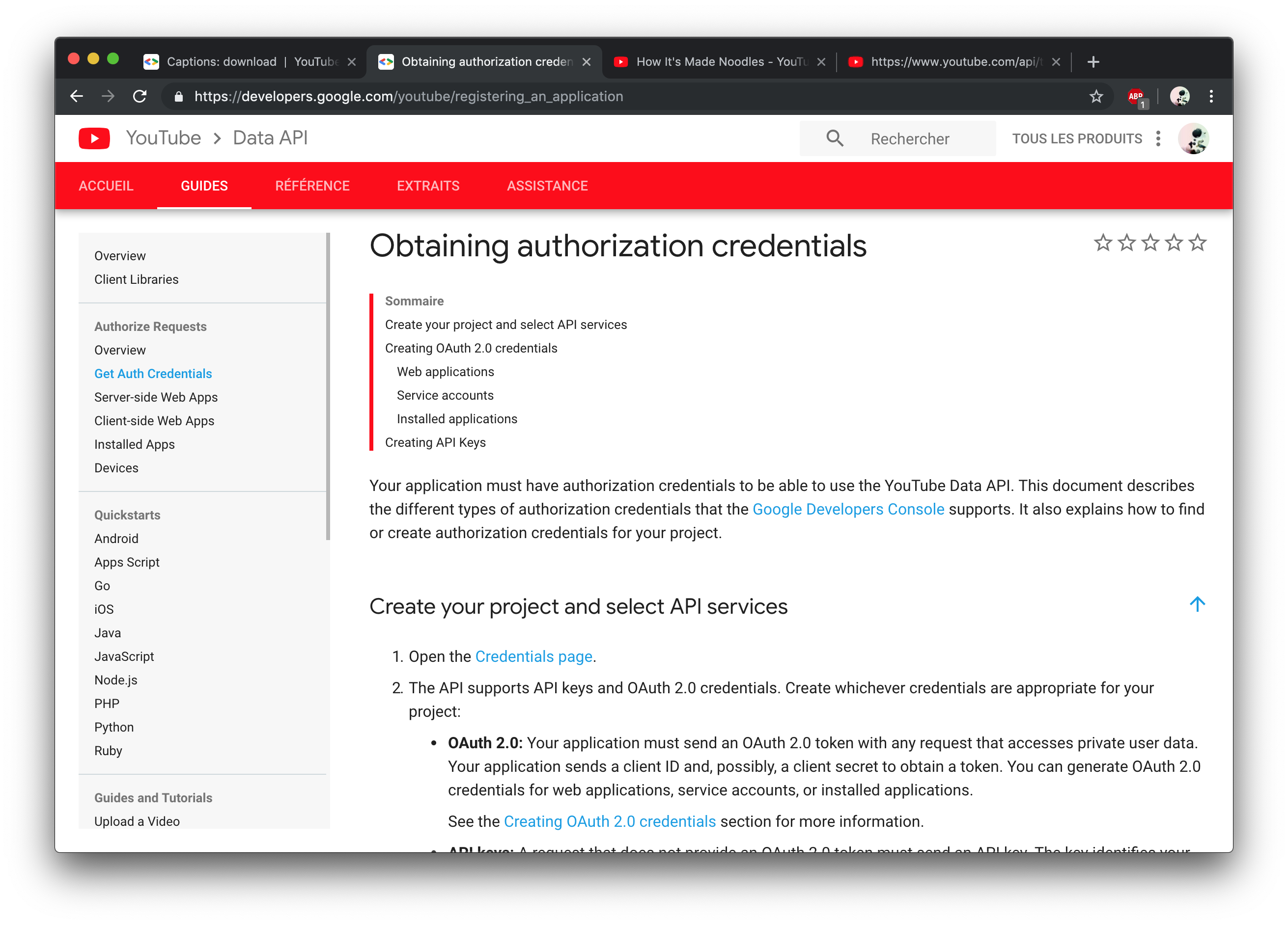
https://developers.google.com/youtube/registering_an_application
https://developers.google.com/youtube/v3/docs/captions/download
https://developers.google.com/youtube/registering_an_application
