Différences entre les versions de « ERG::flexstructureprint »
| Ligne 7 : | Ligne 7 : | ||
L'idée de base est de créer un système qui permet l'impression sous la forme d'un poster de la structure de données d'une clé usb. | L'idée de base est de créer un système qui permet l'impression sous la forme d'un poster de la structure de données d'une clé usb. | ||
Plutôt que d'imprimer sur papier un contenu choisi de la clé usb, comme on ferait chez l'imprimeur, le système utilise tout ce qui n'est pas le contenu lui-même, c'est-à-dire la structure entre les dossiers et fichiers, et imprime cela. | Plutôt que d'imprimer sur papier un contenu choisi de la clé usb, comme on ferait chez l'imprimeur, le système utilise tout ce qui n'est pas le contenu lui-même, c'est-à-dire la structure entre les dossiers et fichiers, et imprime cela. | ||
| + | |||
| + | Le but n'était pas de programmer un système complexe, mais de fonctionner de la manière la plus automatique, direct et instinctive, de façon à ce que le procédé parle de lui même au maximum. | ||
==Arbre dossiers/fichiers en arbre HTML== | ==Arbre dossiers/fichiers en arbre HTML== | ||
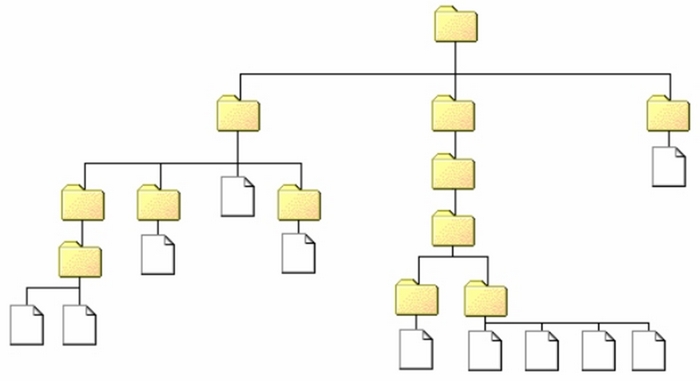
| − | La structure de dossiers-fichiers en informatique forme ce qu' | + | La structure de dossiers-fichiers en informatique forme une arborescence, ou les éléments sont lié par des relations parents - enfants. |
| + | |||
| + | [[Fichier:Arborescence.jpg]] | ||
| + | |||
| + | On retrouve la même structure d'arborescence dans l'agencement des éléments d'une page html. | ||
| + | En effet, quand on construit une page html, on imbrique des éléments entre eux, créant des relations parent-enfant à l'aide de balises textes. Le navigateur interprète ces balises comme des éléments graphiques bidimensionnels contenu les un dans les autre, reflétant directement l'arborescence de la page. C'est donc l'outil parfait pour représenter ce type de structure visuellement, car c'est sur ce même principe qu'il fonctionne... | ||
| − | php. | + | J'ai donc utilisé un script .php, qui parcours l'entièreté de la clé usb en input et ré-écris sa structure sous forme de balises à l'intérieur d'une page html. |
mettre le code | mettre le code | ||
Version du 12 mai 2019 à 14:46
Flex Structure Print
(Projet de Dorian Timmermans)
Idée de départ
L'idée de base est de créer un système qui permet l'impression sous la forme d'un poster de la structure de données d'une clé usb. Plutôt que d'imprimer sur papier un contenu choisi de la clé usb, comme on ferait chez l'imprimeur, le système utilise tout ce qui n'est pas le contenu lui-même, c'est-à-dire la structure entre les dossiers et fichiers, et imprime cela.
Le but n'était pas de programmer un système complexe, mais de fonctionner de la manière la plus automatique, direct et instinctive, de façon à ce que le procédé parle de lui même au maximum.
Arbre dossiers/fichiers en arbre HTML
La structure de dossiers-fichiers en informatique forme une arborescence, ou les éléments sont lié par des relations parents - enfants.
On retrouve la même structure d'arborescence dans l'agencement des éléments d'une page html. En effet, quand on construit une page html, on imbrique des éléments entre eux, créant des relations parent-enfant à l'aide de balises textes. Le navigateur interprète ces balises comme des éléments graphiques bidimensionnels contenu les un dans les autre, reflétant directement l'arborescence de la page. C'est donc l'outil parfait pour représenter ce type de structure visuellement, car c'est sur ce même principe qu'il fonctionne...
J'ai donc utilisé un script .php, qui parcours l'entièreté de la clé usb en input et ré-écris sa structure sous forme de balises à l'intérieur d'une page html.
mettre le code
Flexbox
comment les agencers dans l'espace d'une page html ?
Design de l'impression
l'apparence de cette page hmtl peut changer via le css pour forcer une cohérence de présentation et refleter au maximum la structure pré-existante on se limite a deux classes css: .folder et .files.
Le nom des fichier est utiliser
différent thèmes sont construit (fichier css différents) afin de jouer sur la façon dont on se représente nos données. Entre la cosmogonie et les thèmes kitsch des vieux sites web
Installation
être a une table, la personne donne sa clé et on rend l'impression. Difficulté: forcé le css a imprimer le contenu en 1 seule page difficultées technique: ...