Différences entre les versions de « ERG::flexstructureprint »
| Ligne 76 : | Ligne 76 : | ||
De plus, l'outil parle de nouveau de lui-même et m'évite de devoir faire moi-même de 'réels choix' quand à la représentation de cette structure. | De plus, l'outil parle de nouveau de lui-même et m'évite de devoir faire moi-même de 'réels choix' quand à la représentation de cette structure. | ||
| − | ==Design | + | ==Design en CSS== |
| − | l'apparence de | + | On a donc des boites imbriqués les unes dans les autres visuellement, représentant la structure dossier-fichiers de la clé usb. |
| − | + | Ces boites peuvent toujours prendre l'apparence qu'on souhaite en changeant le code CSS de notre page. | |
| + | |||
| + | Pour forcer une cohérence de présentation et refléter au maximum la structure pré-existante on se limite à seulement deux classes CSS: .folder et .files. | ||
| + | |||
| + | < | ||
Le nom des fichier est utiliser | Le nom des fichier est utiliser | ||
Version du 12 mai 2019 à 15:10
Flex Structure Print
(Projet de Dorian Timmermans)
Idée de départ
L'idée de base est de créer un système qui permet l'impression sous la forme d'un poster de la structure de données d'une clé usb. Plutôt que d'imprimer sur papier un contenu choisi de la clé usb, comme on ferait chez l'imprimeur, le système utilise tout ce qui n'est pas le contenu lui-même, c'est-à-dire la structure entre les dossiers et fichiers, et imprime cela.
Le but n'était pas de programmer un système complexe, mais de fonctionner de la manière la plus automatique, direct et instinctive, de façon à ce que le procédé parle de lui même au maximum.
Arbre dossiers/fichiers en arbre HTML
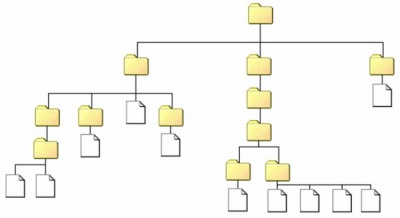
La structure de dossiers-fichiers en informatique forme une arborescence, ou les éléments sont lié par des relations parents - enfants.
On retrouve la même structure d'arborescence dans l'agencement des éléments d'une page html. En effet, quand on construit une page html, on imbrique des éléments entre eux, créant des relations parent-enfant à l'aide de balises textes. Le navigateur interprète ces balises comme des éléments graphiques bidimensionnels contenu les un dans les autre, reflétant directement l'arborescence de la page. C'est donc l'outil parfait pour représenter ce type de structure visuellement, car c'est sur ce même principe qu'il fonctionne...
J'ai donc utilisé un script .php, qui parcours l'entièreté de la clé usb en input et ré-écris sa structure sous forme de balises à l'intérieur d'une page html.
<?php
// on donne une dir en paramètre du dossier racine qu'on veut analyser
function getDirContents($dir, &$results = array()){
// crée un tableau associatif (key -> value) avec les dossiers et fichiers de la dir actuelle
$files = scandir($dir);
foreach($files as $key => $value){
// on reconstrui le chemin total (dir + value)
$path = realpath($dir.DIRECTORY_SEPARATOR.$value);
// si le chemin n'est pas un dossier
if(!is_dir($path)) {
echo "<div class='file'><span>".$value."</span></div>"; // on crée un div 'file'
}
// si c'est un dossier
// (Note: le '.' et '..' represente la dir courante et parente)
else if($value != "." && $value != "..") {
echo "<div class='folder'>"; // on ouvre un div dossier
getDirContents($path, $foo, $results); // on rappelle la fonction
echo "</div>"; // on ferme le div dossier
}
}
}
echo "<div class='folder' id='root'>"; // on crée le root usb folder
getDirContents('E:/'); //on appelle la fonction sur le port usb
echo "</div>"; // on ferme le root usb folder
?>
A ce stade on a un système qui crée une page html ayant le même arbre de données que la structure de la clé usb en input.
Flexbox
En html et css, il existe de nombreuse possibilités différentes pour agencer les éléments sur la page: en définissant des marges, en magnétisant des éléments ou non, en changeant leurs formes de displays, etc. En continuant sur cette idée d'automatisme, et je me suis intéressé au flexbox.
Flexbox est une option de display pour un élément html, spécifiquement conçue pour un contenus dynamique, dont on ne connait pas forcément la taille, ou pour s'adapter à une taille limite particulière.
Comme précisé sur ce guide d'utilisation des flexbox:
"The Flexbox Layout module aims at providing a more efficient way to lay out, align and distribute space among items in a container, even when their size is unknown and/or dynamic (thus the word "flex").
The main idea behind the flex layout is to give the container the ability to alter its items' width/height (and order) to best fill the available space (mostly to accommodate to all kind of display devices and screen sizes). A flex container expands items to fill available free space, or shrinks them to prevent overflow."
C'est donc optimal pour agencer les éléments html de la page générée, sous la forme d'un poster dont la taille est connue. De plus, l'outil parle de nouveau de lui-même et m'évite de devoir faire moi-même de 'réels choix' quand à la représentation de cette structure.
Design en CSS
On a donc des boites imbriqués les unes dans les autres visuellement, représentant la structure dossier-fichiers de la clé usb. Ces boites peuvent toujours prendre l'apparence qu'on souhaite en changeant le code CSS de notre page.
Pour forcer une cohérence de présentation et refléter au maximum la structure pré-existante on se limite à seulement deux classes CSS: .folder et .files.
<
Le nom des fichier est utiliser
différent thèmes sont construit (fichier css différents) afin de jouer sur la façon dont on se représente nos données. Entre la cosmogonie et les thèmes kitsch des vieux sites web
Installation
être a une table, la personne donne sa clé et on rend l'impression. Difficulté: forcé le css a imprimer le contenu en 1 seule page difficultées technique: ...