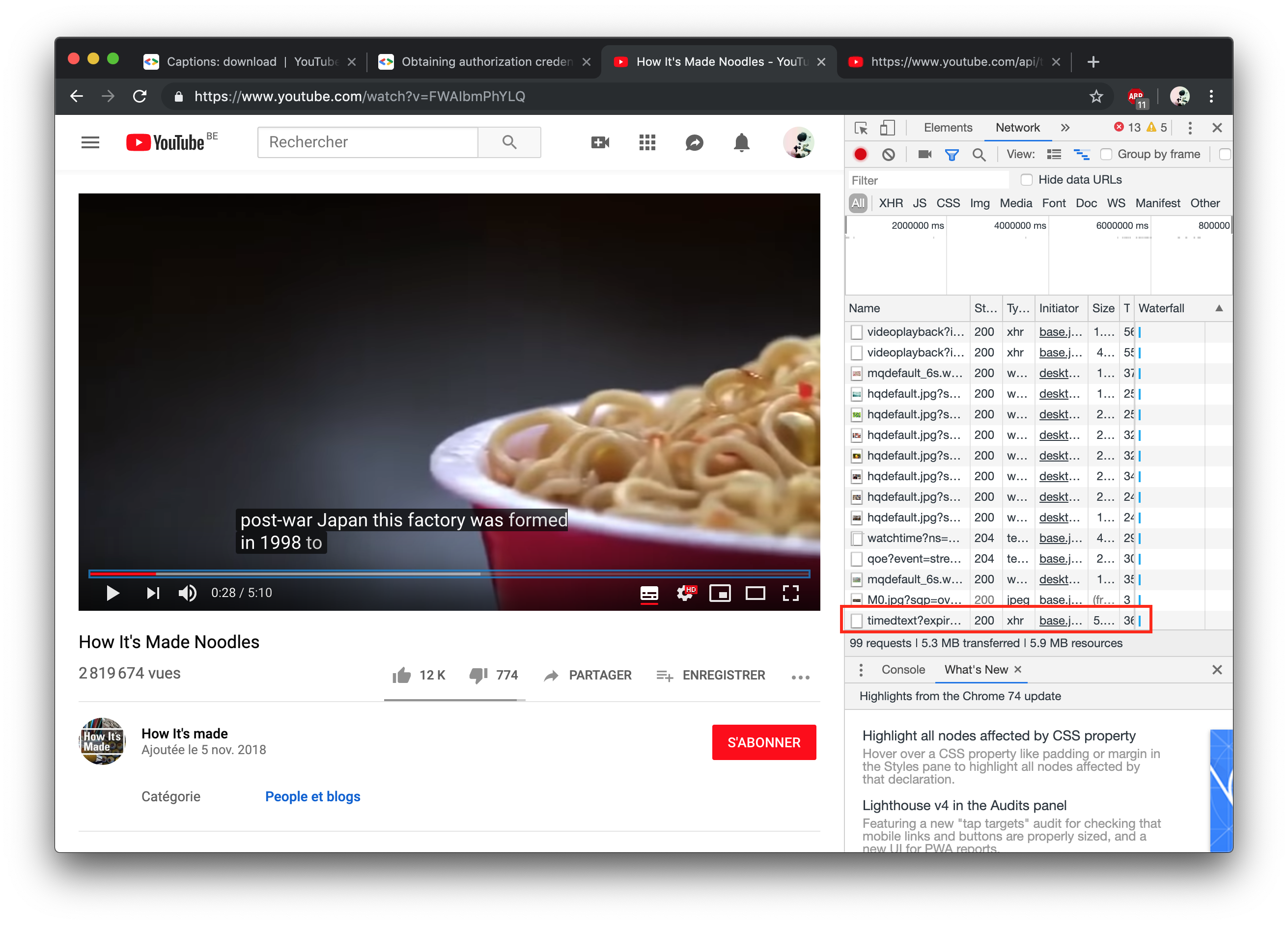
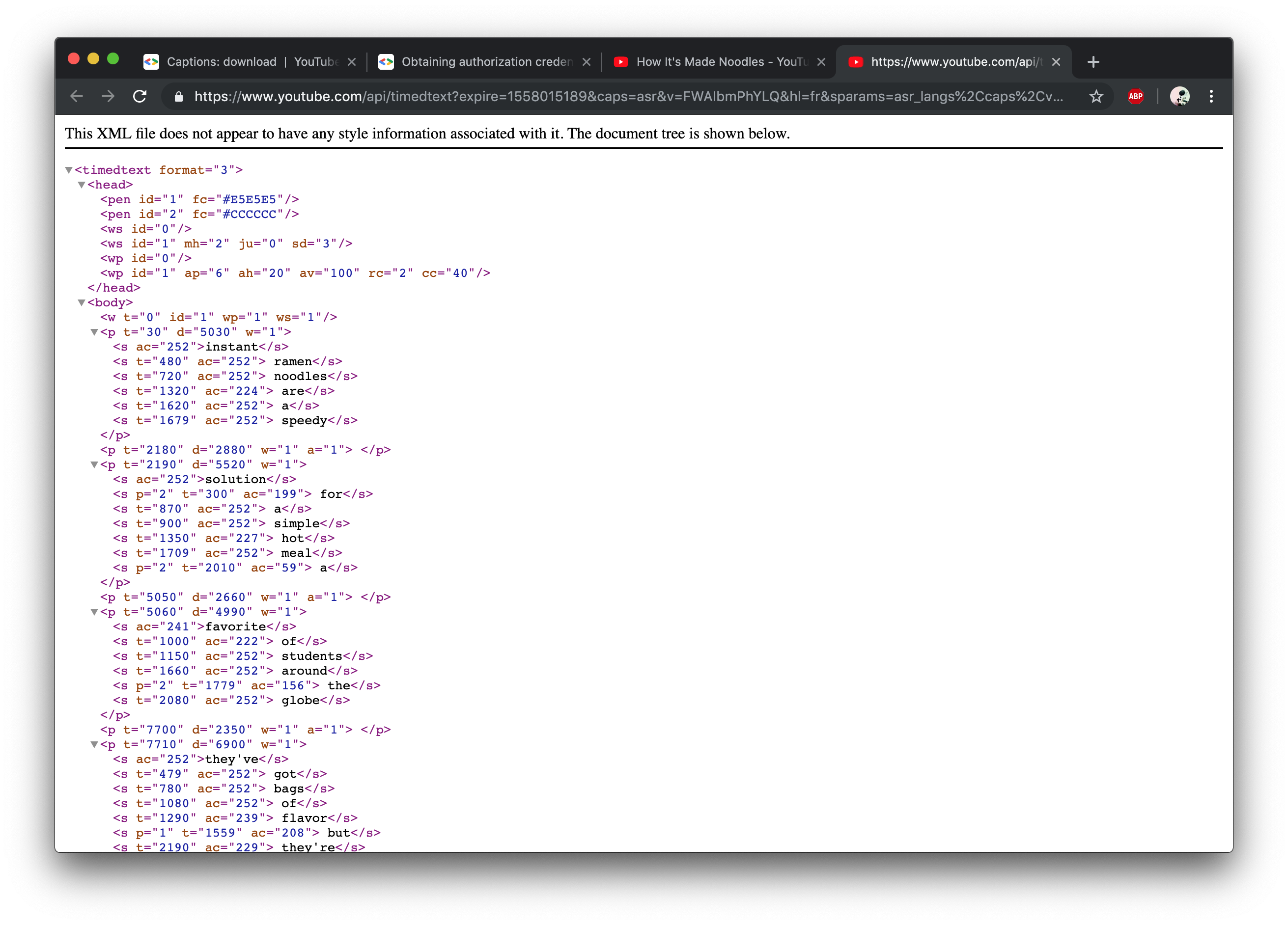
Vu le peu de vidéos dont il me fallait le sous-titre, j'ai cherché un moyen de les récupérer moi même. J'ai trouvé une astuce sur un forum obscur; sur chrome, quand on lance une vidéo, si on active les sous-titres et qu'on inspect la page, dans l'onglet network on peut accéder aux sous-titre. Ils s'ouvrent dans un nouvel onglet, sous forme d'un fichier XML.
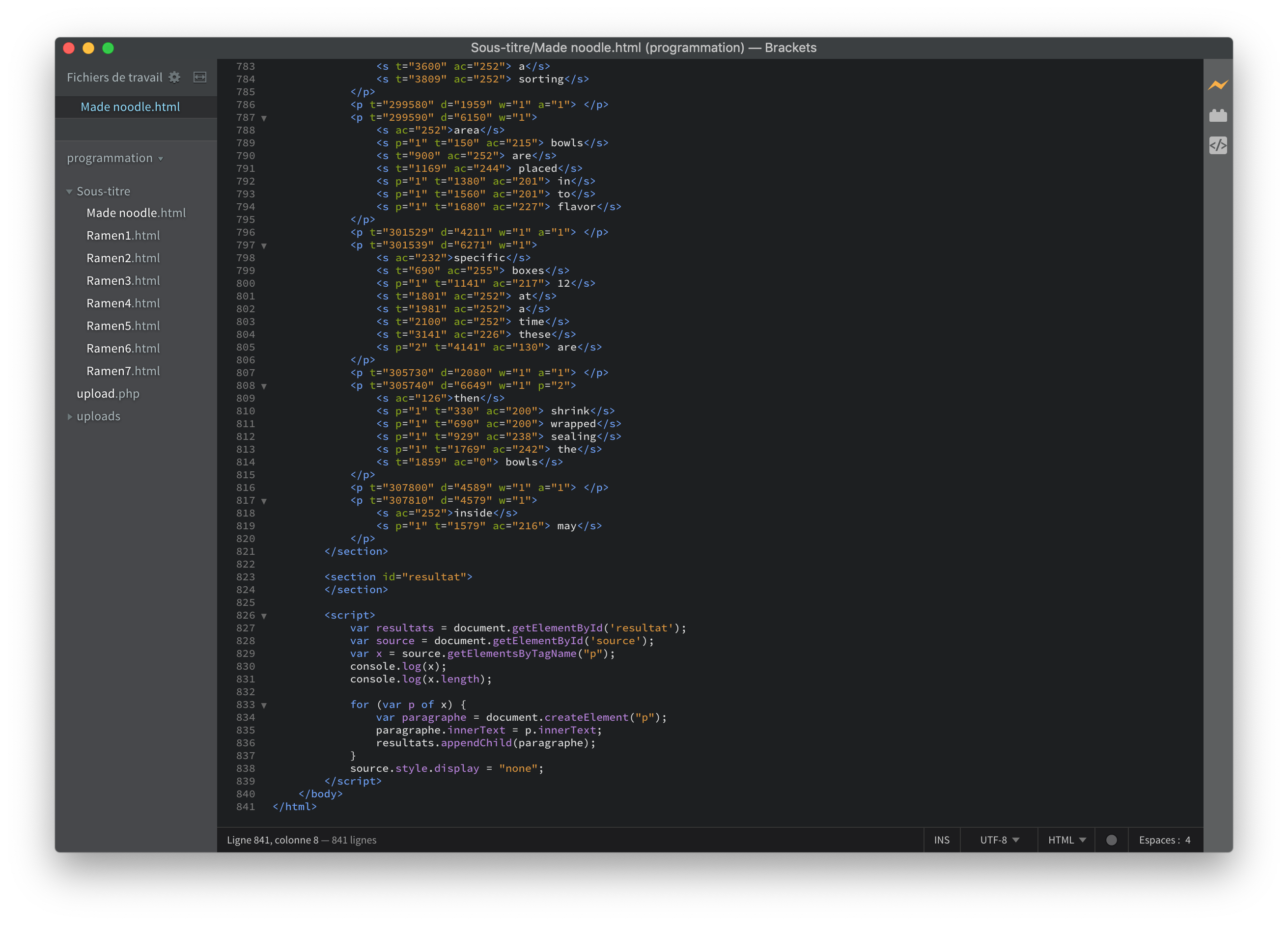
Sauf que ce XML est très moche, plein de truc chiant pour faire de la mise en page. Grâce a a un peu de javascript, j'ai quand même réussi à le nettoyer, pour en extraire uniquement le texte que je voulais mettre en page. Notamment en utilisant getElementById() pour extraire le texte des balises xml dans lequel il était.
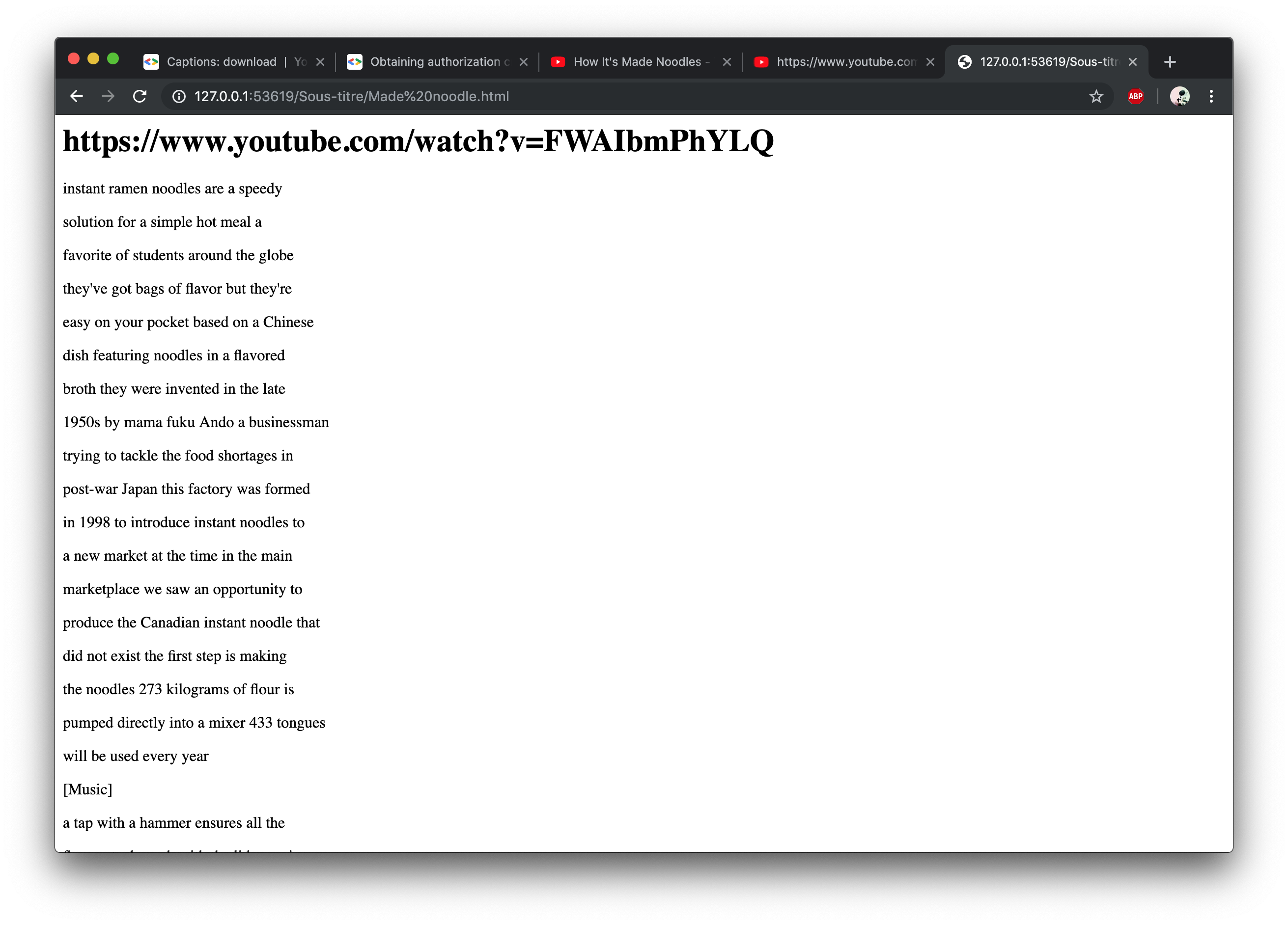
J'obtiens ainsi un beau texte que je n'ai plus qu'a copié/coller pour compléter mon édition.